英文字体设计教程.docx
《英文字体设计教程.docx》由会员分享,可在线阅读,更多相关《英文字体设计教程.docx(17页珍藏版)》请在冰豆网上搜索。

英文字体设计教程
字体设计基础
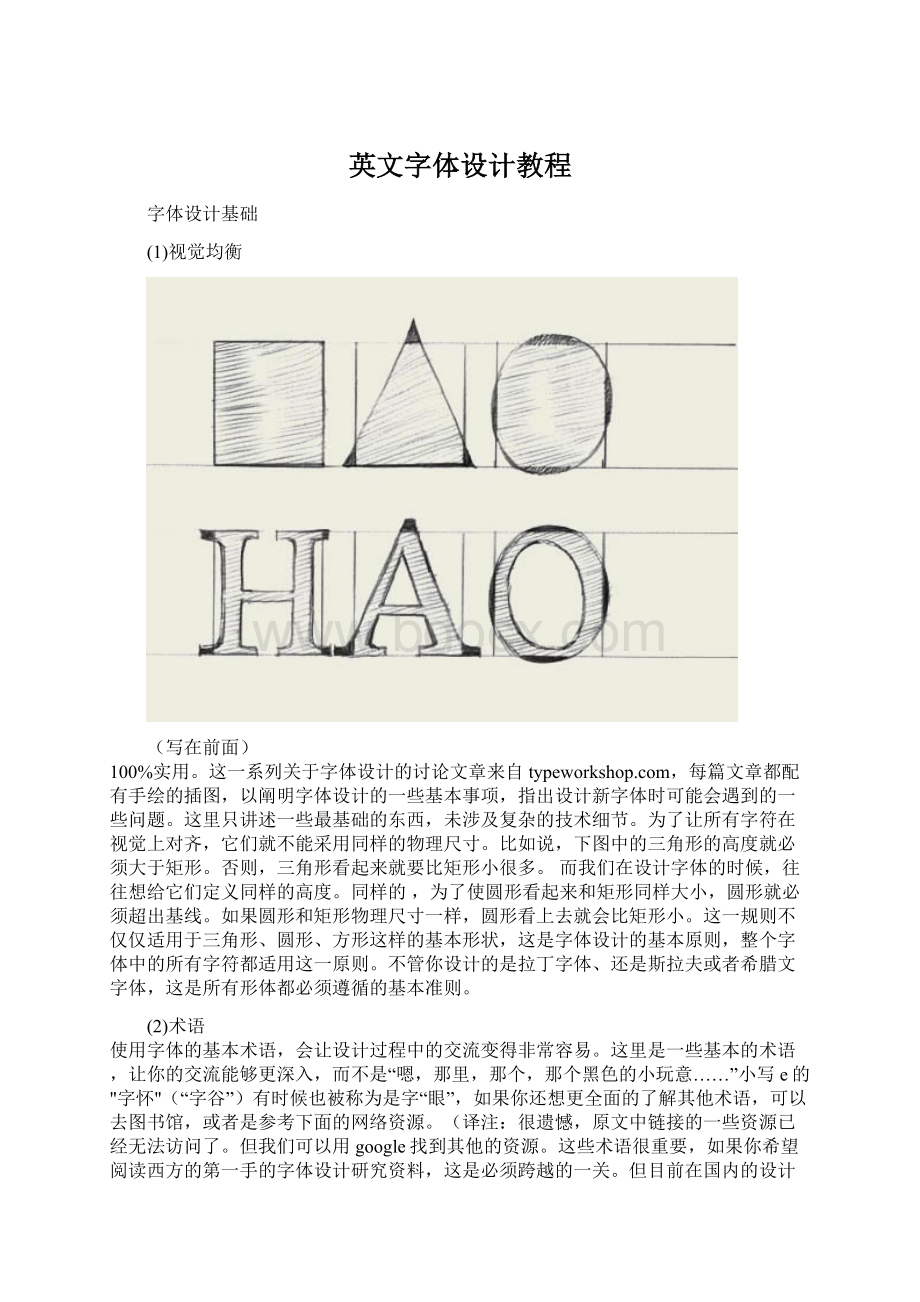
(1)视觉均衡
(写在前面)
100%实用。
这一系列关于字体设计的讨论文章来自,每篇文章都配有手绘的插图,以阐明字体设计的一些基本事项,指出设计新字体时可能会遇到的一些问题。
这里只讲述一些最基础的东西,未涉及复杂的技术细节。
为了让所有字符在视觉上对齐,它们就不能采用同样的物理尺寸。
比如说,下图中的三角形的高度就必须大于矩形。
否则,三角形看起来就要比矩形小很多。
而我们在设计字体的时候,往往想给它们定义同样的高度。
同样的,为了使圆形看起来和矩形同样大小,圆形就必须超出基线。
如果圆形和矩形物理尺寸一样,圆形看上去就会比矩形小。
这一规则不仅仅适用于三角形、圆形、方形这样的基本形状,这是字体设计的基本原则,整个字体中的所有字符都适用这一原则。
不管你设计的是拉丁字体、还是斯拉夫或者希腊文字体,这是所有形体都必须遵循的基本准则。
(2)术语
使用字体的基本术语,会让设计过程中的交流变得非常容易。
这里是一些基本的术语,让你的交流能够更深入,而不是“嗯,那里,那个,那个黑色的小玩意……”小写e的"字怀"(“字谷”)有时候也被称为是字“眼”,如果你还想更全面的了解其他术语,可以去图书馆,或者是参考下面的网络资源。
(译注:
很遗憾,原文中链接的一些资源已经无法访问了。
但我们可以用google找到其他的资源。
这些术语很重要,如果你希望阅读西方的第一手的字体设计研究资料,这是必须跨越的一关。
但目前在国内的设计界似乎还没有一个统一的翻译,不少书籍的翻译都是各行其是,让读者也无所适从。
有时间我会找一篇比较完整的来翻译。
)
(3)流线型
流线型。
设计字体就象开车。
你在开车的时候,总是会以自然的曲线过弯。
当你在纸面上绘制一条曲线(或是字符)的时候,也是同样的道理。
曲线平滑的开始,而不是陡然出现。
开车时,你不会在已经到达了弯道口之后才开始打方向盘,而是在你预计即将进入弯道的时候,就开始慢慢的将你的车引入正确的方向。
当你在纸上画草图的时候,多想想你是怎样开车的。
(下面有图片。
)
图片上的文字:
标题:
动态的曲线
左:
怎样才能最快的驶过这条弯道?
右1:
几何曲线
右2:
自然曲线
右下:
平滑的开始转向,更自然,更快速!
(4)书法原型
图中上下两行字母有着不同的结构,它们来源于不同的书法原型。
不管这种字体是衬线字体(如TimesNewRoman)还是无衬线字体(如Arial),它们的架构都源于它们的书法原型。
