Web表单设计之注册表单.docx
《Web表单设计之注册表单.docx》由会员分享,可在线阅读,更多相关《Web表单设计之注册表单.docx(19页珍藏版)》请在冰豆网上搜索。

Web表单设计之注册表单
必须面对的问题有:
用户不喜欢提交表单。
然我们的目的是让用户愿意提交表单。
下面是一个关于web表单设计的调查报告,这个结果来源于100个令人瞩目的网站。
注册表单设计调查
1.表单的安置
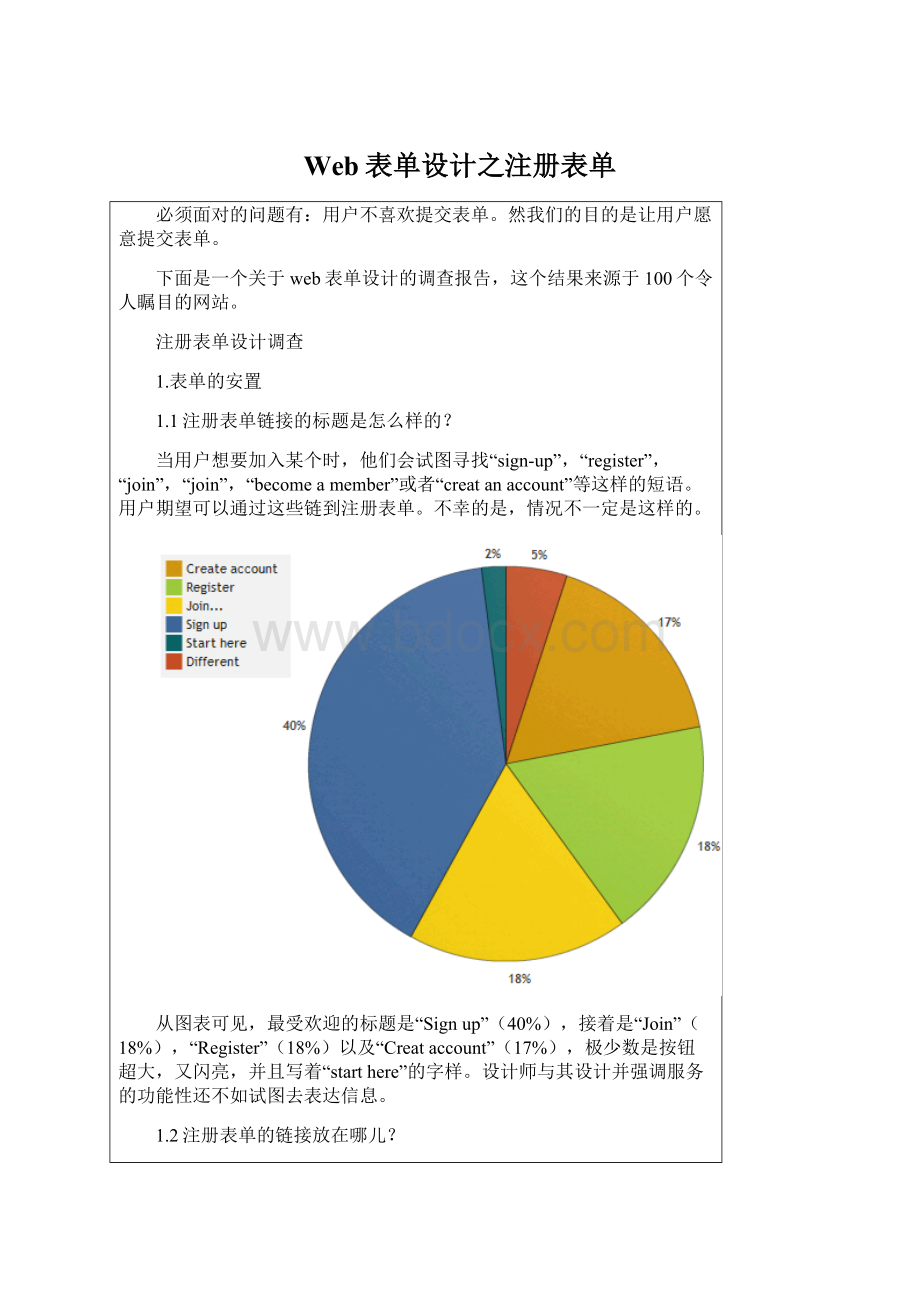
1.1注册表单链接的标题是怎么样的?
