JSF总结.docx
《JSF总结.docx》由会员分享,可在线阅读,更多相关《JSF总结.docx(12页珍藏版)》请在冰豆网上搜索。

JSF总结
JSF是一套规范,而非产品,所以你有许多竞争产品可以选择,事件驱动框架。
JSF定制标签允许JSP中使用FacesUI组件。
某些工具将使得你可以通过从面板中拖放JSF组件来设计JSP页面。
新兴的MVC框架有SpringMVC、Tapestry、JSF等
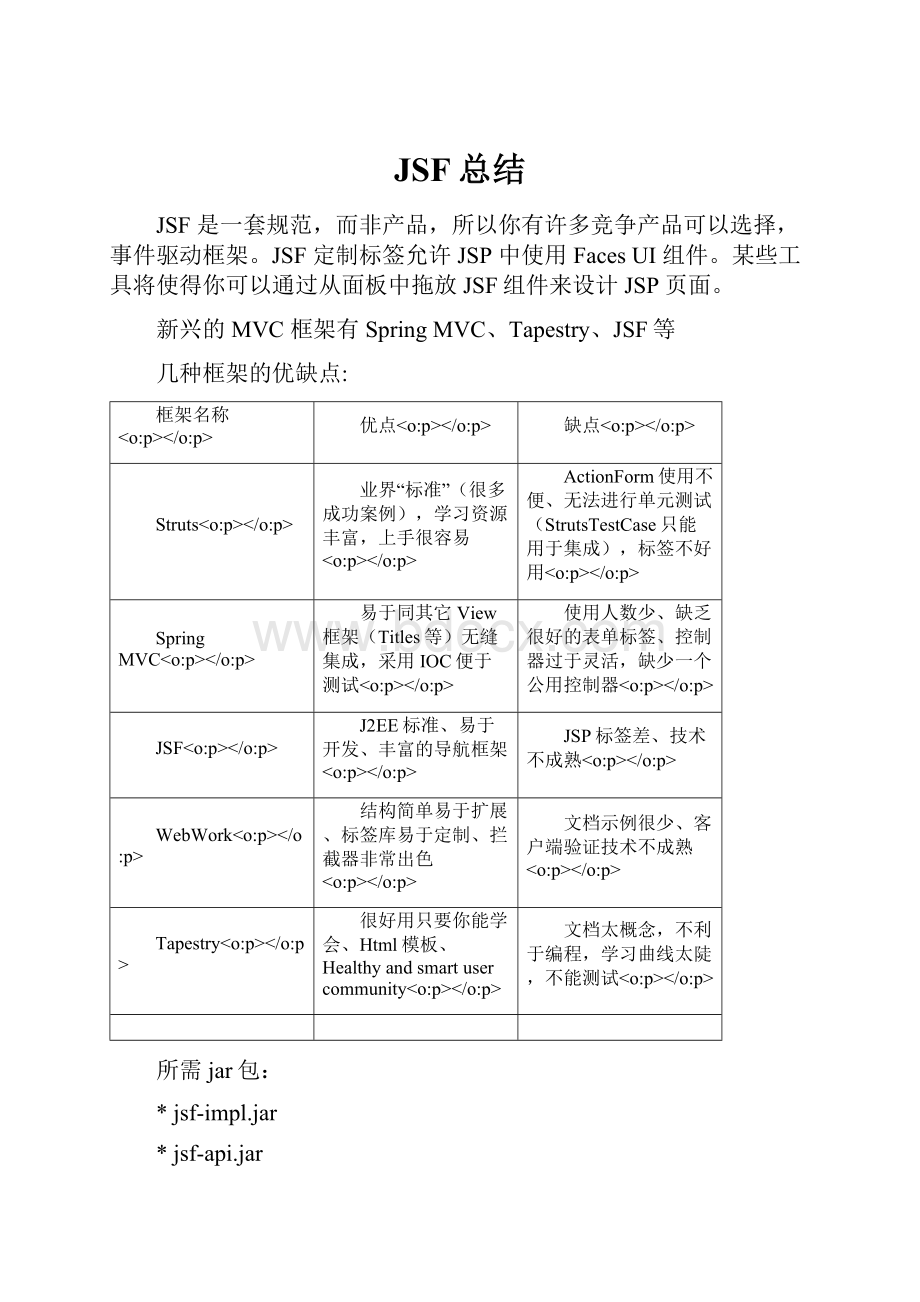
几种框架的优缺点:
框架名称p>
p>
优点p>
p>
缺点p>
p>
Strutsp>
p>
业界“标准”(很多成功案例),学习资源丰富,上手很容易p>
p>
ActionForm使用不便、无法进行单元测试(StrutsTestCase只能用于集成),标签不好用p>
p>
SpringMVCp>
p>
易于同其它View框架(Titles等)无缝集成,采用IOC便于测试p>
p>
使用人数少、缺乏很好的表单标签、控制器过于灵活,缺少一个公用控制器p>
p>
JSFp>
p>
J2EE标准、易于开发、丰富的导航框架p>
p>
JSP标签差、技术不成熟p>
p>
WebWorkp>
p>
结构简单易于扩展、标签库易于定制、拦截器非常出色p>
p>
文档示例很少、客户端验证技术不成熟p>
p>
Tapestryp>
p>
很好用只要你能学会、Html模板、Healthyandsmartusercommunityp>
p>
文档太概念,不利于编程,学习曲线太陡,不能测试p>
p>
所需jar包:
*jsf-impl.jar
*jsf-api.jar
*commons-digester.jar
*commons-collections.jar
*commons-beanutils.jar
*jstl.jar
*standard.jar
✧JSF遵循业务逻辑和显示的分离。
并且,它更偏重于问题的UI那一侧,并且可以和其它框架进行集成,比如Struts。
第一:
配置web.xml:
xmlversion="1.0"encoding="UTF-8"?
