Extjs42 Html编辑器扩展.docx
《Extjs42 Html编辑器扩展.docx》由会员分享,可在线阅读,更多相关《Extjs42 Html编辑器扩展.docx(24页珍藏版)》请在冰豆网上搜索。

Extjs42Html编辑器扩展
Extjs4.2Html编辑器扩展
目的:
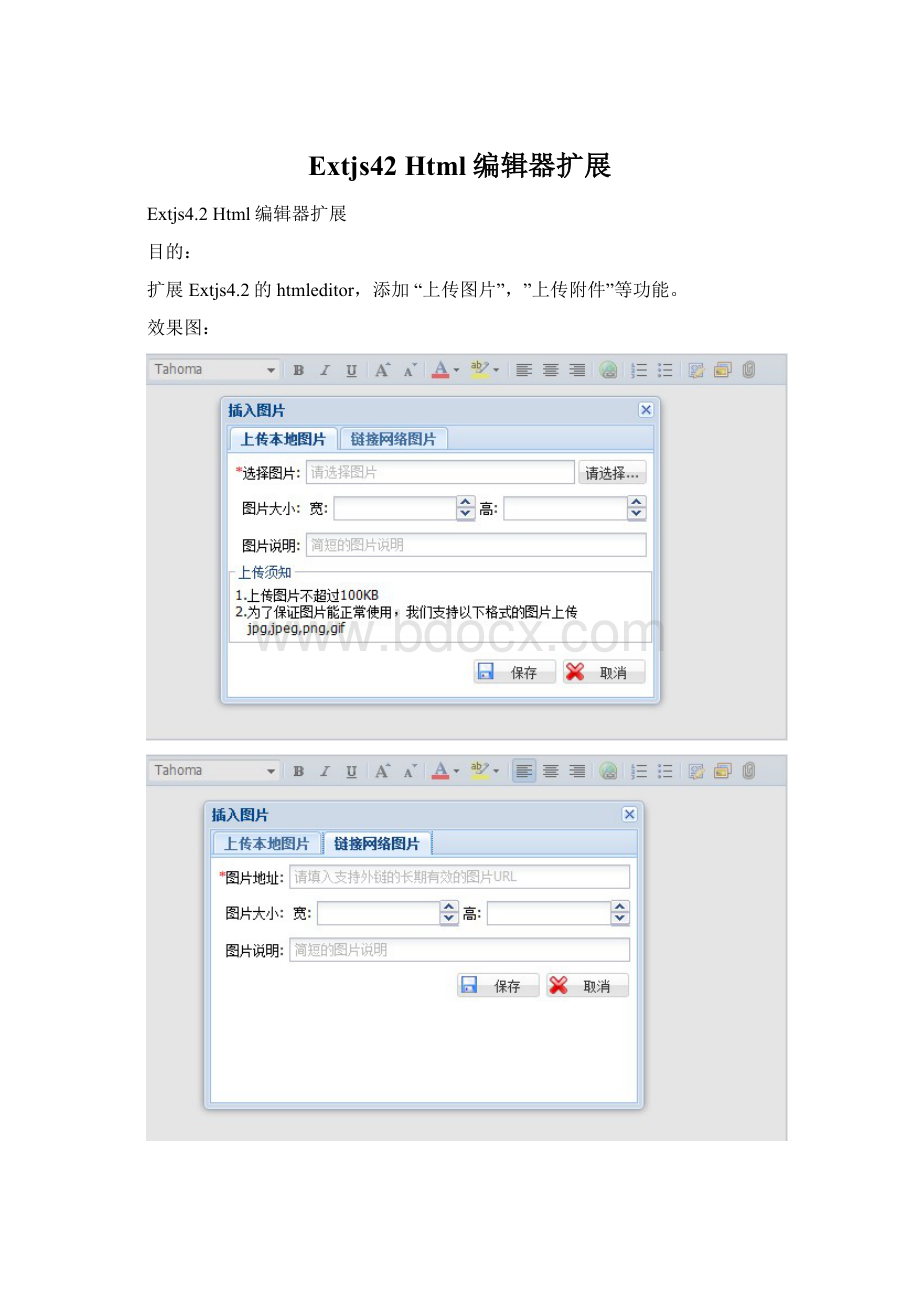
扩展Extjs4.2的htmleditor,添加“上传图片”,”上传附件”等功能。
效果图:
调用方法:
{
xtype:
'htmleditor',
name:
'content',
fieldLabel:
'公告内容',
height:
350,
plugins:
[
Ext.create('Ext.zc.form.HtmlEditorImage'),
Ext.create('Ext.zc.form.HtmlEditorAttachment')
]
}
具体实现:
HtmlEditorImage.js
/**
*@DescriptionHtml编辑器插入图片控件
*@author张川(cr10210206@)
*/
Ext.define('Ext.zc.form.HtmlEditorImage',{
extend:
'Ext.util.Observable',
alias:
'widget.zc_form_HtmlEditorImage',
langTitle:
'插入图片',
langIconCls:
'heditImgIcon',
init:
function(view){
varscope=this;
view.on('render',function(){
scope.onRender(view);
});
},
/**
*添加"插入图片"按钮
**/
onRender:
function(view){
varscope=this;
view.getToolbar().add({
iconCls:
scope.langIconCls,
tooltip:
{
title:
scope.langTitle,
width:
60
},
handler:
function(){
scope.showImgWindow(view);
}
});
},
/**
*显示"插入图片"窗体
**/
showImgWindow:
function(view){
varscope=this;
Ext.create('Ext.window.Window',{
width:
400,
height:
280,
title:
scope.langTitle,
layout:
'fit',
autoShow:
true,
modal:
true,
resizable:
false,
maximizable:
false,
constrain:
true,
plain:
true,
enableTabScroll:
true,
bodyPadding:
'1111',
border:
false,
items:
[{
xtype:
'tabpanel',
enableTabScroll:
true,
bodyPadding:
'1111',
items:
[{
title:
'上传本地图片',
items:
[{
xtype:
'form',
layout:
'column',
autoScroll:
true,
border:
false,
defaults:
{
columnWidth:
1,
labelWidth:
60,
labelAlign:
'right',
padding:
'5555',
allowBlank:
false
},
items:
[{
xtype:
'fileuploadfield',
fieldLabel:
'选择文件',
beforeLabelTextTpl:
zc.getStar(),
buttonText:
'请选择...',
name:
'upload',
emptyText:
'请选择图片',
blankText:
'图片不能为空',
listeners:
{
change:
function(view,value,eOpts){
scope.uploadImgCheck(view,value);
}
}
},{
xtype:
