网页设计配色基础知识学习.docx
《网页设计配色基础知识学习.docx》由会员分享,可在线阅读,更多相关《网页设计配色基础知识学习.docx(27页珍藏版)》请在冰豆网上搜索。

网页设计配色基础知识学习
网页设计配色基础知识学习:
RGB与HSB
在实用美术中,常有"远看色彩近看花,先看颜色后看花,七分颜色三分花"的说法。
这也就说明,在任何设计中,色彩对视觉的刺激起到第一信息传达的作用。
因此,对色彩的基础知识的良好掌控,在网页设计中才能做到游刃有余。
为了使下面的网页配色分析更易于理解,我们先来了解色彩的RGB模式和HSB模式。
■RGB
RGB是表示红色绿色蓝色又称为三原色光,英文为R(Red)、G(Green)、B(Blue),在电脑中,RGB的所谓"多少"就是指亮度,并使用整数来表示。
通常情况下,RGB各有256级亮度,用数字表示为从0、1、2至255。
虽然数字最高是255,但0也是数值之一,因此共256级。
按照计算,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
通常也被简称为1600万色或千万色。
也称为24位色(2的24次方)。
对于单独的R或G或B而言,当数值为0时,代表这种颜色不发光;如果为255,则该颜色为最高亮度。
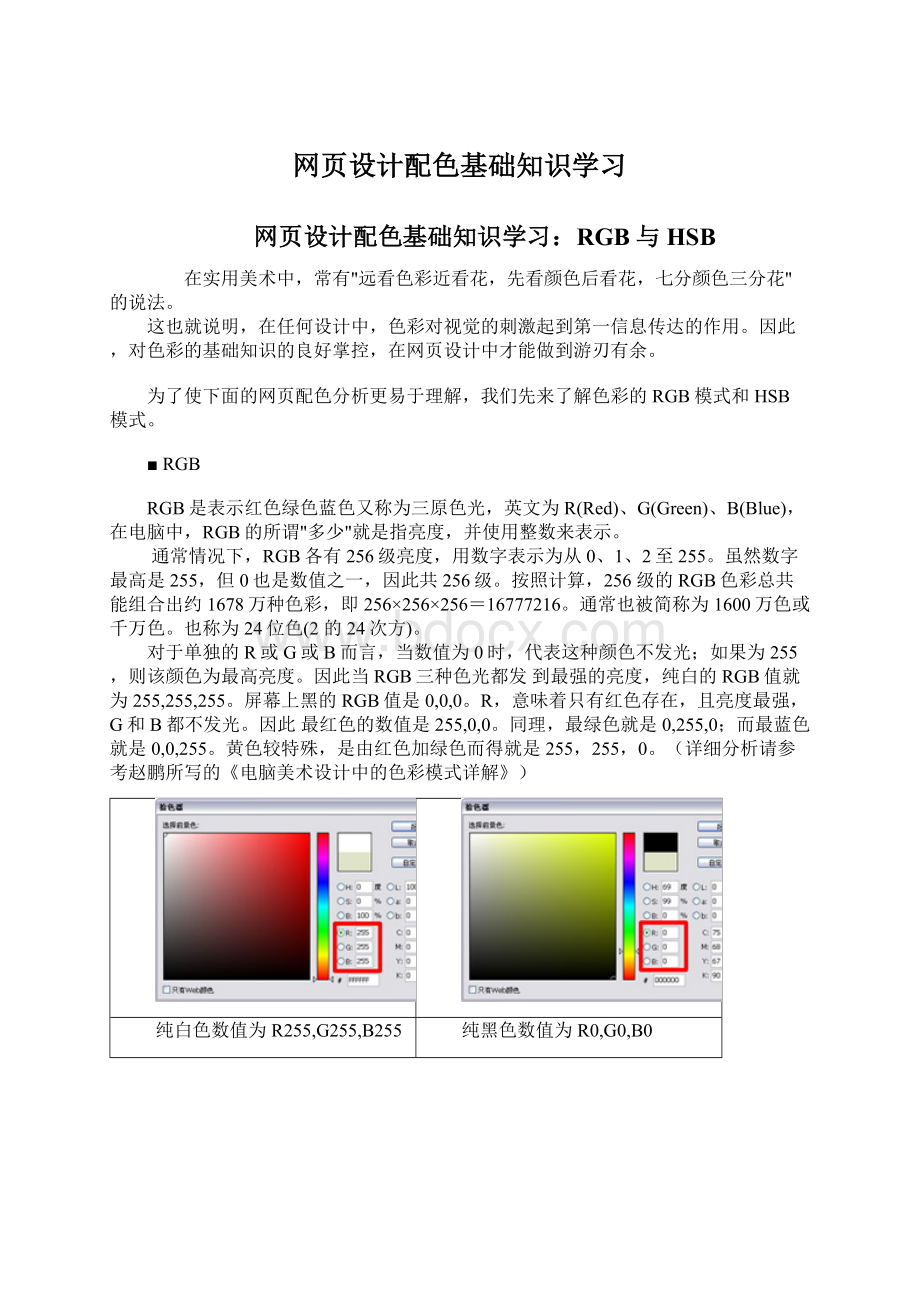
因此当RGB三种色光都发到最强的亮度,纯白的RGB值就为255,255,255。
屏幕上黑的RGB值是0,0,0。
R,意味着只有红色存在,且亮度最强,G和B都不发光。
因此最红色的数值是255,0,0。
同理,最绿色就是0,255,0;而最蓝色就是0,0,255。
黄色较特殊,是由红色加绿色而得就是255,255,0。
(详细分析请参考赵鹏所写的《电脑美术设计中的色彩模式详解》)
纯白色数值为R255,G255,B255
纯黑色数值为R0,G0,B0
红色数值为R255,G0,B0
绿色数值为R0,G255,B0
蓝色数值为R0,G0,B255
黄色数值为R255,G255,B0
RGB模式是显示器的物理色彩模式。
这就意味着无论在软件中使用何种色彩模式,只要是在显示器上显示的,图像最终就是以RGB方式出现。
■HSB
HSB是指颜色分为色相、饱和度、明度三个因素。
