PS教程超有质感利用photoshop创建3d绿草特效文字.docx
《PS教程超有质感利用photoshop创建3d绿草特效文字.docx》由会员分享,可在线阅读,更多相关《PS教程超有质感利用photoshop创建3d绿草特效文字.docx(34页珍藏版)》请在冰豆网上搜索。

PS教程超有质感利用photoshop创建3d绿草特效文字
本教程转载于由高小白翻译
英文教程来源于psdtuts作者Collis
你曾经想过要用草来给文字制作效果吗?
你用photoshop就可以做出很好的效果。
在这个教程中我们将用一张草的图片来制作出一个看上去非常清凉的草的特效文字,这里需要使用钢笔工具和一点点的耐性。
我喜欢在教程的开头展现出我们将要做出的效果。
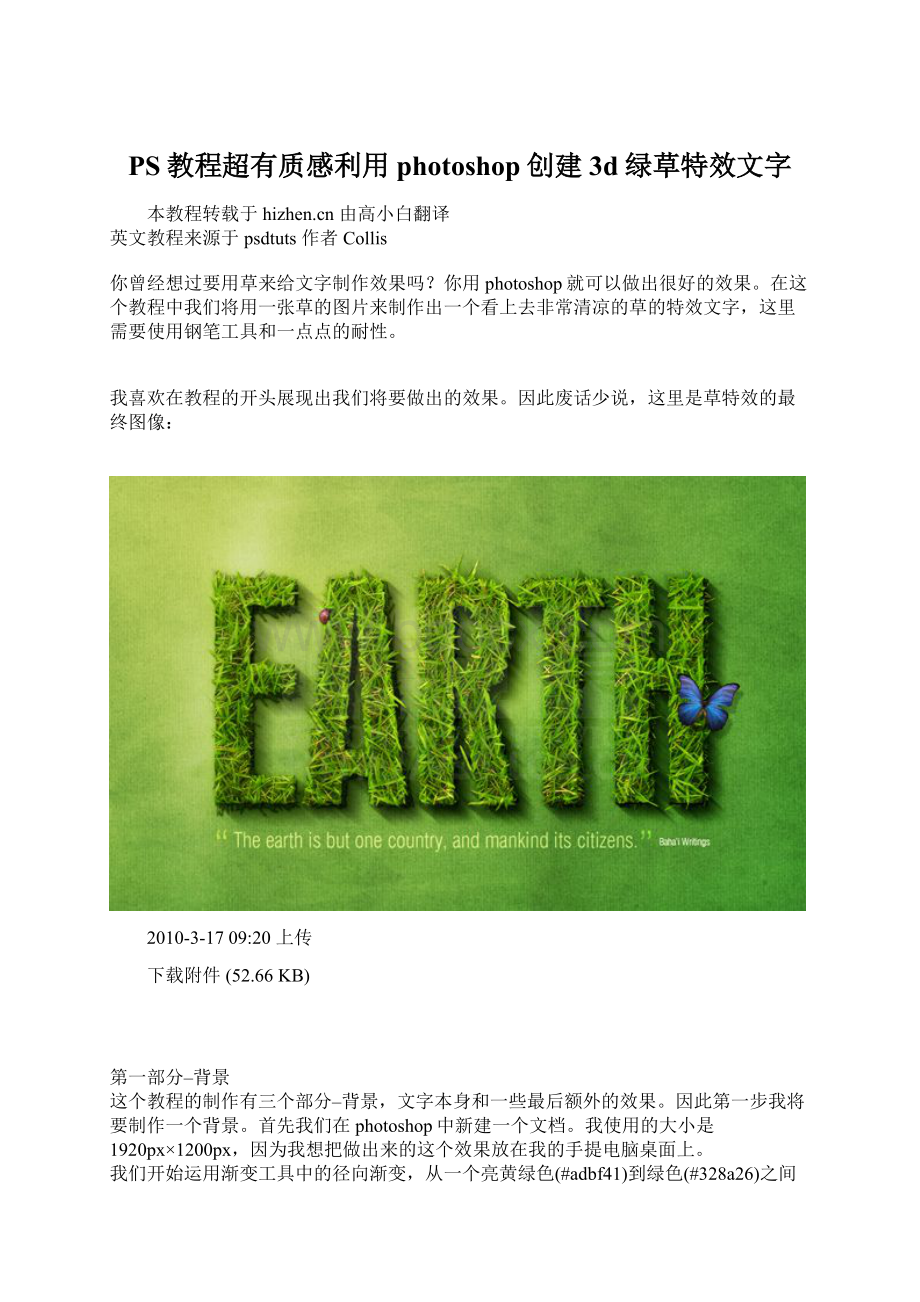
因此废话少说,这里是草特效的最终图像:
2010-3-1709:
20上传
下载附件(52.66KB)
第一部分–背景
这个教程的制作有三个部分–背景,文字本身和一些最后额外的效果。
因此第一步我将要制作一个背景。
首先我们在photoshop中新建一个文档。
我使用的大小是1920px×1200px,因为我想把做出来的这个效果放在我的手提电脑桌面上。
我们开始运用渐变工具中的径向渐变,从一个亮黄绿色(#adbf41)到绿色(#328a26)之间的变化。
我很惊奇我总是喜欢在我写的教程开始运用径向渐变。
2010-3-1709:
20上传
下载附件(10.33KB)
步骤2
现在我想为这个图像创建一个纹理背景,这种纹理有点像纸张的效果。
因此第一件事就是我们需要一个纸的纹理!
