前端Vue 路由权限控制.docx
《前端Vue 路由权限控制.docx》由会员分享,可在线阅读,更多相关《前端Vue 路由权限控制.docx(16页珍藏版)》请在冰豆网上搜索。

前端Vue路由权限控制
Vue路由权限控制
Vue路由权限控制
当我们在做后台管理系统的时候,都会涉及到系统左侧的菜单树如何动态显示的问题。
目前基本上都是RBAC的解决方案,即Role-BasedAccessControl,权限与角色相关联,用户通过成为适当角色的成员而得到这些角色的权限。
这就极大地简化了权限的管理。
vue有很多优秀的后台管理系统模板,这些开源项目都提供了RBAC权限控制的思路,但是在实际项目中,写死角色的方式可能并不适合。
看了网上蛮多的解决方案,个人感觉都有弊端,好多都是前端先把完整的路由表注册到项目中,然后通过后台返回树过滤显示的方案,这样的做法其实只是隐藏了左侧菜单,但是路由还是已经注册进去了,用户猜到访问路径还是可以轻易进入页面,没有真正的做到动态路由加载
以下是我设计的解决方案, -。
-
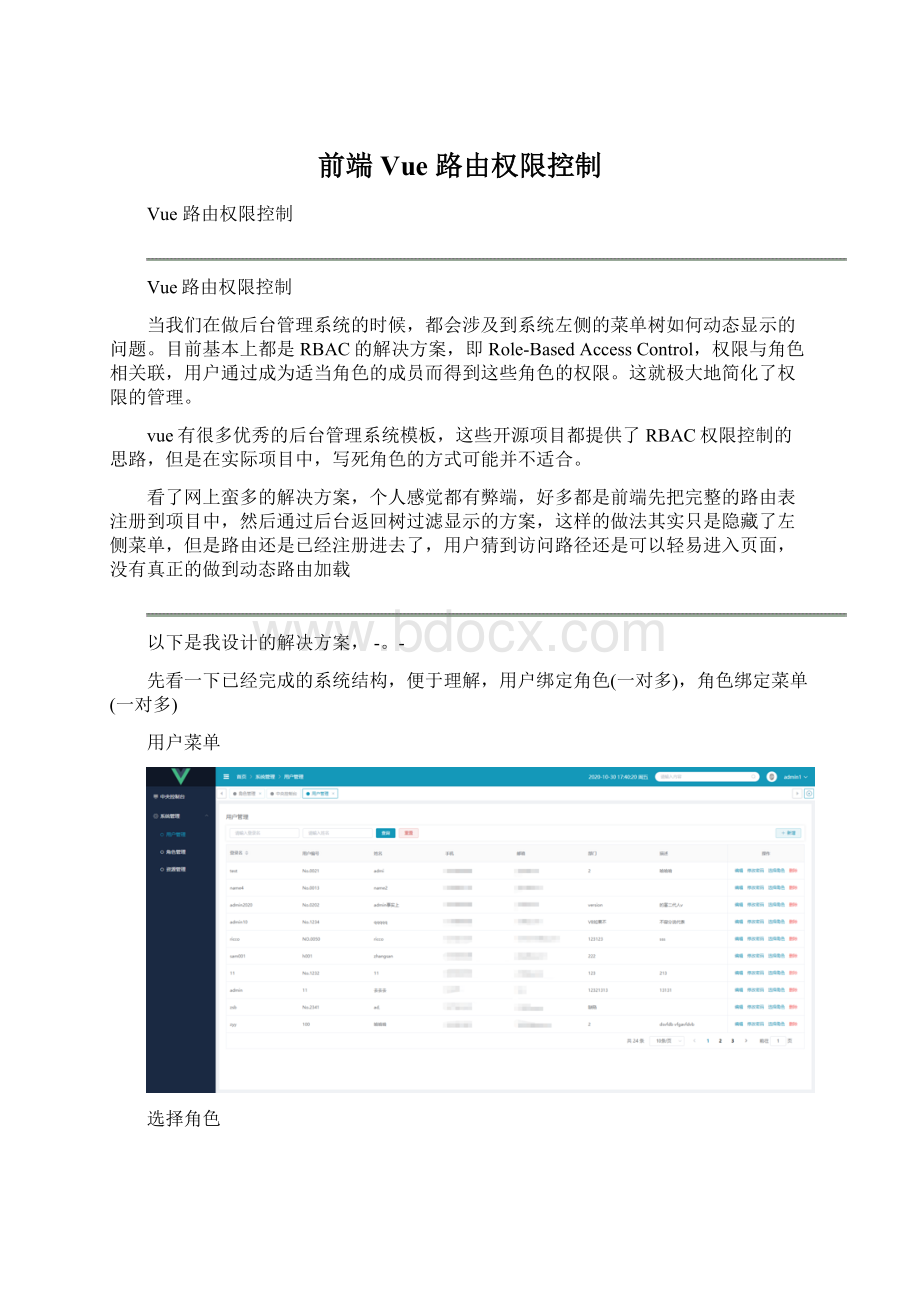
先看一下已经完成的系统结构,便于理解,用户绑定角色(一对多),角色绑定菜单(一对多)
用户菜单
选择角色
角色菜单
选择菜单,由于本项目是多系统,所以会有ADMIN和HMI两个子系统,后面再来解释
资源管理(我这里没有叫做菜单管理,因为会涉及到各个子系统我称作模块,模块下面有菜单,菜单下面有按钮)
好了,看完几张图大家估计也明白了这就是典型的RBAC。
内部具体怎么运作的呢
要实现动态添加路由,即只有有权限的路由才会注册到Vue实例中,核心是vue-router的addRoutes和导航钩子beforeEach两个方法
大体思路为,在beforeEach方法中(即每次路由跳转之前做判断),如果已经加载了路由表,则把路由表注册到实例中,如果没有,则从后端拉取路由表注册到实例中。
那为什么不在登录的时候加载一次就可以了呢?
这是因为如果只是登录的时候加载一次,网页刷新的时候注册的路由表会丢失,所以我们统一在beforeEach这个钩子中去实现
// permission.js,此文件在main.js中直接导入即可,这边的思路是仿照的element-admin
import router from './router'
import store from './store'
import NProgress from 'nprogress' // progress bar
import 'nprogress/nprogress.css' // progress bar style
import Cookies from 'js-cookie'
import screenfull from 'screenfull'
router.beforeEach(async (to, from, next) => {
const token = Cookies.get('token')
NProgress.start()
if (token) {
// 如果已经处于登录状态,跳到登录页重定向到首页
if (to.path === '/login') {
next({ path:
'/' })
NProgress.done()
} else {
if (!
store.state.authorized) {
try {
router.addRoutes(await store.dispatch('setAccessRoutes'))