上面一行的字体的书法原型是一种尖头的书法钢笔。
其笔画的粗细对比是通过改变笔压来实现的,而与笔尖本身的形状无关。
Bodoni字体就是一个例子,但是象Helvetica这样的无衬线体也是来源于此。
笔画最粗的部分几乎都是垂直的。
从这个角度来看,Bodoni和Helvetica是同出一辙的。
它们的架构是一致的,只是笔画的粗细对比有区别。
下面一行字体来源于一种笔尖扁平的钢笔。
这种书法钢笔正面宽而侧面窄。
字体的笔画粗细是由于钢笔本身形状的差异造成的,而不是笔压。
你书写的时候笔身是倾斜的,和纸张形成30度的倾角。
因此笔画最粗的部分就不是垂直方向的,而是有一定角度的倾斜。
同样的,笔画最细的部分也不是位于水平方向上。
Garamond和Minion字体就是这种结构。
但象GillSans这样的无衬
字体也同样是起源于这种笔尖扁平的钢笔。
5)字符间距
点击放大
图片文字说明:
文字间距基础
上:
太紧
下:
a和e的内部空间应该是相等的
平衡字符的内空间和外空间
字符间距
这里要说一下字符间距。
字符的间距要比它的外形重要得多,这关系到字体的节奏。
一种间距很糟糕的字体,不管外形如何优美,一样难于阅读。
相反的,一款外形稍欠的字体,如果有完美的间距调节,这种字体一样可以易于阅读。
因此,定义字体的节奏,要比定义字体的外形更加重要。
字体的节奏取决于字符内部和字符之间的白空间,而非字符的黑色形体。
如果你能够为你的文本建立一种很好的节奏,你的字体就更易于阅读,并获得均衡的整体效果。
从开始创建黑色形体的时候起,你就应该同时把白空间的设置考虑在内。
当然,白空间和黑空间是相互依存的。
白空间的改变也必然的会影响黑空间的形态。
从这个角度来看,我们不能说黑与白哪个更重要。
例如,字母n内部的白空间,以及i与n之间的白空间,两者之间必然会存在着某种关联(见图示)。
在上面一行中,字母n内部的白空间要远大于i与n之间的白空间。
在下面一行中,两者则要均衡得多,你也因而获得了更好的节奏,整个文本也更和谐。
同样的,小写a和e之间的内部空间也存在着这种关联。
两个形状之间的关系非常紧密。
这两个字符的内部白空间(counter,中文术语翻译为字怀/字谷/字币)在视觉上应当是等量大小的,这样你的字体才会有更好的节奏。
(6)黑与白
点击放大
图片上的文字:
注意字符内部和外部的白空间
黑与白
字体的设计,莫过于调整黑白空间的和谐。
黑不能离开白而独立存在,白也是一样。
黑,是字符的形体。
白,是字符内部和字符之间的白色空间。
两个字符之间白空间的大小,取决于字符内部白空间的大小。
你永远不可能设计出一种笔画极其粗重而同时字怀(counter,字符内部包围的白空间)又很大的的粗黑体。
