FLASH动态网站之教程菜鸟级.docx
《FLASH动态网站之教程菜鸟级.docx》由会员分享,可在线阅读,更多相关《FLASH动态网站之教程菜鸟级.docx(10页珍藏版)》请在冰豆网上搜索。

FLASH动态网站之教程菜鸟级
FLASH动态网站之教程(菜鸟级)
我是个菜鸟,但我以前是只连菜鸟都不如的家伙,只想告诉大家,只有多学多练,多尝试,才能更好的学习FLASH知道。
下面这个FLASH网站的教程是献给刚出道的菜鸟的,因为我看了些教程还没有完全教你做一个FLASH网站的教程的。
高手请别往下看,如看了发现有错误的请即使通知我。
:
我觉得FLASH网站只要理解3个部分基本就能完成,1:
动画基础2:
按钮原理3:
基本相关代码。
最后补充的就是:
思维
1:
首先一般FLASH站点是先做一个加载动画loading但Loding教程比较多,在着我就不讲如何制作。
现在就开始跟着我来做这个有趣的FLASH网站。
一:
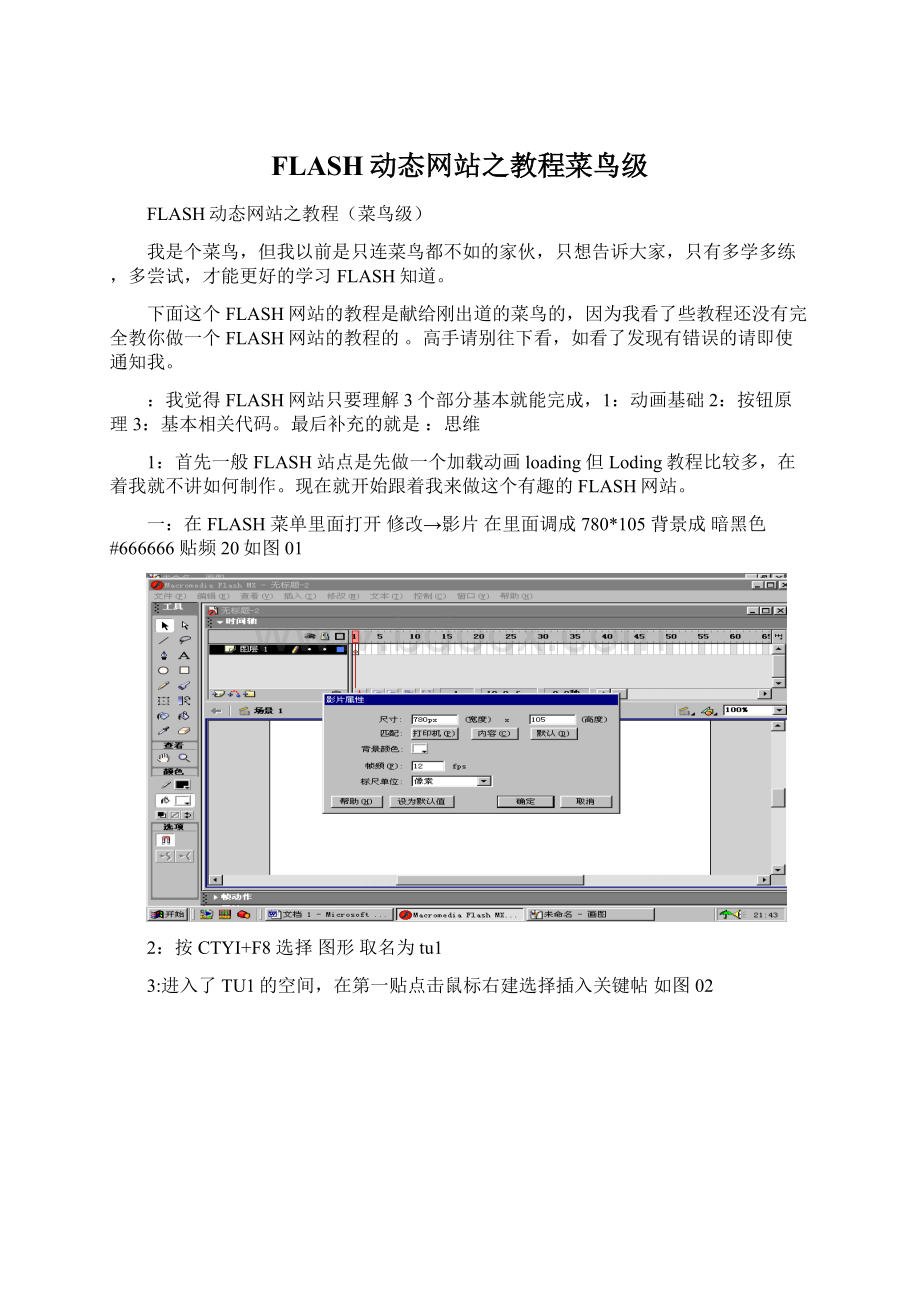
在FLASH菜单里面打开修改→影片在里面调成780*105背景成暗黑色#666666贴频20如图01
2:
按CTYI+F8选择图形取名为tu1
3:
进入了TU1的空间,在第一贴点击鼠标右建选择插入关键帖如图02
4:
然后在工具拦选择画图工具,在场景中画上一个200*104的颜色为#FFCC00的长方形去掉边框(选择信息对着该图片点击鼠标右建面板→信息)。
5:
回到场景1按ctrl+L在库里面把刚画好的(tu1)拖放到离主场景最左边还要过点的地方,在把该层取名为(b1)如图03
6:
然后在第7帖按鼠标右建选择插入关键帖在在第一帖按鼠标右建选择Removetween点击第7帖,把黄色长方形拖到与主场景里面,完全与边框对齐如图04
7:
在点击第一帖,然后在单击黄色长方形,在属性框颜色里面选择Alpha调成0在单击第7帖,把Alpha调成40这样就做了个7帖的颜色渐变运动如图05
8:
新建一层,取名为B2在按ctrl+f8选择图形取名为tu2
9:
在tu2里面画一个580*10的颜色为#CCCCCC(面板→信息)的长方体。
10:
回到主场景,在B2层第一贴点击鼠标右建选择插入关键帖,在按ctrl+L把tu2拖入主场景对齐如图06
11:
在b2层7帖点击鼠标右建插入关键帖,在右建点击第一帖选择Removetween在单击b2的第7帖子,在单击图片tu2,把tu2调成580*104这样就做了个由小变大的渐变运动了,如图07
12:
新建一个图层b3,在按ctrl+f8选择图片取名为tu3画一个10*104颜色为#CCCCCC的图形
13:
