Dreamweaver 网页制作.docx
《Dreamweaver 网页制作.docx》由会员分享,可在线阅读,更多相关《Dreamweaver 网页制作.docx(19页珍藏版)》请在冰豆网上搜索。

Dreamweaver网页制作
网页内容
1、文字:
普通文本和特殊字符
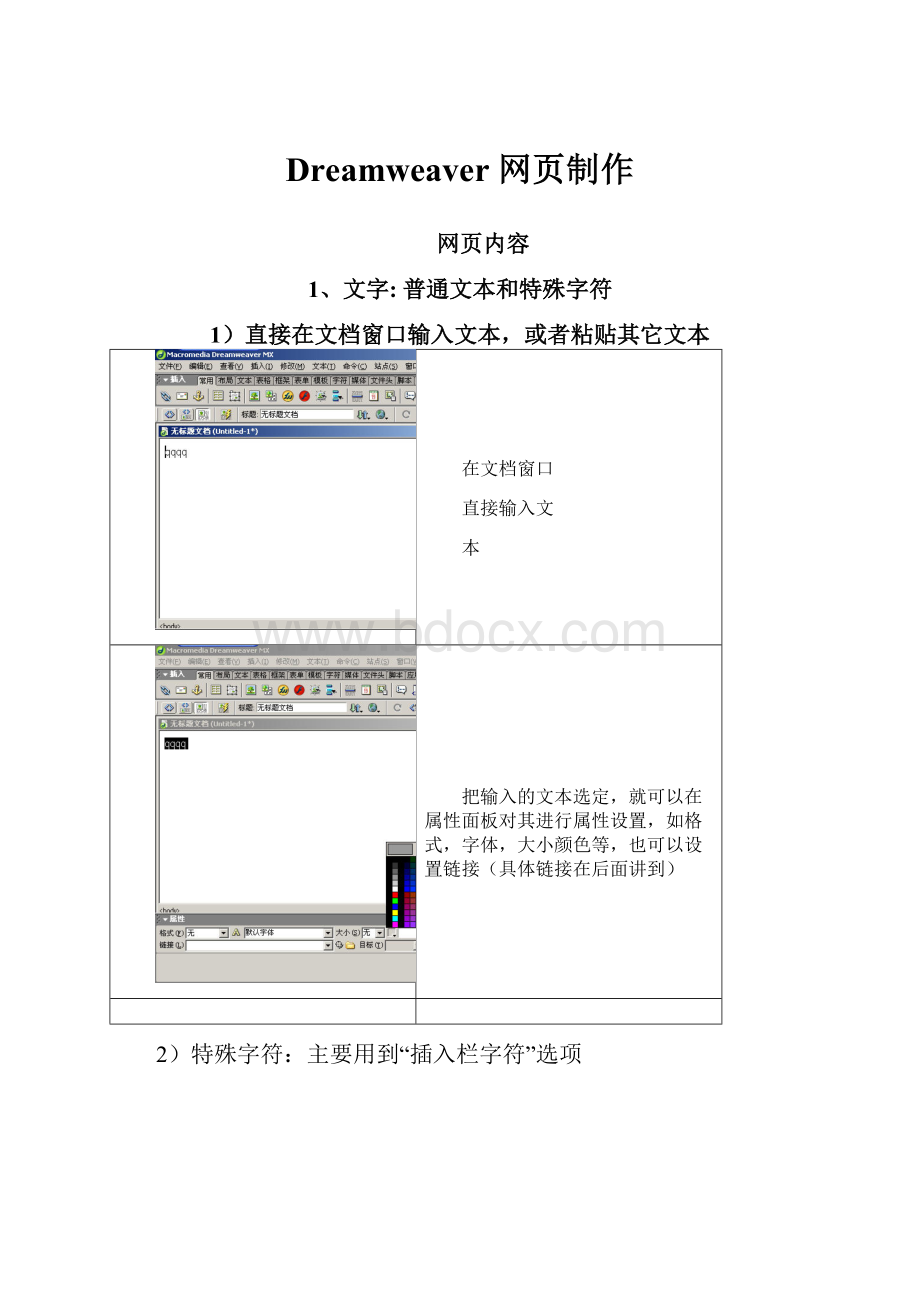
1)直接在文档窗口输入文本,或者粘贴其它文本
在文档窗口
直接输入文
本
把输入的文本选定,就可以在属性面板对其进行属性设置,如格式,字体,大小颜色等,也可以设置链接(具体链接在后面讲到)
2)特殊字符:
主要用到“插入栏字符”选项
注意问题:
⏹换行时,ENTER与SHIFT+ENTER区别
enter换行,间距大
SHIFT+ENTER换行(在插入栏字符选项下也有插入“_shift+enter”这一个换行符选项)
⏹HTML规定连续的多个空格将被忽略,只显示一个空格。
解决方法是输入法切换到全角状态或设置DW参数,使DW可以输入连续的空格。
这里主要推荐改DW参数,选择“编辑”菜单下的“参数选择”,在“常规”选项把“允许多个连续的空格”选项选上,默认是没有选的,如下图。
2、图像
1)插入普通图像:
主要使用“插入栏常用”选项下的“图像”
点击插入栏常用选项,选择插入图像
选择图像,如果图片不在站点目录的话,等一下会提示你复制到站点目录下,注意这些图片名字也不能为中文
选择图像就可以对图像进行属性设置了,如可以在属性面板设置,可以设置图片大小,链接等。
其中设置图片大小,可以选定图像后,直接拖动边框就行,这时按shift键然后沿对角线方向拖动的话会按比例缩放,不会变形。
在图片属性设置有“热点工具”工具,主要是用来设置区域,在该区域可以点击,点击这个区域后,可以链接(跳转)到其它网页。
主要把一副图片划分为多个区域,点击这些不同区域实现不同的链接,作用就是相当于按钮
2)插入鼠标经过图像:
就是有两张图片,鼠标没经过和经过的时候显示不同图片
点击“插入栏常用”选项下的“鼠标经过图像”
设置原始图像、鼠标经过图像和链接等
注意图像文件名不能为中文
3)插入导航条
还可以插入导航条,和鼠标经过图像差不多,只是多了几个状态选择,但是导航条用起来不是太方便,有兴趣可以自己用一下。
3、动画
1)插入动画:
主要是插入Flash、插件(plugin)、ActiveX
在插入栏媒体选项下可以插入flash、插件、activex等,这个比较简单,需要注意的是这里可以通过“插件”来插入音频、视频等,但需要相应的插件支持才能播放。
2)用Flash文本:
注意目录名为英文
3)用Flash按钮:
注意目录名为英文
在媒体选项下有flash文本和flash按钮选项,可以插入DW本身自动的一些flash效果
需要注意的地方:
用到插入Flash文本和Flash按钮这两个功能时,必须保证站点的目录名不能为中文,否则会出错,如果在使用过程中出现出错信息,主要就是站点目录名是中文。
4、表格
1)插入表格:
“插入栏常用”选项下“插入表格”
这里要注意的是百分比和象素的选择,选择百分比的话,表格会随着浏览器大小的改变而改变;而如果选择象素的话大小是固定的
这里要注意的是,一行只能有一个表格,就是说在表格的右边不能再有表格
2)表格及其元素的基本操作
●选择表格及其元素:
鼠标点击相应表格或单元格
●设置表格及其元素:
表格属性、单元格属性
选定表格,就可以在属性面
板对表格进行相关设置
鼠标点击单元格,可以在属性面板对单元格进行相关设置
(这里的鼠标已经在单元格点击了,鼠标插入点在这里没有显示而已)
●添加或删除行或列:
右键点击表格
●分割或合并单元格:
合并时表格必须连续
在选中单元格之后,可以看到单元格属性左下角有一个“拆分单元格为行和列属性”,点击,然后根据需要拆分
选定要合并的单元格(可以直接拖动鼠标把几个连续的单元格选定),然后点击表格属性面板左下角的“合并所选单元格”
主要问题
1)这里合并的单元格要连续
2)选定的时候使用shift键或ctrl键的区别
●剪切、复制、粘贴:
主要可以通过右键点击菜单实现
●输入文字、其它对象:
在表格输入文字,插入图像等
5、链接
链接是网页的灵魂,它合理、协调地把网页中的众多页面通过链接构成一个有机整体,
是访问者能访问自己想去的地方。
超级链接可以是一段文本,一幅图像、或其它网页元素。
当在浏览器用鼠标单击这些对象时,浏览器就会根据其指示载入一个新的页面或者跳转到
页面的其它位置。
⏹路径
1)URL:
统一资源定位器
主要指定欲取得Internet上资源的位置和方式
2)理解路径
●绝对路径:
被链接的文档的完整URL,包括所使用的传输协议(对于网页通常是http:
//)。
在创建外部链接(从一个网站链接到另一个网站)时,必须使用绝对链接。
●(文档)相对路径:
以源文档所在位置为起点到被链接文档经由的路径。
这是用于本地链接的最适宜的路径。
当用户要把当前文档与处在相同文件夹中的另一文档链接,或把同一网站下不同文件夹中的文档相互链接时,就可以使用相对路径。
如dw/content.html。
●根相对链接(根目录相对地址):
指从站点文件夹到被链接文档经由的路径。
一个根相对路径以前斜杠开头,如/support/tips.html就是根文件夹下的support子文件夹下的一个文件tips.html的根相对路径。
注意问题:
1)当链接到其他网站中的文件时,必须使用绝对链接
2)相对路径是最适合网站的内部链接。
只要是属于同一网站之下的,即使不再同一个目录下,相对链接也非常适合。
当使用相对路径时,如果在DW中改变了某个文件的存放位置,不需要手动修改链接路径,DW会自动更改链接。
3)根目录相对地址同样适合用于创建内部链接,当不建议使用。
根目录相对地址只能有服务器来解释,所以在自己计算机上打开一个带有根目录相对地址链接的网页,上面的链接是无效的。
1)创建链接:
这里只举例常用的方式
选中一文本、图像或其它对象,在属性面板链接这里点击“浏览文件”,然后选择要链接到的文件.
