FLASH CS6制作花瓣飘落飘落特效.docx
《FLASH CS6制作花瓣飘落飘落特效.docx》由会员分享,可在线阅读,更多相关《FLASH CS6制作花瓣飘落飘落特效.docx(11页珍藏版)》请在冰豆网上搜索。

FLASHCS6制作花瓣飘落飘落特效
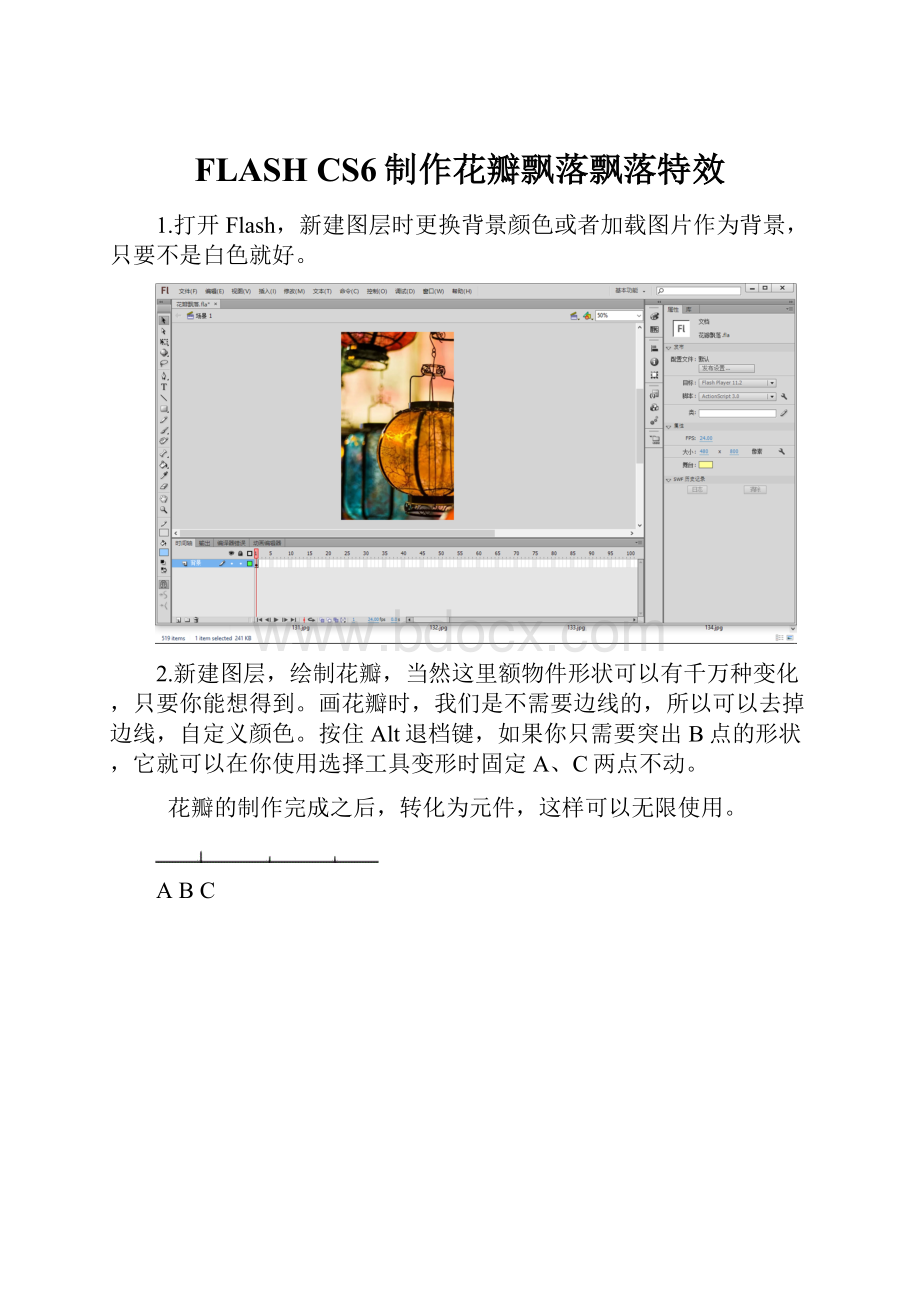
1.打开Flash,新建图层时更换背景颜色或者加载图片作为背景,只要不是白色就好。
2.新建图层,绘制花瓣,当然这里额物件形状可以有千万种变化,只要你能想得到。
画花瓣时,我们是不需要边线的,所以可以去掉边线,自定义颜色。
按住Alt退档键,如果你只需要突出B点的形状,它就可以在你使用选择工具变形时固定A、C两点不动。
花瓣的制作完成之后,转化为元件,这样可以无限使用。
ABC
3.绘制花瓣(物件)降落时的路径走向,考虑风速等多种复杂因素。
绘制路径,需要使用到铅笔工具。
并且在“对象绘制”中要勾选“平滑”项,这样绘制出的曲线是流线型的。
当路径的形状无法满足你的口味时,还可以使用部分选择工具,调节结点的位置,帮助设计出你想要的效果。
4.完成绘制路径后,我们需要为花瓣(物件)所在的图层创建补间动画。
5.完成补间之后,设置引导层。
将路径所在的图层设置为引导层,激活图层,右键至“引导层”,将花瓣(物件)所在的图层向右上方拉靠,直到图层的关系变成这样。
测试影片的效果。
6.激活花瓣图层,在属性面板中设置它的效果,旋转:
逆时针。
勾选“调整至路径”,这样会让花瓣的降落富有灵性,不会十分生硬。
6.花瓣降落快降落时增加一种水波纹效果。
水波纹是一种由环状+效构成的物件。
环状画好之后,转换为元件。
在元件之中完成各种效果。
水波纹(环状)的绘制:
a.椭圆工具——需要边线和填充区的颜色分开(变现的笔触调粗)。
b.激活边线,选中“任意变形工具”,同时,按住Alt+Shift键。
注:
Alt键,帮助从图形的中心点开始绘制形状;Shift键,帮助绘制正圆等规范形状。
c.光标定位至由任意变形工具产生的矩形选框四个顶点的任一顶点,向图形的中心拖动至产生合适效果。
d.选中选择工具,激活中间的环状。
e.删除选中区域和边线。
7.将环状对象转化为元件。
8.在元件“水波纹”中添加效果。
a.末尾关键帧沿中心放缩。
b.创建传统补间(“任意变形状态”下无法创建补间,要激活选择工具,再创建)。
c.在末尾帧,设置对象的“色彩效果——Alpha”,逐渐消失。
d.渐变工具+渐变变形工具,确定渐变色的范围。
9.最终的效果图: