霓虹灯LEDNeon网格编程与动画制作教程数码精.docx
《霓虹灯LEDNeon网格编程与动画制作教程数码精.docx》由会员分享,可在线阅读,更多相关《霓虹灯LEDNeon网格编程与动画制作教程数码精.docx(35页珍藏版)》请在冰豆网上搜索。

霓虹灯LEDNeon网格编程与动画制作教程数码精
霓虹灯(LED)Neon2008网格编程与动画制作教程(数码管建筑物亮化)
由于LED灯光材料目前种类繁多,国内还没有统一标准,正是百花齐放,百家争鸣的时期。
不同的形状、功能、光效以及适用不同的应用对象,给用户自由的选择空间。
目前市场上较流行的主要品种有:
LED
数码管、LED幕墙砖、LED灯带、LED全彩灯泡等。
下面以适合建筑物轮廓亮化装饰的LED数码管为选择对象,讲述动画制作过程。
实例:
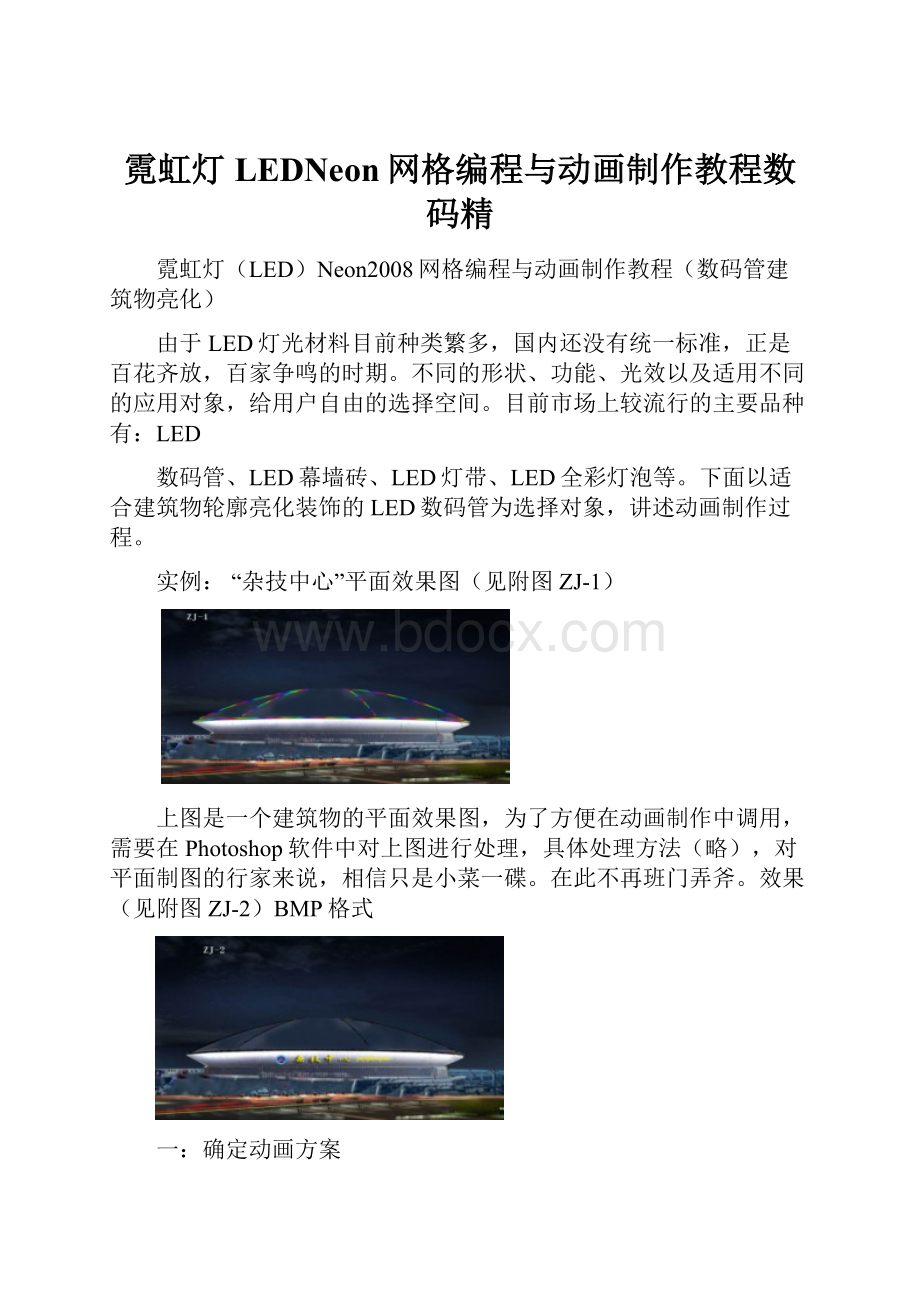
“杂技中心”平面效果图(见附图ZJ-1)
上图是一个建筑物的平面效果图,为了方便在动画制作中调用,需要在Photoshop软件中对上图进行处理,具体处理方法(略),对平面制图的行家来说,相信只是小菜一碟。
在此不再班门弄斧。
效果(见附图ZJ-2)BMP格式
一:
确定动画方案
从效果图看本例并不复杂,只要按照处理后的背景图黑色线条位置在动画制作软件中勾勒设定即可。
原则上只需要考虑如何保证灯管设定与动画效果在网格编程中的协调统一。
二:
动画制作
按常规操作要求,动画制作以前,必须把动画制作中需要用到的图片图元和网格文件,事先作好。
因为,网格文件的变化,决定了动画图元的变化效果。
因为本例是动画示范例,不要求详细的灯管布局数量和变色单元数量等具体参数,所以网格编程的自由度很大。
动画制作中需要的网格文件,可以待动画制作时,画好灯管图元以后,再根据实际图元数量,确定网格编程的行列路数。
下面开始动画制作:
1:
打开“动画制作”软件,快捷键“Ctrl+N”,新建一个动画文件,在弹出的对话框中,要求提供“关联程序”。
假设,我们事先已经制作好了一个最小的1行1列的空网格文件,文件名假设就叫“11.cel”。
