win7 DreamWeaver ASP轻松建站.docx
《win7 DreamWeaver ASP轻松建站.docx》由会员分享,可在线阅读,更多相关《win7 DreamWeaver ASP轻松建站.docx(58页珍藏版)》请在冰豆网上搜索。

win7DreamWeaverASP轻松建站
Win7aspdreamweaver构建网站小徐版
第一步:
服务器配置篇
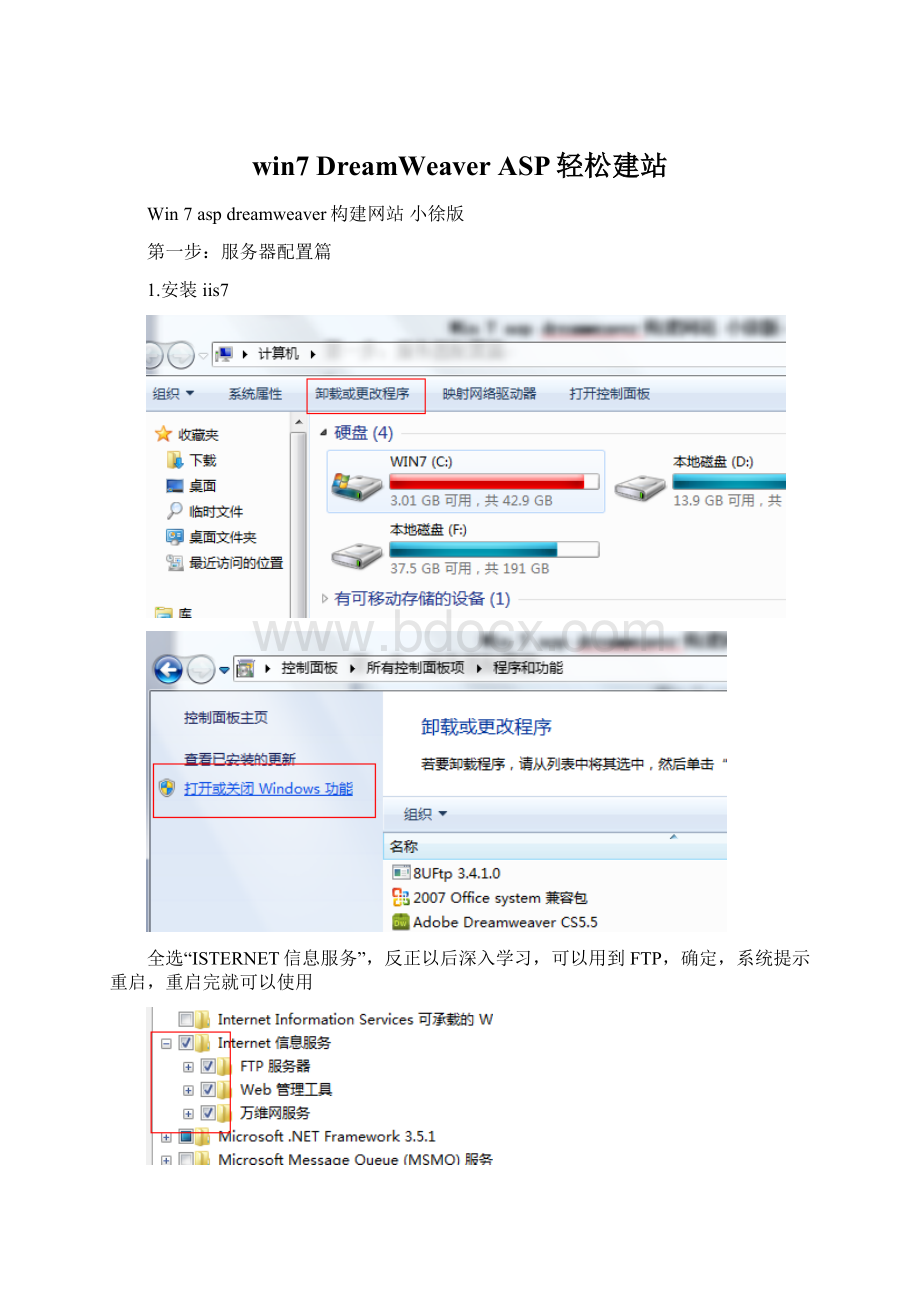
1.安装iis7
全选“ISTERNET信息服务”,反正以后深入学习,可以用到FTP,确定,系统提示重启,重启完就可以使用
打开测试一下:
右击DefaultWebSite-管理网站-浏览,系统自动调用浏览器,进入:
“localhost”,正常即可在网页显示iis图片
2.建立网站工作文件夹
(1)找一个NTFS格式的盘,没有的话开始-运行-cmd-输入"convertc:
/fs:
ntfs"(不加引号)其中c:
为需要的盘,转为ntfs
重启后即可以。
(2)建立文件夹并授权(授权很重要),在d盘建立文件夹“newgn”,右击属性-安全-编辑,键入“n”-检查名称;双击networkserverce,添加networkserverce,同理添加iusr账户,双击添加后别退出,请看(3)
(3)点击iusr,在iusr权限(p)点选出了完全控制之外的;networckserverce一样(如果你有安全调试的基础,可以为了安全少选一些),确定,ok了
(4)开始-管理工具-iis管理器(不是6.0)-右击网站-添加网站
这里:
A.选择defaultapppool,因为64位要设置default可以使用32位规则
B.端口设置为非88即可
C.确定后,回到iis,双击asp
设置好如下就:
D.win32不用看着一步,win64设置defaultapp:
iis-应用程序-defaultapppool-高级设置-32bitAppOn:
true
(或“运行”中,输入“CscriptC:
\inetpub\adminscripts\adsutil.vbsSETW3SVC/AppPools/Enable32bitAppOnWin641”,运行)
第二部:
dw网站建设(这里用的是dwms,初学者建议用这个,以后用dw5.5以上可以做app,XX吧)
5,以上步骤完成了建站,设虚拟目录,下面就是把Dreamweaver打开了。
第一步就是“编辑站点”了
6,选择“编辑站点”,在弹出的属性框中选“高级”标签,从“分类”中先选“本地信息”,右窗口中设置站点名称(随便输入,但自己要清楚其代表的意思,推荐和你站点的根文件名同),本地根文件夹(这时候就指向到我们在步骤1中建的文件夹了)。
7,然后设置远程信息,访问选择“本地/网络”,远端文件夹仍选择我们的站点文件夹d:
\newgn\
8,再接着“测试服务器”,“服务器模型”暂为ASPJavascript,“访问”本地/网络,“测试服务器文件夹”仍是我们的站点文件夹d:
\newgn\,“URL前缀”在http:
//localhost后面添加“newgn/”,添加的东西就是我们步骤3中设置的虚拟目录
9,这时,站点定义基本结束,点击确定。
出现“编辑站点”对话框,“完成”即可。
10,此时DW的站点属性框中就将d:
\newgn\内所有内容映射过来,在此需要提醒的是:
DW中建好了站点连接,就可直接在DW中对其对应的文件、文件夹操作,最好不要回到我的电脑d:
\newgn\里面去操作。
【能在DW中操作的,尽量不要离开DW的编辑环境】
剩下的就是新建一asp页面,具体实现怎样的功能,呵呵,待续。
。
。
第二步:
数据库设置篇
1,首先确认站点根目录下有专门的数据库存放目录,比如d:
