图片解决方案.docx
《图片解决方案.docx》由会员分享,可在线阅读,更多相关《图片解决方案.docx(9页珍藏版)》请在冰豆网上搜索。

图片解决方案
图片解决方案
SiteServerCMS图片调用解决方案
项目中调用图片时主要取得图片的地址(ImageUrl)和标题(Title)。
本文介绍SiteServerCMS中调用图片的几种方案。
1.图片模型方案
栏目内容模型为“图片”,就可以在文章中添加多张图片,每张图片可以添加单独的描述,添加图片时自动生成缩略图。
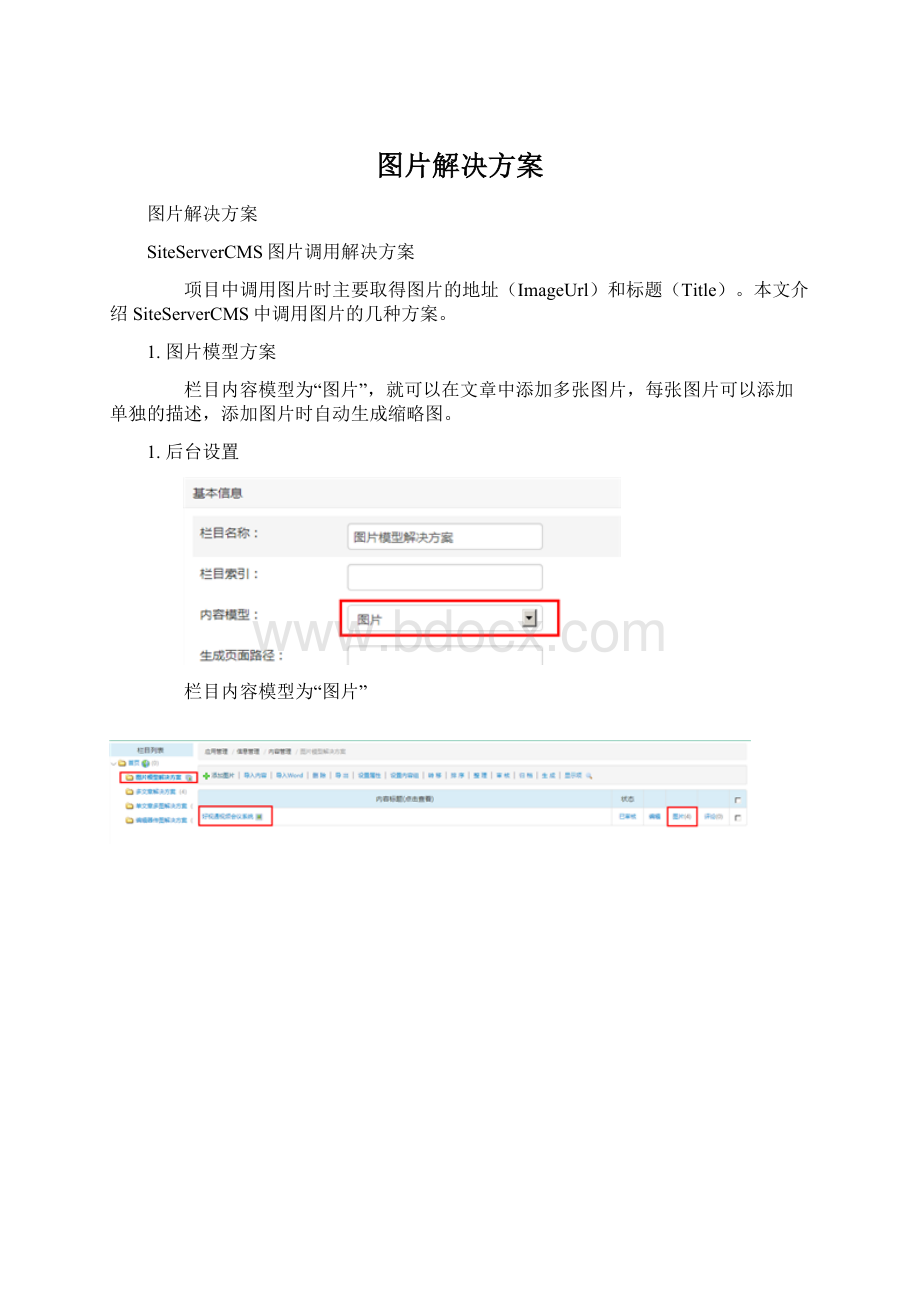
1.后台设置
栏目内容模型为“图片”
可以添加多张图片,填写每张图片的说明
1.模版调用
在内容模版中调用图片
photoContents>
photoContenttype="ImageUrl"style="width:
400px;">
photoContent>
photoContenttype="Title">
photoContent>
photoContents>
1.页面效果
4.0.3没法调用,请工作人员测试下。
说明:
这种方式思路自然合理,功能也最全面。
对于图片的ImageUrl和Title都可以单独操作,非常灵活。
1.多文章方案
在栏目下添加多篇文章,文章“标题”即是图片的Title,“图片”即是图片的ImageUrl。
1、后台设置
在“多文章解决方案”栏目下添加多篇文章
文章标题和图片分别代表图片的Title和ImageUrl
2、模版调用
contentschannelName="多文章解决方案">
contenttype="ImageUrl"style="width:
400px">
content>
contenttype="Title">
content>
contents>
3、页面效果
说明:
这种操作方式中图片的ImageUrl和Title,变通为文章的标题图片和标题,可以被调用。
只是在内容管理上会有些繁琐。
1.单文章多图方案
在一篇文章中添加多张“图片”供前台调用,文章标题可以作为整个图片组的Title。
文章的imageurl即为第一张图片的ImageUrl,imageurl_extend中的内容即为其他图片的ImageUrl
1.后台设置
添加一篇文章
在文章中添加多张图片
1.模版调用
contentschannelName="单文章多图解决方案">
contenttype="title">
content>
contenttype="imageurl"style="width:
400px">
content>
none">
contenttype="imageurl_extend">
content>
“@/upload/images/2015/1/322439649.jpg,@/upload/images/2015/1/322439852.jpg,@/upload/images/2015/1/322439985.jpg”所以要用js做简单处理。