MATLABGUIDE创建GUI.docx
《MATLABGUIDE创建GUI.docx》由会员分享,可在线阅读,更多相关《MATLABGUIDE创建GUI.docx(10页珍藏版)》请在冰豆网上搜索。

MATLABGUIDE创建GUI
MatlabGUIDE使用总结--MatlabGUI界面
从简单的例子说起吧。
创建MatlabGUI界面通常有两种方式:
1,使用.m文件直接动态添加控件
2. 使用GUIDE快速的生成GUI界面
显然第二种可视化编辑方法算更适合写大型程序。
一:
创建GUI
1.在.m文件中动态添加
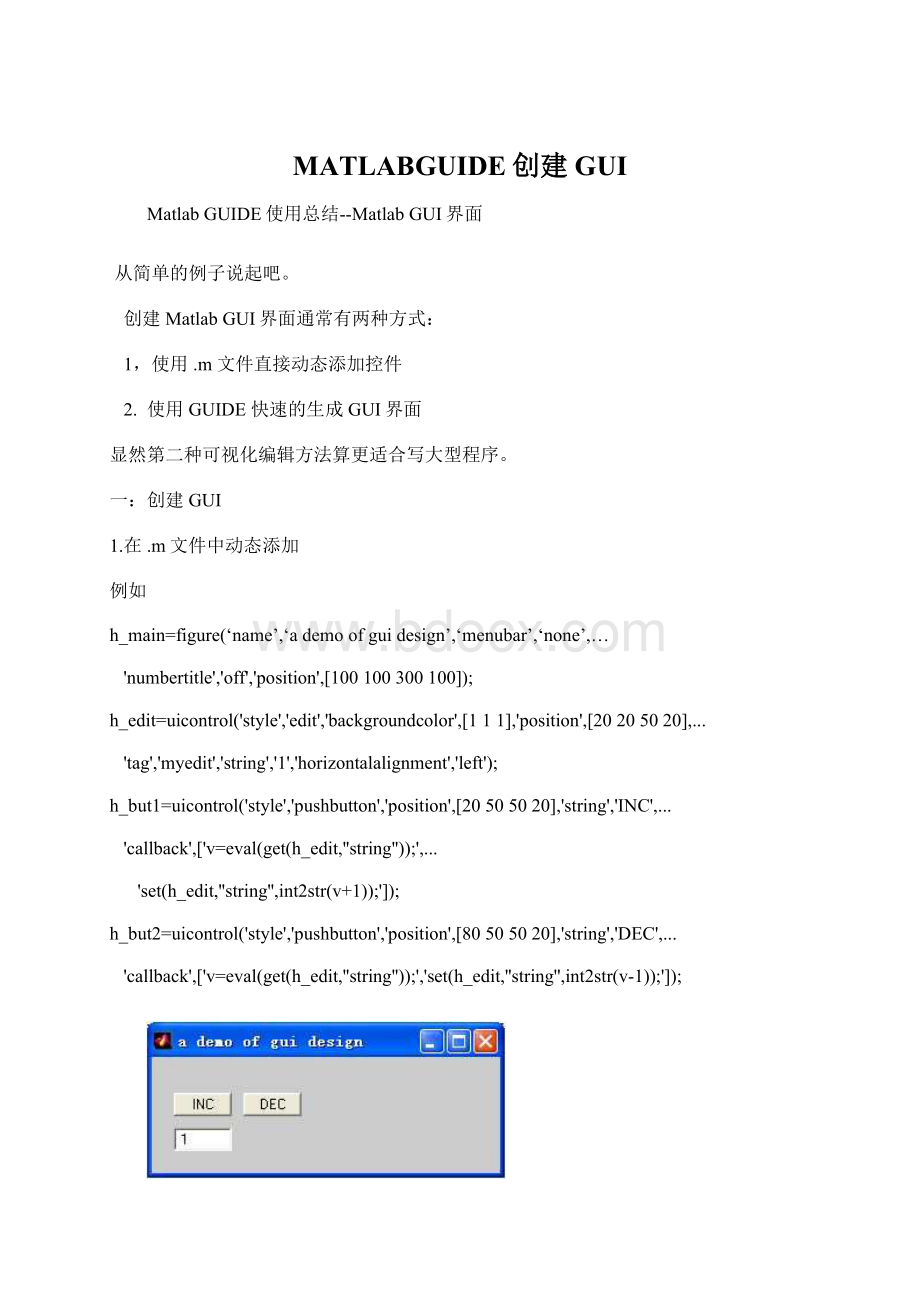
例如
h_main=figure(‘name’,‘ademoofguidesign’,‘menubar’,‘none’,…
'numbertitle','off','position',[100100300100]);
h_edit=uicontrol('style','edit','backgroundcolor',[111],'position',[20205020],...
'tag','myedit','string','1','horizontalalignment','left');
h_but1=uicontrol('style','pushbutton','position',[20505020],'string','INC',...