>
xsi="http:
//www.w3.org/2001/XMLSchema-instance"xsi:
schemaLocation="
JSFDemo
JSFDemo
FacesServlet
javax.faces.webapp.FacesServlet
1
FacesServlet
*.faces
index.html
--JSF預設會讀取faces-config.xml中關於Bean的定義,我們是在web.xml中提供javax.faces.CONFIG_FILES參數,例如:
javax.faces.CONFIG_FILES
/WEB-INF/beans.xml,/WEB-INF/beans2.xml,/param-value>
-->
在上面的定義中,我們將所有.faces的請求交由FaceServlet來處理,FaceServlet會喚起相對的.jsp網頁,例如請求是/index.faces的話,則實際上會喚起/index.jsp網頁,完成以上的配置,您就可以開始使用JSF了。
第二:
创建backBean
publicclassUserBean{
privateStringlocale="en";
privateStringname;
privateStringpassword;
privateStringerrMessage;
privateDatedate;
privateStringoutcome;
publicvoidchangeLocale(ActionEvente){//即时事件只调用该方法不影响别驗證、更新模型值等动作
if(locale.equals("en"))
locale="zh_TW";
else
locale="en";
}
publicStringgetLocale(){
if(locale==null){
locale="en";
}
returnlocale;
}
publicStringoutcome(){
returnoutcome;
}
//gettersetter省略
/*publicStringverify(){
if(!
name.equals("paul")||
!
password.equals("123")){
errMessage="名稱或密碼錯誤";
return"failure";
}
else{
return"success";
}
}*/
publicvoidverify(ActionEvente){//获取动作事件源UIcomponent组件
if(!
name.equals("paul")||
!
password.equals("123")){
errMessage="名稱或密碼錯誤"+e.getSource();
outcome="failure";
}
else{
outcome="success";
}
}
publicDategetDate(){
returndate;
}
publicvoidsetDate(Datedate){
this.date=date;
}
}
第三:
配置faces-config.xml
/pages/index.jsp
success
--h:
commandButton按钮action对应的地方-->
/pages/welcome.jsp
#{user.verify}
--虽然from-outcome为failure但必须#{user.verify}动作结果,其它#{UserBean.very}不可以-->
failure
/pages/index.jsp
user
--页面调用的名称#{user.name}-->
com.whl.jsf.UserBean
session
--
someProperty//设置属性值
java.lang.Integer
1
2
3
-->
这段导航规则适用于类似/pages/exit.jsp之类的任何以/pages/为起始URL的页面。
注意星号一定要放在最后。
例如一个类似/pages/*.jsp的模式是无效的,必须/pages/*,以*结尾
在中,我們定義了頁面流程,當請求來自中指定的頁面,並且指定了中的為login時,則會將請求導向至所指定的頁面。
在中我們可以統一管理我們的Bean,我們設定Bean物件的存活範圍是session,也就是使用者開啟瀏覽器與程式互動過程中都存活。
接下來要告訴網頁設計人員的資訊是,他們可以使用的Bean名稱,即中設定的名稱,以及上面所定義的頁面流程。
第四:
设计页面
Index.jsp
<%@tagliburi="prefix="f"%>
<%@tagliburi="prefix="h"%>
<%@pagecontentType="text/html;charset=Big5"%>
第一個JSF程式view>
form>
請輸入您的名稱
名稱:
inputTextvalue="#{user.name}"/>
commandButtonvalue="送出"action="login"/>
form>
view>
Welcome.jsp
<%@tagliburi="prefix="f"%>
<%@tagliburi="prefix="h"%>
<%@pagecontentType="text/html;charset=Big5"%>
第一個JSF程式view>
outputTextvalue="#{user.name}"/>您好!
歡迎使用JavaServerFaces!
view>
view>與有類似的作用,當您要開始使用JSF元件時,這些元件一定要在view>與
view>之間,就如同使用HTML時,所有的標籤一定要在與之間。
html標籤庫中幾乎都是與HTML標籤相關的進階標籤,form>會產生一個表單,我們使用inputText>來顯示user這個Bean物件的name屬性,而commandButton>會產生一個提交按鈕,我們在action屬性中指定將根據之前定義的login頁面流程中前往welcome.jsp頁面。
BackBean(GlueBean)粘合剂:
业务与逻辑分离的Bean,起作用是呼叫真正的业务逻辑Bean处理UI请求
在messages.properties:
修改验证器信息
ponent.UIInput.CONVERSION=FormatError.
ponent.UIInput.REQUIRED=Pleaseinputyourdata.
