动画补间形状补间动画传统补间的区别制作要点及引导层遮罩层的应.docx
《动画补间形状补间动画传统补间的区别制作要点及引导层遮罩层的应.docx》由会员分享,可在线阅读,更多相关《动画补间形状补间动画传统补间的区别制作要点及引导层遮罩层的应.docx(5页珍藏版)》请在冰豆网上搜索。

动画补间形状补间动画传统补间的区别制作要点及引导层遮罩层的应
动画-补间形状、补间动画、传统补间的区别、制作要点及引导层、遮罩层的应用
补间形状、补间动画、传统补间的主要区别
柳强
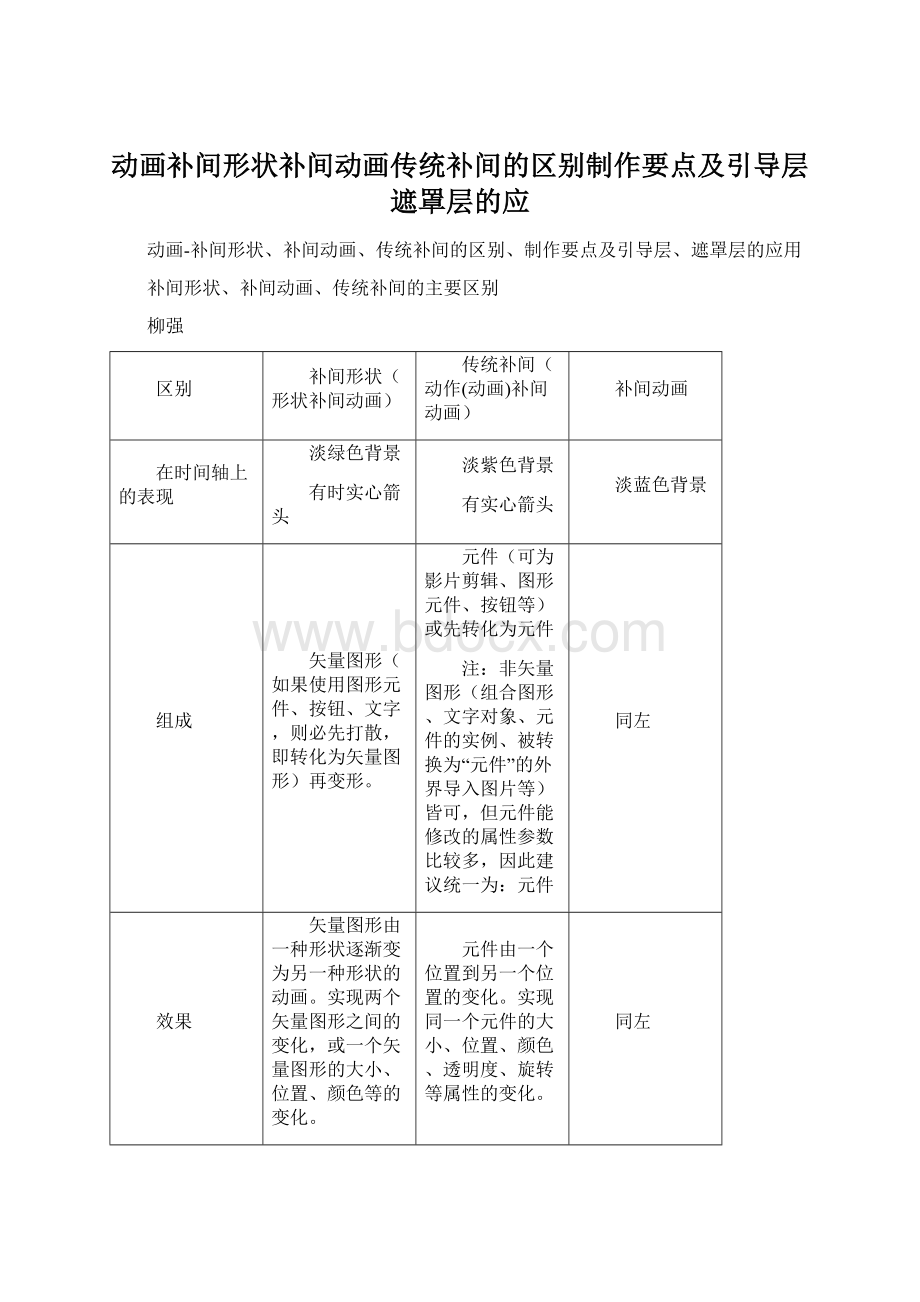
区别
补间形状(形状补间动画)
传统补间(动作(动画)补间动画)
补间动画
在时间轴上的表现
淡绿色背景
有时实心箭头
淡紫色背景
有实心箭头
淡蓝色背景
组成
矢量图形(如果使用图形元件、按钮、文字,则必先打散,即转化为矢量图形)再变形。
元件(可为影片剪辑、图形元件、按钮等)或先转化为元件
注:
非矢量图形(组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等)皆可,但元件能修改的属性参数比较多,因此建议统一为:
元件
同左
效果
矢量图形由一种形状逐渐变为另一种形状的动画。
实现两个矢量图形之间的变化,或一个矢量图形的大小、位置、颜色等的变化。
元件由一个位置到另一个位置的变化。
实现同一个元件的大小、位置、颜色、透明度、旋转等属性的变化。
同左
关键
Ø插入空白关键帧
Ø首尾可为不同对象,可分别打散为矢量图
Ø插入关键帧
Ø首尾为同一对象。
先将首转为元件再建尾关键帧。
属性的改变:
位置--选中,移;其他属性--选中元件,在此元件实例属性面板中改属性
Ø只需首关键帧即可
对首关键帧应用“补间动画”
特性
可实现动画滤镜(让应用的滤镜动起来)。
可以利用运动引导层来实现传统补间动画图层(被引导层)中对象按指定轨迹运动的动画。
可实现动画滤镜(让应用的滤镜动起来)。
注意:
在Flash中,补间形状(形状(变形)动画)只能针对矢量图形进行,也就是说,进行变形动画的首、尾关键帧上的图形应该都是矢量图形,
矢量图形的特征是:
在图形对象被选定时,对象上面会出现白色均匀的小点。
利用工具箱中的直线、椭圆、矩形、刷子、铅笔等工具绘制的图形,都是矢量图形。
在Flash中,传统补间(动作(动画)补间动画)只能针对非矢量图形进行,也就是说,进行运动动画的首、尾关键帧上的图形都不能是矢量图形,它们可以是组合图形、文字对象、元件的实例、被转换为“元件”的外界导入图片等。
转为元件能修改的属性参数比较多,因此在上表对象中统一为元件。
非矢量图形的特征是:
在图形对象被选定时,对象四周会出现蓝色或灰色的外框。
利用工具箱中的文字工具建立的文字对象就不是矢量图形,将矢量图形组合起来后,可得到组合图形,将库中的元件拖曳到舞台上,可得到该元件的实例。
滤镜:
图形效果,可以为文本、按钮和影片剪辑增添有趣的滤镜视觉效果。
使用补间动画可让应用的滤镜动起来。
遮罩层的应用
1.建立各图层中对象:
可先建欲作被遮罩图层再建欲作遮罩图层
✧欲作遮罩图层在上,图即为通透区欲作被遮罩图层在下
2.效果制作:
其中一层做动画设计等
3.将欲作遮罩图层(现为普通图层)转为遮罩层:
快捷菜单中转。
欲看效果将两图层锁住
引导层与运动引导层的区别:
引导层的应用
引导层起到辅助其他图层静态对象定位的作用。