找到存放这个网格文件的文件夹,打开后点选这个文件就行。
(重复提示:
在“动画制作”时,我们往往也会遇到许多事先不确定网格行列多少的动画。
不是前述由网格行列的多少,决定画出多少动画图元。
而是画好灯管图元以后,再根据实际图元数量,确定网格编程的行列路数。
这种情况下,原则上,在建立新的动画文件时,可以随便关联一个网格文件就行。
但是假设你随便关联了一个网格路数较多的网格文件,事后,你根据动画制作中画出的图元数量,编制好的网格文件行列数小与你随便关联的网格文件行列数,那么,在你“重新关联网格文件”时,程序就会提示“错误”。
不能“重新关联网格文件”,就会使你辛辛苦苦画好的动画作废,只能重新再来。
所以,这里开始就临时新建一个只有“1行1列的普通扫描”网格文件代用,“错误”提示就不会发生。
)
2:
点击“插入图片”图标,找到前述已经处理好的名为“ZJ-2”的BMP格式图像文件,双击它,这个图片就插入画面中了。
移动这个图片或调整图片大小到合适位置。
在右下方的“动画图层信息”栏里,系统默认“第1层”。
因为是背景图片,所以不必要修改图片属性,按系统默认设置就行。
3:
在右下方的“动画图层信息”栏里,点选“新建图层”,信息显示“第2层”。
点选“第2层”为当前层。
在“第1层”画面同时显示的情况下,移动鼠标,选中工具栏中的“钢笔”工具,在背景图的左边第一道黑色灯管线部位,从下到上根据线段的弧度,逐段点击鼠标左键画出一根带有定位点的弧线。
然后点击“选择工具”箭头,就出现如下图效果。
(为了方便画线,可放大图片到合适)
(见附图ZJ-3)
由于弧线是由长短不同的斜线段组成,画好以后点击鼠标左键,弧线效果见下图。
(见附图ZJ-4)
如果发现弧线弧度不够圆滑完美,可以点击“选择工具”,在此图层重新选中这根弧线,使其重新回到
如图“ZJ-3”状态,微调定位点的位置,直到画出的整个弧线满意为止。
4:
重新选中这根弧线,然后点击鼠标右键,弹出如下图的可供选择菜单(见附图ZJ-5)
在此菜单中,单击鼠标左键选择“图元分解为线段”选项,然后弹出如下图的对话框(见附图ZJ-6)
在“线段等分”对话框中,“直线分多少段”中的数字到底填什么数字合适呢?