store.dispatch('setAllDict')
next({ ...to, replace:
true })
} catch (e) {
Cookies.remove('token')
Cookies.remove('userInfo')
next({ path:
'/login' })
NProgress.done()
}
} else {
next()
// 全屏参数判断该页面是否全屏
if (!
screenfull.isEnabled) return
if (to.meta && to.meta.fullScreen) {
screenfull.request().catch(() => null)
} else {
if (screenfull.isFullscreen) {
screenfull.exit()
}
}
}
}
} else {
next(to.path !
== '/login' ?
{ path:
'/login' } :
true)
}
})
router.afterEach(() => {
NProgress.done()
})
由于路由是动态注册的,所以项目的初始路由就会很简洁,只要提供基础的路由,其他路由都是从服务器返回之后动态注册进来的
// router.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from 'modules/Login'
import NoPermission from 'modules/NoPermission'
Vue.use(Router)
// Fixed NavigationDuplicated Problem
const originalPush = Router.prototype.push
Router.prototype.push = function push(location, onComplete, onAbort) {
if (onComplete || onAbort) return originalPush.call(this, location, onComplete, onAbort)
return originalPush.call(this, location).catch(err => err)
}
const createRouter = () =>
new Router({
mode:
'history',
scrollBehavior:
() => ({ y:
0 }),
routes:
[
{
path:
'/',
redirect:
'/platform'
},
{
path:
'/noPermission',
component:
NoPermission
},
{
path:
'/login',
component:
Login
}
]
})
const router = createRouter()
export function resetRouter() {
const newRouter = createRouter()
router.matcher = newRouter.matcher // reset router
}
export default router
webpack之前不支持动态编译,所以很多项目都在路由表维护了一份映射表如下:
const routerMap = {
user:
() => import('/views/user'),
role:
() => import('/views/role'),
...