很幸运的是你可以从grungypapertexturesfromBittbox获取一些很棒的纹理,并且它们就漂亮又很大,对于这个很大的画布来说是非常有利的。
我选择的是纹理图片中的第一个,降低它的饱和度(Ctrl+Shift+U),并且利用自由变换工具来使它适合画布的大小。
2010-3-1709:
20上传
下载附件(34.69KB)
步骤3
现在我们把纹理和漂亮的绿色背景进行混合,设置图层的混合模式为叠加,降低不透明度为70%。
2010-3-1709:
20上传
下载附件(22.68KB)
步骤4
现在的效果看上去感觉不太理想,然后复制这个图层,把它旋转180度并且设置透明度20%。
然后我找到更多的纸的纹理(用不同的纹理,大分布都是来自Bittbox),并且把它们一个接一个的微弱的重叠起来。
因为纹理看上去有一些很大和尖锐的颗粒,感觉很糟糕。
因此我决定结合一些而外的纹理并且减淡所有后,我可以得到一个更漂亮更清晰的整体外观。
你可以在下面的截图中里面看到有6个图层。
不要忘记你可以假加入会员,然后可以下载这个教程的PSD原文件。
通过大量脏的纸的重叠的效果,让我们创造出一个更深入的背景纹理。
2010-3-1709:
20上传
下载附件(42.18KB)
步骤5
现在我复制最初的渐变背景,把复制的图层放在所有纹理的最上方,并且设置不透明度为40%–这一步是为了不让图层看上去那么的脏。
2010-3-1709:
20上传
下载附件(29.09KB)
步骤6
现在我们可以在最上面增加一个图层,并用一个大的软的黑画笔,在边缘处增加一些黑色。
设置图层为叠加,透明度为30%。
然后你可以复制这个图层并使用一个强的高斯模糊(设置半径大约为32px)。
这样可以让边缘看上去很柔和。
2010-3-1709:
20上传
下载附件(26.7KB)
步骤7
好了,现在我们拥有了一个漂亮的背景了。
2010-3-1709:
20上传
下载附件(23.64KB)
第二部分–草特效的文字!
好了,我们现在开始制作草特效的文字了。
因此,我们将要寻找一些漂亮的草的图片。
经过一番搜索之后,我最终在thislovelyphotoonFlickrofgrass.里发现。
所以下载此图像的全图并复制到主要文档中。
2010-3-1709:
20上传
下载附件(46.46KB)
步骤9
接下来我们需要一些文字,经过精心的挑选后,我选择使用的字体为Swiss924BT,她是一种厚重和压缩的字体。
我想它能看上去更加的厚重和壮丽。
我写下文字”EARTH”.那是因为我将会制作五张墙纸–地球,水,火,空气,精神…这非常像我小时候经常看的漫画,船长的星球。
不管怎样,设置你的文字为白色,图层模式为叠加和透明度大约为50%。
这个图层不是最后显示的效果,只是一个引导的图层。
2010-3-1709:
20上传
下载附件(36.4KB)
步骤10
好了,这里是把文字放在草上面的效果。
现在,我们先计划一下!
用草来制作出文字,只是把草应用在文字上还不足够。
我们需要它看上去能够粗糙一些,并且字体的边缘能有一些草伸展出去。
为了做到这一点,我们要使用的文字形状作为一个粗略的指导,然后大概的沿着他们周围描绘,并且是沿着草的形状来描绘。
现在我提醒你,这一步是很麻烦的。
2010-3-1709:
20上传
下载附件(77.21KB)
步骤11
好了,因此这一步我们将要开始描绘。
选择自由钢笔工具,如果你不能很好的控制它,那你可以在开始之前先操练熟。
注意我路径伸出去的部分,是沿着草的形状绘制的。
这么做是为了当你剪下它们做为最后最后图像时看上去能更像一块草地。
2010-3-1709:
20上传
下载附件(90.49KB)
步骤12
当你完成你的路径后,最好将它保存在路径调色板里。
因此你可以点击路径调板下面的将路径作为选区载入,然后储存路径。
这样假如在后来你需要再一次使用它时,你就可以拿来使用了。
直接双击路径得到选区,然后返回到你的草地图层,复制草的图层为其余的字母做准备。
然后按反选(Ctrl+Shift+I)删除额外的草地。
在下面的截图中因为你复制了草地的图层,所以你可以看到”E”的周围还有隐约的草地。
2010-3-1709:
20上传
下载附件(50.98KB)
步骤13
好了,现在我们已经有了”E”在最终效果背景上显现了。
按你所看,它看上去的感觉比没有仔细按草的边缘描绘的效果要好一些。
虽然看上去还不错,但是它还需要增加一些深度。
毕竟,如果把文字放在那,我们应该可以在它的下面添加一些阴影额。
2010-3-1709:
20上传
下载附件(36.34KB)
步骤14
首先,我们将要增加一页图层样式,给它增加一些三维空间的感觉。