\newgate下面的database文件夹(有则Ok,无则新建)。
接着打开MicrosoftAccessDBMS,"文件"---“新建...”数据库,在弹出的对话框中选择存放路径并命名。
2,在新建的数据库中“使用设计器创建表”,弹出的“表1”中设计你的相关字段,注意各自的“数据类型”,还有一点很重要:
字段ID,类型自动编号,并选择它定为主键。
3,设计完“表1”后,直接关闭该窗口,在弹出对话框中点击“是”保存“表1”命名为user。
此时一点需要提到:
刚刚强调的设置字段id相关是必须的,否则在保存之后还会出现如下对话框,其效果还是设置类型是自动编号的关键字段。
4,这时候数据库表user已经建立完毕。
5,双击数据库表user,小添试一下,在弹出的user表中输入相关内容。
关闭保存。
至此对数据库、表、字段的建立保存工作完毕。
下面就开始动用DW操纵mdb文件了。
第三步:
数据库显示篇
站点建了,DW也管理了,数据库表也建了,还小添了一下。
那下面就开用DW还算强大的功能:
连接数据库并且显示纪录。
1,打开DW,在站点里面先新建个ASP页面(index.asp)。
在“应用程序”面板中选中“数据库”标签。
只要我们在前面建立了站点,选择了文档类型(即我们选的ASPJavascript的),并且还测试了服务器(http:
//localhost/newgn/);则当前我们看到就剩下第四步没有打勾了。
那现在就点击“+”号,选择“自定义连接字符串”。
2,在弹出来的“自定义连接字符串”对话框中,"连接名称"随便写一个。
“连接字符串”就要好好填写了。
当"使用此计算机上的驱动程序"时应用绝对路径:
DRIVER={MicrosoftAccessDriver(*.mdb)};DBQ=d:
\newgn\database\cnbruce.mdb否则“使用测试服务器上的驱动程序”采用Mappath转换路径:
"Driver={MicrosoftAccessDriver(*.mdb)};DBQ="&server.mappath("/newgn/database/cnbruce.mdb")注:
如果将要上传到网上去的页子就可以直接采用Mappath了。
点击“测试”,出现成功即爽。
附注:
需要更多了解的,可以打开DW的帮助教程。
3,成功连接数据库后,在DW里其实是自动生成了一个连接文件。
位置在自动生成的Connections文件夹中,名称是你刚才在“自定义连接字符串”随便敲的为命名asp文件。
还可以注意到DW数据库标签内看到mdb文件内的各个字段。
4,连接数据库的文件是有了,但下面我们具体的单个页面怎么和数据库挂钩呢。
选择“绑定”标签,添加“记录集(查询)”。
单看字面意思就知道是来SQL查询语句了。
5,在弹出的“记录集”窗口中,“名称”随便写个吧,也可不写,默认的。
但"连接"就要从下拉列表中选择你定义的连接对象了,“表格”继续下拉选择(注:
这和设计数据库的时候有几张表相关的)。
6,其它随便看下,其实最主要的是自动生成了SQL语言,点选“高级...”,可以看到如下图
7,确定后,你会发现记录集已经绑定,所有数据库中的字段都显现出来。
再注意下面有“插入”按钮,完全可以将某个字段选中,或按按钮或拖动到index.asp页面即可。
该asp页面就显示数据库里面内容了。
但只能显示首行的,要想全部显示。
。
。
。
Next
8,“插入”工具栏“应用程序”标签中选择“动态表格”。
9,弹出的动态表格中选择已经帮定的记录集,显示几条记录明白说就是分页程序的生成:
数据的记录多,内容多,就分好几页来显示,每页几条。
记录是用表格自动生成显示出来的,再设下表格的属性。
确定后效果如下:
10,可以告诉你,基本差不多了。
F12看看效果
那么现在暂搞一段落,你已经学会怎么连数据库,怎么显示库表中的记录了。
等待你的就是下面怎么插入新的记录,怎么修改记录等等。
。
。
。
第四步:
注册系统篇
1,在站点里右键新建一文件regist.asp用来做注册页面;同样,因为在此之前已经建了和数据库连接的文件conn.asp,该文件是全站点有效的。
所以在你新建的regist.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
这一步是只要开始做第一步,以后都不要添加的(除非要连另外的数据库)。
2,接着还是老规矩,切换到“绑定”标签,添加记录集。
(我想应该这几步很上手吧)添加好了以后的画面依然是老面孔。
3,在regist.asp页面做个很简单的表单页,内容以及form表单名最好和数据库表里的字段对应。
4,在代码标签处选择“form”表单标记,最主要为下一步插入记录做准备。
始终注意要对某块设置相关属性动作的时候,一定要选中它。
5,切换到“服务器行为”标签,因为先前已在第2步中绑定了记录集,所以该标签内容中也已有记录集这一项,这很正常。
但我们要的是插入记录,继续按“+”,选择“插入记录”。
6,在弹出的“插入记录”对话框中。
“连接”选你所建;“插入到表格”顺其自然;“插入后,转到”意思是注册成功以后要跳转到某页提示,先写个,但要记得马上要建这个页面;“获取值自”就是刚刚选择的Form名了;“表单元素”中的“name插入到列中name”,意思是表单中name输入框中的内容插入到数据库表name字段中。
这时明白为什么在步骤3中“内容以及form表单名最好和数据库表里的字段对应”了吧,DW自动智能插入,否则你得一个一个点选。
7,确定以后,注册系统已经完成了大半。
(我正常到此的时间是1分钟不到,最主要的是多多练习)但再想想注册系统是不是不允许重名呢?
那就要继续添加一些内容。
在“服务器行为”中继续按“+”,“用户身份验证”中选“检查新用户名”。
8,同样在弹出的“检查新用户名”对话框中,用户名字段选择“name”表示不得重名注册,当然也可以选择其他的,比如email,意思就是同个emai只能注册一个。
“如果已存在,则转到”表示假如有重复的现象该怎么办呢?
那就跳到一个出错页面提示。
当然这页也还没建,先写个文件,和刚才的registok.html一样记得马上补上去。
9,做一些细节性的动作,比如表单里面哪些必须添啊,哪些一定要是数字啊,email地址要包含一个@和两个"."号啊等等。
注意先选择“提交”按钮。
“设计”面板“行为”中选择“检测表单”。
弹出的对话框中就可以很轻易的点取设置了
10,再做下刚刚没有的两个页子吧:
registok.html和registbad.html
registok.html页面内容大概是:
注册成功,请登录(当然登录系统是下一篇我要写的)。
registbad.html页面内容大概就是:
呵呵,对不起,有这个用户了,还是麻烦你重新注册下。
返回!
还有注意下,把“密码提示问题”和“密码提示答案”也填下,以后讲到“找回密码系统”的时候会用到。
第五步:
登陆系统篇
1,在站点里右键新建一文件login.asp用来做登录页面;同样,之前已经建了和数据库连接的文件conn.asp。
所以在你新建的login.asp中的“应用程序”----“数据库”标签里面就自动有了"conn"。
2,和注册页面一样,都需要到“应用程序”面板的“绑定”标签下“+”记录集。
弹出窗口中选择完毕后点击“测试”,可以看到当前数据库中满足SQL条件的相关记录。
注:
该图显示表明数据库中的相关内容,name:
cnbruce,pwd:
123456和name:
cnrose,pwd:
123456。
记住它,可以在我们测试登录的时候用到。
3,在登录页中做了Fo