这要根据具体情况具体分析来决定。
如果我们事先已经知道具体工程的具体长度尺寸,也事先决定采用1米长或是1.2米长的LED数码管,并且知道每种、每根LED数码管内是6段变光或是8段,12段,只有这些基本数据都掌握了,才能按工程实际,计算出这道弧线需要什么样的LED数码管多少根,总长度是多少段变光单元。
填写这个数字的多少,实际就是变光单元的多少。
只有这样,下一步做出的对应网格文件设定的网格数目,才能在程序编译时输出的代码文件,与实际工程使用的LED电脑控制器配套。
(使用特殊单位生产的实时动态电脑控制软件控制除外)由于本例没有具体尺寸要求,如何才能把这个数字填写得恰到好处,本人根据效果图的比例尺寸和经验选定填写64段。
当然,你不管填写多少段,无非是影响灯管亮点的疏密和动画视觉效果而已。
并不影响其他。
考虑到屋顶从左至右的4道弧线长短虽然不一,但和
屋檐的长短相比,又近似相差不大。
所以这4道弧线都设为统一的数字64段,一是方便网格文件的制作,二是可以使4道弧线灯管变化同步一致,动画视觉效果也好看。
数字选填好后,点“确定”,弧线变为默认选定的黄色64段组合线段。
(见附图ZJ-7)
以此类推,以上述方法和步骤完成完成其余的4道灯管的制作。
为了方便查看修改和管理,做到一目了然,建议按照我的方法,屋顶弧线从左到右分别新建4个图层,最后是屋檐灯管图层。
全部画好后的效果见下图(见附图ZJ-8)
把上面制作的动画命名为“杂技中心动画”存盘。
注意:
由于屋檐灯管是正面半环状显示,其长度差不多是屋顶弧线灯管的1倍,当你做到这道灯管时,要把分段数字改填为128段。
这样我们在下一步编写网格文件时,只需要设定1行,选5道线中最多的128列渐变扫描就可以了。
最后利用这个编好的1行128列渐变扫描网格文件,重新关联到动画文件中,再分别修改属性设定就可以了。
特别提醒注意:
由于软件设计者事先默认设定,一根线条,等分成的线段遵循从起点到尾点从小到大的图元编号规则,为了使屋顶的4条灯带在动画显示时整齐一致,左边第一道弧线我是从下为起点,到上部为尾点,所以其余3道弧线也最好和第一道弧线一样,用“钢笔”工具从下往上画出。
不然,将造成网格与图元对应时的设定麻烦。
至于从左到右或是从右到左画出屋檐灯管,因为左右方向只此一道,咋画都行,我这里按照从左到右的方向画出。
(一):
LED数码管建筑物亮化动画制作 特例
(一):
中
三:
编制网格文件
本例动画需要编制网格文件的依据,在前述动画制作中已经设定。
即屋顶4道弧型数码管在弧线分段时均分为64段,屋檐部分分为128段。
如果我们不要求这5个部分的动画画面同步显示,或者用户要求屋顶的4道弧线数码管,每一道都要独立显示变化不同的色彩画面,那么我们在设定网格时必须把这5个部分的动画图元对应的网格文件逐个单独设定,单独制作,然后再统一合并为一个网格文件,作为重新关联动画的网格文件。
本例动画,作者愚见:
依建筑物的建筑风格和LED数码管的布局方式而言,最好的动画设计方案首选这5个部分的动画画面同步显示。
在我们动画设计者的脑海中,经常要根据不同的设计对象,创意出风格各异、特色鲜明的设计方案。
