网页的排版 表格篇.docx
《网页的排版 表格篇.docx》由会员分享,可在线阅读,更多相关《网页的排版 表格篇.docx(8页珍藏版)》请在冰豆网上搜索。

网页的排版表格篇
网页的排版表格篇
网页离不开表格,决大多数的表格都是以表格为主体制作的
表格是网页的一个非常重要元素,因为HTML本身并没有提供更多的排版手段,我们往往就要借助表格实现网页的精细排版。
可以说表格是网页制作中最为重要的一个技巧,表格运用得好坏,直接反映了了网页设计师的水平。
使用表格能使你的网页变得更加的清楚,使人看起来更有条理、更加直观,但它的使用有一个小小的缺陷:
它会使你的网页显示的速度变慢一点。
我们知道一般的文字显示是逐行显示的,即文字从服务器上传了过来,尽管不全,但它还是会将传到的部分先显示出来,以方便浏览,而用了表格就不同了,表格一定要等到整个表格的内容全部传过来了之后,才能在客户端的屏幕上显示出来,即表格是整个一块儿出现的。
因此我们在使用表格的同时要注意,如果表格包含的内容不是很多,就可以利用表格来更好的工作,但如果表格中包含的内容很多,此时最好别用表格结构,否则它会使你的网页出来的速度奇慢无比。
表格是现代网页制作的一个重要组成部分。
表格之所以重要是因为表格可以实现网页的精确排版和定位。
首先看表格操作的一个实例。
然后来看一些表格操作的基本方法。
在开始制作表格之前,我们首先对表格的各部分的名称做一个介绍。
下面看看我们使用表格制作的页面的实例
这幅页面的排版格式,如果用以前我们所讲的对齐方式是无法实现的。
因此我们需要用到表格来做。
实际上是用两行两列的表格来制作。
1、在插入栏中选择
按钮或“插入”菜单>选“表格”。
系统弹出表格对话框。
行:
2。
列:
2。
其余的参数都保留其默认值。
2、 在编辑视图界面中生成了一个表格。
表格右、下及右下角的黑色点是调整表格的高和宽的调整柄。
当光标移到点上就可以分别调整表格的高和宽。
移到表格的边框线上也可以调整。
3、 在表格的第一格按住左键不放,向下拖拽选中二格单元格。
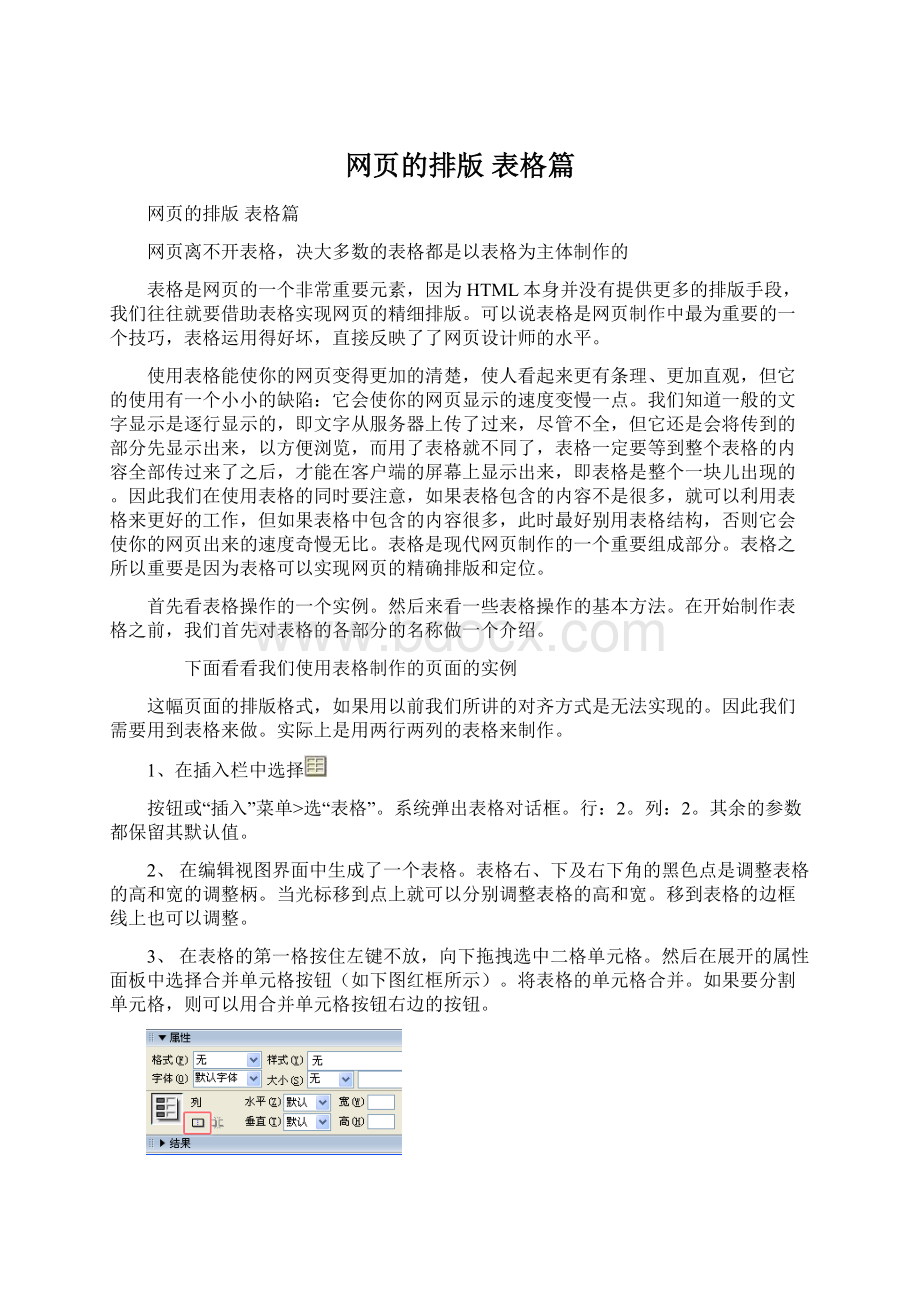
然后在展开的属性面板中选择合并单元格按钮(如下图红框所示)。
将表格的单元格合并。
如果要分割单元格,则可以用合并单元格按钮右边的按钮。
4、 单击左边的单元格,然后输入文字,并调整大小,如果需要调整格子的大小。
只需要鼠标的光标移动到边框上拖拽可。
6、 在右边下单元格内插入图片。
页面的基本样子有了。
但是单元格周围的立体边框还存在。
7、 光标移动到表格的边框上单击。
表格周围出现调整框,表示选中整张表格。
然后,在属性面板中将“边框”值设置适合的值,如果为0,边框在编辑状态,为虚线显示,浏览时就看不见了。
将表格的边框属性:
border=“0”
选择“上”格式,设计一个三行三列的表格,初看好像表格的界面并没有多大的变化,但是我们再看看“两者”面板下的源代码,发现第一行的标记和下面两行的标记不同。
如果我们再在表格中输入文字,发现第一行的文字默认居中,并且是粗体显示,而下面两行的文字还是默认靠左排列,没有粗体效果。
Ø驯服不听话的网页表格
在使用Dreamweaver制作主页的时候往往需要改变表格的高度。
然而有时当我们拖动表格的边框,无论怎样拖动,等到放下鼠标,表格却又恢复到原来的样子。
出现这种情况的原因在于我们已经为表格提供了一个固定的高度,当我们要改变表格的高度,尤其是压缩表格的时候,表格的高度仍然保持原来的设定值,其直观表象就是无论你怎样拖动表格的边框,表格的高度都不会变化。
在这种情况下,我们只需要去除掉表格高度的设定,然后拖动表格的边框就可以了。
那么应该如何去除表格的高度设置呢?
