基于ASP的网上书店下.docx
《基于ASP的网上书店下.docx》由会员分享,可在线阅读,更多相关《基于ASP的网上书店下.docx(17页珍藏版)》请在冰豆网上搜索。

基于ASP的网上书店下
5.3数据库逻辑结构设计
将上面的数据库概念结构转化为实际数据库模型,也就是数据库的逻辑结构。
网上书店数据库中各个表的设计结果如表所示。
每个表格表示在数据库中的一个表。
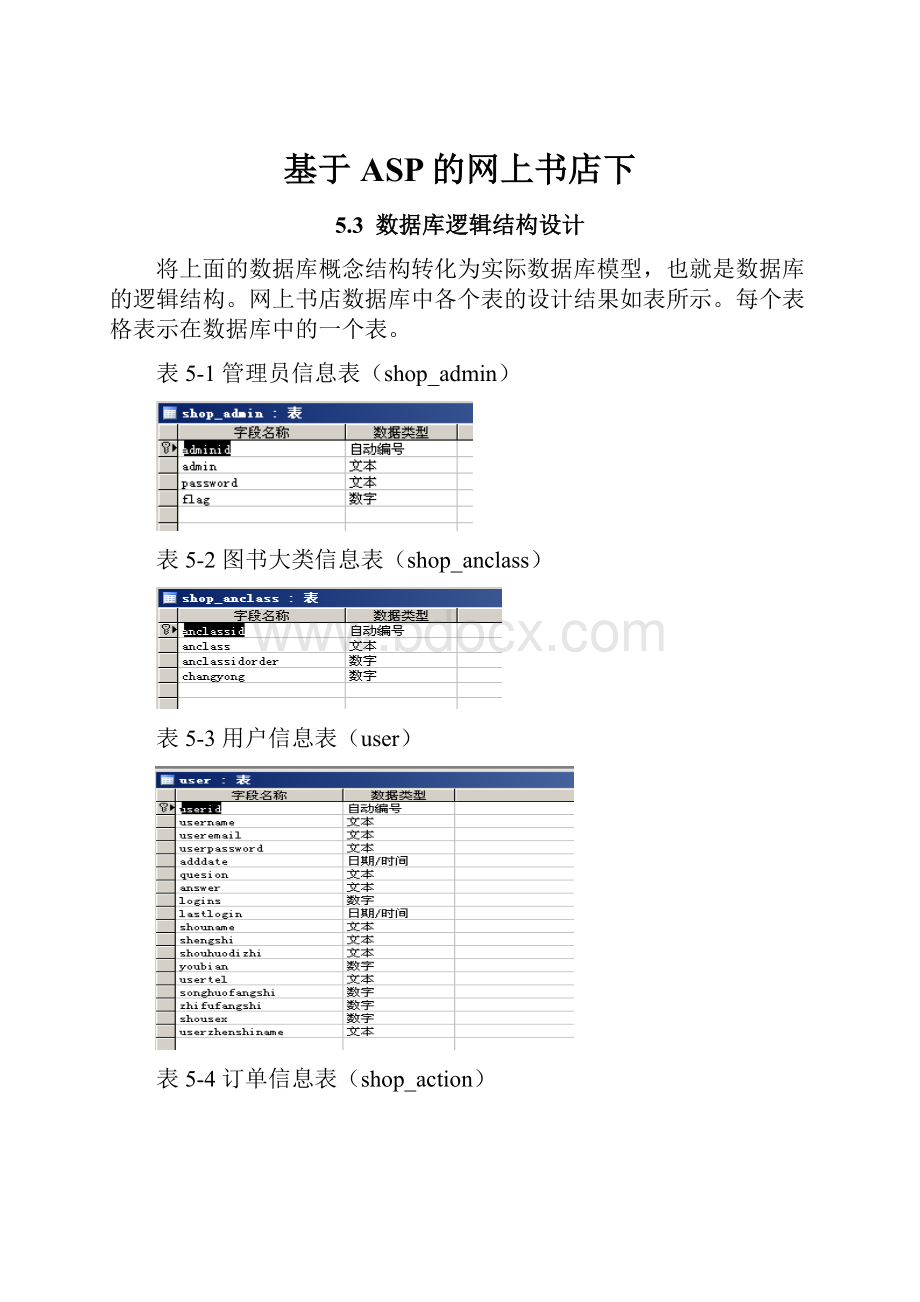
表5-1管理员信息表(shop_admin)
表5-2图书大类信息表(shop_anclass)
表5-3用户信息表(user)
表5-4订单信息表(shop_action)
表5-5为图书小类信息(shop_nclass)
表5-6图书信息表(shop_books)
表5-7网站信息表(shop_config)
表5-8反馈信息表(shop_fk)
表5-9网站链接表(shop_links)
表5-10网站新闻信息表(shop_news)
表5-11图书评论信息表(shop_pinglun)
表5-12送货汇款方式信息表(shop_songhuo)
表5-13退货信息表(tuihuo)
6界面设计
6.1用户界面
6.1.1系统首页界面
用户可在首页进行多种操作,注册、登录、查询等,系统首页运行图示如下:
图6-1系统首页
6.1.2用户登录界面
用户想要进入用户中心,进行图书购买等操作,就必须先登录,登录图示运行如下:
图6-2用户登陆页面
6.1.3用户服务中心界面
用户进入服务中心,便可以进行多种操作,如图所示有个人资料,修改密码等。
图6-3用户服务中心页面
6.2管理员界面
6.2.1管理员登录界面
系统有三种权限的管理员,都必须登录进入后台管理界面,才能对各种网站信息进行操作,管理员登录图示如下:
图6-4管理员登陆页面
6.2.2后台管理界面
管理界面图示如下,通过该界面管理员可以对网站进行多种操作。
图6-5管理员登陆页面
6.3主要代码设计
6.3.1系统前台链接webtop页功能主要代码设计
|
|
<%response.Write"欢迎光临 "&webname
ifrequest.cookies("bookshop")("username")=""then%>
请action=login"> 登录
<%else%>
用户名:
<%response.Writerequest.cookies("bookshop")("username")%>
| 注销登陆 |
用户中心
action=userziliao">个人资料
action=savepass">修改密码
action=repass">取回密码
action=shoucang">我的收藏夹
action=dingdan">我的订单
action=shouhuoxx">收货人信息
action=woyaotuihuo">我要退货
action=statinfo">统计信息
<%endif%>
| 免费注册 | 网站首页 | 管理员登陆
<%response.Write""%>
<%response.writeyear(date)&"年"&month(date)&"月"&day(date)&"日"&""&"星期"
selectcaseweekday(date,2)
case"1"
response.write"一"
case"2"
response.write"二"
case"3"
response.write"三"
case"4"
response.write"四"
case"5"
response.write"五"
case"6"
response.write"六"
case"7"
response.write"日"
endselect%>
|
">
D27CDB6E-AE6D-11cf-96B8-444553540000"codebase="width="600"height="33">
">
//<%=weburl%>');returnfalse;">设为首页
//<%=weburl%>','<%=webname%>');returnfalse">加入收藏
|
网站栏目导航 首 页 | 新品上架 | 图书分类 | 排行榜 | 特价靓书 | 意见反馈 | 帮助
|