针对本例,在安排动画设计方案时,假设我们象过电影一样闭目思忖,可以想象到,在环绕屋檐安装的LED数码灯管,进行正反向变速、变色、混色、调光、追逐跑动等一系列灯光变化时,在此建筑物那半圆形的屋顶四周,安装的一列列的LED数码灯管,和环绕屋檐安装的LED数码灯管同步显示、运动,正好形成了纵横有别的显示画面。
在要求整个建筑物的数码灯光在同一时点同时变化到同一色彩时,整个建筑物的轮廓色彩变化,会给人一种整体靓丽,变化莫测的感觉;当环绕屋檐的数码灯管横向追逐跑动时,屋顶四周那一列列的竖向灯管同时向上或向下跑动,向上,如火箭发射,蒸蒸日上。
向下,如不尽长江,灯流滚滚。
鉴于此,我确定了5个部分画面同步显示的方案。
方案既定,我们在编制网格文件时思路就清晰了。
第一,由于5个部分画面同步显示,只需编制一个1行128列的“渐变扫描”网格文件就可以了。
方法步骤:
1:
打开“网格编程”软件,新建一个1行128列的“渐变扫描”网格文件,设定(见下图ZJ-9)
为了画面显示看起来比较舒服,我把“网格宽”改为10,“网格高”改为100.
2:
点“确认”后,要及时“保存文件”。
这里我把这个网格文件命名为“QC1X128”存盘。
新建的网格文件如下图(ZJ-10,为了能看到全部网格,及时调整画面到合适。
接下来,先编制或后编制怎样变化的网格花样,根据软件的功能,人们各自发挥不同的天才想象力,以求编制出有创意的网格程序,下面只是根据本人的经验、喜好编制的演示程序,不可能面面俱到。
3:
花样变化一(8级七彩混色,左右方向移动的画面)
一般,有经验的朋友都会事先在“调色器”中作出不同颜色调光或变化的“调色盘文件”,保存在调色盘文件夹里,以便随时调用。
这里考虑到初学者朋友的要求,我从最基本的制作步骤开始做起,详述如下。
①:
“调色盘文件”的制作:
把鼠标移动到如上图(ZJ-10)下部的“空”位置,单击鼠标右键,弹出“等级”的颜料库提示,把鼠标放在“等级”上单击鼠标左键,弹出调色器工具页面,我们就可以在此进行调色盘文件的设定和制作了。
见下图(ZJ-11)
为了能看清调色盘界面,我把它单独裁剪放大图如下见(ZJ-12)
这时,可以看到调色器上面的色盘为“空”,右面的“等级”选项是让我们选择各种颜色的变化等级,“等级”数值越大,调色范围越宽,反之则小。
到底选填多大的数值合适,要根据具体设计网格文件的大小和不同的花样变化来选择。
原则上,编制较小的网格文件,(例如1行10列)除了编制整体调光变色的花样时,必须设定较大的等级数值以外,一般其他花样均在4-8之间选择。
由于网格较少,如果选择较大的调光等级,不管你如何编排花样变化,画面始终十分单调。
编制较大的网格文件时,(例如1行256列或更大)可以设定较大的等级数值,一般花样选择8-32之间较好。
本段花样由于是七彩混色,只使用最下面的“混色器”,“等级”设定为8。
假设这个七彩混色的调色盘文件事先设定顺序为:
1-白色到红色;2-红色到黄色;3-黄色到绿色;4-绿色到青色;5-青色到蓝色;6-蓝色到紫色;7-紫色到白色。
形成一个七彩混色的循环。
下面可以这样操作:
首先把界面左上角“色盘”下面的“+”号用鼠标点一下,使其凹下。
表示色盘处于待添加状态。
顺序1-白色到红色操作顺序:
把鼠标移动到左下角“由颜色”旁边的色块上,单击这个色块,弹出一个选择颜色的对话框,如下图 见(ZJ-13)