首先需要选定表格。
比较简单的方法是,将光标移动到表格内,然后按“Ctrl+A”组合键,选定了表格以后,在属性框中点击一下“清除行高”图标(图中加框处的按钮),表格的高度设定值就被取消了。
这时表格的高度会按照表格的内容自动匹配高度。
当然删除表格高度的方法不只上述一种方法,我们也可以选中表格,在表格的属性框中直接删除掉表格的高度值。
Ø表格排序功能
教育信息化时代,考试成绩也要求上网公布。
考试成绩制作成一个HTML文件,将成绩按名次排列,可是所有的成绩已经用DreamweaverMX制作好了,若先用Execl按要求排序,再导入到DreamweaverMX制作。
在DreamweaverMX中,您可以对一列的内容进行简单排序,也可以对两列的内容进行更为复杂的排序。
不能对那些包含有合并单元格的表格进行排序。
下面就看一下具体的排序过程吧!
1.将光标移动到表格内任一单元格内,或选定表格,单击“命令/排序表格”,打开排序表格对话框。
2.在对话框中进行选择:
Ø导入数据变成表格
有的时候,我们经常需要把一些信息一些资料发布到网上以便联系,但是随着客户资料的越来越多,你的网上更新也越来越力不从心了?
dreamweaver本身就提供了数据导入与排序的方法。
1、例如我们现在手头有个kehu.txt文件,里面是**公司客户联系单
2、
(1)打开DWMX,新建一个html页面,选择菜单栏插入/表格对象/导入表格式数据。
(2)出现导入表格式数据窗口,单击“浏览”按钮,选择存放数据的文本文件,在定界符该项中要和文本文件里的分隔符相对应,因为kehu.txt文件里用的是逗号,所以选择了逗号,其它各项可根据各位需要进行选择修改。
(3)“确定”。
Ø去除DWMX2004表格宽度辅助
DreamweaverMX2004新增加了表格宽度辅助线功能,让我们在编辑网页表格的时候能清楚地看到表格中各单元的宽度以及变化,很直观。
但是如果我们不想让DreamweaverMX2004自动显示宽度辅助线,该怎么办呢?
下面介绍三种办法。
取消表格宽度辅助线显示以后,如果想再次显示,只要按方法二、三设置好“表格宽度”显示即可。
方法一
选中表格,点击宽度辅助线数字和小三角形,从菜单中选择“隐藏表格宽度”。
方法二
点击工具栏上的视图图标,从下拉菜单中选择“可视化助理”,把“表格宽度”前面的钩去掉。
方法三
选择菜单“查看-可视化助理”,把“表格宽度”前面的钩去掉。
Ø消除任意缩放浏览器窗口对网页的影响
一番辛苦做出来的网页,在全屏状态下浏览一切正常。
但在改变浏览窗口大小之后,网页就变得"不堪入目"了,这是个很值得注意的问题。
问题的根源还得从网页的布局说起,在DW中,网页内容的定位一般是通过表格来实现的,解决表格的问题也就成功了大半。
大家应该注意到,在DW中表格属性面板的高宽设定选择上提供了两种不同类型:
百分比和像素值。
百分比的使用将会产生前面说到的那个毛病。
这里所说的百分比是指表格的高或宽设置为上层标记所占区域高或宽的百分比,如在一个表格单元的宽度是600,在它里面嵌入了另外一个表格,表格宽度占表格单元的50%,则这个表格的宽度为300,依此类推,如果在一个表格不是嵌于另一个表格单元中,则其百分比是相对于当时窗口的宽度的。
IE浏览器中,随便改动主页窗口的大小时,表格的内容也随之错位、变形,就是因为表格的百分比也要随着窗口的大小而改变成相应的百分比宽度。
自然,解决这个问题的办法就是将表格宽度设置成固定宽度(也就是像素值)。
Ø删除,恢复,重复
输入数据到表格能够节省大量的操作时间,但是Dreamweaver中最有用的一个功能是它的历史窗口。
在这个窗口中,一旦打开文档,随后执行的每一个操作都被记录下来,这样,你就可以跟踪操作行为并且简单地undo或者重复最后一步。
但是不能保存超过50步,这是个默认数值。
要提高这个数值,选择“编辑/首选参数”,确认处于“普通”功能页面,在"历史步骤最大值"字段中输入一个较高数值。
请注意,设定的保存步骤数目越大,消耗的内容就越大。
Ø解决在Dreamweaver中不支持中文文件名的方法
用Dreamweaver制作网页时,如果插入的图片、GIF动画、声音、视频或链接的网页是用中文命名的,在用IE浏览器浏览时可能显示不出来。
以至于大家不得不将用到的素材全改为英文文件名,然后再在Dreamweaver中引用。
随着素材的增多,因为是英文文件名,要查找某个文件是多么不方便呀!