单独使用(无须使用被引导层),引导层上的内容不会输出(即不显示在发布的SWF文件中),性质和辅助线差不多。
为了在绘画时帮助对齐对象,可创建引导层,然后将其它图层上的对象与在引导层上创建的对象对齐。
引导层不会导出,因此不会显示在发布的SWF文件中。
任何图层都可以作为引导层。
图层名称左侧的辅助线图标表明该层是引导层。
运动引导层的应用
要控制传统补间动画图层(即被引导图层)中的对象的移动,可使用运动引导层。
1.建被引导图层:
建内容及动画。
✧内容可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状(矢量图)
✧最常用的动画形式是动作(动画)补间动画
✧被引导图层可为多个
2.建运动引导层:
✧内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
✧导出影片中此层不可见
3.附着:
在被引导图层动画开始和结束的关键帧上,让元件的注册点(选中元件上的带十字圆)对准运动引导层线段的开始和结束的端点
注意:
✧“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐
✧在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮
,可以使“对象附着于运动引导线”的操作更容易成功。
✧过于陡峭的运动引导线可能使运动引导动画失败,而平滑圆润的线段有利于运动引导动画成功制作。
✧运动引导线允许重叠,比如螺旋状运动引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使运动引导失败
补间动画和传统补间之间的差异:
1传统补间使用关键帧。
关键帧是其中显现对象的新实例的帧。
补间动画只能具有一个与之关联的对象实例,并使用属性关键帧而不是关键帧。
2补间动画在整个补间范围上由一个目标对象组成。
3补间动画和传统补间都只允许对特定类型地对象进行补间。
若应用补间动画,则在创建补间时会将一切不允许地对象类型转换为影片剪辑。
而应用传统补间会将这些对象类型转换为图形元件。
4补间动画会将文本视为可补间地类型,而不会将文本对象转换为影片剪辑。
传统补间会将文本对象转换为图形元件。
5在补间动画范围上不允许帧脚本。
传统补间允许帧脚本。
6补间目标上地任何对象脚本都无法在补间动画范围地进程中更改。
7能够在时间轴中对补间动画范围进行拉伸和调整大小,并将它们视为单个对象。
传统补间包含时间轴中可辨别选择地帧地组。
8若要在补间动画范围中选择单个帧,必需按住Ctrl(Windows)或Command(Macintosh)单击帧。
166使用FLASHCS4PROFESSIONAL时间轴和动画
9对于传统补间,缓动可应用于补间内关键帧之间地帧组。
对于补间动画,缓动可应用于补间动画范围地整个长度。
若要仅对补间动画地特定帧应用缓动,则需要创建自定义缓动曲线。
10利用传统补间,能够在两种不同地色彩效果(如色调和Alpha透明度)之间创建动画。
补间动画能够对每个补间应用一种色彩效果。
11只能够使用补间动画来为3D对象创建动画效果。
无法使用传统补间为3D对象创建动画效果。
12只有补间动画才能保存为动画预设。
13对于补间动画,无法交换元件或设置属性关键帧中显现地图形元件地帧数。
应用了这些技术地动画要求使用传统补间。