实验四DivCSS网页布置Word文档格式.docx
《实验四DivCSS网页布置Word文档格式.docx》由会员分享,可在线阅读,更多相关《实验四DivCSS网页布置Word文档格式.docx(9页珍藏版)》请在冰豆网上搜索。

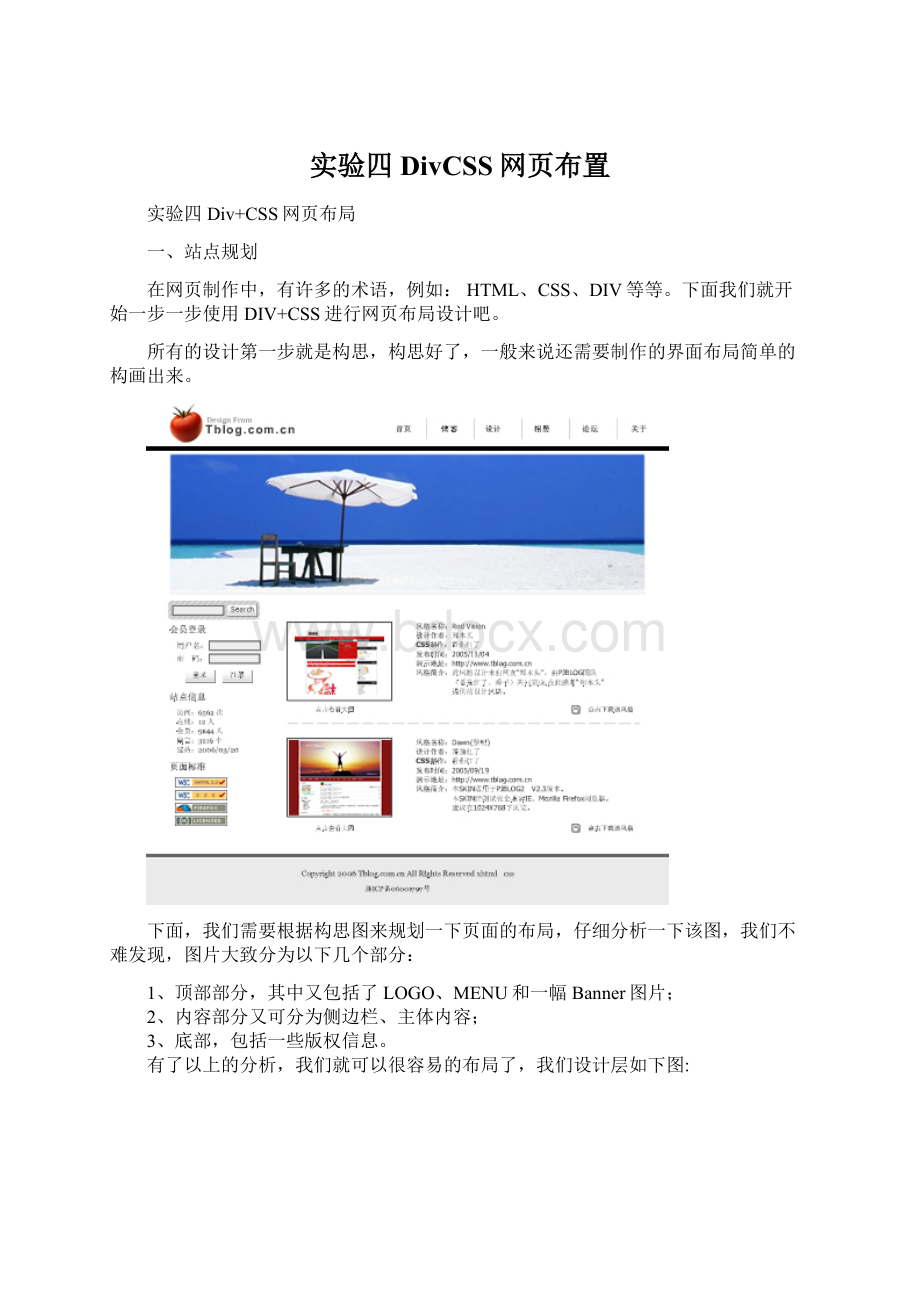
接下来我们在桌面新建一个文件夹,命名为“DIV+CSS页面布局”,在文件夹下新建两个空的记事本文档,输入以下内容:
<
!
