版面排版设计.docx
《版面排版设计.docx》由会员分享,可在线阅读,更多相关《版面排版设计.docx(17页珍藏版)》请在冰豆网上搜索。

版面排版设计
版面排版五个技巧
【译者的话】如何做一个简单及又吸引人的封面?
一个版面上有很多图片要应用要如何组织才能不引起混乱?
如何设计包含各种不同的信息而且又吸引人的网页?
时间不多的时候有什么捷径让你快速完成一个吸引人的作品?
本文通过五个实例启发你的创意之门。
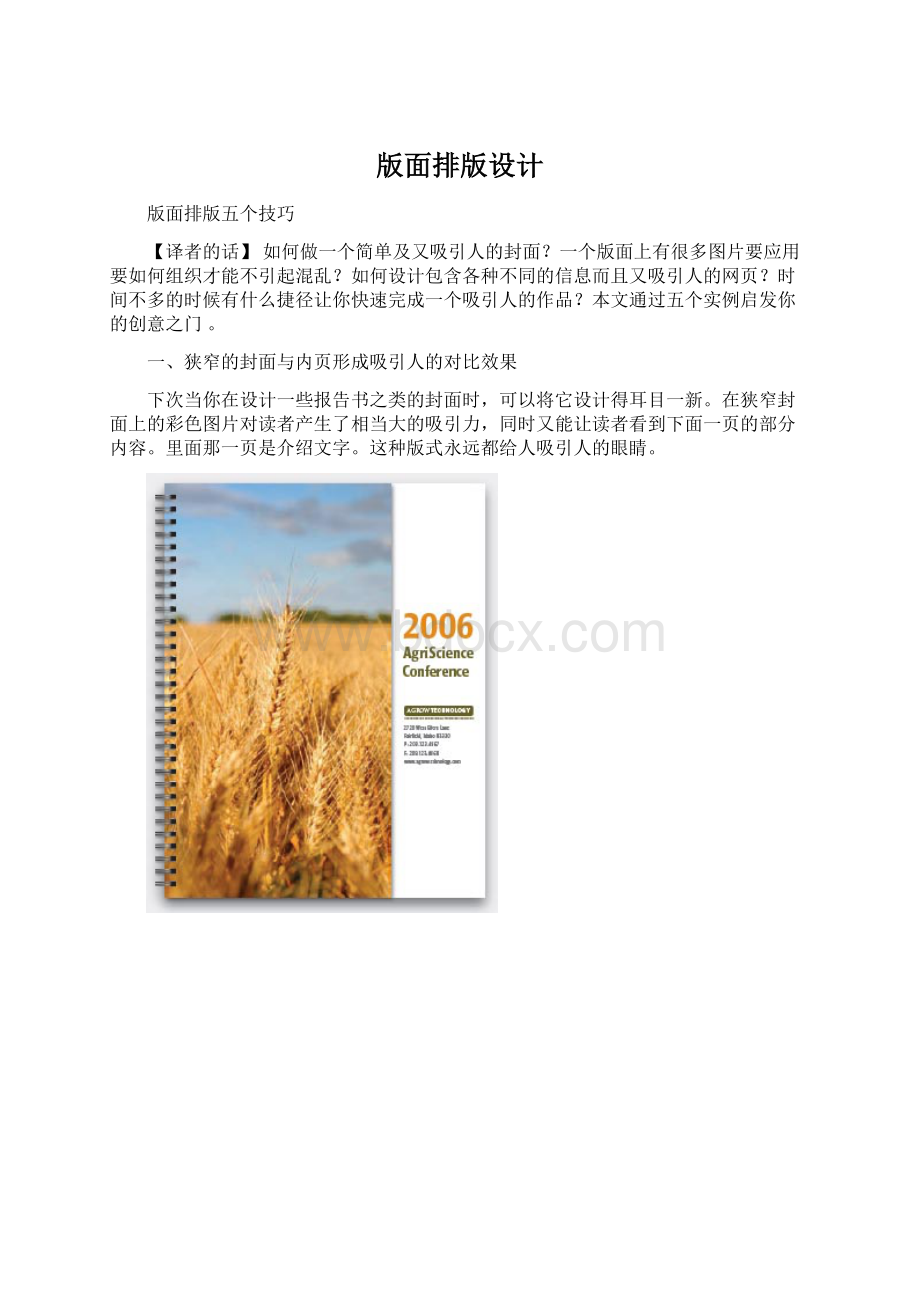
一、狭窄的封面与内页形成吸引人的对比效果
下次当你在设计一些报告书之类的封面时,可以将它设计得耳目一新。
在狭窄封面上的彩色图片对读者产生了相当大的吸引力,同时又能让读者看到下面一页的部分内容。
里面那一页是介绍文字。
这种版式永远都给人吸引人的眼睛。
理论上说,这个封面可以说是由两个页面组成。
由于这两页纸同时构成了一个封面,所以里面的文字应该与封面的图案配合好水平线。
当然,将顺序调换一下也未尝不可。
文字标题在最上面一页,而图片则变成内页。
效果同样不错。
利用颜色及图案的适当变化,可以使你轻易设计一系列这样的漂亮封面。
二、封面上有太多照片要用?
