使用合并绘制模型重叠形状.docx
《使用合并绘制模型重叠形状.docx》由会员分享,可在线阅读,更多相关《使用合并绘制模型重叠形状.docx(15页珍藏版)》请在冰豆网上搜索。

使用合并绘制模型重叠形状
使用"合并绘制"模型重叠形状
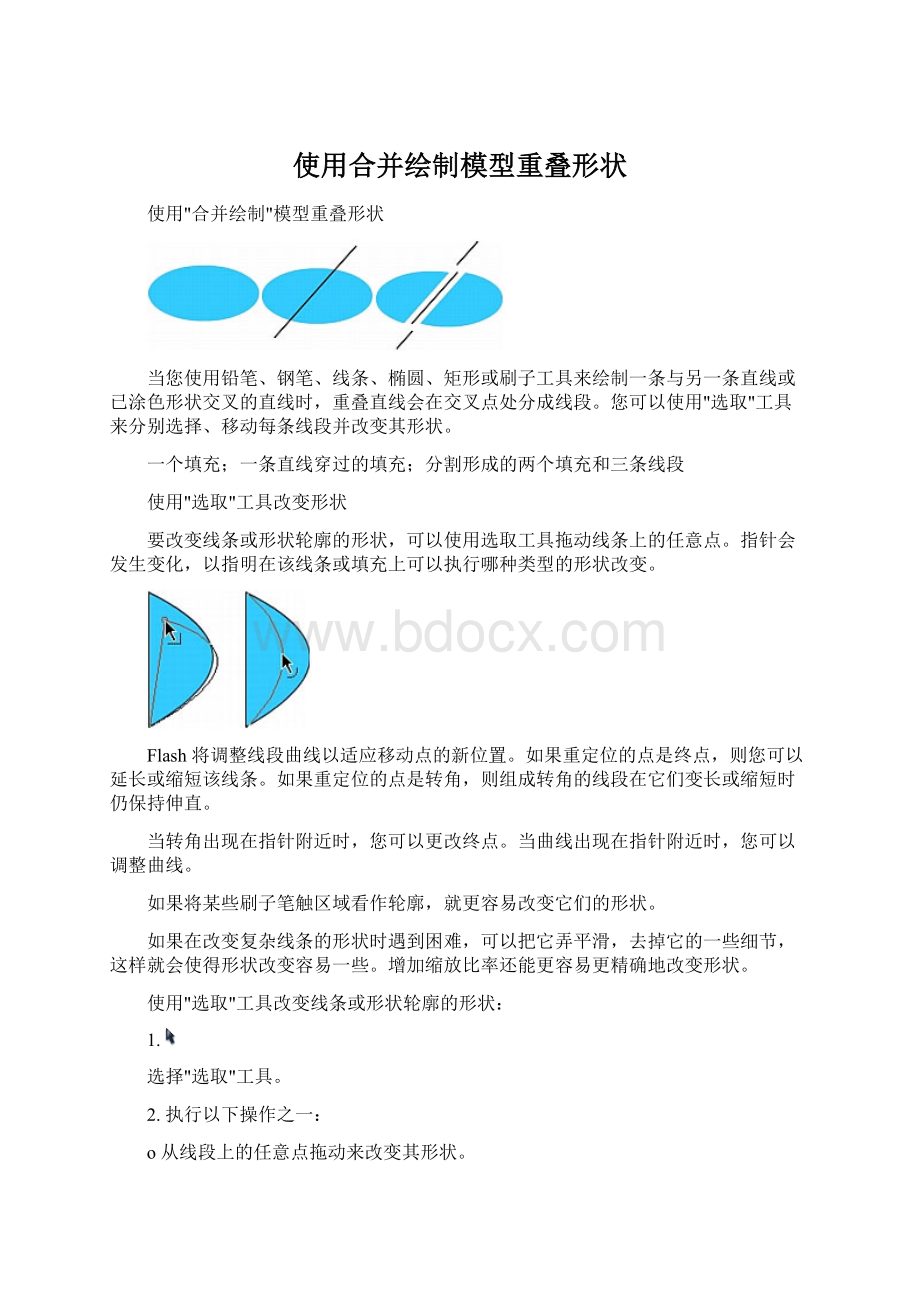
当您使用铅笔、钢笔、线条、椭圆、矩形或刷子工具来绘制一条与另一条直线或已涂色形状交叉的直线时,重叠直线会在交叉点处分成线段。
您可以使用"选取"工具来分别选择、移动每条线段并改变其形状。
一个填充;一条直线穿过的填充;分割形成的两个填充和三条线段
使用"选取"工具改变形状
要改变线条或形状轮廓的形状,可以使用选取工具拖动线条上的任意点。
指针会发生变化,以指明在该线条或填充上可以执行哪种类型的形状改变。
Flash将调整线段曲线以适应移动点的新位置。
如果重定位的点是终点,则您可以延长或缩短该线条。
如果重定位的点是转角,则组成转角的线段在它们变长或缩短时仍保持伸直。
当转角出现在指针附近时,您可以更改终点。
当曲线出现在指针附近时,您可以调整曲线。
如果将某些刷子笔触区域看作轮廓,就更容易改变它们的形状。
如果在改变复杂线条的形状时遇到困难,可以把它弄平滑,去掉它的一些细节,这样就会使得形状改变容易一些。
增加缩放比率还能更容易更精确地改变形状。
使用"选取"工具改变线条或形状轮廓的形状:
1.