DOCTYPEhtmlPUBLIC"
-//W3C//DTDXHTML1.0Transitional//EN"
"
http:
//www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"
>
htmlxmlns="
//www.w3.org/1999/xhtml"
head>
metahttp-equiv="
Content-Type"
content="
text/html;
charset=gb2312"
/>
title>
无标题文档<
/title>
linkhref="
css.css"
rel="
stylesheet"
type="
text/css"
/head>
body>
/body>
/html>
这是XHTML的基本结构,将其命名为index.htm,另一个记事本文档则命名为css.css。
下面,我们在<
标签对中写入DIV的基本结构,代码如下:
divid="
container"
[color=#aaaaaa]<
--页面层容器-->
[/color]
<
Header"
--页面头部-->
/div>
PageBody"
--页面主体-->
<
Sidebar"
--侧边栏-->
MainBody"
--主体内容-->
Footer"
--页面底部-->
为了使以后阅读代码更简易,我们应该添加相关注释,接下来打开css.css文件,写入CSS信息,代码如下:
/*基本信息*/
body{font:
12pxTahoma;
margin:
0px;
text-align:
center;
background:
#FFF;
}
/*页面层容器*/
#container{width:
100%}
/*页面头部*/
#Header{width:
800px;
0auto;
height:
100px;
#FFCC99}
/*页面主体*/
#PageBody{width:
400px;
#CCFF00}
/*页面底部*/
#Footer{width:
50px;
#00FFFF}
把以上文件保存,用浏览器打开,这时我们已经可以看到基础结构了,这个就是页面的布局了。
关于以上CSS的说明:
1、请养成良好的注释习惯,这是非常重要的;
2、body是一个HTML元素,页面中所有的内容都应该写在这标签对之内,我就不多说了;
3、讲解一些常用的CSS代码的含义:
font:
12pxTahoma;
这里使用了缩写,完整的代码应该是:
font-size:
12px;
font-family:
Tahoma;
说明字体为12像素大小,字体为Tahoma格式;
0px;
也使用了缩写,完整的应该是:
margin-top:
margin-right:
margin-bottom:
margin-left:
0px
或
0px0px0px0px
顺序是上/右/下/左,你也可以书写为margin:
0(缩写);
以上样式说明body部分对上右下左边距为0像素,如果使用auto则是自动调整边距,
另外还有以下几种写法:
0pxauto;
说明上下边距为0px,左右为自动调整;
我们以后将使用到的padding属性和margin有许多相似之处,他们的参数是一样的,
只不过各自表示的含义不相同,margin是外部距离,而padding则是内部距离。
center
文字对齐方式,可以设置为左、右、中,这里我将它设置为居中对齐。
#FFF
设置背景色为白色,这里颜色使用了缩写,完整的应该是background:
#FFFFFF。
background可以用来给指定的层填充背景色、背景图片,以后我们将用到如下格式:
#cccurl('
bg.gif'
)topleftno-repeat;
表示:
使用#CCC(灰度色)填充整个层,使用bg.gif做为背景图片,
topleft
表示图片位于当前层的左上端,no-repeat表示仅显示图片大小而不填充满整个层。
top/right/bottom/left/center
用于定位背景图片,分别表示上/右/下/左/中;
还可以使用
url('
)20px100px;
表示X座标为20像素,Y座标为100像素的精确定位;
repeat/no-repeat/repeat-x/repeat-y
分别表示填充满整个层/不填充/沿X轴填充/沿Y轴填充。
height/width/color
分别表示高度(px)、宽度(px)、字体颜色(HTML色系表)。
4、如何使页面居中?
大家将代码保存后可以看到,整个页面是居中显示的,那么究竟是什么原因使得页面居中显示呢?
是因为我们在#container中使用了以下属性:
按照前面的说明,可以知道,表示上下边距为0,左右为自动,因此该层就会自动居中了。
如果要让页面居左,则取消掉auto值就可以了,因为默认就是居左显示的。
通过margin:
auto我们就可以轻易地使层自动居中了。
5、这里我只介绍这些常用的CSS属性了,其他的请参看CSS2.0中文手册。
当我们写好了页面大致的DIV结构后,我们就可以开始细致地对每一个部分进行制作了。
在上一章中我们写入了一些样式,那些样式是为了预览结构而写入的,我们把css.css中的样式全部清除掉,重新写入以下样式代码:
a:
link,a:
visited{font-size:
text-decoration:
none;
hover{}
10pxauto}
样式说明:
hover{}
这两项分别是控制页面中超链接的样式,具体我就不说明了,请大家参阅手册。
指定整个页面的显示区域。
width:
800px指定宽度为800像素,这里根据实际所需设定。
10pxauto,则是页面上、下边距为10个像素,并且居中显示。
上一章中我们讲过,对层的margin属性的左右边距设置为auto可以让层居中显示。
二、设计首页布局
根据上面的规划,先设计页面布局,然后再填充内容。
步骤如下:
(1)新建站点“mysite”,新建一个HTML文件,命名为“index.html”。
在“文档”面板中把“标题”项的“无标题文档”改为“页面布局”。
保存网页(制作网页时一定要时常记着保存网页,否则一旦出现问题,前功尽弃!
)。
(2)页面层容器。
选择“插入”面板中的“布局”栏,单击“插入Div标签”工具,插入一个Div标签,在弹出的对话框中命名Div的ID为“Container”。
单击“新建CSS规则”按钮,以ID为规则名称新建样式:
对层的margin属性的左右边距设置为auto可以让层居中显示。
border-top-width:
1px;
border-right-width:
border-bottom-width:
border-left-width:
border-top-style:
solid;
border-right-style:
border-bottom-style:
border-left-style:
(3)页面头部。
选择“插入”面板中的“布局”栏,单击“插入Div标签”工具,插入一个Div标签,在弹出的对话框中命名Div的ID为“Header”。
780px;
10px;
表示上下左右边距为10px。
#FFCC99
(4)页面主体。
选择“插入”面板中的“布局”栏,单击“插入Div标签”工具,插入一个Div标签,在弹出的对话框中命名Div的ID为“PageBody”。
#CCFF00
(5)左边条。
选择“插入”面板中的“布局”栏,单击“插入Div标签”工具,插入一个Div标签,在弹出的对话框中命名Div的ID为“SideBar”。
float:
left;
280px;
380px;
(6)主体内容。
选择“插入”面板中的“布局”栏,单击“插入Div标签”工具,插入一个Div标签,在弹出的对话框中命名Div的ID为“MainBody”。
right;
450px;
(7)页面底部。
选择“插入”面板中的“布局”栏,单击“插入Div标签”工具,插入一个Div标签,在弹出的对话框中命名Div的ID为“Footer”。
#00FFFF
(8)选择“在浏览器中预览”或按F12预览,观察网页设计效果。
如不满意,则修改网页设计,再预览观察网页设计效果,直到满意为止。
(9)网页的页面布局制作完成后就可以在布局中添加内容了。
可以添加表格、文字、图像、flash动画等所有允许在网页中应用的对象。