实验 CSSWord格式.docx
《实验 CSSWord格式.docx》由会员分享,可在线阅读,更多相关《实验 CSSWord格式.docx(14页珍藏版)》请在冰豆网上搜索。

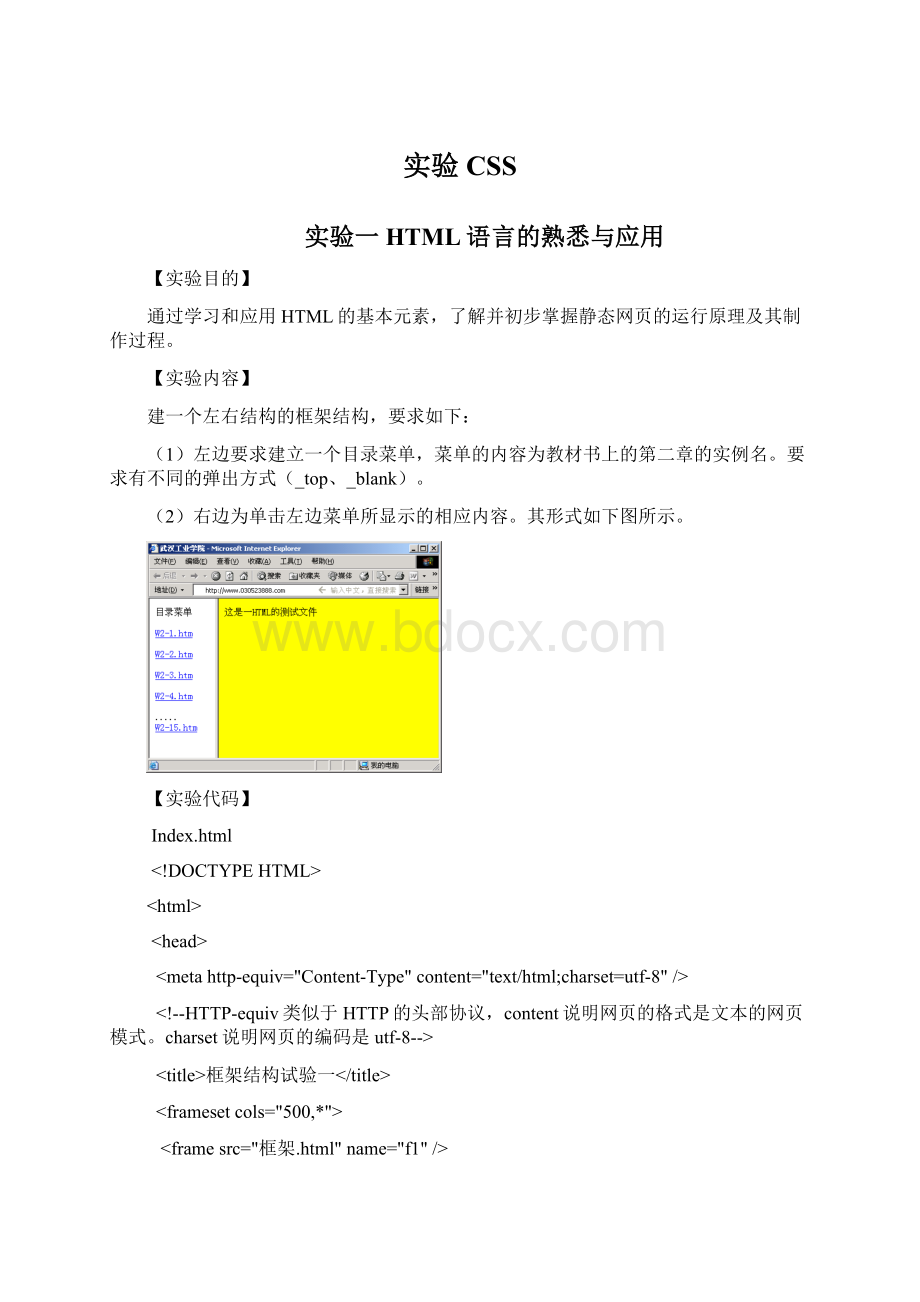
title>
框架结构试验一<
/title>
framesetcols="
500,*"
>
<
framesrc="
框架.html"
name="
f1"
framename="
f2"
zhehsi<
/frame>
/frameset>
/head>
/html>
Left.html
h1>
目录菜单<
/h1>
p>
ahref="
frame1.html"
target="
Frame1<
/a>
/p>
frame2.html"
Frame2<
frame3.html"
Frame3<
Frame1.html主要代码
styletype="
text/css"
body{
background-color:
#cc6699
}
/style>
body>
Frame1<
/body>
Frame2.html主要代码
#33ff99
Frame2<
Frame3.html主要代码
#00ccff
【实验报告要求】
1.实验目的
2.写出框架主要代码,并分别要求用不同的弹出方式。
3.在浏览器中观察主页运行情况并给出运行界面。
4.切换到HTML代码下,学习掌握各标记的属性及用法,给出相应注释。
5.实验小结,包括实验中遇到的问题及解决方法。
【小技巧】
对于一些生僻的标记属性不必强行记忆,在用到的时候翻一下语法手册,多用几次就会熟练掌握了;
刚开始,可以先选择几个不错的网页形式加以模仿,完成自己的主页;
看到好的网页,在浏览器的“查看”菜单中选择“源文件”,就可以看到源程序,学习别人制作网页的一些方法和技巧,有时候通过这种办法可以学到书本上没有的东西,一些新功能也可以为你所用,出现在你的主页中。
【实验效果图】
实验二HTML语言的熟悉与应用
1.使用记事本制作简单网页
2.文本格式标记和表格标记
3.学会使用链接标记和图像标记
【实验任务】
1.在“记事本”中写入简单的HTML语言,设计一个简单网页
2.学会使用HTML语言设计表格,显示学生寝室室友的基本情况
3.加入链接和图像标记,显示寝室室友的照片和邮箱
【实验步骤】
一、使用“记事本”制作网页
1.在桌面上创建学生工作目录(文件夹),命名规则为“学号(10位)+“-”+(实验序号)1”,如“1305110151-1”实验文件夹的名称,如图1所示效果。
图1在桌在建立第一次实验学生工作目录
2.打开“记事本”程序,编入下图2所示的HTML语言,完成后将该文本文件命名为“1-1.htm”,保存到上述对应工作目录中。
3.关闭文档,双击工作目录中的“1-1.htm”文件,显示效果如下图3所示。
图2HTML代码
图3“1-1.htm”网页显示效果
二、文本格式和表格标记
使用HTML语言文本格式标记和表格标记编写一个网页,显示学生寝室室友的学号和姓名。
1.打开“记事本”程序,根据图4样例输入网页内容,并更新其中的学生信息为本人所在寝室或者同学的信息,结束后,以“1-2.htm”保存该文件到上述学生工作目录中,关闭文档。
2.双击“1-2.htm”,效果图如图5所示。
图4HTML代码
图5“1-2.htm”网页显示效果
三、链接标记和图像标记