英文为H(Hue)、S(Saturation)B(Brightness)饱和度高色彩较艳丽。
饱和度低色彩就接近灰色。
亮度高色彩明亮,亮度低色彩暗淡,亮度最高得到纯白,最低得到纯黑。
一般浅色的饱和度较低,亮度较高,而深色的饱和度高而亮度低。
网页设计配色基础:
色彩三属性与实例剖析
许多初学者对色彩的属性和原色概念模糊,容易混淆,下面我们就先从几个概念入手。
今天介绍色彩的三个属性。
颜色可以分为非彩色和彩色两大类。
非彩色指黑色、白色和各种深浅不一的灰色,而其他所有颜色均属于彩色。
从心理学和视觉的角度出发,彩色具有三个属性:
色相、明度、纯度(彩度)。
基本色相环
■色相(Hue):
也叫色调,指颜色的种类和名称,是指颜色的基本特征,是一种颜色区别于其他颜色的因素。
色相和色彩的强弱及明暗没有关系,只是纯粹表示色彩相貌的差异。
如红、黄、绿、蓝、紫等为不同的基本色相。
■明度(Value):
也叫亮度,指颜色的深浅、明暗程度,没有色相和饱和度的区别。
不同的颜色,反射的光量强弱不一,因而会产生不同程度的明暗。
非色彩的黒、灰、白较能形象的表达这一特质。
明度的递增
→明度网页例图:
http:
//www.once-upon-a-
明度分析:
从上图网页所选取的4个主要色块的RGB数值来看,这4块色彩组合显示的RGB数值很高,接近于最高值255。
RGB相互间的数值相近,由于有RG的高数值与B高数值混合,整个网页给人的感觉非常协调,柔和雅致,心情愉悦。
结论:
RGB同时呈现相近的高数值时,相近等量的色彩相互混合,页面呈高明度灰色段,协调的柔和状态,令人遐想,对视觉刺激是缓慢的,适合长时间观看。
但由于数值接近,因此色阶平稳,同时存在着不够醒目的状态。
■纯度(Chroma):
也叫饱和度,指色彩的鲜艳程度。
原色最纯,颜色的混合越多则纯度逐渐减低。
如某一鲜亮的颜色,加入了白色或者黑色,使得它的纯度低,颜色趋于柔和、沉稳。
加入黑色的纯度变化和加入白色的纯度变化
→纯度网页例图:
http:
//www.minimalweb.de
纯度分析:
上图网页中选取了主要的两种色系为组合。
运用HBS数值模式更易于理解分析该网页的纯度情况。
我们看到蓝色S数值呈现99%具有相当高的饱和度,B明度为79%,玫瑰色S饱和度数值为85%,B明度为97%。
当饱和度和明度同时呈最高值时,色彩对视觉的刺激强度到达最高状态。
