外文翻译 英文文献 使用两个dropdownlist过滤的主从报表大学毕设论文.docx
《外文翻译 英文文献 使用两个dropdownlist过滤的主从报表大学毕设论文.docx》由会员分享,可在线阅读,更多相关《外文翻译 英文文献 使用两个dropdownlist过滤的主从报表大学毕设论文.docx(25页珍藏版)》请在冰豆网上搜索。

外文翻译英文文献使用两个dropdownlist过滤的主从报表大学毕设论文
Master/DetailFilteringWithTwoDropDownLists
Introduction
Intheprevioustutorialweexaminedhowtodisplayasimplemaster/detailsreportusingasingleDropDownListpopulatedwiththecategoriesandaGridViewshowingthoseproductsthatbelongtotheselectedcategory.Thisreportpatternworkswellwhendisplayingrecordsthathaveaone-to-manyrelationshipandcaneasilybeextendedtoworkforscenariosthatincludemultipleone-to-manyrelationships.Forexample,anorderentrysystemwouldhavetablesthatcorrespondtocustomers,orders,andorderlineitems.Agivencustomermayhavemultipleorderswitheachorderconsistingofmultipleitems.SuchdatacanbepresentedtotheuserwithtwoDropDownListsandaGridView.ThefirstDropDownListwouldhavealistitemforeachcustomerinthedatabasewiththesecondone'scontentsbeingtheordersplacedbytheselectedcustomer.AGridViewwouldlistthelineitemsfromtheselectedorder.
WhiletheNorthwinddatabaseincludethecanonicalcustomer/order/orderdetailsinformationinitsCustomers,Orders,andOrderDetailstables,thesetablesaren'tcapturedinourarchitecture.Nonetheless,wecanstillillustrateusingtwodependentDropDownLists.ThefirstDropDownListwilllistthecategoriesandthesecondtheproductsbelongingtotheselectedcategory.ADetailsViewwillthenlistthedetailsoftheselectedproduct.
Step1:
CreatingandPopulatingtheCategoriesDropDownList
OurfirstgoalistoaddtheDropDownListthatliststhecategories.Thesestepswereexaminedindetailintheprecedingtutorial,butaresummarizedhereforcompleteness.
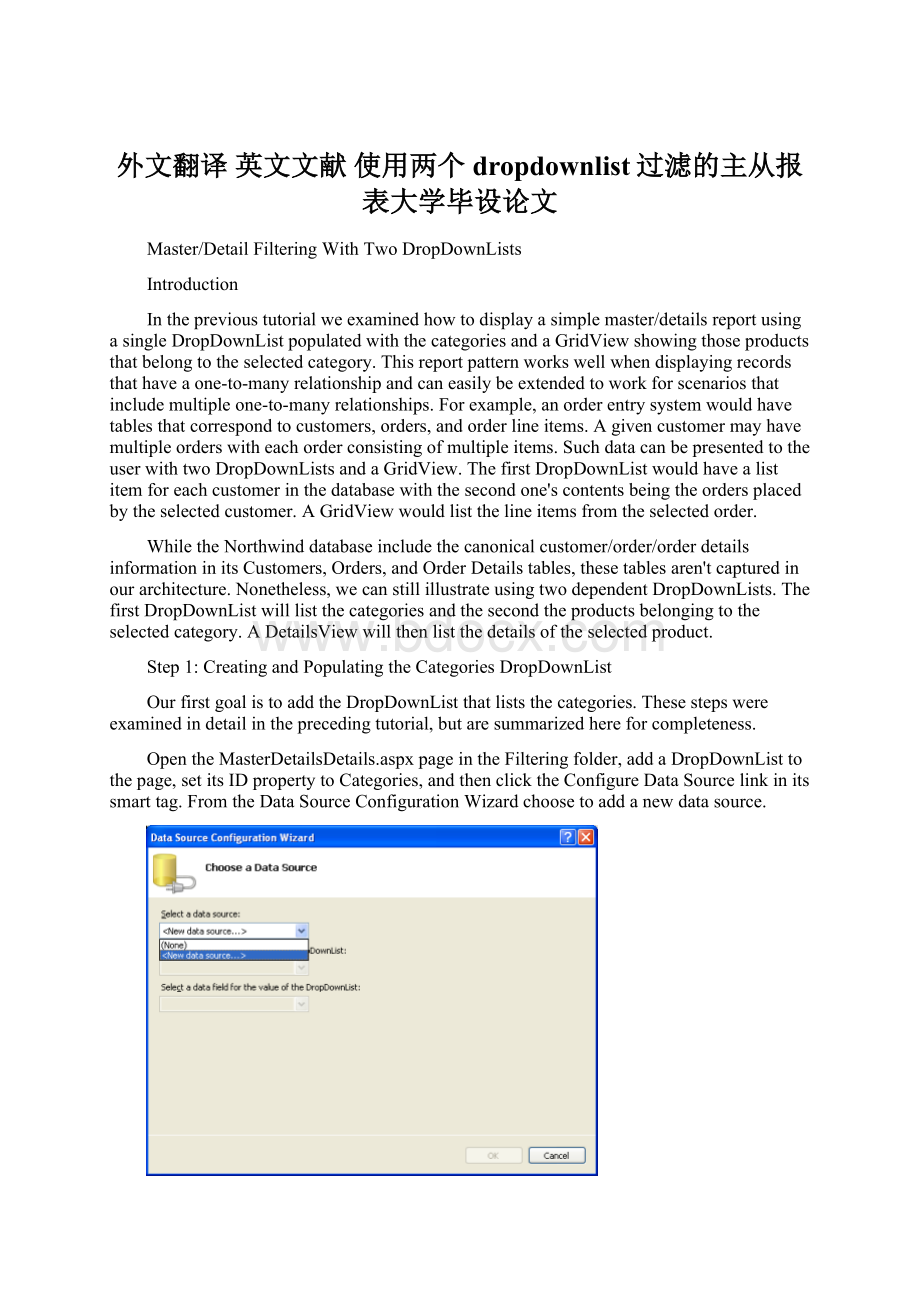
OpentheMasterDetailsDetails.aspxpageintheFilteringfolder,addaDropDownListtothepage,setitsIDpropertytoCategories,andthenclicktheConfigureDataSourcelinkinitssmarttag.FromtheDataSourceConfigurationWizardchoosetoaddanewdatasource.