然后选择白色,点“确定”后,“由颜色”旁边的起始色块就变成白色。
如下图 见(ZJ-14)
再把鼠标移动到“到颜色”旁边的色块上,单击这个色块,弹出一个和“ZJ-13”相同的选择颜色的对话框,选择红色,点“确定”后,“到颜色”旁边的末尾色块就变成红色。
如下图 见(ZJ-15)
这时,颜色变化顺序1就完成了。
一段由白色到红色的8级调色样本就做好了。
接下来,按下电脑键盘的“Ctrl”键不要放松,把鼠标移动到这段调色样本的最左边第一个白色色块上单击,让后再移动到最右边的末尾一个红色色块上单击,这时你就可以看到,刚刚编好的这段由白色到红色的8级调色样本就添加到本已为“空”的色盘中了。
如下图见(ZJ-16)
做好了这段顺序1-白色到红色的操作顺序过程,接下来制作、添加其它2-7段调色盘颜色的方法步骤和上边的操作完全一样,只是制作调色样本时,起始和末尾选择的颜色不同罢了。
这里不再重复叙述。
提醒注意:
每做好一段调色样本,就一定要及时的按下“Ctrl”键,把每段调色样本按顺序添加到色盘中。
如果你没有及时的把做好的每段调色样本按顺序添加到色盘中,当你做下一段调色样本时,就会把没有添加到色盘中的样本修改,色盘中就会缺少一段颜色变化。
全部做好的这段七彩混色变化并添加到色盘以后的效果见图(ZJ-17)
从上面的图ZJ-17中,你可以看到,添加到色盘中的七彩混色变化已经显示在网格制作界面的下方调色盘中了。
为了以后网格编程时,遇到此类七彩混色变化的画面时,节省以上重复编制“调色盘文件”的时间,我们要先把色盘中这段七彩混色变化进行保存,以便以后调用。
接下来,鼠标点击“调色器”画面中的“保存”按钮,在弹出的“另存为”对话框中,选好存放“调色盘文件”的具体地址(一般程序默认存放在安装NEON2008软件的“色盘文件”中),自己为这段色盘文件起一个文件名,假设就叫“8级七彩混色”,方便以后选用。
然后点“保存”就可以了。
“色盘文件”保存以后,点“隐藏”,调色器画面就消失了。
②:
下面进行这段网格程序的制作步骤:
首先,一定要先点击“保存有效”图标,和“插入节拍”图标。
使其2个按钮均凹下。
“当前节拍”为1,“节拍增量”选1,“动作选择”选“移动”,点击屏幕下方的色盘ICO按钮,使其凹下。
(表示当前载入的色盘为活动色盘。
色盘前边的标注有ICO的按钮表示使用色盘标志,如果该按钮按下表示表示使用色盘,如果按钮没有按下,表示不使用色盘。
)用鼠标点击色盘的任意位置,屏幕左下角的“基本色”就会跟随变化,表明本段网格变化的起始位置。
这里网格开头起始位置就选色盘的起始位置(白色)。
色盘下面有一个三角形的指针,可以随时指明色盘变动的位置。
连续点击从左向右移动的箭头“D”或按下键盘上的快捷键“D”不放松,设定的这1行128列网格就会从左向右按照色盘文件的七彩调光顺序循环变化。
网格的节拍数就会随着不断增加。
直到松开快捷键“D”为止。
根据经验设定,一种图案或一种方向的变化,一般节拍延续的多少是根据色盘文件的大小来决定。
通常4至8个循环为宜。
也可根据个人爱好而定。
因为,一种图案或一种方向循环变化的节拍少了。
动画显示的时间就短,循环显示节拍太多,就会显得单调或引起观者视觉疲劳。
我这里大致按8个循环计算就是色盘文件长度7彩X8级=56拍X8循环=448拍。
(这个节拍数仅作参考,不要机械)我这里实际只作了425个节拍,正好赶在网格两端都显示一种色彩时(蓝色停下,为的是接下来的网格画面反向移动有一个比较好的过度衔接。
见图(ZJ-18)
接下来,连续点击从右向左移动的箭头“A”或按下键盘上的快捷键“A”不放松,网格画面的变化就会和前面的移动方向相反。
节拍数和前面差不多,我这里总节拍增加到878节拍,又正好赶在网格两端都显示一种色彩时(紫色停下。
见图(ZJ-19)
4:
花样变化二(16级七彩拖尾,左右方向移动的画面)
①:
同上例,先制作“调色盘文件”
把鼠标移动到画面下部的“空”位置,单击鼠标右键,弹出“等级”的颜料库提示,把鼠标放在“等级”上单击鼠标左键,弹出调色器工具页面。
这时,可以看到调色器上面的色盘内容仍为上例“8级七彩混色”画面,用鼠标单击“设置”选项下的“清空”按钮,使色盘为“空”。
本段花样由于是16级七彩拖尾,需要使用画面中间色带区域的7种颜色分色调色,区域右边的“等级”设定为16,相应,色带区域的7种颜色均变为16级调色设定。
我们仍然假设这个16级的七彩拖尾的色盘文件事先设定顺序为:
1-红色到暗拖尾;2-黄色到暗拖尾;3-绿色到暗拖尾;4-青色到暗拖尾;5-蓝色到暗拖尾;6-紫色到暗拖尾;7-白色到暗拖尾。
形成一个七种颜色按顺序由亮到暗互相衔接转换的变化过程画面。
下面可以这样操作:
首先把界面左上角“色盘”下面的“+”号用鼠标点一下,使其凹下。
表示色盘处于待添加状态。
七种颜色拖尾的调色盘文件制作操作顺序如下:
按下电脑键盘的“Ctrl”键不要放松,先把鼠标移动到1-红色色带的最右边第一个红色色块上单击,让后再移动到最左边的末尾一个黑色色块上单击,这时你就可以看到,这段16级红色到暗拖尾的样本就添加到本已为“空”的色盘中了。
如下图见(ZJ-20)
继续按下电脑键盘的“Ctrl”键不要放松,按上面设定的颜色变化顺序,逐色由亮到暗用鼠标对应点击添加到色盘中就可以了。
这里需要注意的是,不要把鼠标点击各色的变化范围和先后顺序搞错了。
假如,你选取的某一种颜色变化范围不是从头到尾的16级,而是随便点选其中的一段,那么这段颜色的拖尾变化范围就不是16级;另外,假如,你每段颜色开头先用鼠标点击的不是最亮的一端,而是先点黑端再点最亮的一端,那么就会形成逐亮突熄的变化,就不是拖尾了。
全部做好的这段16级七彩拖尾(亮到暗)变化顺序添加到色盘以后的效果见图(ZJ-21)
从上面的图ZJ-21中,你可以看到,添加到色盘中的16级七彩拖尾(亮到暗)变化已经显示在网格制作界面的下方调色盘中了。
接下来,鼠标点击“调色器”画面中的“保存”按钮,在弹出的“另存为”对话框中,选好存放“调色盘文件”的具体地址(一般程序默认存放在安装NEON2008软件的“色盘文件”中),自己为这段色盘文件起一个文件名,假设就叫“16级七彩拖尾”,然后点“保存”就可以了。
“色盘文件”保存以后,点“隐藏”,调色器画面就消失了。
②:
本段网格程序的制作步骤:
操作方法基本和上一段花样相同,不再重复。
需要提醒的是:
上段花样节拍结尾处是878节拍,又正好赶在网格两端都显示一种色彩时(紫色停下。
