cognos报表知识整理.docx
《cognos报表知识整理.docx》由会员分享,可在线阅读,更多相关《cognos报表知识整理.docx(27页珍藏版)》请在冰豆网上搜索。

cognos报表知识整理
Cognos报表—知识整理
一、提示页自动加载
1、功能需求背景
华中电网概况报表首页需要有日期参数,但是每次进入首页时出现日期选择框影响美观,所以为其增加提示页面,但根据要求不能增加提示页面,所以设计出提示页面自动加载。
通俗的讲就比如:
出现提示页面,电脑自动点击确定进入主页面……
2、功能实现方法
步骤1:
新建提示页面,新页面中内容包括:
onload项目、完成按钮、日期提示框以及针对提示框的html项目。
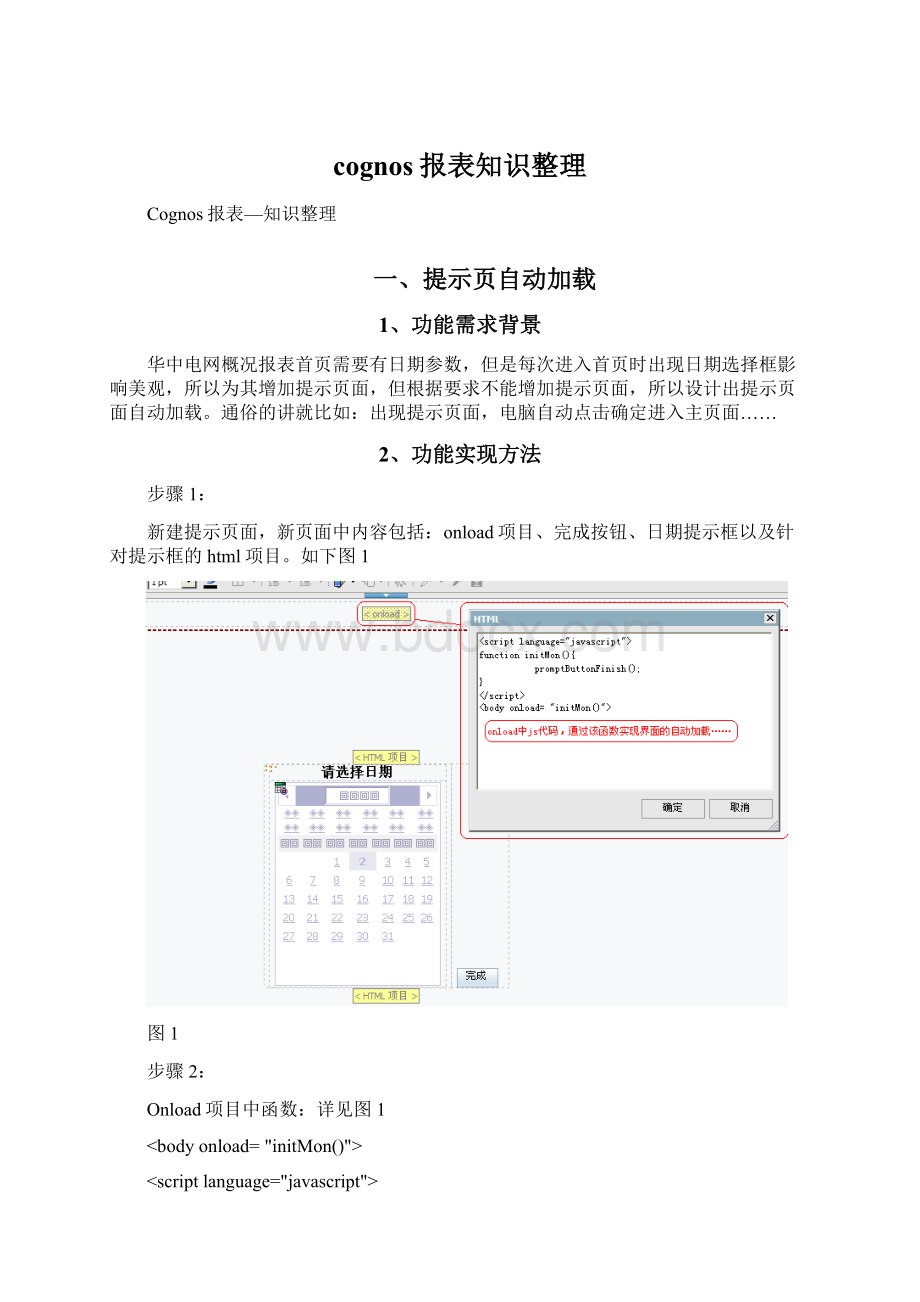
如下图1
图1
步骤2:
Onload项目中函数:
详见图1
functioninitMon(){
promptButtonFinish();}
二、进入页面后自动刷新一次
1、功能需求背景
电网概况报表电厂容量分析主页面中,需要自动根据日期刷新一次页面(具体原因参见三、特殊的日期过滤)
2、功能实现方法
步骤1:
Onload项目加载函数,如图2
图2
步骤2:
Js中函数新加一行代码,如图3
图3
3、可参考报表
电网概况报表>>1.电厂容量分析
三、特殊的日期过滤
1、功能需求背景
电网概况中发电情况包括水、火、风三种发电方式,在数据库中体现即为水(火、风)电机组管理(参数)表。
根据用户要求,需要对全网水(火、风)当年新投机组容量等进行数据统计,
2、设计思想
1)将水、火、风机组管理表分别对应查询中取相同数据项,为U联做准备。
2)在三个查询中新建“投运年”数据项,取得机组投运年份。
表达式:
substr(【投运日期】,1,4)
3)将三个查询进行U联,给U联后的查询设置过滤条件,如图4
图4
3、出现问题分析
根据2、设计思想中进行操作,报表验证报错,不能对substr进行集操作,经查询得知,dm数据库不支持在两层(原层和U联层)查询中同时使用substr。
4、新的解决方法
思路如下图:
步骤1:
从日期提示框中取出“年份”。
substring(ParamDisplayValue('结束日期'),1,4)
步骤2:
给取出的年份配html项目,以便读取……(见下图)
步骤3:
新增“文本框提示”,参数名为“年份”,为其配置html项目,以便读入年份及隐藏。
(见下图)
步骤4:
读取数据,详见js截图
步骤5:
取得年份参数,为查询增加过滤条件……
5、可参考报表
电网概况报表>>1.电厂容量分析
四、js控制的条件块跳转
1、功能需求背景
电网概况中,用户需要了解变电站的详细信息,但是通过列表的方式无法展示变电站所有信息,所以我们通过新增条件快,通过js触发条件块跳转,获得详细信息。
2、需要组件
1)点击对象对应的html项目:
2)页面变量(比较固定)
3)对应js代码
3、功能实现思路
点击“查看”
,触发函数onclick="setInputValue(this);js中的对应函数起到触发条件块转变作用!
4、注意事项
Js控制的条件块跳转,要注意参数传递问题!
例如,电网概况中,条件块跳转实现的都是根据概况信息跳转查看详细信息,以变电站为例,只想看到一个变电站的详细信息,所以传递参数必须保证唯一性!
5、可参考报表
电网概况报表>>5.电厂机组管理
五、调度值班用日期
1、功能描述
根据选择的年月,判断该月有多少天和每天对应的星期,并将周末显示红色,效果图如下:
2、功能实现方法
1)制作界面如下
2)js代码实现
3、可参考报表
六、鼠标移动,对应列表行变色
1、功能效果图
2、功能实现方法
步骤一:
增加html项目
Html项目中js代码:
步骤二:
增加css标签
Css标签中内容
3、可参考报表
任何已经完成的报表
七、特色表头(滑动出现标签)
1、功能需求背景
福建调度安全分析报表迁移到华中,因为单张报表比较独立,报表之间没有关联,因此在每张报表中都添加了所有报表名称的标签,随之而来了一个问题,标签过多,严重影响美观……
2、制作效果图
3、功能实现方法
3.1、制作界面
3.2、实现思路
通过div标签区分出不同级别的标题,通过js代码实现鼠标滑动到哪里,哪些标签隐藏,哪些显示的具体功能……
3.3、实现功能代码
3.3.1、css代码
具体js代码:
h4,div,ul,li,span{padding:
0px;margin:
0px}
/*最外面DIV的样式*/
#slidingBlock{
over-flow:
hidden;
margin:
0;
height:
60px;
border:
0;
}
#nav_box{
width:
458px;
text-align:
center;
margin:
0;
}
#slidingBlocka{
color:
#fff;
cursor:
hand;
text-decoration:
underline;
}
#slidingBlockh4{
float:
left;
width:
78px;
line-height:
27px;
text-align:
center;
font-size:
12px;
over-flow:
hidden;
float:
left;
}
#slidingBlockh4.menuNo{
background-image:
url(../samples/images/biaoqian2.jpg);
background-repeat:
no-repeat;
}
#slidingBlockh4.menuOn{
background-position:
0px;
color:
#fff;
background-image:
url(../samples/images/biaoqian1.jpg);
background-repeat:
no-repeat;
}
#line{
width:
5px;
height:
27px;
float:
left;
}
#slidingBlockDIV.slidingList_none{
display:
none
}
#slidingBlockDIV.slidingList{
width:
500px;
margin-top:
17px;
clear:
both;
background-color:
#009999;
}
#slidingBlockDIV.slidingListul{
margin:
0px;padding:
0px;list-style:
none;
}
#slidingBlockDIV.slidingListli{
float:
left;
height:
20px;
line-height:
20px;
font-size:
12px;
text-indent:
15px;
}
3.3.2、第一个div标签
3.3.3、一级标题
3.3.4、div-list1标签
3.3.5、a标签
3.4、更换亮色标签
通过标签进入不同类型下的报表时,点击进入后要实现大类型的光亮,小标题显示黄色。
下面举例说明:
从【计划跟踪>潮流裕度】跳转到【预防控制>煤情分析】
计划跟踪>潮流裕度
预防控制>煤情分析
界面跳转
步骤1、更改div-liset1标签或者标签
更改前
更改后
更改前
更改后
步骤2
1、改变【潮流裕度】字体颜色
2、增加【潮流裕度】追溯定义
1、改变【煤情分析】字体颜色
2、删除【煤情分析】追溯定义
步骤3、改变一级标签,以实现背景图片的变换
更改前
更改前
4、可参见报表
调度安全分析报表
八、鼠标移动到列表,箭头所指向相应的行变色。
在后加
代码如下:
九、条件快跳转“背景图片”转换
背景图片../samples/images/daohang02.bmp
十、图片隐藏和显示
显示:
(出现隐藏图表提示)