}
我觉得这样很不nice,最新版的vue-cli集成的webpack已经可以支持动态导入啦,因此可以把所有的路由信息全部放到数据库里面配置,前端不在需要维护一份router的映射关系表啦,如果你是老版的CLI,可以使用dynamic-import
我们再来看看下面这个神奇的文件,也可以大致浏览一下然后看下面的解释
// menu.json
// id:
随便是什么规则,只要唯一就行,这里前端写死ID而不是每次导入数据库时候再生成是因为如果每次入库的时候重新生成会丢失之前的关联关系
// title:
菜单的标题
// name:
唯一标识
// type:
'MD'代表模块(子系统),'MN'代表菜单,'BT'代表按钮,如果需要控制到按钮权限则需要配置到BT级别
// icon:
菜单的图标
// uri:
菜单的路由地址
// componentPath:
该菜单在对应前端项目的路径,在后续的store.js会看到用法,就是上述说的不需要在写一份routerMap
// hidden:
作为菜单的时候是否在左侧显示,有些菜单比如某个列表的详情页,需要注册到实例中,但是并不需要在左侧菜单栏显示
// noCache:
由于项目页面增加了缓存控制,因此该字段用于判断当前页面是否需要缓存
// fullScreen:
有些菜单,进入的时候就是全屏展示的,例如某些大屏展示页面,通过该字段配置
// children:
和上述字段一样
[
{
"id":
"00b82eb6e50a45a495df301b0a3cde8b",
"title":
"SV ADMIN",
"name":
"ADMIN",
"type":
"MD",
"children":
[
{
{
"id":
"06f1082640a0440b97009d536590cf4f",
"title":
"系统管理",
"name":
"system",
"icon":
"el-icon-setting",
"uri":
"/system",
"componentPath":
"modules/Layout",
"type":
"MN",
"children":
[
{
"id":
"b9bd920263bb47dbbfbf4c6e47cc087b",
"title":
"用户管理",
"name":
"principal",
"uri":
"principal",
"componentPath":
"views/system/principal",
"type":
"MN",
"children":
[
{ "id":
"b37f971139ca49ab8c6506d4b30eddb3", "title":
"新增", "name":
"create", "type":
"BT" },
{ "id":
"d3bcee30ec03432db9db2da999bb210f", "title":
"编辑", "name":
"edit", "type":
"BT" },
{ "id":
"7c2ce28dcedf439fabc4ae9ad94f6899", "title":
"删除", "name":
"delete", "type":
"BT" },
{ "id":
"bdf4d9e8bf004e40a82b80f0e88c866c", "title":
"修改密码", "name":
"resetPwd", "type":
"BT" },
{ "id":
"ba09f8a270e3420bb8877f8def455f6f", "title":
"选择角色", "name":
"setRole", "type":
"BT" }
]
},
{
"id":
"c47c8ad710774576871739504c6cd2a8",
"title":
"角色管理",
"name":
"role",
"uri":
"role",
"componentPath":
"views/system/role",
"type":
"MN",
"children":
[
{ "id":
"81c0dca0ed2c455d9e6b6d0c86d24b10", "title":
"新增", "name":
"create", "type":
"BT" },
{ "id":
"19a2bf03e6834d3693d69a70e919d55e", "title":
"编辑", "name":
"edit", "type":
"BT" },
{ "id":
"6136cc46c45a47f4b2f20e899308b097", "title":
"删除", "name":
"delete", "type":
"BT" },
{ "id":
"ad5cf52a78b54a1da7c65be74817744b", "title":
"设置菜单", "name":
"setMenu", "type":
"BT" }
]
},
{
"id":
"8b5781640b9b4a5cb28ac616da32636c",
"title":
"资源管理",
"name":
"resource",
"uri":
"resource",
"componentPath":
"views/system/resource",
"type":
"MN",
"children":
[
{ "id":