选择"选取"工具。
2.执行以下操作之一:
o从线段上的任意点拖动来改变其形状。
o按住Control键单击并拖动线条可创建一个新的转角点。
使用钢笔工具
要绘制精确的路径(如直线或者平滑流畅的曲线),可以使用钢笔工具。
您可以创建直线或曲线段,然后调整直线段的角度和长度以及曲线段的斜率。
当使用钢笔工具绘画时,进行单击可以在直线段上创建点,进行单击和拖动可以在曲线段上创建点。
可以通过调整线条上的点来调整直线段和曲线段。
您可以将曲线转换为直线,反之亦可。
也可以显示您用其它Flash绘画工具,如铅笔、刷子、线条、椭圆或矩形工具在线条上创建的点,以调整这些线条。
使用钢笔工具绘制直线:
1.
选择钢笔工具。
2.选择"窗口">"属性",然后在"属性"检查器中选择笔触和填充属性。
3.
将指针定位在舞台上您想要直线开始的地方,然后进行单击以定义第一个锚记点。
4.在您想要直线的第一条线段结束的位置再次进行单击。
按住Shift键进行单击可以将线条限制为倾斜45度的倍数。
5.继续单击以创建其它直线段。
6.要以开放或闭合形状完成此路径,请执行以下操作之一:
o要完成一条开放路径,双击最后一个点,然后单击"工具"面板中的钢笔工具,或者按住Control键(Windows)单击路径外的任何地方。
o要闭合路径,请将钢笔工具放置到第一个锚记点上。
如果定位准确,就会在靠近钢笔尖的地方出现一个小圆圈。
单击或拖动以闭合路径。
o要按现状完成形状,可选择"编辑">"取消全选"或在"工具"面板中选择其它工具。
使用钢笔工具绘制曲线路径
在想要曲线到达的方向上拖动钢笔工具来创建第一个锚记点,然后朝相反的方向拖动钢笔工具来创建第二个锚记点,从而创建曲线。
当使用钢笔工具创建曲线段时,线段的锚记点显示为切线手柄。
每个切线手柄的斜率和长度决定了曲线的斜率和高度,或者深度。
移动切线手柄可以改变路径曲线的形状。
要绘制曲线路径:
1.
选择钢笔工具。
2.
