ShopEx新手模板制作手册.docx
《ShopEx新手模板制作手册.docx》由会员分享,可在线阅读,更多相关《ShopEx新手模板制作手册.docx(17页珍藏版)》请在冰豆网上搜索。

ShopEx新手模板制作手册
ShopExV4.8模板制作手册
ShopEx48的模板不同于ShopEx之前的版本,将页面抽象成为不同的区块,有实现核心流程的业务区,也有实现展示和其他功能的版块。
使得内容和表现更加分离,便于升级维护。
模板的大部分操作都在后台可视化进行,用户甚至可以通过拖放配置不同的版块,来创建属于自己的独一无二的模板。
模板路径
模板路径是ShopEx48安装目录/themes/
模板目录构成
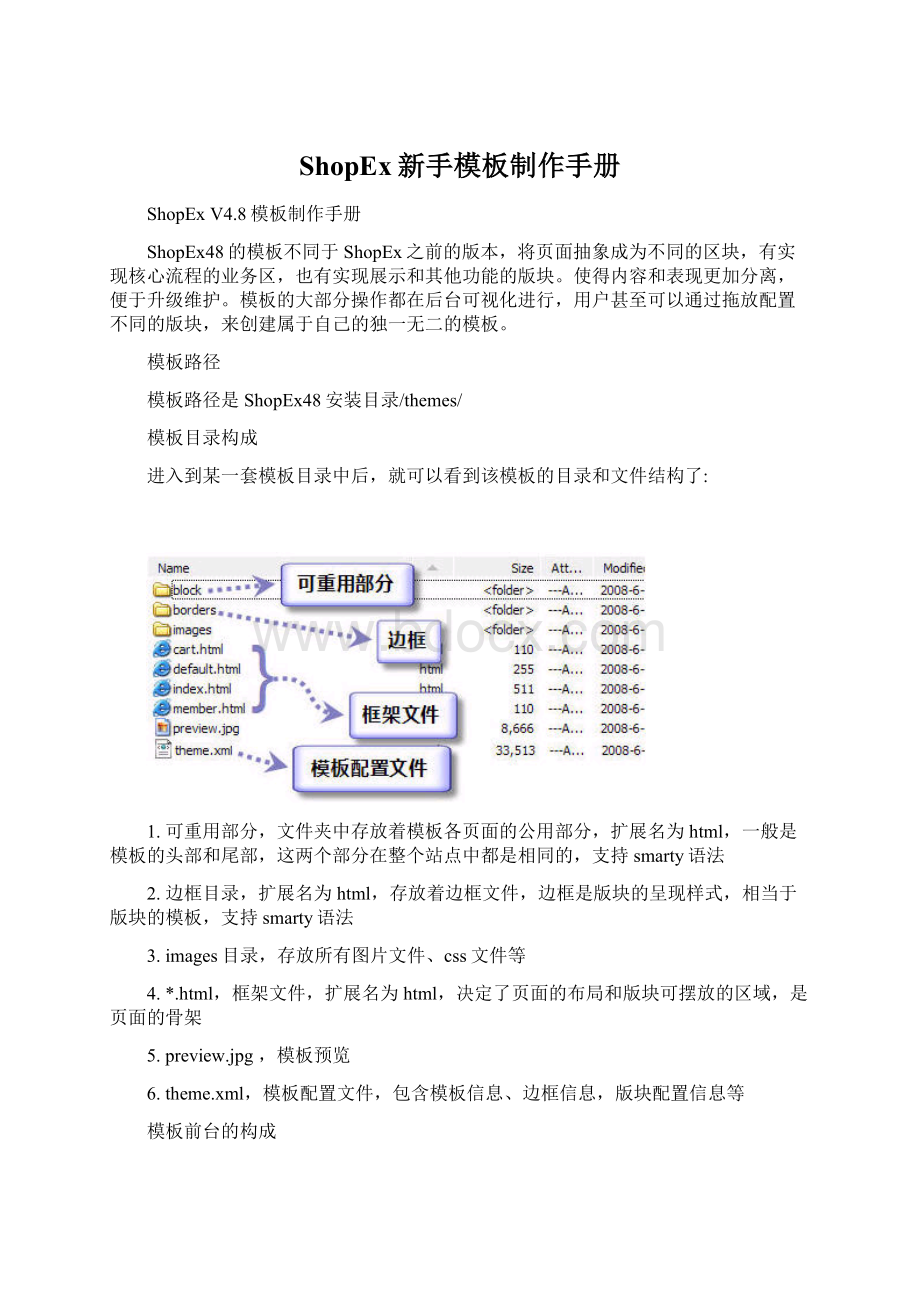
进入到某一套模板目录中后,就可以看到该模板的目录和文件结构了:
1.可重用部分,文件夹中存放着模板各页面的公用部分,扩展名为html,一般是模板的头部和尾部,这两个部分在整个站点中都是相同的,支持smarty语法
2.边框目录,扩展名为html,存放着边框文件,边框是版块的呈现样式,相当于版块的模板,支持smarty语法
3.images目录,存放所有图片文件、css文件等
4.*.html,框架文件,扩展名为html,决定了页面的布局和版块可摆放的区域,是页面的骨架
5.preview.jpg,模板预览
6.theme.xml,模板配置文件,包含模板信息、边框信息,版块配置信息等
模板前台的构成
ShopEx48模板机制,对于整体的结构来说,是将页面的布局作为框架对应不同的功能页面,一个框架可以对应多个功能页面。
对于页面来说,就是将页面抽象成由各个实现某项功能的版块组成,这些版块作为独立的部分,可以通过切换不同的边框及编辑配置改变它的呈现样式。
Smarty模板引擎
ShopEx48的模板体系引入了Smarty引擎,在框架、版块、边框中都可以应用Smarty语法,具体的写法是<{Smarty语句}>,如
<{foreachfrom=$custiditem=curr_id}>
id:
<{$curr_id}>
<{/foreach}>
模板操作
以下是后台模板列表页面,模板的所有操作都在此进行
∙使用模板,点击相应模板下的“使用模板”,此模板便会加载成为当前模板。
∙模板上传,ShopEx48的模板包是一个tgz文件,包含了模板的所有资源和版块配置。
进入后台“模板管理”,点击“上传新模板”,将模板包上传后,新模板会在模板列表最末出现,点击“设为默认”便能加载为当前模板。
∙模板下载,点击相应模板下的“下载”便可,模板包是一个打包好的tgz文件。
∙恢复默认状态,以theme.xml为依据,还原到模板默认的样子,点击相应模板下的“恢复默认状态”。
∙模板配置,后台关于模板的可视化操作都是在“编辑模板”中进行的。
编辑模板
“编辑模板”中,所列出的页面实际上是框架页,“可视编辑”是对此框架下的版块进行修改,“源码编辑”是编辑框架的源码,“创建”是给此功能页新建一个框架,默认所有页面使用的都是默认框架default.html。
可视编辑
所见即所得的编辑方式,用户可以在此进行添加、删除、修改版块的操作。
框架介绍
框架概述