效果如下图所示。
2010-3-1709:
20上传
下载附件(35.81KB)
图层样式
这里是第一个图层样式的设置。
2010-3-1709:
20上传
下载附件(36.33KB)
2010-3-1709:
20上传
下载附件(48.43KB)
步骤15
现在,复制这个图层,然后删掉它的图层样式,因为我们要增加更多的图层样式。
我们要增加一些像下图的感觉。
2010-3-1709:
20上传
下载附件(36.18KB)
图层样式
这是第二个图层样式…(注意那里的不透明度为51%以便它与先前的图层更好的融合)
2010-3-1709:
20上传
下载附件(49.67KB)
2010-3-1709:
20上传
下载附件(41.63KB)
2010-3-1709:
20上传
下载附件(48.75KB)
步骤16
虽然已经有很多样式了,并且看上去还不错,但是感觉还有很多需要处理的。
现在我们需要增加一些阴影了。
现在我们需要用一些技巧来完成。
这个技巧在前面的教程中已经讲到UsingLightandShadetoBringTexttoLife。
现在已经制作出一种三维空间的感觉了。
按住Ctrl+按住草地的图层,然后在下面新建一个图层,填充黑色。
然后往右下方稍微移动一下进行填充,像这样不停的填充直到填充成下图的效果。
我想大约需要15次的填充。
2010-3-1709:
20上传
下载附件(76.92KB)
步骤17
现在我们运行一个滤镜模糊动感模糊,设置角度为45度,距离为30像素。
然后降低这个字的不透明度为50%。
你现在做成的效果应该跟下图的效果一样。
2010-3-1709:
20上传
下载附件(36.17KB)
步骤18
现在把阴影图层往右下方移动,产生了一种奇异的效果!
好像字母被蒙上了一层阴影。
真是干净漂亮!
2010-3-1709:
20上传
下载附件(36.11KB)
步骤19
现在我复制这个图层三次。
每一次我都会稍微擦去一点因为希望它能与文字更高的结合并使它稍微变暗一点。
我设置了这些图层为正片叠底。
2010-3-1709:
20上传
下载附件(36.52KB)
步骤20
现在这个文字看上去已经非常不错了,但是为了一些额外的深度,我们需要在背景的阴影部分增加一些草的样式。
与其再去剪切一些草的样式,我们还不如直接用目前的这个字母来转变。
以便我们可以它设置的很暗融合进去,让它看上去并没有那么明显。
你可以看下图我所创建的一些草地部分。
它们都是来自字母本身。
2010-3-1709:
20上传
下载附件(46.84KB)
步骤21
现在把这些部分放入阴影区域,我们可以使它看上去就像是伸出去的草的阴影,它就是一个由草制作的3D物体。
因为这些新的少量草地是用来制作成阴影的,你可以用用加深工具来适当的加深。
2010-3-1709:
20上传
下载附件(42.92KB)
步骤22
耶,一个字母已经完成了…完成另外的四个吧!
我知道好的效果是要花很长的时间来完成的….麻烦!
2010-3-1709:
20上传
下载附件(36.87KB)
步骤23
运用相同的精确技术…给A制作。
2010-3-1709:
20上传
下载附件(43.7KB)
步骤24
R,T也是同样…你得到了下面这样的图片。
2010-3-1709:
20上传
下载附件(55.95KB)
步骤25
最终,所有的文字都完成了!
现在唯一要做的就是把这些字母摆放好位置。
为每一个字母都建立一个属于它们的图层组,这样移动她们就比较方便一些。
2010-3-1709:
20上传
下载附件(26.6KB)
第三部分–最后
现在看上去它们都很漂亮了,只是显得有点单调。
因此最后额这个部分我们就是增加一些设计元素。
注意我们不想它看上去太夸张,我希望她能充当桌面背景,因此留白很重要(为了我电脑上的图标)。
首先,我们要增加一些额外的字体。
我从巴哈教(我的宗教信仰)中引用了一个关于世界和平的一个经典名言。
我喜欢引用,因为它有三个部分–引言,引号和来源。
我运用的字体是Swiss,它看上去比较瘦长。
运用多种字体选用同一类型的(厚重的,轻的,等)比较好,这样能确保你的字体看上去都很协调。
现在我把引言设置为叠加和不透明度为50%,然后再复制文字图层为滤色和不透明度为50%。
然后我把引号也设置为Swiss字体,但是使它们看上去额外的大和采用明亮的绿色。
最后,引言的来源使用极小的字母,并中心垂直。
当然,所有的引言部分要与”EARTH”字母的长度一致。
2010-3-1709:
20上传
下载附件(45.94KB)
步骤27
接下来我们要为图像增加一些高光。
因此,在最上层新建图层,并且运用渐变工具(G),在左上角画一个由白色到透明