将钢笔工具放置在舞台上想要曲线开始的地方,然后按下鼠标按钮。
此时出现第一个锚记点,并且钢笔尖变为箭头。
3.向您想要绘制曲线段的方向拖动鼠标。
按下Shift键拖动可以将该工具限制为绘制45度的倍数。
随着您的拖动,将会出现曲线的切线手柄。
4.释放鼠标按钮。
切线手柄的长度和斜率决定了曲线段的形状。
您可以在以后移动切线手柄来调整曲线。
5.将指针放在您想要结束曲线段的地方,按下鼠标按钮,然后朝相反的方向拖动来完成线段。
按下Shift键拖动会将该线段限制为倾斜45度的倍数。
6.要绘制曲线的下一段,将指针放置在您想要下一线段结束的位置上,然后拖离该曲线。
调整路径上的锚记点
在使用钢笔工具绘制曲线时,会创建曲线点,即连续的弯曲路径上的锚记点。
在绘制直线段或连接到曲线段的直线时,会创建转角点,即在直线路径上或直线和曲线路径接合处的锚记点。
默认情况下,选定的曲线点显示为空心圆圈,选定的转角点显示为空心正方形。
要将线条中的线段由直线段转换为曲线段或者由曲线段转换为直线段,您可以将转角点转换为曲线点或者将曲线点转换为转角点。
您还可以移动、添加或删除路径上的锚记点。
使用"部分选取"工具来移动锚记点可以调整直线段的长度或角度,或曲线段的斜率。
您可以通过轻推选定的锚记点来进行微调。
删除曲线路径上不必要的锚记点可以优化曲线并减小文件大小。
要移动锚记点:
使用部分选取工具拖动点。
要转换锚记点,可执行以下操作之一:
∙要将转角点转换为曲线点,请使用"部分选取"工具来选择该点,然后按住Alt键(Windows)拖动该点来放置切线手柄。
∙要将曲线点转换为转角点,可用钢笔工具单击该点。
添加锚记点:
使用钢笔工具单击一条线段。
要删除锚记点,可执行以下操作之一:
∙要删除转角点,可用钢笔工具单击该点一次。
∙要删除曲线点,可用钢笔工具单击该点两次。
(单击一次将该点转换为转角点,再单击一次删除该点。
)
∙用"部分选取"工具选择该点并按下Delete键。
调整线段
您可以调整直线段以更改线段的角度或长度,或者调整曲线段以更改曲线的斜率和方向。
移动曲线点上的切线手柄时,可以调整该点两边的曲线。
移动转角点上的切线手柄时,只能调整该点的切线手柄所在的那一边的曲线。
要调整曲线上的点或切线手柄:
1.选择"部分选取"工具,然后在曲线段上选择一个锚记点。
在选定的点上就会出现一个切线手柄。
2.要调整锚记点两边的曲线形状,可拖动该锚记点,或者拖动切线手柄。
按下Shift键拖动会将曲线限制为倾斜45度的倍数。
在拖动时按住Alt键(Windows),可单独拖动每个切线手柄。
红星闪闪
1、设置影片文档属性
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*400象素,【背景色】为黑色。
(在教程中,我们为了更好的显示场景中的内容,背景色设为了深蓝色)。
(2)创建元件
1、创建“闪光线条”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条”。
选择工具栏上的直线工具
,在场景中画一直线,在【属性】面板上作如图设置。
2、创建“闪光线条组合”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“闪光线条组合”。
从库中将名为“闪光线条”的元件拖入新元件编辑窗口的场景中,在X轴上的位置为-200,Y轴为20。
然后单击工具栏上的任意变形工具
,此时元件的中心会出现一个小白点,它就是对象的“注册点”,用鼠标左键按住它,拖到场景的中心处松手。
图中的“1”显示的是注册点在元件的中心时的情形,“2”显示的是注册点已拖到场景中心时的情形。
然后执行【窗口】|【设计面板】|【变形】命令,打开变形面板,选中【旋转】,角度为15度,连续按下【复制并应用变形】按钮,在场景中复制出的效果如图所示。
在时间轴的关键帧上点一下,选中全部图形,执行【修改】|【分散】命令,把线条打散,再执行【修改】|【形状】|【将线条转化为填充】命令,将线条转变为形状。
3、创建“闪光”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“闪光”。
