资源描述
Firebug的基本功能及如何使用Firebug.docx
《Firebug的基本功能及如何使用Firebug.docx》由会员分享,可在线阅读,更多相关《Firebug的基本功能及如何使用Firebug.docx(58页珍藏版)》请在冰豆网上搜索。

Firebug的基本功能及如何使用Firebug
在文章中的可能会有很多错误与遗漏,
希望大家能谅解和指正!
1、安装
Firebug是与Firefox集成的,
所以我们首先要安装的事Firefox浏览器。
安装好浏览器后,
打开浏览器,
选择菜单栏上的“工具”菜单,
选择“附加软件”,
在弹出窗口中点击右下角的“获取扩展”链接。
在打开的页面的search输入框中输入“firebug”。
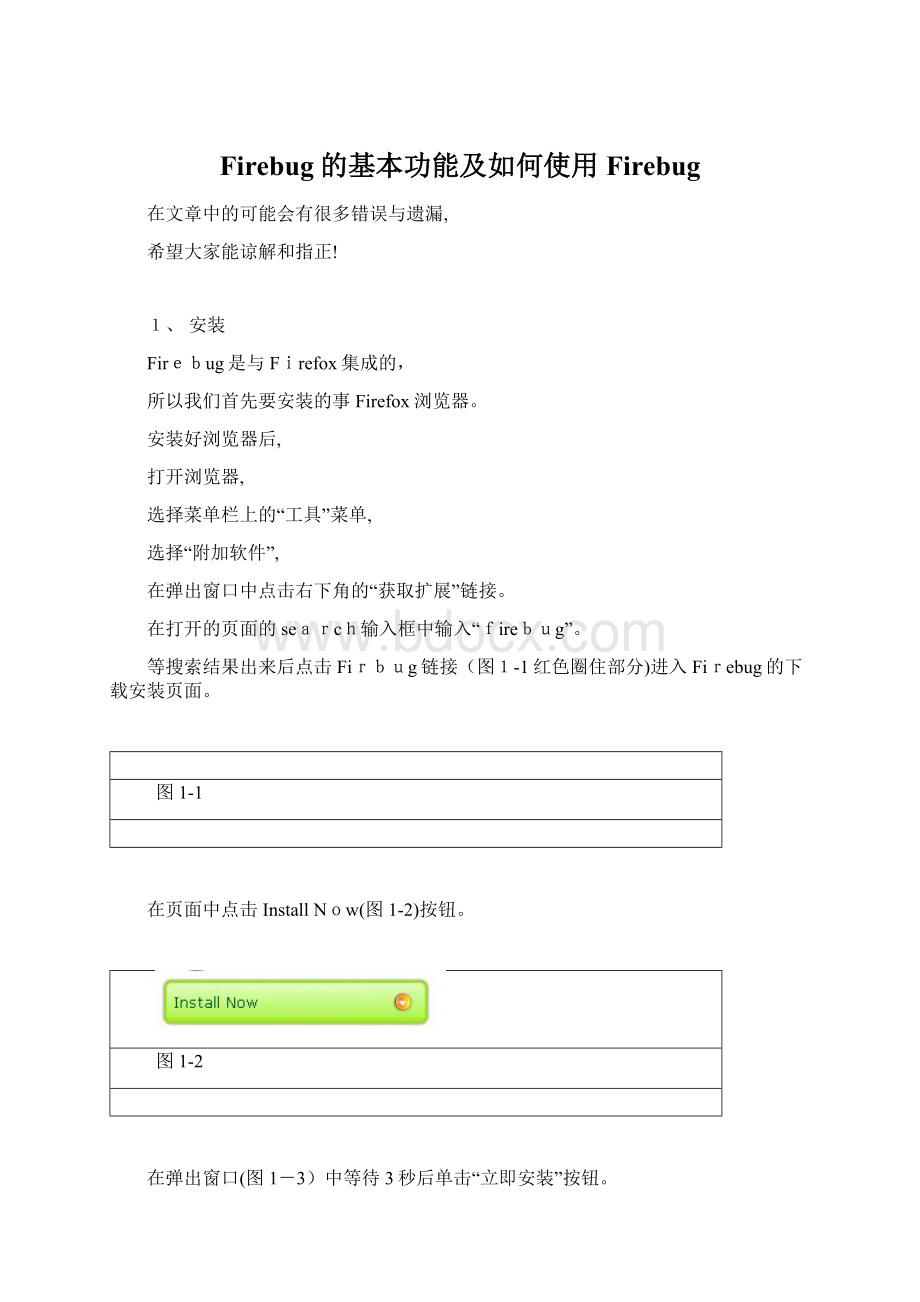
等搜索结果出来后点击Firbug链接(图1-1红色圈住部分)进入Firebug的下载安装页面。
图1-1
在页面中点击InstallNow(图1-2)按钮。
图1-2
在弹出窗口(图1-3)中等待3秒后单击“立即安装”按钮。
图1-3
等待安装完成后会单击窗口(图1-4)中的“重启Firefox”按钮重新启动Firefox。
图1-4
当Firefox重启完后我们可以在状态栏最右边发现一个灰色圆形图标(
),
这就表示Firebug已经安装好了。
灰色图标表示Firebug未开启对当前网站的编辑、调试和监测功能。
而绿色(
)则表示Firebug已开启对当前网站进行编辑、调试和监测的功能。
而红色图标(
)表示已开启对当前网站进行编辑、调试和监测的功能,
而且检查到当前页面有错误,
当前图标表示有5个错误。
2、开启或关闭Firebug
单击Firebug的图标或者按F12键你会发现页面窗口被分成了两部分,
上半部分是浏览的页面,
下半部分则是Firebug的控制窗口(图2-1)。
如果你不喜欢这样,
可以按CTRL+F12或在前面操作后单击右上角的上箭头按钮,
弹出一个新窗口作为Firebug的控制窗口。
图2-1
从图2-1中我们可以看到,
因为我们开启Firebug的编辑、调试和监测功能,
所以目前只有两个可以选择的链接:
“EnableFirebug”与“EnableFirebugforthiswebsite”。