经过摸索,发现Dreamweaver可以插入以中文命名的素材、也可以链接以中文命名的网页。
在插入素材或链接网页后切换到代码窗口,将乱码文件名改为相应的中文文件名即可。
注意:
“属性”面板中已显示出插入或链接的中文文件名,但在代码窗口中显示的是乱码,你只需按照“属性”面板所显示的文件名将代码中的乱码改正过来即可。
这样再用IE浏览器浏览就可以显示出来。
Dreamweaver表格经验谈
经验
(一):
为什么说表格比图层排版要好?
一开始学DW的朋友,都比较喜欢用图层排版,其主要原因是图层可以把对象放到你想放的任意位置,并且只需拖动鼠标,看起来非常轻松,但用F12预览就面目全非,后悔了吧?
还是用表格排版吧。
层的定位方式与表格的不同,层采取的定位方式是动态定位方式,它的定位靠的是两个参数Left和Top,这两个参数设置层框架与浏览器的边框的的距离,无论你是在最大化,还是在不同的分辨率下他都始终在一个位置,而表格在不同的情况下它将有所变化。
尤其当你用表格的同时又用图层排版,这样的效果会让你痛苦一辈子。
图层没用吗?
当然有用,一般用它来做一些特效,用的好可以让你的主页锦上添花。
经验(三):
为什么我的表格在预览时发生变化?
我们经常会在做完表格排版后预览,发现表格的样子变了,不是有的高度变长了,就是宽度变宽了。
出现这个情况的原因是,你在排版的时候,把表格高度或长度用鼠标拖长或拖短过,这样DW就会在你网页代码中自动加入一些宽的长度代码或高度代码。
由于在排版的过程中,经常会这样做,所以你的网页代码加了许多的这些高和宽的代码,当你预览的时候浏览器就会按这些代码来显示,于是就会出现表格样子发生变化。
好在DW为你提供了决办法,按Ctrl+F3后用鼠标点击表格边框出来表格属性面板,点属性面板的Clearrowheiht(除掉表格中定义高度的Html语句),而ClearColumnWedths(除掉表格中定义宽度的Html语句)你最好少用,用不好会弄巧成拙,如果你的网页中用到割过的图片,此时用它来消除图片间的空隙非常有效。
经验(六):
如何利用表格实现画中画,也就是页中页效果?
网页的排版大多使用表格,利用一个表单元可以嵌入一个网页,你知道吗?
这样做有很多好处,比如你把经常更新的区域划分一个表格单元,然后在这个表格单元中嵌入你想要更新的内容,今后更新主页只需上传这个被嵌套的页面就可以了,没有必要对首页进行更新,是不是很方便。
我写个最简单的例子代码:
范例
|
插入被嵌入页的关键代码是:
。
example.htm是被嵌入的页面,标签