回到主场景,在图层b3的第4帖插入关键帖,把tu3拖入放在主场景最左边,上下对齐,在第10帖单击鼠标右建,插入关键帖在选择Removetween把tu3向前移动一点点,但不要超过最开始的tu1最好移动到tu1的中间偏前范围。
在4帖单击tu3在属性拦颜色里面选择alpha调成0。
如图08[注:
把所有的贴都延伸到足够的贴数(插入关键帖子)]
14:
在b3层在18帖插入关键帖,做运动Removetween单击18帖子,把tu3变大做成150*104与主场景最左边对齐。
15:
新建一层b4,ctrl+f8图形取名tu4画一条580*5颜色为黄色的图形,在回到主场景,在b4层的18帖插入关键帖,打开库ctrl+L把tu4拖出,放致最右下角对齐,在21帖插入关键帖,做运动Removetween单击21帖,把tu4移动到最上,在第18帖把tu4把alpha调成0。
16:
在26帖插入关键帖,做运动,单击26帖,把tu4移动到中间位置,在28帖子插入关键帖,做运动在28帖把tu4移动到最顶端,在33帖插入关键帖做运动,把tu4扩大成580*30如图09
17:
现在我们来做一个循环的mc这个用到遮蔽和一两个最常用的代码。
18:
ctrl+f8选择影片剪辑取名为mc;
19:
在mc场景里第一帖插入关键帖,画一个2*104颜色为#CCCCCC的图形,点击该图ctrl+f8图形取名tumc,在第4贴插入关键帖,做运动单击第4帖,把tumc做成10*104的图形。
复制该层所有帖子,新建一层在该层的第4帖点击鼠标右建粘贴第一层的所有帖.把图层2的图象往前移动一点点`不要与图层1的重合,但要确保该两个动画结束时要合并在一起,如同,在3层8帖粘贴,一直重复复制到15层这样就完成了一个即将成为百叶窗的效果动画[把所有层的帖子都延伸到足够长的贴数`建议延伸到54帖子,在任何一层的54帖插入关键帖,在54贴上点击鼠标右建,→动作在坐边有英文代码你选择Actions→movieControl→stop或者选择动作之后直接在下面输入stop()要不就在旁边那个+号里面选择Actions→movieControl→stop如图10
20:
ctrl+f8影片剪辑取名为mcmc在第一贴插入关键帖,按ctrl+R加入一张图片把图片做成150*105大小,在55帖子插入关键帖,如上在最后一帖子加入代码stop()。
新建一层
21:
在第二层第一帖插入关键帖子按ctrl+L把做好的MC拖入和图片的最左边对齐。
22:
在第二层点击右建,选择遮蔽这样就完成了一个遮蔽效果,对初学者来说很酷哦。
如图11:
23:
按19,20,21,22这几个步骤,在多做几组不同图片的遮蔽运动。
分别取名为mc1mc2mc3mc3等
24:
ctrl+f8影片剪辑取名为mc综合第一帖插入关键帖,把做好的遮蔽的效果的影片mc拖入,在55帖插入关键帖。
25:
新建一层,在56帖插入关键帖把mc1拖入,在112帖子插入关键帖。
26:
在新建一层,把113插入关键贴,把mc2拖入在离113帖的多55帖的地方在插入关键帖,依次类推,(全部mc都要放一个地方,可以单击鼠标右建,面板→信息里面进行调节)如图12
27:
新建一层取名为mc综合在39帖插入关键帖,将库中的mc综合拉入主场景,与场景的最左边重合(注:
拉出来的时候就是一跟线条。
)在400帖插入关键帖子,所有层的贴都在400帖插入关键帖。
在任何一层最后一帖输入stop()。
28:
到现在,整个FLASH网站动画部分就已经做完了,现在剩下的就是做按钮了,加油,快完了!
29:
ctrl+f8选择按钮取名anniu然后出现了UP鼠标经过Dowm反应区,。
30:
在up下单击鼠标右建插入关键帖,在场景内画一个80*30的图形颜色为灰色
在鼠标经过插入关键贴,在Down插入关键帖,把场景内的图形颜色调成白色,在反应区也插入关键帖子这样就完成了一个鼠标事件。
如图13
31:
然后回到主场景,在70贴插入关键帖ctrl+f8把刚做好的按钮拉到主场景,放到右上角,复制6个依次排列,并在按钮上写上导航拦目,并在该贴加上stop()如图13
32:
新建一层取名为anniutu在该层76贴插入关键帖,在主场景画一个500*60的灰色图形,按F8把他转换为图形,把该图形放致右边空白处的中间,在71贴插入关键帖,单击该图形,调alpha为30在72帖子插入关键帖,调alpha为70在73帖插入关键帖,调alpha为30这样就形成了个闪的镜头。
在在74贴写上你需要写的话然后在后面加上stop()如图14
33:
在75帖重复32步骤,
34:
在33步骤后面重复34步骤,依次类推。
35:
单击主场景上的按钮1点鼠标右建→动作复制一下代码
on(rollOver){
tellTarget("navbar"){
gotoAndPlay("on");
}
;
}
on(rollOut){
tellTarget("navbar"){
gotoAndPlay("off");
}
;
}
on(press){
section="profile";
gotoAndPlay(77);
}
36:
在代码最后将gotoAndPlay(77);括号里面写上按钮后面那段动画是从77贴开始在括号里面填上77如图15
37:
依次单击按钮2复制代码在代码最后括号填上第二段动画的起始帖gotoAndPlay(91);
38:
依次类推
39:
嘿嘿``做到这``我累了``你也累了`简单的FLASH动态网站就这么完成了,恭喜下吧```