andrroid圆角 实线 虚线.docx
《andrroid圆角 实线 虚线.docx》由会员分享,可在线阅读,更多相关《andrroid圆角 实线 虚线.docx(12页珍藏版)》请在冰豆网上搜索。

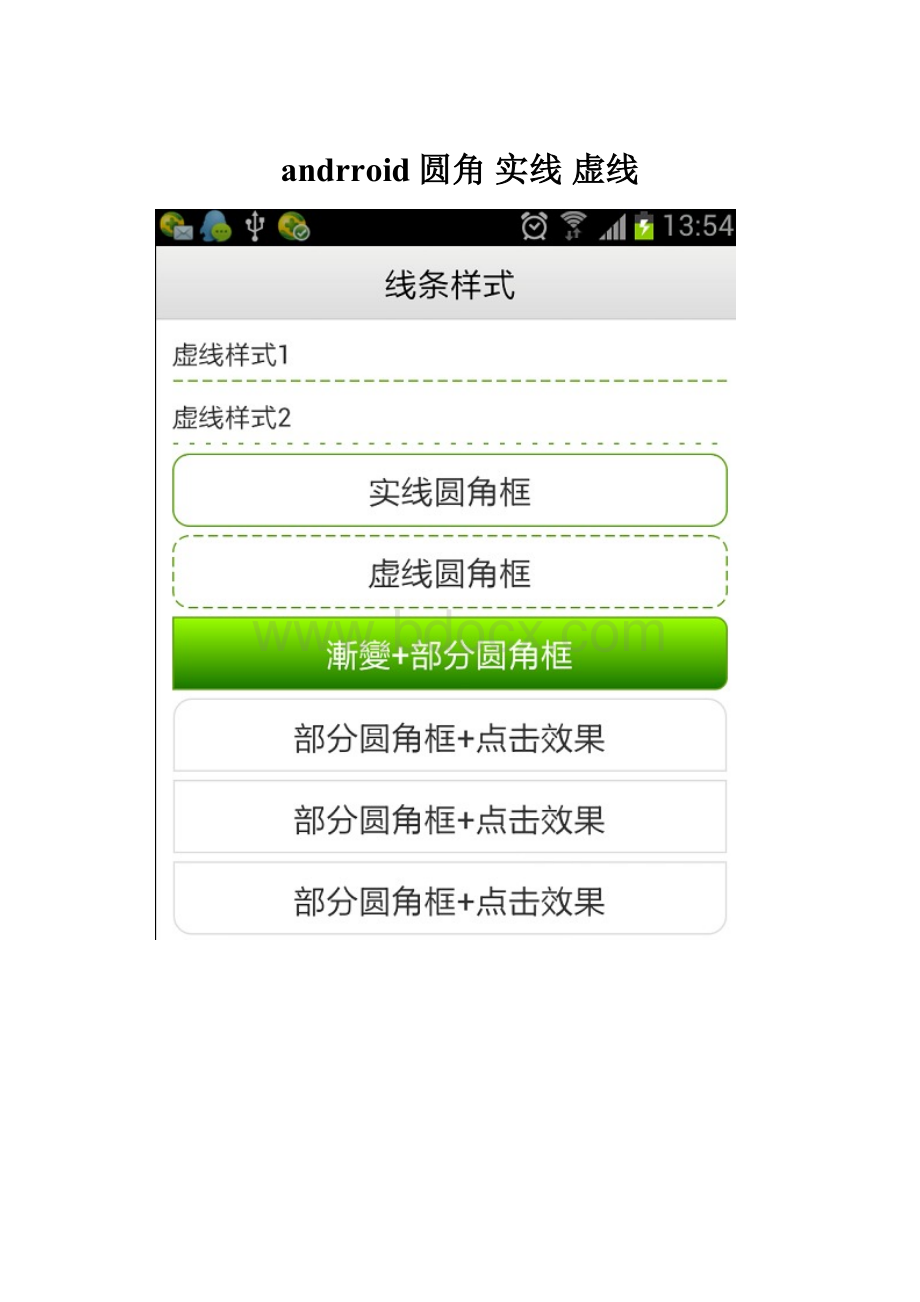
andrroid圆角实线虚线
设置虚线:
[html]viewplaincopyprint?
