DW网页设计与制作题库单选题祥解.docx
《DW网页设计与制作题库单选题祥解.docx》由会员分享,可在线阅读,更多相关《DW网页设计与制作题库单选题祥解.docx(36页珍藏版)》请在冰豆网上搜索。

DW网页设计与制作题库单选题祥解
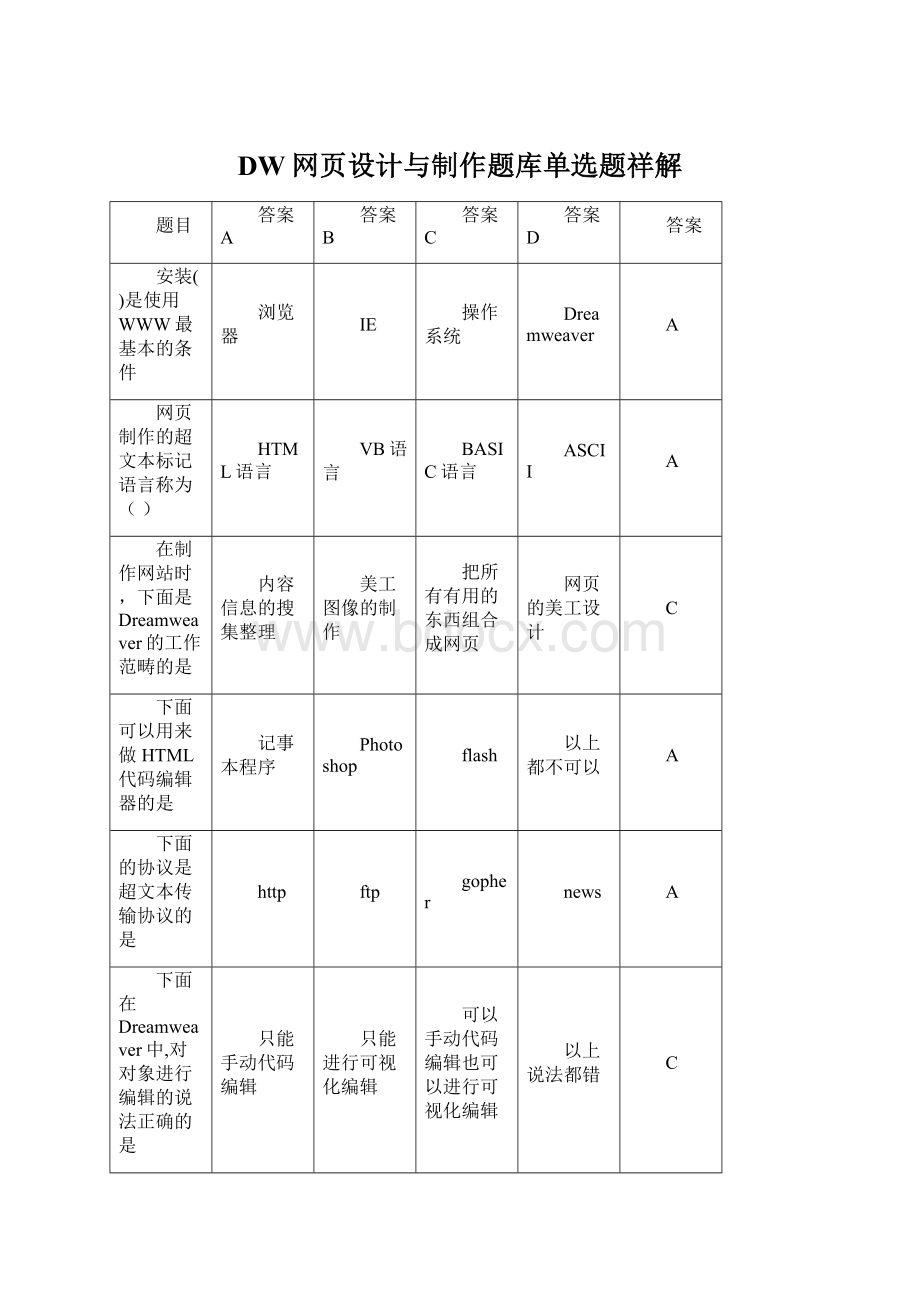
题目
答案A
答案B
答案C
答案D
答案
安装()是使用WWW最基本的条件
浏览器
IE
操作系统
Dreamweaver
A
网页制作的超文本标记语言称为()
HTML语言
VB语言
BASIC语言
ASCII
A
在制作网站时,下面是Dreamweaver的工作范畴的是
内容信息的搜集整理
美工图像的制作
把所有有用的东西组合成网页
网页的美工设计
C
下面可以用来做HTML代码编辑器的是
记事本程序
Photoshop
flash
以上都不可以
A
下面的协议是超文本传输协议的是
http
ftp
gopher
news
A
下面在Dreamweaver中,对对象进行编辑的说法正确的是
只能手动代码编辑
只能进行可视化编辑
可以手动代码编辑也可以进行可视化编辑
以上说法都错
C
通常一个站点的主页默认文档名是
Index.html
Main.html
Webpage.html
Homepage.html
A
在Dreamweaver中不能将文本添加到文档的方法有
直接在Dreamweaver中打开文本文件
直接在文档窗口键入文本
从现有的文本文档中拷贝和粘贴
导入MicrosoftWord内容
A
可以在()中设置网页中链接文本不同状态的颜色
“插入”面板
“属性”面板
“页面属性”对话框
“编辑”菜单
C
可以在()中设置网页的背景颜色
“页面属性”对话框
“属性”面板
“插入”面板
“编辑”菜单
A
网页标题可以在()对话框中修改
页面属性
首选参数
编辑站点
标签编辑器
A
在“页面属性”对话框中,不能设置网页的()等
背景音乐
左边距
文本颜色
右边距
A
在Dreamweaver中,输入空格需同时按下()键
Alt+Shift+空格
Shift+空格
Ctrl+空格
Ctrl+Shift+空格
D
在Dreamweaver中,以下选项不属于“水平线”属性面板中的属性有
颜色
宽度
高度
对齐方式
A
在Dreamweaver中,下面关于设置段落属性说法错误的是
主要段落属性包括对齐方式和缩进/凸出
在默认状态下,文本是右对齐方式
可以通过不同按钮来改变对齐方式
可以通过不同按钮来实现缩进和凸出
B
新建一张页面使用“文件”菜单的()命令
新建
保存
打开
关闭
A
保存一张页面使用“文件”菜单的()命令
新建
保存
打开
关闭
B
以下关于网页文件命名的说法错误的是
建议使用长文件名或中文文件名以便更清楚易懂
使用字母和数字,不要使用特殊字符
用字母作为文件名的开头,不要使用数字
使用下划线或破折号来模拟分隔单词的空格
A
在Dreamweaver中,快速打开默认的浏览器进行浏览按()键
F5
回车
F12
F8
C
在Dreamweaver中,撤消操作的是()快捷组合键
Ctrl+Z
Ctrl+Y
Ctrl+X
Shift+Y
A
打开Dreamweaver窗口后,如果没有出现属性面板,可执行()菜单中的“属性”命令将其打开。
窗口
插入
修改
命令
A
在Dreamweaver中,下面关于有序列表说法错误的是()。
能自动地产生列表项目的标号
不可以创建嵌套列表
可以改变有序列表的编号样式
有序列表是指有明显的轻重或者先后顺序的项目
B
在Dreamweaver中,下面关于使用列表说法错误的是()。
