aspcms 标签大全.docx
《aspcms 标签大全.docx》由会员分享,可在线阅读,更多相关《aspcms 标签大全.docx(22页珍藏版)》请在冰豆网上搜索。

aspcms标签大全
通用标签
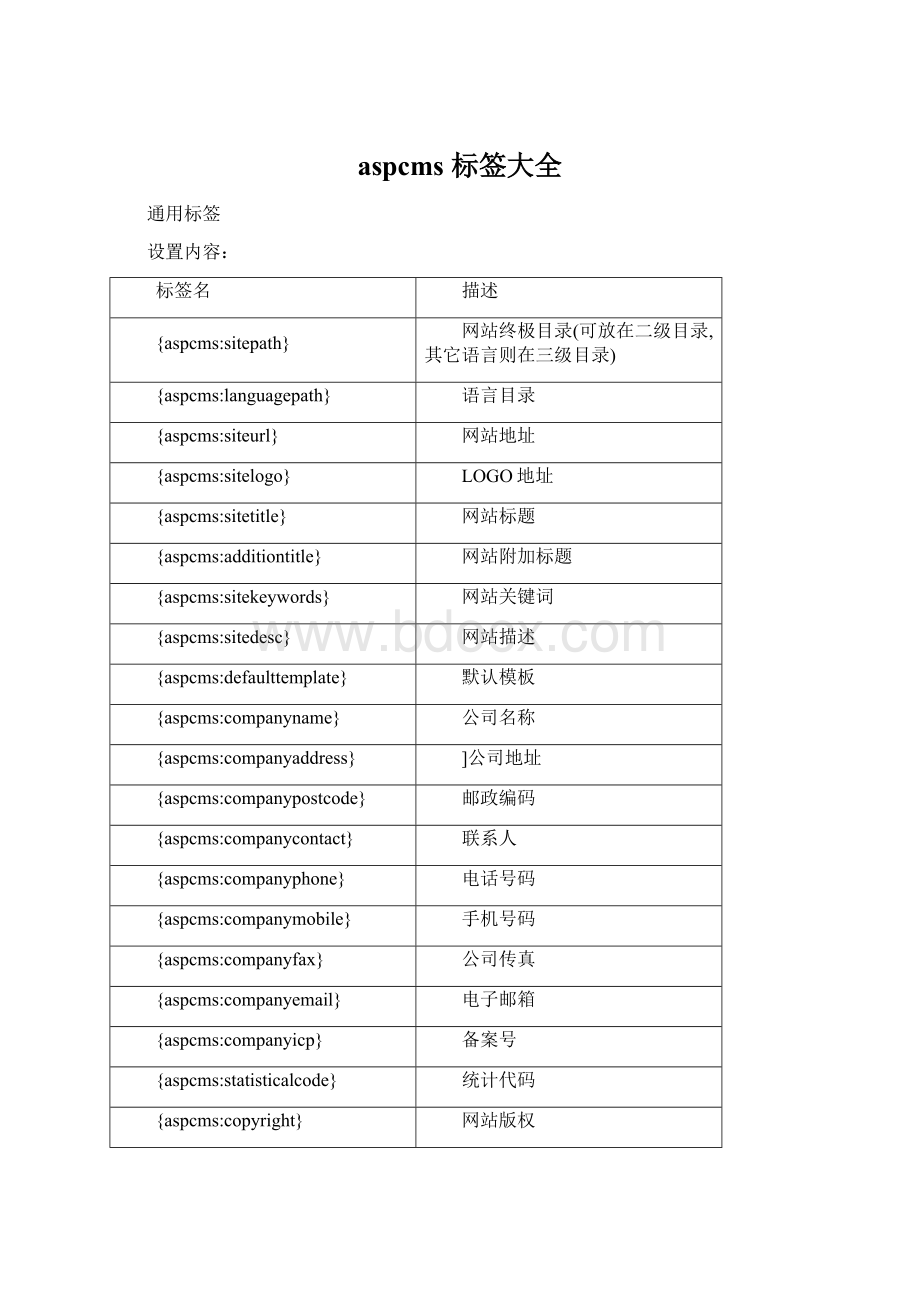
设置内容:
标签名
描述
{aspcms:
sitepath}
网站终极目录(可放在二级目录,其它语言则在三级目录)
{aspcms:
languagepath}
语言目录
{aspcms:
siteurl}
网站地址
{aspcms:
sitelogo}
LOGO地址
{aspcms:
sitetitle}
网站标题
{aspcms:
additiontitle}
网站附加标题
{aspcms:
sitekeywords}
网站关键词
{aspcms:
sitedesc}
网站描述
{aspcms:
defaulttemplate}
默认模板
{aspcms:
companyname}
公司名称
{aspcms:
companyaddress}
]公司地址
{aspcms:
companypostcode}
邮政编码
{aspcms:
companycontact}
联系人
{aspcms:
companyphone}
电话号码
{aspcms:
companymobile}
手机号码
{aspcms:
companyfax}
公司传真
{aspcms:
companyemail}
电子邮箱
{aspcms:
companyicp}
备案号
{aspcms:
statisticalcode}
统计代码
{aspcms:
copyright}
网站版权
{aspcms:
languagepath}
语言目录(后台多语言设置中设置)
{label:
****}
自定义标签
{aspcms:
slide}
{aspcms:
slidea}
幻灯片调用以上两个调用为同一个
{aspcms:
slideb}
{aspcms:
slidec}
{aspcms:
slided}
幻灯片调用
{aspcms:
onlineservice}
在线客服
{aspcms:
kf}
其它客服系统
{aspcms:
floatad}
漂浮广告
{aspcms:
coupletad}
对联广告
{aspcms:
windowad}
弹出广告
{aspcms:
top}
head.html(头部)的导入
{aspcms:
foot}(脚部)
foot.html的导入
{aspcms:
templatesrc=left.html}
辅助模板
{aspcms:
page}
内容分页在编辑内容时插入到内容中即可
{aspcms:
SortContent} (新)
可以在列表页调用该标签,该标签可以调用出栏目的描述内容
{aspcms:
indeximage} (新)
可以在列表页调用该标签,该标签可以调用出栏目的缩略图
导航栏目
标签名:
{aspcms:
navlisttype=调用栏目的id}{/aspcms:
navlist}
SET参数:
参数名称
描述
调用栏目id
type的值等于要调用的栏目的id,当要调用一级栏目,则不写type属性
数据说明:
字段
描述
[navlist:
name]
栏目名称
[navlist:
enname]
栏目英文名称 (新)
[navlist:
link]
栏目链接
[navlist:
subcount]
子栏目数
[navlist:
pic]
栏目图片
多级栏目
{aspcms:
navlist}一级菜单
link]">[navlist:
name]|[navlist:
enname]
{aspcms:
1navlisttype=[navlist:
sortid]}
link]">[1navlist:
name]|[1navlist:
enname
{aspcms:
2navlisttype=[1navlist:
sortid]}
link]">[2navlist:
name]|[2navlist:
enname
{aspcms:
3navlisttype=[2navlist:
sortid]}
link]">[3navlist:
name]|[3navlist:
enname
{/aspcms:
3navlist}
{/aspcms:
2navlist}
{/aspcms:
1navlist}
{/aspcms:
navlist}
调用范例:
sitepath}{aspcms:
languagepath}">公司首页
{aspcms:
navlist}
link]">[navlist:
name]
{/aspcms:
navlist}