maqetta扩展.docx
《maqetta扩展.docx》由会员分享,可在线阅读,更多相关《maqetta扩展.docx(11页珍藏版)》请在冰豆网上搜索。

maqetta扩展
目录
Maqetta扩展1
1、Maqetta界面布局简介1
2、模型管理功能1
3、Maqeta控件的公共属性扩展(jsId)7
4、maqetta控件及其私有属性的扩展8
Maqetta扩展
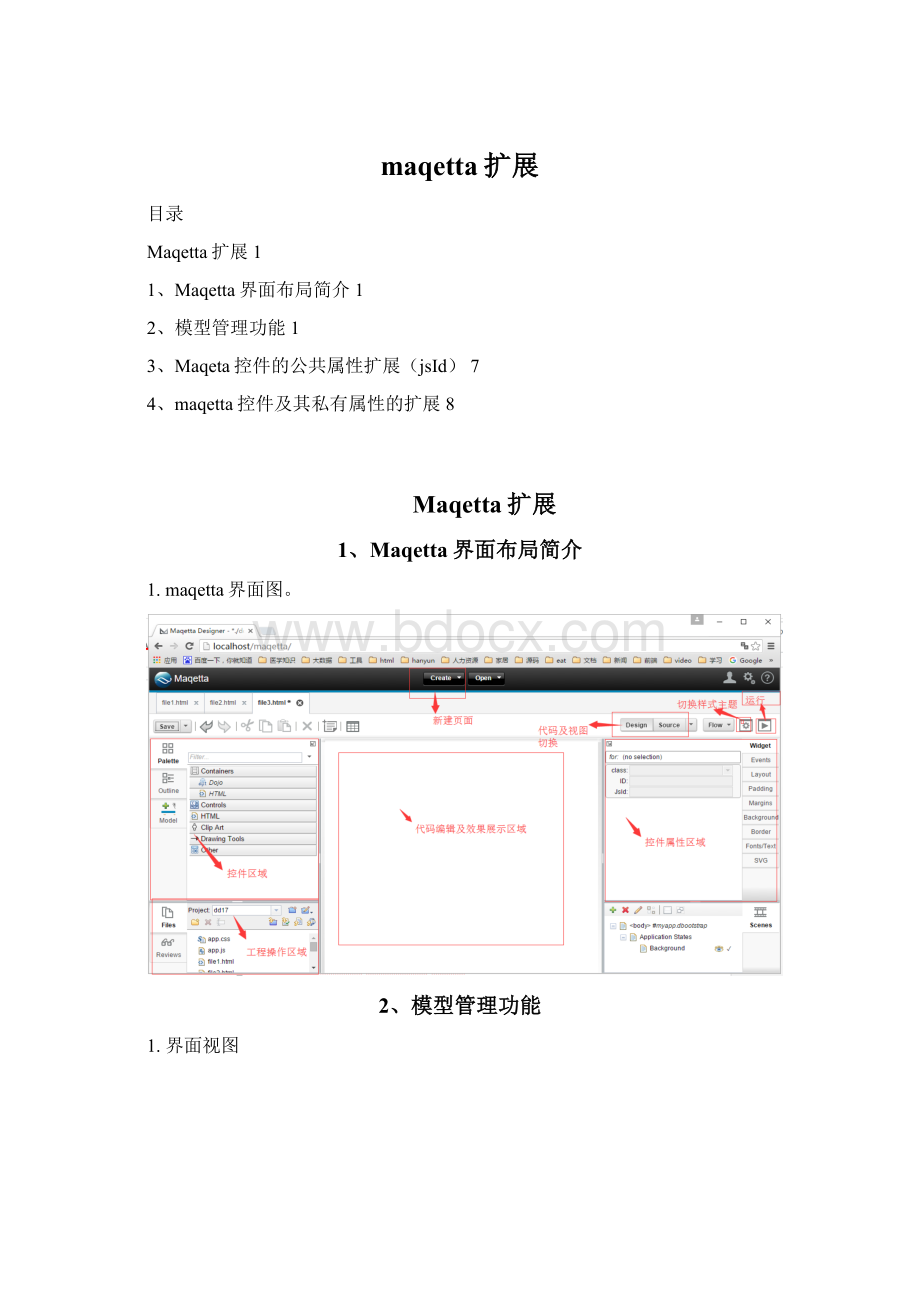
1、Maqetta界面布局简介
1.maqetta界面图。
2、模型管理功能
1.界面视图
2.添加modeltab页签
第一步:
定义modeltab页签
对应文件:
maqetta.core.client\WebContent\davinci\ui.plugin.js
对应代码:
{
id:
"model",
title:
"Model",
viewClass:
"jstmodel/workbench/ModelView",
iconClass:
"paletteIconpaletteIconModel"
},
第二步:
初始化modeltab页签
在maqetta.core.client\WebContent\davinci\davinci.js加载tab页初始初始化文件ModelView.js
新建tab页初始初始化文件:
maqetta.core.client\WebContent\jstmodel\workbench\ModelView.js
到此一个空的tab页已经生成。
第三步:
初始化model的内容
在ModView.js引入model内容初始化的文件(ModelTable.js),ModelTable.js中加载tab的模板文件(ModelTable.html),同时加载模型管理所有的js文件。
3.模型搜索及刷新功能
搜索:
对应servletGetFormTreeInit
配置文件路径maqetta.server.orion\plugin.xml
serchModel:
function(){
varmodelCname=dojo.byId("serch-model-name").value;
ordJson.url="cmd/GetFormTreeInit?
modelCname="+modelCname;
this.refreshTree();
},
刷新:
对应servletGetFormTreeInit
配置文件路径maqetta.server.orion\plugin.xml
refreshTree:
function(){
modelTree1.dndController.selectNone();
modelTree1._itemNodesMap={};
modelTree1.model.root=null;
modelTree1.model.store.clearOnClose=true;
modelTree1.model.store.urlPreventCache=true;
modelTree1.model.store.revert();
modelTree1.model.store.close();
modelTree1.rootNode.state="UNCHECKED";
if(modelTree1.rootNode){
modelTree1.rootNode.destroyRecursive();
}
modelTree1.model.constructor(modelTree1.model)
modelTree1.postMixInProperties();
modelTree1._load();
}
4.模型增删改查
新建文件NewModel.js、NewModel.html
新增模型操作:
查询对应servletGetModelById、
保存对应servletCreateModel
配置文件路径maqetta.server.orion\plugin.xml
选中根节点点击新增按钮,新增模型(如下图)。
修改模型操作:
查询对应servletGetModelById、
保存对应servletCreateModel
配置文件路径maqetta.server.orion\plugin.xml
选中模型节点,点击修改按钮(如下图)
模型删除操作:
对应servletDeleteModel
配置文件路径maqetta.server.orion\plugin.xml
选中模型节点,点击删除按钮(如下如图)
5.模型属性增删改查
新建文件NewModelAttr.js、NewModelAttr.html通过NewModelAttr.js加载NewModelAttr.html
模型属性新增:
查询对应servletGetModelAttrById、
保存对应servletCreateModelAttr
配置文件路径maqetta.server.orion\plugin.xml
选中要添加属性的模型节点,点击新增按钮(如下图)
模型属性修改:
查询对应servletGetModelAttrById、
保存对应servletCreateModelAttr
配置文件路径maqetta.server.orion\plugin.xml
选中要修改的模型属性节点,点击修改按钮(如下图)
模型属性删除:
对应servletDeleteModelAttr
配置文件路径maqetta.server.orion\plugin.xml
选中要删除的模型属性节点,点击删除按钮(如下图)
3、Maqeta控件的公共属性扩展(jsId)
以添加公共属性JsId为例
第一步:
编辑html文件
maqetta.core.client\WebContent\davinci\ve\widgets\templates\WidgetToolBar.html添加JsId显示效果,代码如下:
| ${veNLS.toolBarJsId}
_onChangeJsIdAttribute,onFocus:
_onFieldFocus,onBlur:
_onFieldBlur""style="width:
100%"/>
|
第二步:
编辑JS文件
maqetta.core.client\WebContent\davinci\ve\widgets\WidgetToolBar.js添加JsIdJS响应事件。
到此结束控件公共属性添加完毕
4、maqetta控件及其私有属性的扩展
控件及属性布局如下图(以添加控件TableContainer为例)
第一步:
找到containers->Dojo对应的目录结构,添加TableContainer.
对应文件davinci.releng\orion\builder\rootfiles\siteConfig\widgetPalette.json
代码如下:
第二步:
定义控件TableContainer
对应文件:
davinci.dojo_1_8\WebContent\metadata\widgets.json
对应的代码如下:
注意:
1、tags字段关联第一步中定义的目录。
2、type字段对应第三步(控件属性定义)的name字段。
第三步定义TabContainer的属性
对应文件:
davinci.dojo_1_8\WebContent\metadata\dojox\layout\TableContainer_oam.json
代码如下:
注意:
字段property里面的值就是控件的私有属性。
如果需要添加私有属性就只要在里面添加对应的值就OK了。
Maqetta的控件及属性扩展到此结束。