一个粗黑体,其字怀永远要小于一个细线体,因而粗黑体的字符间距也一定要小于细线体(如图)。
细线体的字怀很大,其字符间距也必须相应的大,所以细线体的字符之间就需要比粗黑体更大的白空间。
(7)意大利体与草写体
一个罗马体(roman,通常也被译作”正体“)可以是倾斜的(有一定的倾角),而一个草写体可以是竖直的(就好像是一个正体一样)。
呃?
!
倾角并不能决定一个字母是一个“罗马体”还是一个“草写体”。
关键在于其结构。
要理解这一点,看看下面四个大n。
你想的没错,第一个是一个罗马体。
但第二个同样也是,虽然它并不是完全的竖直,它和第一个n拥有同样的结构。
这种情形我们叫做倾斜的罗马体。
第三个n看起来很象草写体了。
但它实际上还不是一个真正的草写体。
总的来说第三个n和第二个并没有多大区别,只是衬线的个别部分被切掉了而已。
与前面三个n相比,最后一个n才是真正的草写体。
它们之间最大的区别在于结构。
前三个n的各个笔画之间都是独立的。
最后一个n完全是一笔写成的。
这就是罗马体和草写体之间最根本的区别:
不在于倾角,而在于结构。
如果要从历史的视角来探讨草写体和“意大利体”之间的区别,那就说来话长了。
但我们可以从这个角度来考虑:
“意大利体”关乎功能,而“草写体”关乎结构。
几乎任何字体都可以当成一个“意大利体”来使用,甚至根本不需要有什么倾角。
当你制作一个包含“罗马体”和“意大利体”的字体家族时,这个“意大利体”可以用各种不同的方式来构建。
图例中的第三个n也许就是你字体家族中一个完美的“意大利体”。
但不要忘了,一个叫做“意大利体”的字体不一定是一个草写体。
译注:
这篇翻的比较别扭。
roman一般译作“正体”,italic译作“斜体”,严格来讲都不是准确的翻译,但却已经是约定俗成的翻译了。
正确的翻译应该是“罗马体”和“意大利体”。
在Windows上,对99%的用户来说,italic就是斜体的意思,word里面甚至为所有字体都提供了一个“斜体”的功能。
但实际上“意大利体”指的是一类字体的统称,并且也并非所有的“意大利体”都是倾斜的。
西方拉丁文字系统最早在古罗马帝国形成完整的体系,代表作品就是古罗马的石刻文字,非常庄严而典雅。
而后来意大利人从手写体中发展出了意大利体。
随着印刷术的发展,意大利体一般用来作为正文字体的一种特殊强调样式,用于注释、引文之类的场合,与正文字体相区别。
因此许多比较完备的字体家族都提供了一个叫做“意大利体”的变体,和其正体(罗马体)相比,有些字体中的“意大利体”的字形完全是经过重新设计的,而不仅仅是倾斜那么简单。
)
(8)风格的统一
图上文字:
衬线还是无衬线?
看上图,你自己决定。
是什么决定一个字符能否匹配另一个字符?
当你确定了一种风格,如何将之推广应用于字库中的全部字符?
先从这里开始:
图中有一个“e”。
想象你刚画好这个“e”的草图,你很喜欢它,然后你想要设计更多的其他字符来匹配这个“e”。
该如何开始呢?
比如说,它应该是一个衬线字体还是一个无衬线字体呢?
第一个尝试:
左边的“i”,无衬线体。
它最粗的部分和“e”最粗部分的笔画宽度相同,同样的x-高度。
它应该能表达你的想法了。
第二个尝试:
右边的“i”。
同样的宽度,同样的x-高度,但这次它有了衬线。
“e”的字碗不仅仅有着一定的宽度,同时还有着粗细的对比。
左边的“i”完全没有笔画粗细的对比。
因此这两个字符不是完美的一对。
而右边的“i”有着和“e”同样的粗细对比,是因为它有了衬线。
这细细的衬线让它象“e”那样拥有了粗细的区别。
这就是起点。
这个“e”,已经决定了这个字体中的其余字符不应该是一个无衬线字体。
当然了,每一条所谓的规则到最后都会有例外。
从这个意义来说,你完全可以把中间的“e”和左边的“i”配一对做一个字体。
没有什么是不可能的。
但现在你已经能够更深刻的意识到你为什么这样做,抑或是你为什么不那样做。
还能理解吗?
(9)可读性
可读性是正文字体的唯一考量指标。
你对字体所做的许多决定都会影响可读性。
例如采用怎样的粗细对比,上伸部和下伸部的长度,字体的节奏,黑度,曲线和字碗的力度,等等。
大部分的决定会影响到字体中的全部字符。
下面这些是应该首先考虑的。
比如说粗细对比。
图例中上面一行的字符笔画粗细对比明显要比下面一行的要大得多。
上一行的字体更适合做特排字体,而下一行更适合做正文字体。
不仅仅是因为它们粗细对比的差异,还由于上一行的字符的字宽更小,因而在小尺寸下更难以识别——但是却更能吸引眼球,在制作标题的时候也更具灵活性。
所以在定义字体的粗细对比和宽度的时候,要考虑到字体中的全部字符。
不过,在设计每一个具体字符的时候,你可以通过增加一些细节来提升该字体的可读性。
举例来说,小写字母g右上角的字耳会有助于阅读者的视线更平滑的水平移动。
如果用作正文字体,图中下面一行中的"g"在小尺寸下的表现会相当不错。
(10)比例
高度应该定多高?
下伸部应该多长?
确定这些比例至关重要,并且与字体的用途紧密相关。
字体的比例将影响其外观及应用。
比如说,如果你想设计一种节约版面的字体,那就不能给它设置极大的字宽。
如果下伸部很短,字体看上去会很怪。
或者更糟,阅读者可能根本无法发现它。
但很短的下伸部也可能是一个聪明的决定,当它用于特排字体或者标题字体的时候。
对一个正文字体来说,上伸部最好是和大写高度一样(或者更高一些更棒),以获得良好的视觉效果。
如图。
(11)小型大写
你可能看名字就猜出来了,小型大写就是小号的大写字母。
和小写字母一样高度的大写字母。
为什么会需要小型大写?
基于几个排印上的原因。
首先,全部设置大写的单词看起来一塌糊涂,会让所有文本湮没其中,难以辨识。
其次,大部分字体中的大写,根本就不是为大写连排而设计的,它们的大写字母间距是为后面跟随小写字母而设计的。
小型大写才是专为大写连排而设计的。
它们会得到更舒服和谐的效果。
前面说小型大写是和小写字母一样x-高度的大写字母,其实是不太准确的。
要得到和小写字母同样的视觉高度,同字体的小型大写就必须比小写字母稍微的更大一些。
(12)花式大写?
我承认,这不是学习字体设计最迫切需要了解的一节,但是这个话题很有趣,我们稍稍关注一下就好了。
不是所有的字体家族都包含有花式的变体。
最常见的一般是花式大写,但同样也有花式的小写以及花式的首字和尾字。
有时候你想要设置整行的大写。
可以用大写正体来完成这一任务,虽然小型大写可能是更好的选择——那才是为此而设计的。
大写正体不是为了大写连排而设计的,但多数情况下它们也不会造成麻烦。
而花式大写就不一样。
花式大写的设计目的通常是用来为设计增添一些