由于蓝色的明度稍低,饱和度较高,而玫瑰色的明度较高,该颜色纯度随之加强,因此玫瑰色相对蓝色对人的视觉刺激更强烈。
结论:
HSB模式中S和B呈现的数值越高,饱和度明度越高,页面色彩强烈艳丽,对视觉刺激是迅速的,醒目的效果,但不易于长时间的观看。
以上两种颜色的S数值接近,是强烈的状态。
H显示的度是代表在色轮表里某个角度所呈现的色相状态,相对于SB来说,意义不大。
网页设计配色应用——色调
前面我们介绍了常用的电脑色彩模式RGB、HSB,以及色彩的三大属性,还有常用配色的基本概念和相关实例剖析。
今天开始我们介绍应用部分,本节介绍色调。
网页页面中总是由具有某种内在联系的各种色彩,组成一个完整统一的整体,形成画面色彩总的趋向,称为色调。
也可以理解为色彩状态。
色彩给人的感觉与氛围,是影响配色视觉效果的决定因素。
为了使网页的整体画面呈现稳定协调的感觉,以便充分的掌握其规律来更好的分析学习,我们把视觉角色主次位置分为如下几个概念,以便在网页设计配色时更容易操纵主动权。
■主色调
页面色彩的主要色调、总趋势,其他配色不能超过该主要色调的视觉面积。
(背景白色不一定根据视觉面积决定,可以根据页面的感觉需要。
)
■辅色调
仅次与主色调的视觉面积的辅助色,是烘托主色调、支持主色调、起到融合主色调效果的辅助色调。
■点睛色
在小范围内点上强烈的颜色来突出主题效果,使页面更加鲜明生动。
■背景色
衬托环抱整体的色调,协调、支配整体的作用。
→色调网页例图:
本部分小节:
一个页面的色彩角色主要是根据其面积多少的来区别主次关系、达到最终目的的。
当不同的颜色使用的面积相当,这个页面容易呈现枯燥单调之感,而没有局部细节的变化。
当一个页面使用的颜色过多、面积大小用得过于琐碎,这个页面容易呈现花哨、主次不分没有整体的感觉。
为页面设计配色的时候,应根据主题内容主次需要,各颜色有其各自的功能角色--面积使用最多的、最少的、不多不少的,加上冷暖的适度安排,纯度明度的合理变化,遵循这条原则,网页配色定能得心应手。
网页设计与配色实例分析
第一章:
网页设计的原则
1.1了解分析客户的需求
网页设计需要设计师综合多方面的知识,把设计的多种元素进行有机的组合,它与网络技术,经济学,心理学以及
美学等领域都有着密切的联系,明确网页设计的中心是为了更好的表达网站主题.
网页设计是一个感性思考与理性分析相结合的过程,它的方向取决于设计的任务,它的实现依赖网页的制作
网页设计的特点是展现企业的形象,介绍产品与服务,体现企业发展战略途径,
要点:
1):
因此必须明确设计站点的目的和用户的需求,以消费者为中心
2):
根据市场的状况,企业自身的情况进行综合的分析,从而做出切实可行的设计计划
3):
总体设计方案要主题鲜明,在目标明确的基础上,完成网站的构思创意.对网站的整体风格和特色作出定位,规划网站
的组织结构
4):
一件完美,完整的网站设计作品,是设计师与客户不断进行沟通设计出的结果
5):
网站开始构思的时候需要充分了解客户的需求,要达到什么目的,效果,因此前期的投入是很有必要的,以便准确,完善
地满足客户预期的要求.
6):
产品的种类,特性以及所针对人群的特点于年龄,性别等,这些都是设计师们需要了解的方面,经验丰富的设计师们
有必要做一些适当的引导.设计师所面对的客户群里,文化背景,性格类型等的差异体现了各种各样的审美情趣.
7):
有些客户对于建立站点的目的并不明确,设计师就需要做一些推广建议,设计要静下心来,站在客户的角度上
耐心解释共同的探讨,以达到网站最终想要达到的目的和效果
分析:
学这一节感受最深的时候,网页设计是网络技术,美学,心理学的结合这一点我很认同
其次我们进行网页设计也是为了更好的表达的我们设计的主题,而什么样的主题,这就要看我们的设计方案
这里我觉得和开发程序写需求分析一样,我们这里不仅要有我们的版本模型,更要我我们设计的设计方案写出来
设计方案包括我们网站的整体色调,排版,要用到的必要的设计元素,整体风格,
设计方案是很重要的:
有几个方面我们需要考虑,我们自身的设计水平,我们网站要承载的内容和表达的主题,
我们所面对的客户,所以基于上面的几点,我们一定要与我们客户进行耐心的沟通,使用我们的设计与客户的需求
达到完美的统一.
1.2网站项目的规划
一个成功的网页设计作品是艺术与技术的结合与统一,以主题鲜明,形式与内容保持一致,把握整体风格为设计原则,艺术是
设计手段,而不是设计目的.
规范的网站策划大致具有如下几个方面:
1):
网站的目标
2):
网站的主题
3):
网站的内容
4):
网站的风格
5):
网站的标准
分析:
网的艺术与技术的结合统一,艺术的设计的手段,而不是设计的目的
网站策划的以上五个方面我觉得是我们做网页设计方案设计的很重要的依据
网站的性质不同,设计要求也不同,例如:
门户网站,注意页面的分割,信息结构的合理,页面与图片的优化,界面的亲和等问题
企业网站重点在突出企业形象,产品特点,要求设计样式,图片质量相对较高.
网站的主题要求小而精,有针对性,尽量向专业靠近;题材尽量要新颖,不要随处可见,这样才你更吸引用户一看再看,网站的名
称要有特色,方便记忆,要考虑到为了以后网站的形象和宣传做推广.
分析:
上面的东西让我总觉得我对不同类型的网站把握的过少,比如韩式网站的风格是什么样的,这些平时有感受确没有
从理论上去好好分析过.同时我觉得有必要自己整体出一个有规范的针对自己的特点的需求方案文档,以后所有的
网页设计都应该先写设计方案,而设计方案就应该以这个为标准.
网站设计规划书要体现出的8条内容:
1):
建设网站前的市场分析
2):
建设网站的目的以及功能的定位
3):
网站的技术解决方案
4):
网站的内容规划
5):
网页设计
这里要考虑到范围群体的年龄地域,网络速度,阅读习惯等.
6):
网站维护
7):
网站测试
8):
网站的发布与推广
分析:
上面是网站开发是写方案时需要考虑到的几个方面的问题,我觉得可以作为我们的重要参考.其实我们在自己开发项目
也作了许多这样的工作.
第二章网页设计的框架
网页设计是有规律可寻的,掌握如下几个框架,并根据网站的信息内容套用,框架搭建起来,剩下的"填充","丰富","精致",....
就容易多了.
分析:
我很认同这样的观点,框架就相当于是起房子起的框架,画画是画人的人体骨骼,而填充就些就相当与是往房子里填
砖头,在画好人体骨骼后往人体上画肌肉.
我们为什么要用框架:
为了能够让浏览者更清楚,便捷地理解网站所要传达的信息内容
网页的布局以导航拦位置为界,大致可分为:
2.1.1上下结构式
为一种上下框架结构式,通常上方为导航条,或者动态的公司企业形象,广告区域.下方为正文,内容部分,此类结构在内容
较少的企业网站或者个人网站较常出现,有时只在首页使用,二级页面换相应结构.
2.1.2左右结构式
左右结构式又称为二分栏式,清晰的分列两旁框架结构,一般左侧是导航条,有时最上方会有一个小的标题或标志,右侧是
正文内容部分或者公司企业形象展示,不少企业网站较喜欢采用这类结构
注:
由于网站内容较少,因此多数企业网站都使用上下结构和左右结构为框架,展示区域添加大的图片作为公司形象,新产品
的展示,以提升公司的整体形象.
分析:
上下结构式左右结构式并不是严格的区分往往我们会这样的认为那就是死板了,同时注意这种特点有利于
展示内容叫少的网站,很大块我们会选择用图片去填充.
2.1.3上左右结构样式
这是大中型企业喜欢用的框架式,通常上方为主要菜单导航条,左侧为点击出现的细分栏目导航条,下方为较主要的栏目
及小广告,右则为内容区域,有不少企业网站喜欢首页使用不同的结构式,上左右结构使用在二级页面.同上左右框架稍有区别
的是中间部分为内容部分,右侧则是该网站较重要的内容导航区域,或是登陆,搜索区域,小广告等.
分析:
随着网站内容的增多,框架结构的逐渐细分,上左右结构式也更多地应用于跨类别的各类网站
2.1.4上左中右结构式
又称三级分栏式,是大型企业,电子企业,电子商务,政府网站,教育机构较喜欢的框架式,也是较常见的结构式.
2.1.5综合结构式
这种类型网站较为复杂,特点是功能模块多,信息分类详细,因此根据需要采用区域结构较为合适.
甚至有可能我统一个页面里柝分出几个不同的框架类型
2.1.6不规则的结构式
不规则的结构式有别于上面的框架结构式例子,相对来说,页面的信息量少,通常一张形象广告图片下来,重在渲染这个网站的
气氛,类似于封面类型,有点击进入下页的入口,无规则的框架风格较为随意自由,凸现网站个性意图,给浏览者带来较强的视 觉冲击,使以产品宣传目的的企业和个人网站的爱好者,都热忠于此种框架式.
2.1.7少见的结构式
通常使用这类结构样式的网站有两种情况,一是放置更多的信息栏目和内容的网站,二是追求个性的企业,组织或者个人的网站
这类结构可以形容另一种风格特色
分析:
其实我觉得上面讲了有规律的框架也讲了没有规律的框架,以后去看任何页面的结构式,我们基本上可以用上面这些去
分类.
第三章网页设计元素
网页布局在多数情况下是在顶部放置必要的信息,如公司名称,标志,广告,以及导航条,或将导航条放置在左侧而右侧是正文,这样的布局结构清晰,易于使用,当然,也可以根据网站的性质的需要,尝试这些布局的变化形式,如左右两拦布局,一半是正文,另一半是形象图片,导航,或者正文不等的两拦布置,通过背景色区分,分别放置图片和文字,在设计中可以多吸取好的网站设计精髓.
分析:
这里讲到了网页中一些元素的大致放法,比如说顶部放置必要的信息,如公司名称,标志,广告,以及导航条等等这些.
3.1网页设计的布局概念
3.1.1页面尺寸
二种常用的尺寸:
一般在800*600的分辨率情况下,页面的尺寸为778*435像素
分辨率在1024*768的情况下,页面的尺寸为1003*600像素
第一屏:
指的是在不拖动的情况下,显示的内容,而页面的原则长度是不超过三屏,
第一屏的位置:
黄金位置,"寸土寸金"之地,放置最主要的内容.这个地方也是浏览者习惯关注的焦点位置,常常放置重要的内容,图片,广告.
分析:
我觉得我们一般是使用1024*768的分辨效率下考虑页面,然后我认为确实第一屏也是很重要的,里面放置的最重要的内容
也应该在焦点位置.
3.1.2整体造型
造型就创造出来的物体给人的整体形象,网页的整体形象应该是图形与文本的结合,通常网页形状的组合造型有:
圆形,矩形,三角形,菱形,"S"形等.
圆形代表圆满柔和,团结安全等,时尚站点较喜欢以圆形页面为整体造型,矩形代表中规中矩,平衡和谐的视觉感受,许多政府网页以及部分企业网页都是以矩形为整体造型,三角形代表力量权威,牢固均衡等,较大型的商业站点常以三角形为页面的整体造型,
企业站点常运用菱形作为页面的整体造型,也有不少的网页设计是结合多种形状,以某个形状的构图为主,辅以其他的形状综合而成.
分析:
我觉得这一点很重要,我们往往只知道设计网页时去定义框架,但是我们应该知道怎么样去在这个基础上去死板的套用框架,
那就是需要我们对页面进行造型了.而不同的造型也就代表了不同的风格.
3.1.3页头
在习惯术语中,页头也称之为页眉,页头的作用是定义页面的主题,一般站点的名字多数都是显示在页头里,通常展示的标志以
及其网站的标题,旗帜广告,页头也是整个页面设计的重要组成部分.
3.1.4文本
文本是这个网站信息内容的重要组成部分,在页面中多数以行或者块(段落)出现,通常相较于导航条区域,有自己的文字区域 位置,在整个页面视觉节奏上,形成反差对比感
3.1.5页脚
页脚和页头能使用页面更完整,页头是在页面的顶部位置,放置站点主题,而页脚放置的是副导航菜单标题,制作者或公司信息 ,版权日期.
3.1.6图片
所谓图形并茂,相得益彰,文字和图片具有一种相互补充的视觉关系,最理想的效果是文字图片的密切配合,既能活跃页面,又 能使主页有丰富的内容,图片和文本是丰富网页的两大构成元素,图片为点缀增加文本的可读性,趣味性,文本为阐述信息内容
.
分析:
对于这个我体会比较深我觉得在设计页的时候,很多时候如果我们加了图片进去了就效果大不同了,比如看那些韩式
风格的网站很多就是用的这种风格.
3.1.7多煤体
网站要吸引浏览者注意,页面的内容可以是三维动画,Flash等技术来表现,让声音,动画,视频等其他媒体更多的出现在人们的 视野里,丰富网页多层次的视觉视听效果,更贴近于生活,由于网络带宽的客管限制,在使用多煤体的形式表现内容时,应考虑的 客户端的访问速度.
分析:
这个也很重要我觉得有了一些多煤体,往往会有意想不到的效果
分析:
上面这些从页头一直到多煤体我的总体感觉是首先我们要内容认清页面的这些元素,当我们认清以后,我们就要对这些元素
定义他的特点,一般放置那些东西,这样我们在设计的时候我们也就是把框加和造型定义好以后,我们就应该考虑页里应该放 置那些东西了.
3.2网页设计的主要视觉元素
3.2.1导航样式
其实它就是一组超链接,是整个网站的提纲,好处很多,也是十分必要的.导航的样式很多有弹出的,移动的等等很多.
导航的位置结构:
可以细分为左文右导航栏,左导航栏右文,左右导航中间栏,推荐使用第一种.
分析:
我觉得不管使用那一种,总之目的一个,起导航的作用我们可以使它更加美观更加有特色.
比如说有位置变化的导航,图标修饰的导航,于网站内容相关的流程图表为导航,构思巧妙.
