ps实用教程之镂空金属字.docx
《ps实用教程之镂空金属字.docx》由会员分享,可在线阅读,更多相关《ps实用教程之镂空金属字.docx(16页珍藏版)》请在冰豆网上搜索。

ps实用教程之镂空金属字
效果图预览:
(图30)
1.新建一个文件,图象大小为600X400象素,颜色模式选择RGB模式,分辨率设置为300,选择白色背景。
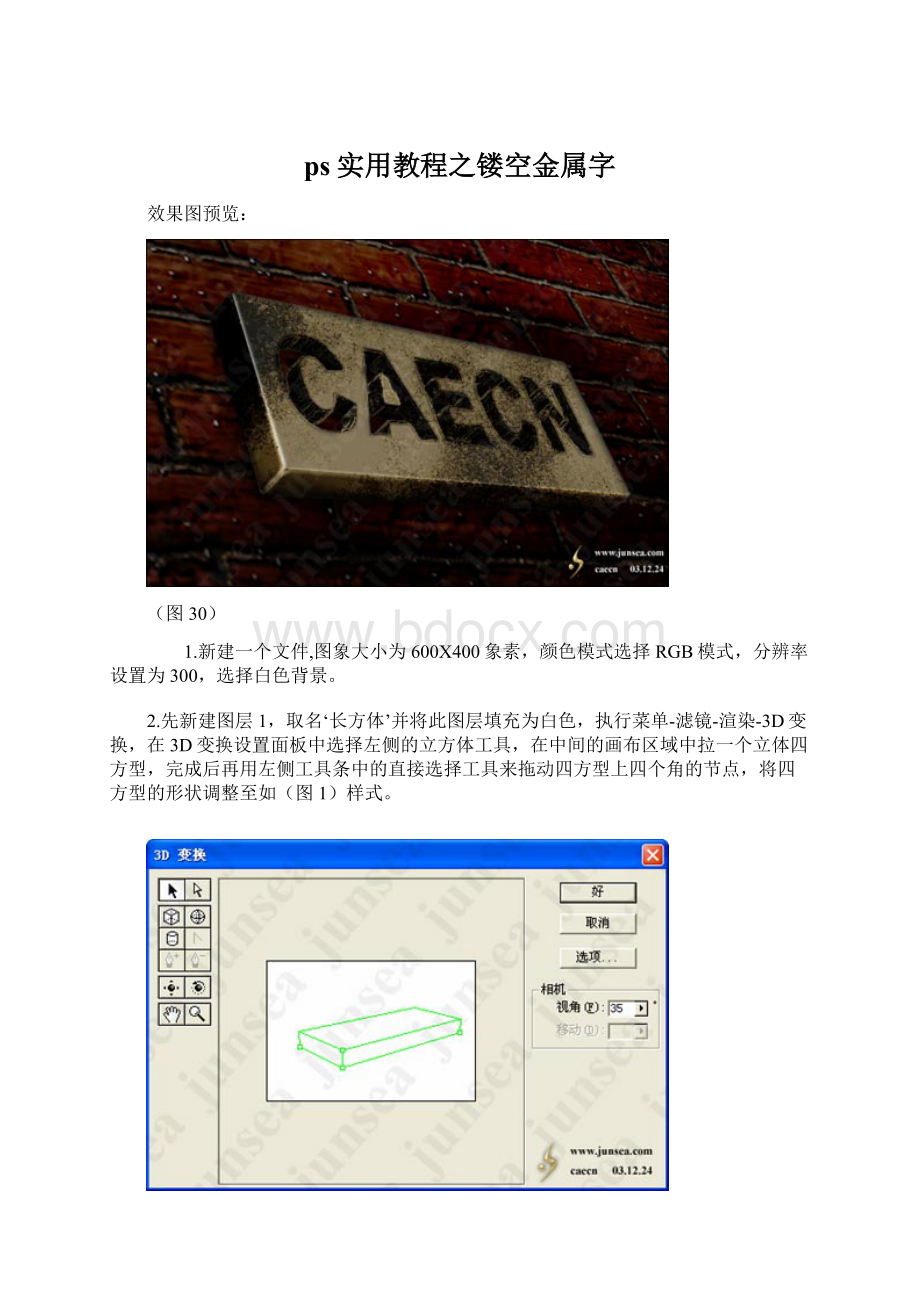
2.先新建图层1,取名‘长方体’并将此图层填充为白色,执行菜单-滤镜-渲染-3D变换,在3D变换设置面板中选择左侧的立方体工具,在中间的画布区域中拉一个立体四方型,完成后再用左侧工具条中的直接选择工具来拖动四方型上四个角的节点,将四方型的形状调整至如(图1)样式。
(图1)
3.选择左侧工具条上的‘轨迹球工具’,来旋转四方型轮廓,在旋转过程中如果长方体被转到了画布以外的话,可以用‘全景相机工具’来将长方体拖回画布中。
完成旋转后如(图2)。
然后再点击设置面板右侧的选项按钮,将分辨率设置为‘高’,消除锯齿也设置为‘高’,并取消‘显示背景’的设置。
完成后如(图3)。
(图2)
(图3)
4.长体长方体完成了,但是看上去边角太尖锐、太生硬了,下面来把它处理的柔和点。
按住CTRL点击‘金属块’图层,执行菜单-滤镜-模糊-高斯模糊,将模糊半径设置为2个象素,这样看上去的长方体边缘就圆滑了(图4),但是四周边缘还是有黑色杂边,我们得去除它。
方法很简单,不要取消选区,执行菜单-选择-修改-收缩,将选区收缩2个象素,再执行菜单-选择-反选,并将选中的图象删除(图5)。
(图4)
(图5)
5.现在的长方体才算大致完成了,但是现在还是平板的没有材质感,接着就来为它帖上材质。
先在‘长方体’图层上面新建一个图层,取名‘材质’,将前景色设置为R:
158、G158、B:
158,背景色设置为白色,并用前景色填充此图层,再执行菜单-滤镜-杂色-添加杂色,将杂色的数量设置为10%,完成后再执行菜单-滤镜-渲染-分层云彩。
再执行菜单-滤镜-素描-网状,将浓度设置为50,黑色色阶设置为10,白色色阶设置为0(图6)。
(图6)
6.执行菜单-图象-调整-反相,将图象的颜色反转一下,以便将来的材质感会更强烈。
接着就来为这材质上点色。
执行菜单-图象-调整-色彩平衡,在色阶参数框中依次输入50、0、-100。
完成后如(图7)。
(图7)
7.下面来给材质加点腐蚀的效果,执行菜单-滤镜-画笔描边-喷溅。
将喷色半径设置为15,平滑度设置为4(图8)。
(图8)
8.按住CTRL点击‘长方体’图层,使其选区浮起,再回到‘材质’图层,执行菜单-选择-反选,将选中的图象删除,并将此图层的混合模式更改为‘强光’(图9)。
(图9)
9.材质完成了,但是附在长方体表面的各个面的明暗区分得不清楚,接着就来对各个面的明暗及颜色作一下调节。
,选择多边形套索工具,将长方体的正面区域套选出来(图10)再执行菜单-图象-调整-色相/饱和度,将饱和度设置为-50,明度设置为10(图11)。
(图10)
(图11)
10.再用套索工具套选出长方体的左侧面,然后执行菜单-图象-调整-色相/饱和度,将饱和度设置为-50,明度也设置为-50(图12)。
(图12)