1
xmlversion="1.0"encoding="utf-8"?
>
2android="
3android:
shape="line">
45android:
dashGap="3dp"
6android:
dashWidth="6dp"
7android:
width="1dp"
8android:
color="#63a219"/>
9
--虚线的高度-->
10height="1dp"/>
11
xmlversion="1.0"encoding="utf-8"?
>
android="
android:
shape="line">
android:
dashGap="3dp"
android:
dashWidth="6dp"
android:
width="1dp"
android:
color="#63a219"/>
--虚线的高度-->
height="1dp"/>
其中,破折线的宽度为dashWith,破折线之间的空隙的宽度为dashGap,当dashGap=0dp时,为实线
设置圆角:
[html]viewplaincopyprint?
12
xmlversion="1.0"encoding="utf-8"?
>
13android="
14android:
shape="rectangle">
15
--填充颜色-->
16color="#FFFFFF">
17
--线的宽度,颜色灰色-->
18width="1dp"android:
color="#63a219">
19
--矩形的圆角半径-->
20radius="10dp"/>
21
xmlversion="1.0"encoding="utf-8"?
>
android="
android:
shape="rectangle">
--填充颜色-->
color="#FFFFFF">
--线的宽度,颜色灰色-->
width="1dp"android:
color="#63a219">
--矩形的圆角半径-->
radius="10dp"/>
设置渐变填充和四个圆角半径:
[html]viewplaincopyprint?
22android="
23android:
shape="rectangle">
24
--分別對應上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径-->
2526android:
topLeftRadius="0dp"
27android:
topRightRadius="7dp"
28android:
bottomLeftRadius="0dp"
29android:
bottomRightRadius="7dp"/>
30
--設置漸變-->
31startColor="#9cff00"
32android:
endColor="#197600"
33android:
angle="270"/>
3435android:
width="1dp"
36android:
color="#63a219"/>
37
android="
android:
shape="rectangle">
--分別對應上面左圆角的半径,上面右圆角的半径,下面左圆角的半径,下面右圆角的半径-->
android:
topLeftRadius="0dp"
android:
topRightRadius="7dp"
android:
bottomLeftRadius="0dp"
android:
bottomRightRadius="7dp"/>
--設置漸變-->
startColor="#9cff00"
android:
endColor="#197600"
android:
angle="270"/>
android:
width="1dp"
android:
color="#63a219"/>
设置渐变点击效果:
[html]viewplaincopyprint?
38
39clickable">true
40focusable">true
41paddingTop">10dip
42paddingBottom">10dip
43paddingLeft">10dip
44paddingRight">10dip
45gravity">center_vertical
46background">@drawable/background_view_rounded_top
47
clickable">true
focusable">true
paddingTop">10dip
paddingBottom">10dip
paddingLeft">10dip
paddingRight">10dip
gravity">center_vertical
background">@drawable/background_view_rounded_top
[html]viewplaincopyprint?
48
xmlversion="1.0"encoding="UTF-8"?
>
49android="
50android:
insetLeft="1.0px"
51android:
insetRight="1.0px">
52
53
54state_pressed="true">
55
5657android:
angle="270.0"
58android:
endColor="@color/base_end_color_pressed"
59android:
startColor="@color/base_start_color_pressed"/>
60
6162android:
bottomLeftRadius="0.0dip"
63android:
bottomRightRadius="0.0dip"
64android:
radius="2.0dip"
65android:
topLeftRadius="10.0dip"
66android:
topRightRadius="10.0dip"/>
67
6869android:
width="1dp"
70android:
color="#eededede"/>
71
72
73
74
7576android:
angle="270.0"
77android:
endColor="@color/base_end_color_default"
78android:
startColor="@color/base_start_color_default"/>
79
8081android:
bottomLeftRadius="0.0dip"
82android:
bottomRightRadius="0.0dip"
83android:
radius="2.0dip"
84android:
topLeftRadius="11.0dip"
85android:
topRightRadius="11.0dip"/>
86
8788android:
width="1dp"
89android:
color="#eededede"/>
90
91
92
93
94