当用户想要加入某个时,他们会试图寻找“sign-up”,“register”,“join”,“join”,“becomeamember”或者“creatanaccount”等这样的短语。
用户期望可以通过这些链到注册表单。
不幸的是,情况不一定是这样的。
从图表可见,最受欢迎的标题是“Signup”(40%),接着是“Join”(18%),“Register”(18%)以及“Creataccount”(17%),极少数是按钮超大,又闪亮,并且写着“starthere”的字样。
设计师与其设计并强调服务的功能性还不如试图去表达信息。
1.2注册表单的链接放在哪儿?
当用户第一次访问某个网站,他们会试图找出单独布局块代表的意思。
他们的眼睛运动是跳跃的,并且用户试图了解哪个区域是更重要的,他们想要的内容可能被放在什么地方。
为了满足用户体验,设计师需要帮助用户直观地知道哪些是在开始使用服务前所需要做的事。
如果用户找不到通往注册表单的链接,他可就不会注册你的服务。
因此让链接尽可能地显而易见是最关键的。
那么设计师应该把“注册”的链接放在什么地方?
根据调查,这个注册链接
∙59%的网站是放在网站的顶部(其中76%是被放在右上角)
∙21%的网站是放在首页的突出位置(链接或者表单自己被放在首页上)
∙9%是被隐藏在顶部“登陆”链接之后(例如:
Craigslist)
∙很少注册链接会被放在侧边栏上(7%-Propeller,Xing),但是4%的站点为用户直接提供服务,只有在用户需要保存设置的时候才需要用户进行注册。
2.表单的设计
2.1需要简化注册表单的样式吗?
当用户点击了注册链接之后,他很有可能想要注册你提供的服务。
更重要的是,他并没有点击那些探索更深导航操作的链接或者具有吸引力的广告链接。
因此,设计师尝试去掉所有没必要的详细资料以及不能帮助用户完成表单的描述。
常常只是呈现一个logo和表单自身,没有任何的导航操作和附加信息。
用户必须尽可能地关注在他要去完成的任务上。
任何会分散用户注意力的因素不应该被保留。
设计师经常使用“最小化”的布局来构建注册表单。
根据调查,61%的web表单和普遍的页面相比更简单(例如:
MovableType,Livejournal,Amazon,Yandex.ru)
从雅虎的注册表单可以看出,访问者只需要填写账户信息即可,没有别的干扰因素去分散用户的注意力。
注意表单中的语气和语义都是吸引人的对话式,这既简单又友好。
Flixster是个典型的反面例子,它把表单页面塞得满满的,一点也不尊重它的访问者。
注册页面上提供了每种可能的操作导航,并且登陆页面上右边的广告比登陆表单还要突出。
Photobucket应该是我们见过的第二拥挤的表单。
2.2需要提供任何附加信息吗?
许多设计师试图通过类似于帮助、信息内容要求甚至是版权申明的附加信息来鼓励访问者主动填写表格。
但是它不同于点对点,在大部分例子中注册的好处依然是通过表单来体现。
∙41%的表单告诉用户注册的好处(MySpace,Del.icio.us,Last.fm,LinkedIn,Digg,MisterWong,B)
∙28%仅仅是单纯的注册页面,没有任何附加信息(Pownce,DeviantArt,Dailymotion)
∙11%告诉用户需要多久时间来填写(Threadless,Newsvine,Wordpress)
∙很少一部分(6%)网站提到注册过程中所需要填写的信息。
一些步骤中会提供一些警告(8%)和示意(6%,例如37signals,Bloglines)
2.3单页表单VS多页表单
调查结果中,93%的表单是单页表单。
设计师试图帮助用户尽可能快速和无痛地完成注册流程。
只有一些网站利用多页表单把探索用户参数选择结合在注册过程中。
比如,Meebo把一个完整的注册过程整合在一张注册表单中,并且通过一个弹出框的形式为用户提供注册向导。
这个表单由6个页面组成,用户通过一些附加信息的选择从而进行他们账户的设置。
2.4输入框标附加信题需要突出吗?