动作事件:
如果您需要使用同一個方法來應付多種事件來源,並想要取得事件來源的相關訊息,您可以讓處理事件的方法接收一個javax.faces.event.ActionEvent事件參數。
即时事件:
有的物件喚起都是在伺服端執行的,至於該喚起什麼物件,則是依一個基本的流程:
∙回復畫面(RestoreView)
依客戶端傳來的session資料或伺服端上的session資料,回復JSF畫面元件。
∙套用請求值(ApplyRequestValues)
JSF畫面元件各自獲得請求中的值屬於自己的值,包括舊的值與新的值。
∙執行驗證(ProcessValidations)
轉換為物件並進行驗證。
∙更新模型值(UpdateModelValues)
更新Bean或相關的模型值。
∙喚起應用程式(InvokeApplication)
執行應用程式相關邏輯。
∙繪製回應畫面(RenderResponse)
對先前的請求處理完之後,產生畫面以回應客戶端執行結果。
對於動作事件(ActionEvent)來說,元件的動作事件是在套用請求值階段就生成ActionEvent物件了,但相關的事件處理並不是馬上進行,ActionEvent會先被排入佇列,然後必須再通過驗證、更新模式值階段,之後才處理佇列中的事件。
這樣的流程對於按下按鈕然後執行後端的應用程式來說不成問題,但有些事件並不需要這樣的流程,例如只影響畫面的事件。
舉個例子來說,在表單中可能有使用者名稱、密碼等欄位,並提供有一個地區選項按鈕,使用者可以在不填下按鈕的情況下,就按下地區選項按鈕,如果依照正常的流程,則會進行驗證、更新模型值、喚起應用程式等流程,但顯然的,使用者名稱與密碼是空白的,這會引起不必要的錯誤。
您可以設定元件的事件在套用請求值之後立即被處理,並跳過後續的階段,直接進行畫面繪製以回應請求,對於JSF的input與command元件,都有一個immediate屬性可以設定,只要將其設定為true,則指定的事件就成為立即事件。
值變事件(ValueChangeEvent):
有兩種方式,一是直接設定JSF輸入元件的:
1.设定组件的valueChangeListener
selectOneMenuvalue="#{user.locale}"
onchange="this.form.submit();"
valueChangeListener="#{user.changeLocale}">
selectItemitemValue="zh_TW"itemLabel="Chinese"/>
selectItemitemValue="en"itemLabel="English"/>
selectOneMenu>
2.实现ValueChangeListener接口,並定義其processValueChange()方法
publicclassSomeListenerimplementsValueChangeListener{
publicvoidprocessValueChange(ValueChangeEventevent){
....
}
}
然後在JSF頁面上使用valueChangeListener>標籤,並設定其type屬性,例如:
{code:
borderStyle=solid}
selectOneMenuvalue="#{user.locale}"
onchange="this.form.submit();">
valueChangeListener
type="onlyfun.caterpillar.SomeListener"/>
selectItemitemValue="zh_TW"itemLabel="Chinese"/>
selectItemitemValue="en"itemLabel="English"/>
selectOneMenu>
Phase事件:
在以下流程在每個階段的前後會引發javax.faces.event.PhaseEvent,如果您想嘗試在每個階段的前後捕捉這個事件,以進行一些處理,則可以實作javax.faces.event.PhaseListener,並向javax.faces.lifecycle.Lifecycle登記這個Listener,以有適當的時候通知事件的發生。
∙回復畫面(RestoreView)
依客戶端傳來的session資料或伺服端上的session資料,回復JSF畫面元件。
∙套用請求值(ApplyRequestValues)
JSF畫面元件各自獲得請求中的值屬於自己的值,包括舊的值與新的值。
∙執行驗證(ProcessValidations)
轉換為物件並進行驗證。
∙更新模型值(UpdateModelValues)
更新Bean或相關的模型值。
∙喚起應用程式(InvokeApplication)
執行應用程式相關邏輯。
∙繪製回應畫面(RenderResponse)
對先前的請求處理完之後,產生畫面以回應客戶端執行結果。
PhaseListener有三個必須實作的方法getPhaseId()、beforePhase()與afterPhase(),其中getPhaseId()傳回一個PhaseId物件,代表Listener想要被通知的時機,可以設定的時機有:
∙PhaseId.RESTORE_VIEW
∙PhaseId.APPLY_REQUEST_VALUES
∙PhaseId.PROCESS_VALIDATIONS
∙PhaseId.UPDATE_MODEL_VALUES
∙PhaseId.INVOKE_APPLICATION
∙PhaseId.RENDER_RESPONSE
∙PhaseId.ANY_PHASE