将它们按网格排列!
与其将封面设计成一幅复杂的抽象拼贴图,不然将图片排列整齐,既简单,又美观。
这种按网格排列的图片有大有小,互相重叠,但整体看起却象是一个有机整体。
正方形网张:
有时你在设计封面时很难找到一张完全合你心意的照片,干脆将几张图片同时用上。
然后用方格来定位。
当然,为了使它适合网格的大小,你事先需要对图片进行适当的剪切。
一个4×4的网格形成16个小方格。
注意下图中,这些网格线在设计中仍然是保留的。
从上面这个示意图可以看出。
整个网格将封面分成三部分,并将所有元素都形成了整齐的排列。
而上下的文字都是与其中一条网线对齐的。
三、网页:
将众多的信息形成视觉层次感是最大的关键
M的网页中包含了众多的信息,下图共有9张图片,还有很多大小标题,所形成的区域数量也非常多——有重点的封面报道,有一些是比较次要的新闻,还有其它的搜索功能等等。
但你在看这个网页的时候,却并不会让你的眼睛无所适从眼花缭乱,相反,整个版面安排得非常漂亮及吸引人。
为什么有这种效果?
关键是他们在排版上强调了层次感。
整个版面大元素与小元素之间,通过浅色及暗色及组织形成了协调的对比。
一眼望去,电影明星盖伦霍尔(Gyllenhaal)是这个版面当之无愧的视觉焦点。
他为什么有这种力量:
1、他是这个网页中最大的一个元素;2、他的身体轮廓与那些矩形的直线边框形成了对比;3、他超出了区域一部分;4、以黑色为主的肖像与周围白色区域形成了对比。
5、在这么多图片中,他的面孔是大家最熟悉的,而且,他还直视着你。
从下面的示意图你或许看到更清楚:
A是最主要的区域。
(1)该版面被分成三个主要区域;
(2)而每一个区域又再细分为各个小区域;(3)这些小区域里面还有更小的区域。
而A区域给人颜色厚重的感觉,使它轻易地与其它两个区域分开。
而A中的小区域之间的对比则较为低调,并没有象大区域的对比那样强烈。
这样的划分,使到网页可以包含很多的信息。
特别注意其中标题的样式,在不同区域中一些主要标题的字体及样式都是一样的,使到整个版面在视觉上形成一个整体。
四、图片版面:
一些小元素可以“软化”版面
怎样才能在这个网页设计中,使吉普车的图片让观看的人显得更有动感?
简单,在整个版面中加上一些小元素。
这些小元素可以使网页及图片边框所形成的硬边感觉“软化”,使到整个版面让人觉得更加亲切吸引。
从上面的两个网页中我们可以看到,图片的吉普车图片占据着非常大的位置,而且正在向你驶来!
而当你加上一些小元素之后(如上图的小石块及树叶),会使到整个版面产生微妙的视觉变化,因为这些小元素与吉普车的比例与我们在现实生活中所看到的比例感觉差不多一致的,这样就会使吉普车给人的感觉更真实。
而这些小元素加在版面的边缘上,软化了硬边的感觉。
这些小元素我们可以从一些图片取出,而在应用时应该加上一点阴影效果,显得更真实。
五、对于一些低预算及时间很紧迫的版面设计,我们应该走极端!
对于一些小型设计项目,费用预算很低,但客户又要求你时间要快,面对这种情况,我们以极端的方式设计是其中最容易的一条路——或者让你的图片显得非常大,或者让图片显得非常小。
收集一些矢量或图片素材,再加一些特别的字体,就可以轻松完成:
上面的设计中各个元素显得很小,而且图片样式差不多。
这种一行排列的设计不用几分钟就可以完成。
一行细小的字体是希望故意增加版面的复杂性。
而白色是其中主要的色调。
而上图这个则相反,元素很大但结构却很简单,我们将其中的图片尽可能拉大,但与背景的对比不要太过强烈,出来的效果就是:
你毫不费吹灰之力就创造出一种很酷的视觉效果。
线条较细的字体与图中那只有点呆鹳的形象产生良好搭配。
请注意小示意图中的虚线,它是各个元素之间产生联系的参考线。
本文所用颜色如下:
以图片为主的排版样式。
图片在排版设计中,占有很大的比重,视觉冲击力比文字强85%;也有这样一说,一幅图版胜于千字。
但这并非语言或文字表现力减弱了,而是说图片在视觉传达上能辅助文字,帮助理解,更可以使版面立体、真实。
因为图片能具体而直接地把我们的意念高素质、高境界地表现出来,使本来物变成强而有力的诉求性画面,充满了更强烈的创造性。
图片在排版设计要素中,形成了独特的性格以及吸引视觉的重要素材,视觉效果和导读效果