如果你想对所有的网站进行编辑、调试和检测,
你可以点击“Enable Firebug”开启Firebug,
则以后无论浏览任何网站,
Firebug都处于活动状态,
随时可以进行编辑、调试和检测。
不过一般的习惯我们只是对自己开发的网站进行编辑、调试和检测,
所以我们只单击“EnableFirebug forthiswebsite”开启Firebug就行了。
开启Firebug窗口(图2-2)后,
我们可以看到窗口主要有两个区域,
一个是功能区,
一个是信息区。
选择功能区第二行的不同标签,
信息区的显示会有不同,
Options的选项也会不同,
搜索框的搜索方式也会不同。
图2-2
要关闭Firebug控制窗口单击功能区最右边的关闭图标或按F12键就行了。
如果要关闭Firebug的编辑、调试和监测功能,
则需要单击功能区最左边的臭虫图标,
打开主菜单,选择“Disable Firebug”或“DisableFirebugforxxxxx”。
3、Firebug主菜单
单击功能区最左边的臭虫图标可打开主菜单(图3-1),
其主要功能描述请看表1。
图3-1
菜单选项
说明ﻫ
DisableFirebug
关闭/开启Firebug对所有网页的编辑、调试和检测功能
DisableFirebug for xxxxx
关闭/开启Firebug对xxxxx网站的编辑、调试和检测功能
AllowedSites
设置允许编辑、调试和检测的网站
TextSize:
Increasetextsize
增大信息区域显示文本的字号
Text Size:
Decreasetextsize
减少信息区域显示文本的字号
TextSize:
Normaltextsize
信息区域以正常字体显示
Options:
AlwaysOpeninNewWindow
设置Firebug控制窗口永远在新窗口打开
Show Preview tooltips
设置是否显示预览提示。
ShadeBoxModel
当前查看状态为HTML,鼠标在HTML element标签上移动时,页面会相应在当前标签显示位置显示一个边框表示该标签范围。
这个选项的作用是设置是否用不同颜色背景表示标签范围。
FirebugWebsite..