选择好文件后,可以看到链接里面有链接到的文件路径了,可以看到“目标”可以选择链接时窗口打开方式,_self为在本窗口打开,即覆盖原窗口,默认方式;_blank为在新窗口中打开;其它两项比较少用
注意问题
1)选定某一对象时才能设置链接
2)选择文件时的“相
对于”应该为“相对于文档”
使用“指向文件图标”创建链接
选定对象后,直接把指向文件图标拖动到想要链接的文件
对于文本等,也可以通过右键菜单,选择“创建链接”
可以通过插入栏常用选项下的插入超级链接选项插入文本链接,注意其中的标题设置。
好处就是当鼠标经过链接是会出现“标题”设置选项里的信息
2)链接种类
●页间跳转:
相对路径
●页内跳转(创建锚点链接):
链接到文档中的指定位置。
主要用到“命名锚记”
从一页面的某地方点击链接后跳转到这一页面的某一地方
把鼠标插入到文档的某地方,在“插入栏常用”选项下选“命名锚记”
然后对锚记起名,这里起名为“a”
可以看到鼠标插入点“111”后面多了一个锚记
选定一对象,在属性面板链接栏直接键入“#a”即可
就是说用锚记的时候方法为:
#anchar(anchar为锚记名称)
从一页面的链接跳转到另一个页面的某地方:
选择好要链接到的文件
在链接到的文件后面直接添加“#a”(假设这里的锚记名称为a)即可
就是说链接到某一页的锚记点的方法为:
“name.html#anchar”(这里name为假设网页文件名)
●空链接:
是一个无指向的链接。
使用空链接可以为页面上的对象或文本附加行为。
在属性面板的链接框中,只输入一个“#”号。
如果单击这种地址为一个“#”的链接,无论当前你处于文档的什么地方,都会自动跳转到文档的开头位置。
4)脚本链接
5)E-mail链接:
“插入栏常用”选项下“电子邮件链接”
◆也可以用属性面板创建电子邮件链接时:
“mailto:
邮箱地址”
6、页面总体设置
1)设置头部内容(头信息)
◆认识不可见元素
许多HTML代码中显示的内容,并不能直接显示在浏览器中,例如注释标记等,但用户
可以在页面上选择、编辑、移动或删除这些不可见元素。
“参数选择”:
选择不可见元素或“查看”->“可视化助理”->“不可见元素”
◆查看和编辑头部内容
HTML文件包含两个主要部分:
头部(head)和正文部分(body)。
头部分包含许多
重要信息,如文档类型、语言编码、关键字等。
但不是所有文档都需要设置全部的头部信息。
可通过“查看”菜单、代码视图或代码检查器面板
在上图查看菜单中
“查看”->“文件头内容”显示文档头部中元素,这样可以看到多一个头文件内容部分,可以查看文档的头文件内容了
设置头文件内容,主要用到“插入栏文件头”选项,用得多一点的为“meta”、“关键字”、“刷新”
但普通用户不一定需要设置头文件内容,有兴趣可以自己去了解
2)页面属性
“修改”菜单->“页面属性”或右键点击文档选择“页面属性”
1)“标题”是在浏览器标题栏显示的名称
2)可以设置背景图像,如果图片较小,图片会被平铺的,如果想背景图片永远居中不变,需要插件支持
3)左边界和顶部边界可以设置为0,没有设置和有设置可以自己看看有什么差别
4)文档编码要选择简体中文,不然文档有中文的时候会乱码
需要掌握内容:
◆站点
1、熟悉掌握使用DW定义站点的方法2、能根据自己的实际情况定义站点
◆文本
1、掌握键入普通文本、特殊字符和插入日期的方法
2、熟练掌握对文本属性的设置
◆动画
1、理解插入电影和外部插件的意义和方法
2、掌握电影和外部插件的控制方法
3、熟练掌握使用Flash文字4、熟练掌握使用Flash按钮
◆图像
1、熟练掌握使用如何插入图像2、熟练掌握如何创建鼠标经过图像
3、理解、掌握创建图像热点区4、学会设置图像的属性
◆表格
1、熟练掌握如何创建表格
2、熟练掌握表格及其元素(单元格)的操作:
复制、粘贴、合并、分割、删除、剪切等
3、熟练掌握如何设置表格及其元素属性
◆链接
1、完全理解路径的深刻含义2、熟练掌握如何创建链接及其链接的方法
3、熟练掌握如何创建正常链接、页内链接、页间链接、空链接、E-mail链接
◆链接
1、知道怎样设置头文件内容2、学会设置页面属性