"d4182147883f48069173b7d173e821dc", "title":
"新增", "name":
"create", "type":
"BT" },
{ "id":
"935fcb52fffa45acb2891043ddb37ace", "title":
"编辑", "name":
"edit", "type":
"BT" },
{ "id":
"3f99d47b4bfd402eb3c787ee10633f77", "title":
"删除", "name":
"delete", "type":
"BT" }
]
}
]
},
}
]
},
{
"id":
"fc8194b529fa4e87b454f970a2e71899",
"title":
"SV HMI",
"name":
"HMI",
"type":
"MD",
"children":
[
{ "id":
"eb5370681213412d8541d171e9929c84", "title":
"启动检测","name":
"001" },
{ "id":
"06eb36e7224043ddbb591eb4d688f438", "title":
"设备信息","name":
"002" },
{ "id":
"76696598fd46432aa19d413bc15b5110", "title":
"AI模型库","name":
"003" },
{ "id":
"2896f3861d9e4506af8120d6fcb59ee1", "title":
"保养维修","name":
"004" },
{ "id":
"91825c6d7d7a457ebd70bfdc9a3a2d81", "title":
"继续","name":
"005" },
{ "id":
"24694d28b2c943c88487f6e44e7db626", "title":
"暂停","name":
"006" },
{ "id":
"225387753cf24781bb7c853ee538d087", "title":
"结束","name":
"007" }
]
}
]
以上是前端的路由配置信息,之前提到过,路由是后端返回的,为什么前端还有一份菜单文件呢?
因为路由里面的内容全部都是前端需要使用的,比如菜单显示的图表,菜单对应的前端路径等等...既然和前端关系比较大,所以前端维护该文件更适合,而不是让后端去配置XML或者liquibase。
你每次菜单有修改的时候要通知你的后台要更新一下数据库,然后切换多个环境的时候每个后台都要通知一声...后台还不一定乐意X你...然后你想改个小图标都要小心翼翼被你的后台大佬怼...
当然如果是多环境部署的话还是让后台使用liquibase比较合适,但是开发模式下前端完全可以自己玩。
等到需要多环境(不同数据库)同时部署的时候,你把sql语句给后端就OK了,文章下面会提到怎么导出sql...
Question:
既然前端有该文件,是不是意味着路由的源码又暴露出去了,那和别人的猜路径就可以访问有什么区别?
不是说好了从数据库拉取菜单信息,你跟我直接用这个json,那数据库咋整?
别急...
Answer:
1.这只是前端用来mock的配置文件,build的时候不会打包该内容。
2.在用户角色菜单这些关联关系还没有建立之前,菜单只能通过mock来建立,这个时候直接读取前端的配置文件...额,真香,具体是怎么做到的可以看下面store.js的做法
3.菜单始终由前端来维护,当需要上线的时候,前端可以通过node将menu.json生成SQL语句导入到数据库中。
后面会介绍
接下来就是如何注册这些路由表了
// store.js
import Vue from 'vue'
import Vuex from 'vuex'
import Cookie from 'js-cookie'
import NotFound from 'modules/NotFound'
import { resetRouter } from '../router'
import { getUserResourceTree, getDictAllModel } from 'apis'
import { deepClone } from 'utils/tools'
// 此处的IS_TESTING就是用来判断当前是拉取数据库的真实菜单还是直接用前端的menu.json,在资源的关联关系还没有建立之前非常有用
import { IS_TESTING } from '@/config'
import { Message } from 'element-ui'
Vue.use(Vuex)
// 生产可访问的路由表
const createRouter = (routes, cname = '') => {
return routes.reduce((prev, { type, uri:
path, componentPath, name, title, icon, redirectUri:
redirect, hidden, fullScreen, noCache, children = [] }) => {
// 是菜单项就注册到路由进去
if (type === 'MN') {
prev.push({
path,
// 此处就