列表是指把具有相似特征或者是具有先后顺序的几行文字进行对齐排列
列表分为有序列表和无序列表两种
所谓有序列表,是指有明显的轻重或者先后顺序的项目
不可以创建嵌套列表
D
下列()图片在Dreamweaver中是不支持的。
gif
jpg
jpeg
bmp
D
网页文件中,能起到动画效果的图形格式是()。
GIF
JPEG
TIF
BMP
A
实现鼠标经过图像应选两幅()的图片。
大小一样
相差一倍
相差两倍
相差三倍
A
在设置图像超链接时,可以在“替代”文本框中填入注释的文字,下面不是其作用是()。
每过段时间图像上都会定时显示注释的文字
当浏览器不支持图像时,使用文字替换图像
当鼠标移到图像并停留一段时间后,这些注释文字将显示出来
在浏览者关闭图像显示功能时,使用文字替换图像
A
在Dreamweaver中,下面()对象可以添加热点。
图像
帧
文字
任何对象
A
图像映射上的热点区域不可以是以下()形状。
心形
矩形
椭圆形
多边形
A
()是网页与网页之间联系的纽带,也是网页的重要特色。
超链接
框架
表格
图像
A
使用链接时,若想在一个新窗口打开被链接的文档,应在属性面板的目标下拉菜单中选择()。
_blank
_parent
_self
_top
A
在图片中设置超链接的说法中正确的是()。
一个图片上能设置多个超连接
图片上不能设置超连接
一个图片上只能设置一个超连接
鼠标移动到带超连接的图片上仍然显示箭头形状
A
下列哪一种图片格式不是网页中常用的格式
gif
jpg
jpeg
bmp
D
在文档中创建()链接,当用户单击该链接时浏览器会自动打开新邮件窗口。
电子邮件链接
表单
锚点链接
外部链接
A
如果要实现页面上有跳转到页面首行的链接,应通过()来设置。
锚点链接
表单
表格
外部链接
A
创建空链接使用的符号是
#
@
&
*
A
关于在网页中加入命名锚点来实现跳转的说法,不正确的是
只能跳转到其它页面的页首
在页面编辑时,需要使用“插入”面板中的“命名锚记”
可以实现同一页面中不同位置的跳转
可以实现页面间的跳转
A
下面有关超链接的描述正确的是()。
可以建立一个空链接,只需在链接中输入“#”即可
如果不设置目标属性,则默认为_blank
目标属性中值的个数是不会发生变化的
如果要链接到“新浪网”,那么只需在链接中输入“”即可
A
在Dreamweaver中,下列关于创建超链接的叙述错误的是()。
不能与外部网站链接
一张图片可以包含多个链接
可以链接到电子邮件信箱
在表单中可以建立超链接
A
在网页制作中,经常用()进行页面布局。
表格
文字
表单
图片
A
()不是组成表格的最基本元素。
边框
行
列
单元格
A
关于表格的使用,以下哪个说法是正确的:
表格能够转化为层
表格不能被任意拆分
表格不支持背景色修改
表格不能嵌套
A
在Dreamweaver中,有关表格对象的陈述不正确的是
表格一旦设计好,行列数就不能调整
表格可以嵌套
表格中单元格的宽度可以自行调整
表格支持背景色修改,也支持背景图片
A
在Dreamweaver中,下面关于表格布局属性的说法错误的是()。
可以设置单元格之间的距离但是不能设置单元格内部的内容和单元格边框之间的距离
可以设置表格的背景颜色
可以设置高度
可以设置宽度
A
关于表格的说法,正确的是
可以将Excel等软件处理过的数据导入网页上的表格
按“Shift”的同时用鼠标单击可以选定若干分散的单元格
如果表格中包含合并单元格,也能对其进行排序
表格和层之间不能进行转换
A
选中整个表格应()
用鼠标单击表格的任意边框
将鼠标移到状态栏,单击“
”输入图片
输入文字
A
下面说法错误的是()
在单元格中不可以设置背景图片
单元格可以相互合并
在表格中可以插入行
可以拆分单元格
A
在Dreamweaver中,下面关于导入和导出表格数据说法错误的是()。
文本文件不可以导入到Dreamweaver中并格式化为表格
Word文档可以导入到Dreamweaver中并格式化为表格
Dreamweaver提供了与外界数据交换的工具
可以将网页中的表格导出为Word文档
A
*下面表单的工作过程说法错误的是
服务器上专门的程序对这些数据进行处理,如果有错误会自动修正错误
当数据完整无误后,服务器反馈一个输入完成信息
这些信息通过Internet传送到服务器上
访问者在浏览有表单的网页时,填上必需的信息,然后按某个按钮递交
A
在Dreamweaver中插入单行文本域时,下面不是文本域形式的是()。
限制行域
单行域
密码域
多行域
A
表单可以和()放在一行。
这些选项都不能
文本
图像
表单
A
*下面关于设置文本域的属性说法错误的是()。
通过设置可以控制单行文本域的高度
单行文本域只能输入单行的文本
通过设置可以控制输入单行文本域的最长字符数
密码域的主要特点是不在表单中显示具体输入内容,而是用*来替代显示
A
在Dreamweaver中,可利用表单与浏览者进行交流,在设计中要区分男女性别,通常采用()。
复选框
单选按钮
单行文本域
提交按钮
B
在Dreamweaver中,想在浏览器中的不同区域同时显示几个网页,可使用()。
表格
框架
表单
单元格
B
使用框架制作主页,页面上已经创建了三个框架,当选择“文件”菜单下的“保存全部”进行文件保存时,系统将保存几个HTML文件:
4个
3个
2个
5个
A
Layer表示()。
层
样式表
行为
时间轴
A
下列选项中,关于层的说法正确的是()。
可以改变层的位置、大小和可见度
只能改变层的位置和可见度
只能改变层的大小
只能改变层的位置
A
下列选项中,关于层的说法不正确的是()。
层不能转换为表格
层在浏览时可以拖动
层可以显示和隐藏
层可以重叠
A
下面有关时间轴的描述正确的是()。
一个网页中可以有多个时间轴,在每个时间轴中可以有多个层对象
一个网页中可以有多个时间轴,在每个时间轴中只能有一个层对象
一个网页中只能有一个时间轴,在每个时间轴中只能有一个层对象
一个网页中只能有一个时间轴,在每个时间轴中可以有多个层对象
A
可以通过在时间轴上设置()来改变一个动画的长度。
这些选项都可以
改变“Fps”中的帧速率
选择结束关键并将其向左拖动到一个新的帧上
选择起始关键帧并将其向右拖动到一个新的帧上
A
Timeline表示()。
时间轴
样式表
层
行为
A
使用时间轴使一个对象具有移动动画效果,这个对象应该()。
位于层中
位于表单中
位于帧中
位于表格中
A
利用时间轴做动画效果,如果想要一个动作在页面载入4秒后启动,并且是每秒15帧的效果,那么起始关键帧应该设置在时间轴的()。
第60帧
第1帧
第75帧
第5帧
A
CSS是()。
层叠样式表
层
行为
浏览器
A
动态HTML事件“OnmouseOver”表示
用户将鼠标移动到页面元素之上时触发该事件
用户移动鼠标时触发该事件
用户释放鼠标左键时触发该事件
用户按下鼠标左键时触发该事件
A
动态HTML事件“OnmouseOut”表示
用户将鼠标移开页面元素之上时触发该事件
用户释放鼠标左键时触发该事件
用户移动鼠标时触发该事件
用户按下鼠标左键时触发该事件
A
动态HTML事件“OnmouseDo
展开阅读全文
相关搜索