Figure1:
AddaNewDataSourcefortheDropDownList(Clicktoviewfull-sizeimage)
Thenewdatasourceshould,naturally,beanObjectDataSource.NamethisnewObjectDataSourceCategoriesDataSourceandhaveitinvoketheCategoriesBLLobject'sGetCategories()method.
Figure2:
ChoosetoUsetheCategoriesBLLClass(Clicktoviewfull-sizeimage)
Figure3:
ConfiguretheObjectDataSourcetoUsetheGetCategories()Method(Clicktoviewfull-sizeimage)
AfterconfiguringtheObjectDataSourcewestillneedtospecifywhichdatasourcefieldshouldbedisplayedintheCategoriesDropDownListandwhichoneshouldbeconfiguredasthevalueforthelistitem.SettheCategoryNamefieldasthedisplayandCategoryIDasthevalueforeachlistitem.
Figure4:
HavetheDropDownListDisplaytheCategoryNameFieldandUseCategoryIDastheValue(Clicktoviewfull-sizeimage)
AtthispointwehaveaDropDownListcontrol(Categories)that'spopulatedwiththerecordsfromtheCategoriestable.WhentheuserchoosesanewcategoryfromtheDropDownListwe'llwantapostbacktooccurinordertorefreshtheproductDropDownListthatwe'regoingtocreateinStep2.Therefore,checktheEnableAutoPostBackoptionfromthecategoriesDropDownList'ssmarttag.
Figure5:
EnableAutoPostBackfortheCategoriesDropDownList(Clicktoviewfull-sizeimage)
Step2:
DisplayingtheSelectedCategory'sProductsinaSecondDropDownList
WiththeCategoriesDropDownListcompleted,ournextstepistodisplayaDropDownListofproductsbelongingtotheselectedcategory.Toaccomplishthis,addanotherDropDownListtothepagenamedProductsByCategory.AswiththeCategoriesDropDownList,createanewObjectDataSourcefortheProductsByCategoryDropDownListnamedProductsByCategoryDataSource.
Figure6:
AddaNewDataSourcefortheProductsByCategoryDropDownList(Clicktoviewfull-sizeimage)
Figure7:
CreateaNewObjectDataSourceNamedProductsByCategoryDataSource(Clicktoviewfull-sizeimage)
SincetheProductsByCategoryDropDownListneedstodisplayjustthoseproductsbelongingtotheselectedcategory,havetheObjectDataSourceinvoketheGetProductsByCategoryID(categoryID)methodfromtheProductsBLLobject.
Figure8:
ChoosetoUsetheProductsBLLClass(Clicktoviewfull-sizeimage)
Figure9:
ConfiguretheObjectDataSourcetoUsetheGetProductsByCategoryID(categoryID)Method(Clicktoviewfull-sizeimage)
InthefinalstepofthewizardweneedtospecifythevalueofthecategoryIDparameter.AssignthisparametertotheselecteditemfromtheCategoriesDropDownList.
Figure10:
PullthecategoryIDParameterValuefromtheCategoriesDropDownList(Clicktoviewfull-sizeimage)
WiththeObjectDataSourceconfigured,allthatremainsistospecifywhatdatasourcefieldsareusedforthedisplayandvalueoftheDropDownList'sitems.DisplaytheProductNamefieldandusetheProductIDfieldasthevalue.
Figure11:
SpecifytheDataSourceFieldsUsedfortheDropDownList'sListItems'TextandValueProperties(Clicktoviewfull-sizeimage)
WiththeObjectDataSourceandProductsByCategoryDropDownListconfiguredourpagewilldisplaytwoDropDownLists:
thefirstwilllistallofthecategorieswhilethesecondwilllistthoseproductsbelongingtotheselectedcategory.WhentheuserselectsanewcategoryfromthefirstDropDownList,apostbackwillensueandthesecondDropDownListwillberebound,showingthoseproductsthatbelongtothenewlyselectedcategory.Figures12and13showMasterDetailsDetails.aspxinactionwhenviewedthroughabrowser.