'fieldcontainer',
fieldLabel:
'图片大小',
layout:
'hbox',
defaultType:
'numberfield',
defaults:
{
flex:
1,
labelWidth:
20,
labelAlign:
'right',
allowBlank:
true
},
items:
[{
fieldLabel:
'宽',
name:
'width',
minValue:
1
},{
fieldLabel:
'高',
name:
'height',
minValue:
1
}]
},{
xtype:
'textfield',
fieldLabel:
'图片说明',
name:
'content',
allowBlank:
true,
maxLength:
100,
emptyText:
'简短的图片说明'
},{
columnWidth:
1,
xtype:
'fieldset',
title:
'上传须知',
layout:
{
type:
'table',
columns:
1
},
collapsible:
false,//是否可折叠
defaultType:
'label',//默认的Form表单组件
items:
[{
html:
'1.上传图片不超过100KB'
},{
html:
'2.为了保证图片能正常使用,我们支持以下格式的图片上传'
},{
html:
' jpg,jpeg,png,gif'
}]
}],
buttons:
[{
text:
'保存',
action:
'btn_save',
iconCls:
'saveIcon',
handler:
function(btn){
scope.saveUploadImg(btn,view);
}
},{
text:
'取消',
iconCls:
'cancelIcon',
handler:
function(btn){
btn.up('window').close();
}
}]
}]
},{
title:
'链接网络图片',
items:
[{
xtype:
'form',
layout:
'column',
autoScroll:
true,
border:
false,
defaults:
{
columnWidth:
1,
labelWidth:
60,
labelAlign:
'right',
padding:
'5555',
allowBlank:
false
},
items:
[{
xtype:
'textfield',
fieldLabel:
'图片地址',
beforeLabelTextTpl:
zc.getStar(),
name:
'url',
emptyText:
'请填入支持外链的长期有效的图片URL',
blankText:
'图片地址不能为空',
vtype:
'remoteUrl'
},{
xtype:
'fieldcontainer',
fieldLabel:
'图片大小',
layout:
'hbox',
defaultType:
'numberfield',
defaults:
{
flex:
1,
labelWidth:
20,
labelAlign:
'right',
allowBlank:
true
},
items:
[{
fieldLabel:
'宽',
name:
'width',
minValue:
1
},{
fieldLabel:
'高',
name:
'height',
minValue:
1
}]
},{
xtype:
'textfield',
fieldLabel:
'图片说明',
name:
'content',
allowBlank:
true,
maxLength:
100,
emptyText:
'简短的图片说明'
}],
buttons:
[{
text:
'保存',
action:
'btn_save',
iconCls:
'saveIcon',
handler:
function(btn){
scope.saveRemoteImg(btn,view);
}
},{
text:
'取消',
iconCls:
'cancelIcon',
handler:
function(btn){
btn.up('window').close();
}
}]