隐藏:
(出现显示图表提示)
点击位置1,位置3处的图标隐藏……
设置:
位置1:
hand;">
showText:
标记位置id
onclick:
单击事件触发位置4中showing函数。
style=”cursor:
hand;”:
鼠标移动到这里,变成手型。
位置2:
">
位置4:
functionshowImg(el){
varimg=document.getElementById("showImage");
vartxt=el;
if(img.style.display=="none"){
img.style.display="";
txt.innerHTML="隐藏图表";
}else{
img.style.display="none";
txt.innerHTML="显示图表";
}//具体的显示图表和隐藏图表的执行函数。
十一、挂流程图和表单
hand;">
Javascript中加函数
functionshowtree1(el){
vartd=el.parentElement;
varflowid=td.getElementsByTagName("div")[0].innerText;
vartdSpan=document.getElementById("FlowurlDiv");
varipinfo=tdSpan.innerText;
varurl=ipinfo+flowid;
//alert(url);
window.showModalDialog(url,"","dialogWidth:
1100px;dialogHeight:
800px;dialogTop:
100px;dialogLeft,100px");
}
底层IP:
none">
底层IP:
none">
底层IP:
none">
十二、增加报表提示页面
(1)双击“页面资源管理器”中的“提示页面”
(2)进行1操作后出现如下界面:
从左边“可插入对象”中将“页面”拖入中间位置的“提示页面”中即可。
十三、图表主轴显示如(1月2月……)样式(从小到大排序)问题
效果图:
从数据项中取得数据为(0102……)样式,目的要取得下图样式,对此进行操作
操作步骤:
(1)外界面操作。
属性:
排序(已定义)类别(x轴)
(2)查询资源管理器—相对查询—(排序、月份)
相应过滤条件:
月份:
排序:
(to_number([月份]))将月份转换成数字型,可消除数字前面的0.
十四、字段设置问题
效果图:
操作图:
工具栏中增加“字段设置”
十五、提取当前月第一天问题
代码:
functionsubtractDay()
{
vardtToday=newDate();
vardtYesterday="01";
varstrYesterday=[dtToday.getUTCFullYear(),dtToday.getMonth()+1,dtYesterday].join("-");
document.getElementById('situationInput').value=strYesterday;
returnstrYesterday;
}
functionshowDate(){
pickerControlPDate1.setValue(subtractDay());
//pickerControlPDate2.setValue(subtractDay())
}
十六、根据屏幕大小自动控制报表条件快大小
1)给“条件快”配ID
2)onload加载页面自动调用函数
3)如上所述函数内容
具体代码内容:
functioninitHtml(){
varwh=(window.screen.availHeight-480)+'px';
vardiv1=document.getElementById("heighthtml");
vardiv2=div1.childNodes[0];
div2.style.height=wh;
}