11.完成后再用套索工具套选长方体的下侧面,同样执行菜单-图象-调整-色相/饱和度,将饱和度设置为-50,明度设置为-60(图13)。
(图13)
12.好了,三个侧面的明暗调节好了,下面再来修饰以下边缘,先将‘长方体’的图层复制一个,置于图层面板的最上层,执行菜单-图象-调整-反相,完成后再执行菜单-滤镜-风格化-照亮边缘,将边缘宽度设置为2,边缘亮度设置为20,平滑度设置为15。
完成后将图层的混合模式更改为柔光(图14)。
(图14)
13.按住CTRL点击‘材质’图层,使其选区浮起,执行菜单-选择-修改-平滑,将选区平滑6-8个象素,再执行菜单-选择-反选,将各图层中选中的区域删除,这样长方体的各个角就圆滑了(图15)。
(图15)
14.好了。
长方体先这样丢一边,先来做文字。
先用文字输入工具输入文字,最好选择笔画粗一点的文字,那样效果会好些。
然后将文字图层删格化,执行菜单-编辑-自由变换,按住CTRL拖动变换框四周角上的节点,把文字的形状拖拉得与立方体的走向想吻合(图16)。
(图16)
15.按住CTRL点击此文字图层,选区浮起后执行菜单-编辑-描边,将描边宽度设置为2个象素,将颜色设置为黑色,位置选择居内,其它不变。
描边完成后用魔术棒点选各文字中间的白色部分,并删除(图17)。
(图17)
16.完成后执行菜单-编辑-自由变换,按住SHIFT将文字图象旋转45度。
完成后按住CTRLALT,再按向右的方向键,按20次,这就将将文字图象水平复制了20份,然后再把所有文字图象合并(图18)。
(图18)
17.再执行执行菜单-编辑-自由变换,按住SHIFT将文字图象旋转-45度。
并将文字的位置稍稍移正至长方体中间(图19)。
(图19)
18.选择钢笔工具,将文字外围立体浮起的面勾勒出来(图20),并将路径转换为选区,删除选中的图象(图21)。
(图20)
(图21)
19.完成后将文字的位置稍稍调整,再用钢笔工具,勾勒出文字内部的镂空面(图22)。
并同样将路径转换为选区,然后将文字图层下面的所有图层中被选中的部分删除(图23)。
(图22)
(图23)
20.下面来给镂空的文字部分再做些纹理,执行菜单-滤镜-风格化-照亮边缘,将边缘宽度设置为1,边缘亮度设置为20,平滑度设置为5。
并将图层的混合模式更改为‘柔光’。
(图24)。
(图24)
21.回到‘材质’的图层,执行菜单-图象-调整-曲线,将曲线轴作如(图25)设置来调整颜色。
完成后如(图26)。
(图25)
(图26)
22.按住CTRL点击最上层的镂空文字图层,回到‘材质’图层,执行菜单-图象-调整-曲线,将选区中的颜色稍稍调暗一点(图27)。
(图27)
23.完成后用套索工具勾勒出A字中间的小三角,同样使用曲线命令,将三角的颜色调节至与长方体本身的颜色相似(图28)。
(图28)
24.再按住CTRL点击镂空文字的图层,选区浮起后执行菜单-选择-修改-扩展,将选区扩展2个象素,再执行菜单-选择-羽化,将选区羽化3-4个象素,然后回到‘材质’图层,用曲线命令将选区内图象的颜色稍稍调亮一点。
这样文字与长方体就结合的自然些了(图29)。
(图29)
25.好了。
这就完成了。
这个牌子可以跟一些背景做结合,比如可以做一些比较个性的网站上的banner。
(图30)。