Figure12:
WhenFirstVisitingthePage,theBeveragesCategoryisSelected(Clicktoviewfull-sizeimage)
Figure13:
ChoosingaDifferentCategoryDisplaystheNewCategory'sProducts(Clicktoviewfull-sizeimage)
CurrentlytheproductsByCategoryDropDownList,whenchanged,doesnotcauseapostback.However,wewillwantapostbacktooccuronceweaddaDetailsViewtodisplaytheselectedproduct'sdetails(Step3).Therefore,checktheEnableAutoPostBackcheckboxfromtheproductsByCategoryDropDownList'ssmarttag.
Figure14:
EnabletheAutoPostBackFeaturefortheproductsByCategoryDropDownList(Clicktoviewfull-sizeimage)
Step3:
UsingaDetailsViewtoDisplayDetailsfortheSelectedProduct
ThefinalstepistodisplaythedetailsfortheselectedproductinaDetailsView.Toaccomplishthis,addaDetailsViewtothepage,setitsIDpropertytoProductDetails,andcreateanewObjectDataSourceforit.ConfigurethisObjectDataSourcetopullitsdatafromtheProductsBLLclass'sGetProductByProductID(productID)methodusingtheselectedvalueoftheProductsByCategoryDropDownListforthevalueoftheproductIDparameter.
Figure15:
ChoosetoUsetheProductsBLLClass(Clicktoviewfull-sizeimage)
Figure16:
ConfiguretheObjectDataSourcetoUsetheGetProductByProductID(productID)Method(Clicktoviewfull-sizeimage)
Figure17:
PulltheproductIDParameterValuefromtheProductsByCategoryDropDownList(Clicktoviewfull-sizeimage)
YoucanchoosetodisplayanyoftheavailablefieldsintheDetailsView.I'veoptedtoremovetheProductID,SupplierID,andCategoryIDfieldsandreorderedandformattedtheremainingfields.Inaddition,IclearedouttheDetailsView'sHeightandWidthproperties,allowingtheDetailsViewtoexpandtothewidthneededtobestdisplayitsdataratherthanhavingitconstrainedtoaspecifiedsize.Thefullmarkupappearsbelow:
DetailsViewID="ProductDetails"runat="server"AutoGenerateRows="False"DataKeyNames="ProductID"DataSourceID="ObjectDataSource1"EnableViewState="False">BoundFieldDataField="ProductName"HeaderText="Product"SortExpression="ProductName"/>BoundFieldDataField="CategoryName"HeaderText="Category"ReadOnly="True"SortExpression="CategoryName"/>BoundFieldDataField="SupplierName"HeaderText="Supplier"ReadOnly="True"SortExpression="SupplierName"/>BoundFieldDataField="QuantityPerUnit"HeaderText="Qty/Unit"SortExpression="QuantityPerUnit"/>BoundFieldDataField="UnitPrice"DataFormatString="{0:
c}"HeaderText="Price"HtmlEncode="False"SortExpression="UnitPrice"/>BoundFieldDataField="UnitsInStock"HeaderText="UnitsInStock"SortExpression="UnitsInStock"/>BoundFieldDataField="UnitsOnOrder"HeaderText="UnitsOnOrder"SortExpression="UnitsOnOrder"/>BoundFieldDataField="ReorderLevel"HeaderText="ReorderLevel"SortExpression="ReorderLevel"/>CheckBoxFieldDataField="Discontinued"HeaderText="Discontinued"SortExpression="Discontinued"/>
DetailsView>
TakeamomenttotryouttheMasterDetailsDetails.aspxpageinabrowser.Atfirstglanceitmayappearthateverythingisworkingasdesired,butthere'sasubtleproblem.WhenyouchooseanewcategorytheProductsByCategoryDropDownListisupdatedtoincludethoseproductsfortheselectedcategory,buttheProductDetailsDetailsViewcontinuedtoshowthepreviousproductinformation.TheDetailsViewisupdatedwhenchoosingadifferentproductfortheselectedcategory.Furthermore,ifyoutestthoroughlyenough,you'llfindthatifyoucontinuallychoosenewcategories(suchaschoosingBeveragesfromtheCategoriesDropDownList,thenCondiments,thenConfections)everyothercategoryselectioncausestheProductDetailsDetailsViewtoberefreshed.
Tohelpconcretizethisproblem,let'slookataspecificexample.WhenyoufirstvisitthepagetheBeveragescategoryisselectedandtherelatedproductsareloadedintheProductsByCategoryDropDownList.ChaiistheselectedproductanditsdetailsaredisplayedintheProductDetailsDetailsView,asshowninFigure18.
Figure18:
TheSelectedProduct'sDetailsareDisplayedinaDetailsView(Clicktoviewfull-sizeimage)
IfyouchangethecategoryselectionfromBeveragestoCondiments,apostbackoccursand