打开Firebug主页。
Documentation..
打开Firebug文档页。
Discussion Group
打开Firebug讨论组。
Contribute
打开捐助Firebug页面。
表1
4、 控制台(Console)
单击功能区第二栏的“Console”标签可切换到控制台(图4-1)。
控制台的作用是显示各种错误信息(可在Options里定义),
显示脚本代码中内嵌的控制台调试信息,
通过命令行对脚本进行调试,
通过单击Profile对脚本进行性能测试。
控制台分两个区域,
一个是信息区,
一个是命令行,
通过Options菜单的“LargerCommandLine”可改变命令行位置。
图4-1
Options菜单的选项请看表2。
菜单选项
说明ﻫ
ShowJavaScriptErrors
显示脚本错误。
ShowJavaScript Warnings
显示脚本警告。
ShowCSSErrors
显示CSS错误。
Show XMLErrors
显示XML错误。
ShowXMLHttpRequests
显示XMLHttpRequests。
LargerCommandLine
将命令行显示从控制窗口底部移动右边,扩大输入区域。
表2
单击“Clear”按钮可清除控制台的控制信息。
5、 页面源代码查看功能
单击功能区第二栏的“HTML”标签可切换到源代码查看功能(图5-1)。
虽然Firefox也提供了查看页面源代码的功能,
但它显示的只是页面文件本身的源代码,
通过脚本输出的HTML源码是看不到。
而Firebug则是所见即所得,
是最终的源代码。
图5-1
我们来看一个例子,
文件源代码如下:
DOCTYPEHTML PUBLIC"-//W3C//DTDHTML 4.01//EN" "">
<html>
#div1{background:
red;width:
100px;height:
100px;}
#div2{background:
blue;width:
100px;height:
100px;margin:
10px;padding:
10px;border:
5pxsolid black;color:
white;}
#div3{background:
yellow;width:
50px;height:
50px;margin-left:
25px;}
<bodyscroll="no">
方块一
方块二</div>
<script>
document.getElementById('div1').innerHTML+='方块三</div>';
</body>
在例子中我们通过JavaScript在“div1”中加入了“div3”,
在Firefox中查看源代码你是看不到“div1”中包含有代码“<divid="div3">方块三”的,
但是Firebug中我们是可以看见的(图5-2选中部分)。
图5-2
从图5-1中我们可以看到,
信息区被分成了两个部分,
左边是显示源代码,
右边是一个功能区,
可以从这里查看到HTMLElement中的CSS定义、布局情况和DOM结构。
从图5-2中我们可以看到,
源代码按DOM结构分层次显示的,
通过层次折叠功能,
我们就可以很方便分析代码。
在功能区的第一行还根据你的选择,
清晰的按子、父、根列出了当前源代码的层次(图5-2红色部分),
单击各部分,
则会即刻转到该部分的源代码。
图5-3
在源代码上移动鼠标,
页面就会出现一个半透明的方块,
指示当前鼠标所指源代码的显示区域,
当选择。
在图5-4中,鼠标正指向“div1”,
而在页面中“div1”的显示区域上被一个半透明的方块遮盖了。
图5-4
如果你把“Inspect”按钮按下,
功能正好相反,
在页面中移动鼠标,
则当前显示区域的源代码会被加亮显示出来。
在图5-5中,
我们可以看到鼠标指针正指向“方块二”,
而在源代码中可以看到,
“方块二”的源代码“方块二如果你单击某个显示区域,
则该区域的源代码会被选中。
图5-5
是不是很方便?