用颜色来区分的导航
3.2.2网站标志
是一站点的特色与内涵,起图形的设计创意来自于网站的名称与内容,一般会出现在站点的每一个页面上,是网站给人的第一印 象,logn的作用很多,最重要的是表达网站的理念.便于人们识别,被广泛用于站点的链接,宣传等,类似的企业标志
logo一般通过图案,文字的组合,达到被标识的战事说明,沟通交流,从而提升访问者的浏览兴趣,增强网站印象的目的.
分析:
我很认同多表示起作用这一点,至于怎么设计标志,就是表达网站的理念.便于人们识别,广泛应用.标志的设计应与网站的属性相吻合,不少知名网站logo设计非常简洁,易记.
3.2.3文字的排版
文字和图片是网页中的两大构成要素,文字排列组合的好坏,直接影响到其版面的视觉传达效果.
文字设计的成功与否不仅在于字体本身的书写.同时也在于其运用的排列组合是否得当,为了造成
生动对比的视觉效果,可以以风格,大小,方向,明暗度等方面选择对比的因素,也可以把它们当作
视觉中的点,线,面来加以引用,使文字和内容与页面的其他元素有基的结合起来,成为一个整体.
网页的文字一般体现在以下几个方面:
网站或网页的标题,网页正文,文字导航栏,版权说明等相关信息,图形中的文字,装饰用的文字等.
通常一套网页结构中最多出现三种字体,一种用作标题,一种用作导航按钮和小图标,另外一种则
用作正文.
1):
标题设计
标题可以分为网站的标题和栏目标题两类,网站标题是网站或者企业标志和名称等文字,网站的标题文字要符合网站的主题及风格.
标题除了置于段首,还可以居中,横向,坚向等编排处理,制造新的设计效果.
栏目标题是页面视觉的起始点,一般来说以简洁,清晰,易于阅读为宜,标题文字的字体需要要根据内容和主题来选择,最好与内文字体有所区别,粗壮一些,以示突出.
用图形设计制作标题可以避免千篇一律的文字标题所带给人的单调
感和枯燥感.
分析:
我觉得标题是应该突出醒目,简洁,有个性,符合网站的主题风格.
2):
文字的层次
网页中的文字需要按照大小,色彩,粗细来分出标题,正文和段落,形成一种视觉的节奏感.
结构中规划最主要的部分就是"对齐"和"平衡"
根据内容和版面的要求,在页面主次安排上,可以突出图形,文字则占较小的份量,也可以突出
文字,填入适当的图形,使整个页面看起来均衡有序.
3)文字的整体编排
a:
文字的叠置
b:
文字的图形化
3.2.4图像
是除了文字之外,网页页面上最重要的视觉设计元素莫过于图象了,网页中图像的造型是页面
设计中最重要的视觉要素,从视觉规律上看,人们对与图象的兴趣大过与文字,
我们应该形成画面的主要图象,其他图象起,配套作用.
图片的格式:
网页通常使用的格式为:
gif和JPEG除此以外还有两种未被广泛应用的图象格式:
PNG和MNG
1:
图片的格式
(1)GIF格式
优点:
支持透明和交错模式和交错
缺点:
最多只能使用256种颜色
(2)JPEG格式
优点:
支持24真彩,适当于具有丰富的细节的高质量图象
缺点:
采用了一种失真的压缩算法.通过去掉图象的部分信息来获得较高的压缩比.
(3)PNG格式
优点:
在透明上可以覆盖任何背景上看不到的接缝,改善了gif透明图象描边不挂的问题.
缺点:
首先不支持动画的应用,虽然采用了无损压缩方式,使其具有相同的图象质量的png
图象文件比JPEC图象文件小,但是JPEG可以通过适当牺牲画面的品质而取得比pNG更小
文件尺寸另外,png不支持CMYK模式
(4)MNG格式
分析:
我觉得上面几种图片的格式各有特点,掌握他们各自的优缺点,我们就可以很好的利用他们.
2:
图片的类型
1)摄影类能够直观,真实的再现产品,个人,企业形象,因此在网页中运用范围最广
2)矢量漫画类
3)抽象图形类
4)图标图