62%的注册表单用粗体的方式去突出输入框的标题。
还有的使用斜体去达到同样的效果。
为了让标签能够更加可见,20%的注册表单用色彩,18%的用纯文本。
2.5标签对齐
∙41%的网站使用标签右对齐(YouTube,Facebook,Metacafe)
∙30%的注册表单使用顶端对齐(B,Wufoo,Tickspot,Mixx,DZone)
∙29%使用的是左对齐((Digg,Ning,Wykop.pl,43things,StudiVZ)
根据“MatteoPenzo的标签放置研究结果(MatteoPenzo’slabelplacementresearch)”(1996)和“LukeWroblewski的发现(LukeWroblewski’sfindings)”(PDF),右对齐由于几乎不需要眼睛的注视,能最大的减少完成的时间。
如果你想要达到相同的目的但是只有一块受实际区域制约的垂直屏幕,标签顶端对齐则会更好一些。
如果你想让用户了解标签的内容,左对齐则是最好的。
2.6有多少必填区域?
当进行一个调查时,我们已经注意到表单中的必填项越来越少了。
几年前,设计师要求访问者填写他们的姓名、地址、城市和个人兴趣,但现在仅仅只需要登录名、密码和确认密码。
我们发现54%的表单要求用户最多填写5个输入框(其中6%的网站在使用服务前根本不需要注册)。
34%的表单使用6-8个输入框,然而有12%的网站顶着用户的忍耐度让他们完成超过9个的必填项。
2.7有多少可选项?
和上面发现的类似,我们注意到大多数网站避免可选项并且要求用户在完成注册流程之后补全可选项。
其中62%的表单根本就没有可选项,还有98%的表单有少于5个的可选项。
2.8垂直或者水平的安排区域
在这个方面,垂直无阻碍延伸的垂直布局区域是注册表单表现出强大趋势。
86%的网站把输入框垂直布局。
除此以外,15%的布局更强调利用漂亮且吸引人的视觉设计来让访问者在填写表单时感到更舒适。
B提供了一个简单的垂直布局的输入区域。
当用户输入数据的时候,他们的眼睛固定在纵轴输入框左侧的交叉点上。
Mint是一个横向布局的注册表单。
当用户输入数据的时候,他们的眼睛需要跳来跳出。
3、表单的功能性
3.1.Hover,active,focus–使用中的效果?
为了提高表单的完成率,设计师试图避免各种各样的分散因素,并且提供一个清晰明确并且简单的web表单。
这就是为什么任何视觉效果需要非常适当地使用的原因。
∙84%的web表单没有任何种类的hover、active或者focus的效果
∙16%使用非常细微的鼠标上移的效果
3.2.帮助,支持,工具技巧:
静态还是动态的?
有时候,输入区域的标签不够明确,但是用户却需要足够理解才能提供这些信息。
用户名适用哪些字符格式?
密码的字符数限制是多少?
提供的Email地址会不会自动变成登录名使用?
用户通过建议和技巧的帮助最小化地减少输入框重新考虑的次数。
而且,没有比虽然输入的内容看上去完全正确,但是输入框却不接受的情况更恼怒的了。
为了避免这个问题,设计师(通常)使用不引人注目但清晰的建议提示。
调查报告中57%的web表单只有“静态”的帮助提示,这些帮助提示只是之前假定好的一些和用户有关的提示信息;这些提示被明显地放在输入框的旁边。
10%的操作提示通常是在一些帮助图标被点击之后或者用户输入信息时才会出现的。
3.3.帮助,支持,操作提示:
应该放在什么位置?
当在为用户提供帮助时,一定要确定帮助是简单地提示,并且可以方便地被找到和理解。
这是确保用户通过帮助提示不犯错误地完成表单的决定性因素。
为了达到这个目标,你需要知道用户希望这些帮助在什么地方出现。
所以,这些帮助和提示通常被放在表单的什么位置呢?