'callback',['v=eval(get(h_edit,''string''));',...
'set(h_edit,''string'',int2str(v+1));']);
h_but2=uicontrol('style','pushbutton','position',[80505020],'string','DEC',...
'callback',['v=eval(get(h_edit,''string''));','set(h_edit,''string'',int2str(v-1));']);
2.使用GUIDE帮助创建GUI
在Command里面输入GUIDE或者从菜单里面,或者从快捷按钮均可进入GUIDE
新建并且保存后,会生成相应的fig文件和m文件,在Layout编辑视图,可以使用如下工具:
LayoutEditor:
布局编辑器;
AlignmentTool:
对齐工具;
PropertyInspector:
对象属性观察器;
ObjectBrowser:
对象浏览器;
MenuEditor:
菜单编辑器。
二:
使用控件
新建一个布局(窗口),可以在新窗口中添加如下控件
1.静态文本(StaticText) 2.编辑框(EditText)控件
3.列表框(Listbox)控件 4.滚动条(Slider)控件
5.按钮(PushButton)控件 6.开关按钮(ToggleButton)控件
7.单选按钮(RadioButton)控件 8.按钮组(ButtonGroup)控件
9.检查框(CheckBox)控件 10.列表框(Listbox)控件
11.弹出式菜单(PopupMenu)控件 12.坐标轴(Axes)控件
13.面板(Panel)控件
每一个控件都有自己的属性常规属性有:
一、控件风格和外观
(1)BackgroundColor:
设置控件背景颜色,使用[RGB]或颜色定义。
(2)CData:
在控件上显示的真彩色图像,使用矩阵表示。
(3)ForegroundColor:
文本颜色。
(4)String属性:
控件上的文本,以及列表框和弹出菜单的选项。
(5)Visible:
控件是否可见。
二、对象的常规信息
(1)Enable属性:
表示此控件的使能状态,设置为on”,表示可选,为“off”时则表示不可选。
(2)Style:
控件对象类型。
(3)Tag:
控件表示(用户定义)。
(4)TooltipString属性:
提示信息显示。
当鼠标指针位于此控件上时,显示提示信息。
(5)UserData:
用户指定数据。
(6)Position:
控件对象的尺寸和位置。
(7)Units:
设置控件的位置及大小的单位
(8)有关字体的属性,如FontAngle,FontName等。
三、控件回调函数的执行
(1)BusyAction:
处理回调函数的中断。
有两种选项:
即Cancel:
取消中断事件,queue:
排队(默认设置)。
(2)ButtonDownFcn属性:
按钮按下时的处理函数。
(3)CallBack属性:
是连接程序界面整个程序系统的实质性功能的纽带。
该属性值应该为一个可以直接求值的字符串,在该对象被选中和改变时,系统将自动地对字符串进行求值。
(4)CreateFcn:
在对象产生过程中执行的回调函数。
(5)DeleteFcn:
删除对象过程中执行的回调函数。
(6)Interruptible属性:
指定当前的回调函数在执行时是否允许中断,去执行其他的函数。
四、控件当前状态信息
(1)ListboxTop:
在列表框中显示的最顶层的字符串的索引。
(2)Max:
最大值。
(3)Min:
最小值。
(4)Value:
控件的当前值。
你可以使用属性编辑器来设置属性
三:
写回调函数CallBack
每个控件都有几种回调函数,右键选中的控件一般会有如下菜单:
然后就可以跳转到相应的Editor中编辑代码,GUIDE会自动生成相应的函数体,函数名,名称一般是控件Tag+Call类型名参数有三个(hObject,eventdata,handles)
其中hObject为发生事件的源控件,eventdata为事件数据结构,handles为传入的对象句柄
CreateFcn是在控件对象创建的时候发生(一般为初始化样式,颜色,初始值等)
DeleteFcn实在空间对象被清除的时候发生
ButtonDownFcn和KeyPressFcn分别为鼠标点击和按键事件Callback
CallBack为一般回调函数,因不同的控件而已异。
例如按钮被按下时发生,下拉框改变值时发生,sliderbar拖动时发生等等。
四:
句柄图形之间的层次关系
可以创建图形句柄的常见函数
1.figure函数:
创建一个新的图形对象。
2.newplot函数:
做好开始画新图形对象的准备。
3.axes函数:
创建坐标轴图形对象。
4.line函数:
画线。
5.patch函数:
填充多边形。
6.surface函数:
绘制三维曲面。
7.image函数:
显示图片对象。
8.uicontrol函数:
生成用户控制图形对象。
9.uimenu函数:
生成图形窗口的菜单中层次菜单与下一级子菜单。
几个实用的小函数:
uigetfile 选择文件对话框
uiputfile 保存文件对话框
uisetcolor 设置颜色对话框
fontsetcolor 设置字体对话框
msgbox 消息框
warndlg 警告框
helpdlg 消息框
不过如果要让父窗口不可用,你需要使用uiwait来定焦于用户对话框。
例如:
h=helpdlg('Pleasepressme!
','Attention');
uiwait(h);
四:
获取与设置对象属性
常用函数:
gcf函数:
获得当前图形窗口的句柄
gca函数:
获得当前坐标轴的句柄
gco函数:
获得当前对象的句柄
gcbo函数:
获得当前正在执行调用的对象的句柄
gcbf函数:
获取包括正在执行调用的对象的图形句柄
delete函数:
删除句柄所对应的图形对象
findobj函数:
查找具有某种属性的图形对象
设置方法:
(1)get函数返回某些对象属性的当前值。
例如:
p=get(obj,'Position');
(2)函数set改变句柄图形对象属性,例如:
set(obj,'Position',vect);
五:
函数调用
在一个m文件中,可以定义多个函数,但是文件名一定要与第一个函数(主函数)一致,
该文件中其他函数则为本文件的私有函数,外部不可访问(可以通过参数调用的方法访问,下面会描述)。
例如在一个程序中,创建一个fig后,会生成这样一个m文件:
functionvarargout=febirdfun(varargin)
gui_Singleton=1;
gui_State=struct('gui_Name', mfilename,...
'gui_Singleton', gui_Singleton,...
'gui_OpeningFcn',@febirdfun_OpeningFcn,...
'gui_OutputFcn', @febirdfun_OutputFcn,...
'gui_LayoutFcn', [],...
'gui_Callback', []);
ifnargin&&ischar(varargin{1})
gui_State.gui_Callback=str2func(varargin{1});
end
ifnargout
[varargout{1:
nargout}]=gui_mainfcn(gui_State,varargin{:
});
else
gui_mainfcn(gui_State,varargin{:
});
end
解析一下这个主函数:
首先gui_State是一个结构,指定了figure打开和输出函数,
开始gui_CallBack为空,如果输入参数个数不为0,接下来将输入第一个参数传递给gui_State.callback。
接下来用交给gui_mainfcn函数处理,gui_mainfcn根据gui_State和传入参数
来确定是执子函数,还是打开fig文件和运行OpeningFcn和OutputFcn。
如过gui_Callback为空,那么就运行打开主窗口fig文件,否则,调用子函数
这个函数的作用有:
1.当输入不带参数的时候,能够打开fig文件,并且初始化控件
2.当指定需要调用的函数名时,可以作为其他控件callback使用(实则调用同文件中的子函数)
例如,在某一个控件的callback里面这样写:
(febrdfun为主函数)
febirdfun("@push_button_Callback",gcbf,[])
这样的调用就可以调用文件里面的子函数。
当然也可以使用其他文件里面的函数作为callback,不过那样的话,数据传递会麻烦一些。
下面看figureOpenningFunction
%================================
functionMain_OpeningFcn(hObject,eventdata,handles,varargin)
handles.output=hObject;
%通常在这里面定义自己的数据结构例如
s=struct("P1",v1...
"P2",v2);
handles.MyStruct=s;
%更新handles数据结构 非常重要!
!
guidata(hObject,handles);
%================================
functionvarargout=Main_OutputFcn(hObject,eventdata,handles)
varargout{1}=handles.output;
这个函数是输出返回值的定义
注意:
matlab中,function对应的end可以没有,但是随着版本的更新,end将会被要求。
六:
数据传递
在matlabGUI程序中进行值传递我经常使用的两种方法:
1.利用主函数的handles数据结构传值
例如在某一个图像窗口句柄中有一个对象handles(可以定义自己的数据结构)
那么在一个子Callback函数中,可以通过handles传递数据:
function sliderbar1_Callback(hObject,eventdata,handles)
%% eg1
v1=get(hObject,'value');
obj=handles.Text1 %直接定位Tag为Text1的控件
set(obj,'value',v1);
%% eg2
handles.MyStruct.P1=v1;%更改handles中的数据
guidata(hObject,handles);%更新handles!
!
重要
end
2.利用控件的UserData来传值
每一个控件一般都有一个属于自己的自定义域,userData,你可以定义这样一个域用来保存自己的数据,例如在定义timer的TimerFcn中
t1=timer('TimerFcn',{@Timer1Fcn},'ErrorFcn',@Timer1ErrorFcn},'Period',1.0,'ExecutionMode','fixedrate');
t1.Userfata=handles.MyStruct;
这里Timer1Fcn的调用看似没有传入任何参数,实际上此函数的定义一定要有至少两个参数
functionTimer1Fcn(obj,eventata)
obj.UserData=XXXXX;%可以这样共享数据
end
当然Timer定义的时候允许这样传递一个参数,当然这样也可以进行传值.
t1=timer('TimerFcn',{@Timer1Fcn,handles},'ErrorFcn',{@Timer1ErroFcnr,handles},'Period',1.0,'ExecutionMode','fixedrate');