见图(ZJ-19)本段花样开头颜色为了和上段衔接一致(不一致也影响不大)。
当点击屏幕下方的色盘ICO按钮,使其凹下以后,把鼠标移动到色盘的紫色部位并点击,使下面那个三角形的指针指向紫色,作为本段网格花样的开头,然后就可以参照上段方法进行操作了。
这里,我的操作顺序是先向右移动400多节拍,然后再向左移动增加到1746节拍结束暂停。
效果见图(ZJ-22)
从上图可以看到,网格画面末尾一个网格,显示的正好是红色。
为什么我把上段花样的结尾选择在此点,很明显,这和我计划下段花样的开头衔接有关。
5:
花样变化三(画面整体七彩跳变)
七彩跳变,是指红、黄、绿、青、兰、紫、白七种颜色不加过度,直接变换。
不需要制作“色盘文件”,利用基本色和合成色进行网格文件的变化操作。
根据经验设定,一般每种颜色保持显示到转换的时间节拍以30-60为宜。
这里,我事先设定为50,七种颜色合在一起保持和变化时间就是350个节拍。
下面进行本花样网格程序的制作。
首先,一定要先点击“保存有效”图标,和“插入节拍”图标。
使其2个按钮均凹下。
“当前节拍”为1746,“节拍增量”选1,“动作选择”选“移动”,点击屏幕下方的调色盘ICO按钮,使其弹起。
表示不使用色盘。
点击屏幕左下方“合成色”中的红色块,使“基本色”左边的色块(当前色指示)为红色。
然后,连续点击从右向左移动的箭头“A”或按下键盘上的快捷键“A”不放松,网格画面就会自动衔接花样二的红色结尾,按照原来的画面移动方向,进行红色逐亮的程序添加,开始部分效果见下图(ZJ-23)
当红色网格向左逐渐移动,使得整个网格画面全部变成红色时可以松开快捷键“A”。
效果见下图(ZJ-24)
这时要注意“当前节拍”的数字指示是多少,我这里显示的是1873节拍。
接下来就是七种颜色的跳变转换了。
为了方便快捷,可以这样操作:
点击网格编程软件屏幕左上角的“节拍编辑”选项,弹出一个下拉选项菜单,选择“节拍加倍”,弹出“节拍加倍”对话框。
见下图(ZJ-25)
在这个对话框中,从什么节拍到什么节拍里面的数字一定要统一填入网格画面为全红时的当前节拍(这里为1873)。
加多少倍中的数字,是让你选择当前这个节拍画面要延续保持的节拍数。
因为前面已经计划让七种颜色统一均保持50节拍,所以,这里填50。
点“确定”后,当前节拍就会增加50节拍显示为
1923节拍。
下面进行红色到黄色的跳变操作:
点击屏幕左下方“合成色”中的黄色块,使“基本色”左边的色块(当前色指示)为黄色。
然后,把鼠标移动到红色的网格画面上,按下鼠标左键不放,在网格画面上滑动,直到把所有网格都转换为黄色为止。
效果见下图(ZJ-26)
接下来,和上图红色节拍加倍的操作步骤一样,不过,当前节拍是1923,增加50倍后当前节拍就会显示1973,余下的几种颜色跳变操作过程就不再赘述,方法同上,朋友们自己习作。
花样三最后显示的颜色是白色,当前节拍数应该为2223。
6:
花样变化四(画面整体七彩渐变)
整体七彩渐变,是指七种颜色象“花样变化一”混色调光变换类同。
不同的是“花样一”制作的是用于移动画面的8级混色用色盘文件。
这里需要制作的“色盘文件”,必须是能够适合网格画面整体七彩混色变化的需要。
根据经验,如果用于整体七彩混色变化的色盘文件设定级数太小,就会造成视觉上的闪烁暂留变化,不是缓慢的七彩交替变化,看起来,使人们感觉不舒服。
为此,必须制作较大级别的色盘文件,以适应整体七彩变化的画面需要。
①:
“调色盘文件”的制作:
(128级七彩混色)
本花样“调色盘文件”的制作方法步骤和上述花样变化一(8级七彩混色)的一样,不再赘述。
不同的是颜色等级由8级设定改为128级设定。
8级设定制作一个色盘文件就可以把七种颜色的变化全部添加进去。
由于128级设定包含的信息量太大,色盘中添加不完七种颜色,就会提示添加已满。
我们只好把整个七彩整体变化的过程分别制作成3个色盘文件,第一个色盘文件,添加(1-白色到红色;2-红色到黄色;3-黄色到绿色)。
制作完成后保存这个色盘文件,可以命名为“128级七彩混色1”。
接着制作第二个色盘文件,添加(4-绿色到青色;5-青色到蓝色;6-蓝色到紫色)。
制作完成后保存这个色盘文件,可以命名为“128级七彩混色2”。
最后制作第三个色盘文件,添加(7-紫色到白色)。
制作完成后保存这个色盘文件,可以命名为“128级七彩混色3”。
注意:
每个“色盘文件”保存以后,进行下一个文件制作前,都要点击“清空”按钮,使色盘为“空”,为下一个色盘文件的制作做好准备。
把上述3个色盘文件制作好保存以后,就可以按照色盘文件保存的编号顺序“载入”网格编程画面下面的色盘中调用。
②:
下面进行这段网格程序的制作步骤:
首先,一定要先点击“保存有效”图标,和“插入节拍”图标。
使其2个按钮均凹下。
“当前节拍”为2223,“节拍增量”选1,“动作选择”选“整块”,单击“载入”调色盘文件,找到前面制作好的第一个色盘文件“128级七彩混色1”。
点“确定”,点击屏幕下方的色盘ICO按钮,使其凹下。
提示:
本花样每种颜色保持显示到转换的时间节拍是和色盘文件的大小完全一样。
在网格制作时,要随时观察色盘中的三角形颜色指针的移动位置变化,保证前后颜色的衔接位置正确,不能让指针循环变化。
按照3个色盘文件的大小计算,7色X128级=896节拍
色盘下面三角形的指针正好指向色盘开头白色位置,与花样三的结尾颜色白色一致。
连续点击“整块”变化按钮“A”或按下键盘上的快捷键“A”不放松,全部网格就会按照色盘文件的三角形颜色指针的移动位置变化。
网格的节拍数就会随着不断增加。
直到三角形指针移动到色盘末尾的绿色部位为止,松开快捷键“A”。
这时当前网格画面为全绿色,当前节拍数显示2607。
效果见下图(ZJ-27)
继续单击“载入”调色盘文件,找到前面制作好的第二个色盘文件“128级七彩混色2”。
点“确定”,观察屏幕下方的色盘ICO按钮,保持其凹下状态。
使色盘下面三角形的指针正好指向色盘开头绿色位置,与色盘文件一的结尾颜色绿色一致。
连续点击“整块”变化按钮“A”或按下键盘上的快捷键“A”不放松,全部网格就会按照色盘文件的三角形颜色指针的移动位置变化。
网格的节拍数就会随着不断增加。
直到三角形指针移动到色盘末尾的紫色部位为止,松开快捷键“A”。
这时当前网格画面为全紫色,当前节拍数显示2991。
效果见下图(ZJ-28)
继续单击“载入”调色盘文件,找到前面制作好的第三个色盘文件“128级七彩混色3”。
点“确定”,观察屏幕