如果帮助提示出现的话,它们会出现在…
∙在输入区域下面(57%)
∙在输入区域的右侧(26%)
∙在输入区域的上方(13%)
∙在输入区域的左侧(4%)
我们注意到提示信息直接放在输入框下方是一个强烈的趋势。
通常这类帮助提示会有稍微不同的色彩,大部分情况比主要内容要浅一些。
3.4.输入确认:
静态的还是Ajax动态?
去年一整年,很多网站为了和用户进行互动,看上去似乎确实充满了Ajax的应用,但Ajax在流行网站服务中仍然还没有设法达到临界点。
令人惊讶的是,我们不能认清Ajax的趋势。
用户在输入完所有信息点击提交按钮的“经典”确认技术依然比Javascript的实时确认要来的流行。
根据研究:
∙30%的表单只在表单顶部显示一条错误信息。
(没有提示哪个输入框有问题)
∙29%的表单会在输入框旁边提示相应的操作帮助(顶部没有提供错误信息)
∙25%的表单同时使用错误信息和输入框提示。
∙22%的表单利用Ajax的实时确认来进行提示。
∙14%利用Javascript的错误提醒。
∙1%的表单是用系统信息提醒,并且给出“后退”链接。
3.5.错误信息的设计
正如你所看到的,我们已经识别出6种不同类型的错误提示。
显而易见,14%的表单仍旧使用Javascript错误窗口来传达问题(例如,YouSendIt,Mail.ru,Newsvine,Clipmarks,Yandex,看下面的截图),然而只有22%使用Ajax确认(通常用来确认用户名的有效性)。
当然也显然的是没有一个网站是没有任何确认的。
Newsvine使用Javascript错误窗口来传达问题。
通常设计师试图报告错误的使用方法。
a、在点击提交按钮之后显示错误信息;b、在视觉上高光“不正确”的输入框。
第一种错误情况通常会作为一条信息在页面的顶部(表单之前)显示出来。
第二种情况通常是把错误的输入框的边框色彩和输入的标签进行高光(大部分情况是红色的字体以及红色的背景色)。
有时候设计师合并两种技术并且利用输入区域高光错误信息的方法。
例如,看一下Ning结合两种技术的注册表单
通常,红色被用于标示错误;但是在这种情况下就没有必要了。
当表单完成时,Tickspot,M和Furl使用黄色来表示遇到的问题。
不过,如果有任意一种色彩来表示注册成功的话,它应该就是绿色,97%的网站表示成功的视觉就是用绿色的。
3.6有必要确认Email吗?
只有18%的网站需要确认Email(例如,Odeo,Ning)。
我们实在没有任何理由让用户重复输入email地址,毕竟用户能够看到他们输的是什么,因为email地址的区域不像是密码区域那样是以星状显示。
3.7有必要去确认密码吗?
当用户看不到自己所输的内容(他们看到的是以星号代替的)时让他们确认输入感觉上是有理由的。
但是很多网站为了缩短完成注册表单的时间而去掉二次确认的步骤。
72%的情况是有必要确认密码的,但是许多例如Facebook,Friendster,LinkedIn,Stumbleupon,Pownce和Twitter的网站都不要求确认密码。
3.8.需要使用校验码吗?
如果校验码去掉的话用户肯定很开心,但是实际上校验码却是必要的,因为网站需要防止垃圾注册软件创建很多垃圾帐户,不然他们需要不停地在数据库中过滤掉这些账户。
根据我们的调查:
∙52%的网站没有使用校验码。
∙39%的网站是不能在不刷新页面的情况下实时刷新校验码的,这个实在是在可用性上非常的糟糕的一件事。
但是我们还是不能看清注册表单是否需要校验码的趋势。
任何情况下,如果你使用校验码,请确定它是易可读的,或者在不可读的情况用户可以实时刷新校验码的。
一些网站没有提供实时刷新校验码的功能,除了Digg,AOL,Slashdot,Google等。
Fm倒是能够让校验码变成可以听的,当它很难被识别的时候。
3.9.需要使用取消按钮吗?
当我们在思考设计表单时一些认为会碰到的问题时,我们期望注册表单没有取消按钮,因为毕竟所有选项都已经填写好了,对于用户来讲就没有太大的意义去退出这个表单。
然而我们在一定程度上错了。
只有8%的情况使用了取消按钮,这些情况中的一些取消按钮正好出现在“条款和协议”的下面(例如,ZohoWriter)。
所以如果用户不同意服务条款,他们会退出这个流程。
另一方面,一些服务在注册之前给出了一个支付方案(例如,Crazyegg)。
在这种情况下用户选择错了支付方案时他们需要利用取消按钮返回并重新选择另外更好的支付方案。
除此以外:
我们还是不明白为什么Dzone要把取消按钮放在注册表单的左侧。
如果使用取消按钮的话,有4%的情况是放在提交按钮的右侧。
在这些网站中观察发现,取消和提交按钮没有非常强烈的视觉区别,而且还被挨在一起。
从可用性观点上去看,把主要动作和次要动作用视觉区分开来并且用明确的空隙去区别它们是更有意义的。
3.10.提交按钮的对齐方式
考虑到表单的样式,把提交按钮左对齐、右对齐或者放在中间是有实际意义的。
有56%的设计师把提交按钮左对齐,第二位是26%的把按钮居中对齐。
右对齐的提交按钮依然比较流行(17%),但是一般都是起到需要进行下一步操作时的指示作用。
在这些情况中提交按钮经常是以“继续”或者“下一步”为标题的。
理由是:
通常桌面软件中的“下一步”按钮就是放在右侧的。
3.11.感谢信息
∙几年前,大多数服务在成功注册之后会提供一个简单,基础的感谢信息(通常还带有一个登录的链接),现在大多数站点都试图去激发用户立刻探索一下他们的服务。
∙45%的网站要求用户在完成注册之后提供更多的信息,在他们的网站上找到自己的朋友,或者邀请用户的朋友来使用他们的网站。
∙33%的表单会用友好并具有吸引力的语气指出“接下来要去地方”(网站功能的探索)。
∙4%的网站提供了一个基础的“谢谢你”的消息。
∙2%是直接跳转到首页。
更多的发现
∙18%的注册表单旁边都会有登录表单或者登录连接。
(例如,YouTube,Reddit,Digg,Lulu,Metacafe)
∙78%的注册表单没有用星号或者高光去表示必选框;大多数情况无论星号或者其他形式的高光都不会被使用。
∙9%的注册表单用流程指示来告诉用户他们进行到哪一步了,并且告诉他们哪些步骤是完成注册的必填项。
∙85%的站点更喜欢用尽可能简单的web表单。
∙区域通常都是用空白区来群组和拆分的,有时边框的用途也和空白区一样(22%),还有9%的情况是利用不同的背景色来区分。
∙99%的案例中都是用到标签索引(除了Habrahabr)
∙24%的表单使用谈话式的语气,试图通过标示的对话达到用户所需。
在这种环境中通常使用类似“你叫什么?
”,“你的Email请告诉我一下?
”或者“我想要……”等非正式的语句。
∙38%的网站宁可毅然选择正式商务的语气,友好地让用户填写所需的信息。
(例如,“您的用户名”,“确认密码”等等)
∙38%的网站使用系统语言,用户被要求“登录”,“用户密码”,“地址”等等。
总结
∙注册链接的标题大多数是“signup”(40%)并且被放在右上角。
∙注册表单为了避免分散用户的注意力而使用简单的样式。
∙93%的注册表单是单页表单。
∙41%的注册表单通过解释注册的优势来吸引用户注册。
∙62%的输入框标题是通过加粗高亮的。
∙标签不是都排成一条直线的。
∙设计师试图不用必填项和可选项。
∙86%的注册表单更喜欢用垂直布局的表单。
∙注册表单没有任何hover,active或者focus的特效(84%)。
∙提示和帮助不管是静态(57%)或者动态(33%)都是出现在输入框下方(57%)或者右侧(26%)。
∙状态确认和动态确认一样流行。
当然Ajax不是趋势
∙82%不需要email确认
∙72%需要密码确认
∙校验码可用(48%)可不用(52%)
∙92%不用取消按钮
∙提交按钮是左对齐(56%)或者居中对齐(26%)
∙感谢信息激发用户继续探索网站的服务(45%)