框架是页面的骨架,位于模板根目录下,它决定了页面大体的布局(如两栏、三栏等)和版块可摆放的区域。
框架通常都是比较简单的html文件,它的作用是将页面划分区隔,在适当的位置放置板块区(代码中的<{widgets}>),以便可视化编辑时摆放和配置版块。
版块区是能放置版块的区域,一个框架页至少要有一个版块区才能放置版块,一个版块区能竖向摆放一个或更多的版块。
以下是一个首页的框架,其中的蓝色虚框部分为版块区
公用部分
框架是html代码,模板的头尾在所有页面中一般都是一致的,所以模板的头尾会被做成相应的html文件引用到各个框架中来,引用的部分也是能放置版块区的,这样可以免去重复的版块配置。
框架与业务区
框架页的名称是系统定义的,关联相应的功能页面,。
一套模板有许多功能页面,但不是每个页面都必须有与之对应的框架,在没有与之对应的框架存在时,页面使用默认框架default.html。
它包含核心业务区,核心业务区因涉及到以后的升级,完全由程序输出,与模板无关,用户不能更改源码。
对某一个功能页面也可以建立特定的框架,放置不同的版块做成新的新的页面。
以下是一个默认框架的例子,其中的<{main}>是核心业务区
版块介绍
版块概述
版块是具备某项功能的小区块,是组成页面的基本元素,用户可以通过配置版块的参数来达到修改模板的目的。
版块本身只包含功能不包含样式,它的编辑是在后台可视化编辑里完成的,用户可以任意拖动版块位置、编辑版块参数等。
编辑好的版块配置信息存放在数据库中,可由后台导出。
板块操作
用户放置版块的过程非常简便,只需在后台版块编辑中选定需要的版块,再点击希望放置的版块区便可。
当用户将鼠标移动到某个版块上时会出现相应的工具条,点住“移动”,能拖动此版块的位置;点击“修改”按钮,能编辑版块的配置。
版块的增删及位置变动需要点击工具条上的“保存模板修改”按钮才能看到效果,版块本身的配置编辑直接点击面板中的“保存修改”钮便可。
*按住键盘上的ctrl键点击版块上的工具条,能复制出一个带有原版块配置信息的新版块。
版块的目录结构
版块是模板重要的组成部分,具有很强的扩展性,用户可以自行编写版块来实现新的功能。
版块的路径是ShopEx48安装目录/plugins/widgets,每个目录对应一个特定功能的版块,目录下有这样几个文件
∙widget_search.php,版块的执行程序
∙widgets.php,版块的描述信息
∙default.html,版块默认的模板,一个版块可以有多个模板,默认是default.html
∙_config.html,版块的配置文件
∙_preview.html,版块在后台可视化编辑时的预览
边框介绍
边框概述
版块本身只包含功能,样式的定义完全由边框来决定,理论上边框能应用在任意版块上,是通用的。
边框是在版块外围包了一层html,它相当于版块的模板风格。
边框样式由css定义,一套模板会有许多个边框,供用户选择、自行搭配,这样用户仅在后台操作也能做出截然不同的页面。
边框的路径是模板路径下的borders目录,每个html对应一个边框,边框的描述信息在模板目录下的theme.xml中定义。
打开版块编辑面板便能给版块选择边框
边框结构
以下是边框的html代码样例
"id="<{$widgets_id}>">
<{$title}>