1.在学生工作目录中建立子目录images,并获取上述网页中提到的同学电子版照片,并通过PhotoShop或者MicrosoftOfficePictureManager将图片尺寸编辑为150(宽)*200(高),单位为px,并按01.jpg、02.jpg的规则进行命名。
2.通过“记事本”程序编写如图6所示的网页HTML源代码。
图6HTML源代码
3.双击“1-3.htm”,效果如图7所示。
图7“1-3.htm”显示效果图
【实验结论】
利用HTML语言设计网页的代码书写是非常麻烦的,通过此练习使学生们可以了解HTML语言的语法特点及基本语句。
【源程序】
Content-type"
theinformationofmyroommate<
tableborder="
1"
caption>
室友的信息<
/caption>
trbgcolor="
#999999"
<
th>
序号<
/th>
学号<
姓名<
照片<
电子邮箱<
/tr>
tr>
td>
1<
/td>
001<
王琪<
imgsrc="
01.jpg"
1396874930@"
qiqi<
2<
002<
田恒/td>
02.jpg"
878022868@"
tianer<
3<
003<
覃年姣<
03.jpg"
1195158084@"
nianjiao<
4<
004<
李文文<
04.jpg"
1761991570@>
"
liwenwen<
/table>
【深度表格】
重点在于表格之间的嵌套,格式的控制。
源代码:
deeptable<
Contetn-type"
.table_index
{
border:
1pxsolid#F6F437;
border-collapse:
collapse;
}
#td_1{
background-color:
#FC0002;
#td_3{
#808080;
#td_5{
#007E00;
#td_7{
#FEFE00;
#td_9{
#0000FE;
table{
;
font-size:
12px;
text-align:
center;
tableclass="
table_index"
style="
width:
480px;
height:
330px"
trclass="
tdclass="
160px;
165px"
TheTimeis:
2008-3-522:
42:
12(Itcanberefreshpersecond!
)<
G.Apple<
br/>
VIII.Apple<
ix.Apple<
ulstyle="
text-align:
right"
li>
PineApple<
olstart="
c"
type="
a"
Fruit<
/li>
/ol>
4"
v"
/ul>
tablemargin="
0"
<
<
tdid="
td_1"
td_3"
td_5"
5<
6<
td_7"
7<
8<
td_9"
9<
tablestyle="
border:
1pxsolid#000;
border-collapse:
tdstyle="
background-color:
#808080"
Square<
collapse"
background="
c85736a822d394907d0d9294ee9bfa03.jpg"
trstyle="
1pxsolid#000"
SmallLine<
tdrowspan="
3"
Hello<
Asp!
border-bottom-style:
inset;
border-left-style:
outset"
Breakfast<
sina<
Lunch<
Supper<
163<
【代码实现效果图】