单击【确定】后进行“新元件编辑窗口”,接着把库里名为“闪光线条组合”的元件拖到场景中,对齐中心点,复制此元件,在第30帧处加关键帧,再回到第1帧中建立补间动作动画,【属性】面板上设置顺时针旋转一周。
然后新建一层,在第1帧中执行【编辑】|【粘贴到当前位置】命令,使二层中的“闪光线条组合”完全重合,再执行【修改】|【变形】|【水平翻转】命令,让复制过来的线条和第一层的线条方向相反,在场景中形成交叉的图形。
在第30帧处建立关键帧,在第1帧中建立动作补间动画,【属性】面板上设置逆时针旋转一周,最后将此层设为遮罩层,如图所示。
图中显示的是“闪光”元件的时间轴面板和各图层中的动画设置。
4、创建“红星”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“红星”。
我们要在这个元件中画一个漂亮的红星,为了画好红星,我们分九步来叙述具体的画法,图中的“1-9”的数字表示这九个步骤。
第一步,按住shift键,从场景中心向上画一根黄色的线条,如图3-5-11中的“1”所示。
第二步,选择工具箱中的任意变形工具
在画好的线条上点一下,这里,线条的中心出现一个白色的小园点,我们叫它“注册点”。
如图3-5-11中的“2”所示。
第三步,鼠标左键按住这个小白点,拖到线条的最下端,这是因为我们要让线条要以下端为中心旋转复制。
如图3-5-11中“3”所示。
第四步,执行【窗口】|【设计面板】|【变形】,打开变形面板,旋转设为72度。
按下【复制并应用变形】按钮四次,就会在场景中每隔72度复制出一根线条,五个线条的顶端构成五角星的五个顶点。
第五步,用绿色线条分别连接五根线条的顶端,五角星的模样已经出来了,如图3-5-11中“5”所示。
第六步,用白色线条分别连接五角星中心和上一步连线的中点,如图3-5-11中“6”所示。
第七步,选择工具栏上的橡皮工具
,在工具栏下面的选项中选择“水笼头”工具
,在多余的线段上点一下,去除线段,修整好的五角星如图3-5-11中的“7”所示。
第八步,用油漆筒工具给五角星上色,每个角的左右颜色可略有区别,增加立体感,如图3-5-11中的“8”所示。
第九步:
再选择橡皮工具
,点开
旁边的小三角,在“擦除线条”前打勾,如右图所示。
用橡皮工具擦去红星上的线条,一颗漂亮的红星就做成了,如图所示。
技巧:
在Flash8.0中,还可以用更简单的方法画红星,选择工具栏上的多角星形工具。
(3)创建动画
回到主场景中,把“闪光”元件拖入第二层,新建二层,第三层中拖入“红星”元件,完成后的时间帧面板及场景如图所示。
按Ctrl+Enter组合键,测试动画。
海底世界
(1)创建影片文档
新建一个影片文档,舞台尺寸设置为450*300象素,【背景色】设置为深蓝色。
(2)创建元件
本例中的元件较前面的实例要多一些,我们把它们分成“水泡部分”、“海底部分”、“游鱼部分”三个部分来叙述。
先来创建和水泡有关的部分。
1、创建“单个水泡”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“单个水泡”。
先在场景中画一个无边的园,颜色任意,大小为30*30,再设置混色器面板的参数,四个调节手柄全为白色,Alpha值从左向右依次为100%、40%、10%、100%,如图3-6-21所示,用油漆筒工具
在画好的圆的中心偏左上的地方点一下,如对填充的颜色不满意,可以用填充变形工具
进行调整。
2、创建“一个水泡及引导线”元件
执行【插入】|【新建元件】命令,新建影片剪辑,名称为“一个水泡及引导线”。
点击添加引导层按钮
添加一个引导层,在此层中用铅笔工具
从场景的中心向上画一条曲线并在第60帧处加普通帧。
在其下的被引导层的第一帧,拖入库中的名为“单个水泡”的元件,放在引导线的下端,在第60帧加关键帧,把“单个水泡”元件移到引导线的上端并设置Alpha值为50%,如图3-6-22所示。
3、创建“鱼及引导线”元件
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“鱼及引导线”。
此元件只有引导层和被引导层二层,点击时间轴面板上的添加引导层图标
,新建引导层,在引导层中用铅笔工具
画一条曲线作鱼儿游动时的路径,在被引导层中执行【文件】|【导入到场景】命令,将本实例中的名为“鱼”的元件导入到场景中,在第1帧及第100帧中分别置于引导线的两端,在第一帧中建立补间运动动画,在【属性】面板上的【路径调整】、【同步】、【对齐】三项前均打勾。