方便是方便,
但是我的源代码很多,
而且有些区域在页面中不方便鼠标指定,
怎么办?
没关系,
我们还有一个厉害武器,
搜索功能。
譬如我们知道某个HTMLElement的ID是“div2”,
但在层层叠叠的源代码中不好找,
在页面中鼠标也很难找到,
那我们就在功能区的搜索框中输入“div2”,
再看看源代码区域,“div2”被加亮显示出来了(图5-6红色部分)。
在这个简单的例子可能看不出很好的效果,
大家可以尝试一下把“div1”先折叠起来,
然后在搜索框输入“div3”,
你可以看到“div1”会自动展开,
并将“div3”加亮显示,
如果还觉得不够理想,
可以找一个源代码比较多的例子测试一下。
图5-6
除了通过按下“Inspect”按钮,
单击显示区域选择源代码,
我们还可以通过单击源代码中的HTML标记(开始或结束标记都可以)来选择。
我们尝试一下把鼠标移动到HTML标记,
会发现鼠标指针变成了手的形状,
这说明我们可以通过单击选择该源代码。
选择源代码后,
我们就可以通过右边的功能区查看、编辑和调试它的CSS定义和盒子模型(CSS盒子模型请参阅相关说明,这里就不再赘述了),
还有一个很好的功能就是当外部编辑器修改了源代码(没有删除该源代码,只是修改),
我们在浏览器重新加载页面后,选择的源代码不会改变,
我们可以很方便的观察源代码的变化与效果。
有没有经常为调试某个页面效果在源代码编辑器和浏览器之间切换,
一次又一次的刷新而感到懊恼?
有了Firebug你就不用再懊恼了。
你可以直接在源代码中进行编辑,
然后查看效果。
如果只是修改已经存在的属性,
例如要修改“div2”的内部文本,
则直接将鼠标移动到文本上面,
等鼠标指针换成“I”,
单击即可进行编辑了。
其它已存在的属性和属性值也可以这样直接进行编辑。
如果要为某Element添加属性,
请将鼠标移动到该Element上,
等光标变为“I”的时候,
单击鼠标右键,
从菜单中选择“NewAttribute..”,
在显示的编辑框中输入你要添加的属性名称就可以了。
图5-7
图5-8
我们尝试一下为“div2”增加一个“onclick”属性,
单击的结果是将“div2”的显示文本修改为“单击”。
把光标移动到“div2”上,
然后单击鼠标右键,
选择“New Attribute..”(图5-7),
在编辑框中输入“onclick”,
最后按一下回车键(图5-8),
出现属性值输入框后,
输入“this.innerHTML=’单击’”,
回车后我们可以继续添加下一个属性,
这次测试不需要,
所以按ESC结束我们的输入。
我们来检验一下修改结果,
单击页面“div2”的区域(图5-9),
“div2”的显示文本已修改为“单击”了,
而源代码也改变了。
有没有发现,
“div2”被加亮显示了?
这又是Firebug的一个功能。
只要我们通过页面中的操作修改了Element的属性,
Firebug就会在源代码中通过加亮的方式指示当前操作修改那些属性值。
譬如我们单击某个链接修改了一个iframe里的src,
那么这个src的属性值就会被加亮显示。
又譬如我们单击某个链接修改了一个image里的图像,
那么它的src属性值也会被加亮显示。
我们可以通过Options菜单里的“Highlight Changes”设置是否加亮显示改变。
而“ExpandChanges”则是设置被改变的源代码折叠起来看不见时展开让它可见。
而“Scroll Changesinto view”则是源代码很多,
被改变的源代码不在可视区域时,
将被改变的源代码滚动到可视区域。
图5-9
ﻫ
有时候我们不单是要增加一两个属性,
而是要做更多的修改,
这怎么办呢?
很简单,
选择你要更改Element,
然后单击功能区第一行的“Edit”按钮或者直接将鼠标移动到要修改的Element上,
单击鼠标右键,
选择“EditHTML..”,
这时候,
源代码区域将切换到编辑状态,
你可以随意的修改你选择的源代码了。
我们尝试修改一下“div2”,
将被修改显示文本修改回“方块二”,
我们选择“div2”,
然后单击“Edit”按钮(图5-10),
将显示文本修改回“方块二”,
然后再次单击“Edit”按钮退出编辑状态,
如果要放弃修改,
可以按ESC键退出。
因为是所见即所得的,
所以我们在修改的时候,
页面会同时刷新显示。
图5-10
如果要修改Element的CSS定义怎么办?
很简单,
选择该Element,
然后在右边的窗口选择“Style”标签,
这里显示的就是当前Element的CSS定义了。
我们在这里可以对CSS定义进行添加、编辑、删除、禁止等操作。
我们尝试一下把“div2”的背景色禁止了看看。
将鼠标移动到“background”这行(图5-11),
我们可以看到在这行的最右边会有一个灰色的禁止图标,
只要单击这个禁止图标,
就可以禁止了这个CSS属性了。
我们单击这个图标看看效果,
页面中的“div2”已经变成白色背景了,
而禁止图标也变成红色,
而文本会则变成灰色(图5-12),
这说明已经禁止了“background”了。
当然了,
这个操作也可以通过鼠标右键的“Disable XXXXX”来实现(XXXXX表示当前选择的CSS属性)。
我们再次单击禁止图标,
恢复“background”属性。
我们这次要把“background”的颜色由蓝色(blue)修改为绿色(green)。
我们把鼠标移动到“background”属性值“blue”上(图5-13)。
怎么会出现一个蓝色背景的方框?
这是Firebug提供背景预览功能,
让我们很直观的知道当前背景是什么。
如果背景是图片的话,
显示的将是背景图片的缩略图。
继续我们的操作,
单击属性值,
在出现的编辑框中将“blue”修改为“green”。
好了,
背景已经修改为绿色了。
现在的显示文本是左对齐的,
我想让它居中对齐,
这需要在CSS里加一个“text-align”的属性,
值为“center”。
请在CSS上单击鼠标右键,
在菜单中选择“NewProperty..”,
在编辑框中输入“te”,
Firebug已通过自动完成功能帮我们输入“text-align”了(图5-14),
按Tab键或回车,
在属性值中我们输入“c”,
Firebug再次帮我们自动完成了“center”(图5-15),
按Tab键或回车完成输入,
如果不需要继续输入新属性,
按ESC或单击鼠标取消输入。
文本“方块二”现在已经居中显示了。
如果忘记了某个属性值有那些选项怎么办?
不要紧,
在输入属性值的时候可以通过上、下箭头选择我们需要的属性值。
在“Style”标签里我们可以选择“Options”菜单里的“ShowComputedStyle”查看浏览器默认的风格定义。
图5-11
图5-12
图5-13
图5-14
图5-15
页面设计中,
我们有时候最头疼的是什么?
是盒子模型!
为了调整一个Element的margin、border、padding和相对位置,
我们往往需要花很多工夫去修改源代码,
然后刷新页面查看效果。
有了Firebug,
你就可以轻松应对了。
我们将右边的区域切换到“Layout”标签(图5-16),
你会看到一个盒子模型,
里面从外到里通过不同的线和颜色划分出了offset、margin、border、padding和内容五个区域,
里面4个区域在每个边上都有1个数值,
表示该方向上的调整值。
我们先在左边选择“div2”,
然后把鼠标分别移动到“Layout”里的不同区域(图5-17),
然后留意一下页面,
页面在顶部多了一条水平标尺,
在左边多一条垂直标尺,
而4条实线指示出了当前鼠标指示的区域实际位置,
通过与标尺的交点可以知道该区域离页面显示区域左上角的偏移量(单位是px),
当然我们也可以通过layout中的数字计算出这些偏移量。
在图中,
我们还可以看到,
在内容区域的外面还有3个不同颜色的区域,
它们从里到外用不同颜色表示了padding、border、margin的位置和偏移量。
只要将鼠标移动到不同区域,
页面中的4条实线也会改变位置,
指示出页面中相应的区域。
我们还可以通过修改Layout中的数值,
对显示效果进行调整。
例如我们要将“div2”的内容显示区域扩大到200×200,
将鼠标移动最左边的100上,
光标变成“I”后,
单击鼠标,
然后在输入框中输入200,
按回车可继续修改高度值,
输入200,
回车后完成修改。
页面中的“div2”区域已经扩展到200×200了,
而源代码也增加了“style="width:
200px;height:
200px;"”(图5-18)。
我们切换标签到“Style”,
会发现多了“element.style{height:
200px;width:
200px;}”(图5-19),
而CSS定义里面的高度和宽度都划了横线,
表示不起作用了,
“element.style”表示直接定义在Element源代码上的CSS属性。
有时候某些Element会有相同的属性,
也有自己特殊的属性,
而特殊的属性想写在Element的源代码上,
就可以在Style里单击鼠标右键选择“Edit ElementStyle..”进行添加。
如果有兴趣的话,
大家可以尝试修改“Layout”里的其它属性值,
看看页面的变化,
这里我就不再一一说明了。
如果不想在页面中显示标尺和4条实线,
可以不选择“Options”菜单里的“Show RulesandGuides”。
图5-16
图5-17
图5-18
图5-19
在源代码显示区域我们还可以通过鼠标右键复制源代码和显示内容,
这里就不一一说明了。
DOM的说明请看查看DOM结构一节,
两者是一样的。
在源代码区域中如果觉得源代码显示太密,
可以将“Options”菜单里的“ShowWhite Space”选项打开,
每个源代码块之间会用空白行隔离。
如果要查看源代码的注释内容,
请将“Options”菜单里的“ShowComments”选项打开。
这里要提醒大家一下,
在HTML里调试出正确的源代码和CSS后,
别忘记将源代码和CSS的修改结果复制到你的源代码文件中,
不然你的调试结果在页面刷新后会付之东流。
切记!
切记!
6、 查看CSS定义
将功能区第二行的标签切换到“CSS”,
在这里我们可以查看页面中所有的CSS定义,
包括链接的CSS文件。
通过功能区的文件选择按钮可以选择不同的含有CSS的文件(图6-1红色圈住部分)。
图6-1
CSS的定义的编辑这里就不再说明了,
这个可以参考HTML的“Style”操作。
“Edit”按钮功能和HTML的“Edit”功能类似。
7、脚本调试
将功能区第二行的标签切换到“Script”,
在这里我们可以对页面中所有的脚本进行调试,
包括链接的脚本。
和CSS一样,
可以通过文件选择按钮选择不同的脚本文件。
如果要在脚本中设置一个断点,
可以单击行号旁边的空白区域,
这时会出现一个红色的点表示在这里设置了断点(图7-1),
当脚本运行到此会停止运行,
等待你的操作。
在右边的小窗口将标签切换到“Breakpoints”可以查看我们设置的所有断点(图7-2),
单击左上角的checkbox可以让断点不起作用,
如果要删除断点可以单击右上角的删除图标。
通过“Options”菜单的“DisableAll Breakpoints”可暂时禁止所有断点,
而“RemoveAllBreakpoints”可删除所有断点。
在断点标记的红点上单击右键还可以设置断点条件,
在符合条件的时候才会停止脚本的执行。
图7-1
图7-2
下面我们来尝试一下断点的功能。
首先在测试页脚本里增加一个test的函数,
函数的主要操作是运行一个1000次的循环,
将循环的参数值显示在“div2”里:
functiontest(){
for(vari=0;i<1000;i++){
document.getElementById('div2').innerHTML=i;
}
}
在“div2”里增加一个“onclick”属性,
单击后执行test:
方块二