下面我们来创建海底实例中“水波荡漾”效果所需的元件。
4、创建“海底”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“海底”。
选择第一帧,然后再执行【文件】|【导入到场景】命令,将本实例中的名为“海底.bmp”的图片导入到场景中。
5、创建“遮罩矩形”元件
执行【插入】|【新建元件】命令,新建一个图形元件,名称为“遮罩矩形”。
在场景中画一个500*4的无边矩形,因为“遮罩层”中的图形在播放时不会显示,所以颜色任意。
复制并粘贴这个矩形,向下移一点位置,使其变成二个,再复制并粘贴这二个矩形,再向下移一点位置,使其变为四个,如此循环,直至创建出一个500*540的矩形,如图所示。
6、创建“水波效果”元件
水波荡漾的效果是用遮罩动画的手法做的,看着挺漂亮,实际制作却很简单,只用三层就完成了,里面有二个小技巧,在下面的讲解过程中会着重介绍。
执行【插入】|【新建元件】命令,新建一个影片剪辑,名称为“水波效果”。
先把最下面图层作为当前编辑图层,从库里拖入名为“海底”的图形元件,在【属性】面板上设置元件的X值为0,Y值为0,在时间帧上点一下右键,在弹出菜单中选择【复制帧】,在第100帧加普通帧。
然后新建一个图层,在这层的第一帧上点一下右键,在弹出菜单中选择【粘贴帧】,就把刚才的元件粘到第二层里了,在【属性】面板上设置此元件的X值为0,Y值为1,Alpha值为80%,在第100帧加普通帧。
注意:
这里是一个技巧:
第二层图片与第一层图片的位置差决定水波荡漾的大小!
位置差越大,水波越大,其Alpha值的大小决定水波的清晰程度,Alpha值越大,水波越清晰,反之越模糊。
上图是第一层和第二层中两张图片在X,Y轴的位置的不同的对比。
要实现水波荡漾,光有二层图片是不行的,还要用遮罩动画实现光线的明暗变化才行,这样,才能产生水的流动感。
新建一层,在第1帧上拖入库中名为“遮罩矩形”的元件,注意下面的边缘对着“海底图片”的下边缘。
在第100帧上加关键帧,拖动“遮罩矩形”,使其上边缘对着“海底图片”的上边缘,在第1帧创建补间动作动画。
如图所示。
至此,这个动画所需的基本构件已经制作完成,大功告成,接下来还必需在场景中把各个构件“组装”起来。
在主场景中一共需要5个图层,我们由下而上一层一层地叙述,请随时参考图3-6-32。
(3)创建动画
1、创建背景层从库中把名为“水波效果”的元件拖到场景中,在第134帧加普通帧,该层命名为“背景”。
2、创建水泡层新建名为“水泡”的图层,在第1帧,第30帧从库里把名为“成堆的水泡”的元件拖到场景中来,数目、大小、位置任意,在第134帧加普通帧。
3、创建游鱼层新建名为“鱼”的图层,从库里把名为“鱼及引导线”的元件拖放到场景的左侧,数目、大小、位置任意,在第134帧加普通帧。
从场景中你是否发现,我们在制作过程中免不了会在场景外放置一些对象(图3-6-32所示在场景外就有一条鱼),这些“场外对象”在本地播放器中不会出现,而当你在网上发布swf文件时,由于网站(尤其各种论坛)默认的swf文件的尺寸不尽相同,有的会显示出“场外对象”,这好比一个舞台剧演出时,幕后候台演员的情况也暴露出来,非常不美观,怎么办呢?
记得在谈到“遮罩动画”时,我们曾提到过“遮罩”的另外一个作用是“用来遮罩全部场景或某个特殊区域”,那么,下面就试试用遮罩来为我们管理舞台界面!
步骤5创建遮罩层
在场景中画一个无边矩形,大小为450*300,盖住全部场景,设此层为遮罩层,此时下面的声音层自动缩进被遮罩了,用鼠标左键分别按住下面的各层,向上略移一点点,松手,各层就会自动缩进被遮罩了,如图3-6-32所示。
这样,在播放时,我们就只能看到场景中的情形了,场景外的元件被遮罩了。
Action初步
1、动作面板
2几个最基本的as
stop();gotoAndPlay();gotoAndStop();
3、使用按钮
直接在按钮上写as:
on(release){
play();
}
在时间轴上写as(需要命名按钮为:
play_btn):
play_btn.onRelease=function(){
play();
};
讲义及示例下载: