flash课件基础知识.docx
《flash课件基础知识.docx》由会员分享,可在线阅读,更多相关《flash课件基础知识.docx(28页珍藏版)》请在冰豆网上搜索。

flash课件基础知识
Flash课件基础知识
多媒体计算机课件集语言、文字、图片、动画、音乐、影像于一体,充分体现了人机交互性、教育性、趣味性、观赏性的特点。
一、利用多媒体课件创设学习情境
二、利用多媒体课件克服时空限制化难为易
三、利用多媒体课件帮助学生理解教学内容
Flash以便捷、完美、舒适的动画编辑环境,深受广大动画和课件制作者的喜爱,在制作课件之前,先对工作环境进行介绍,包括一些基本的操作方法和工作环境的组织和安排。
一、工作环境
1.工作窗口
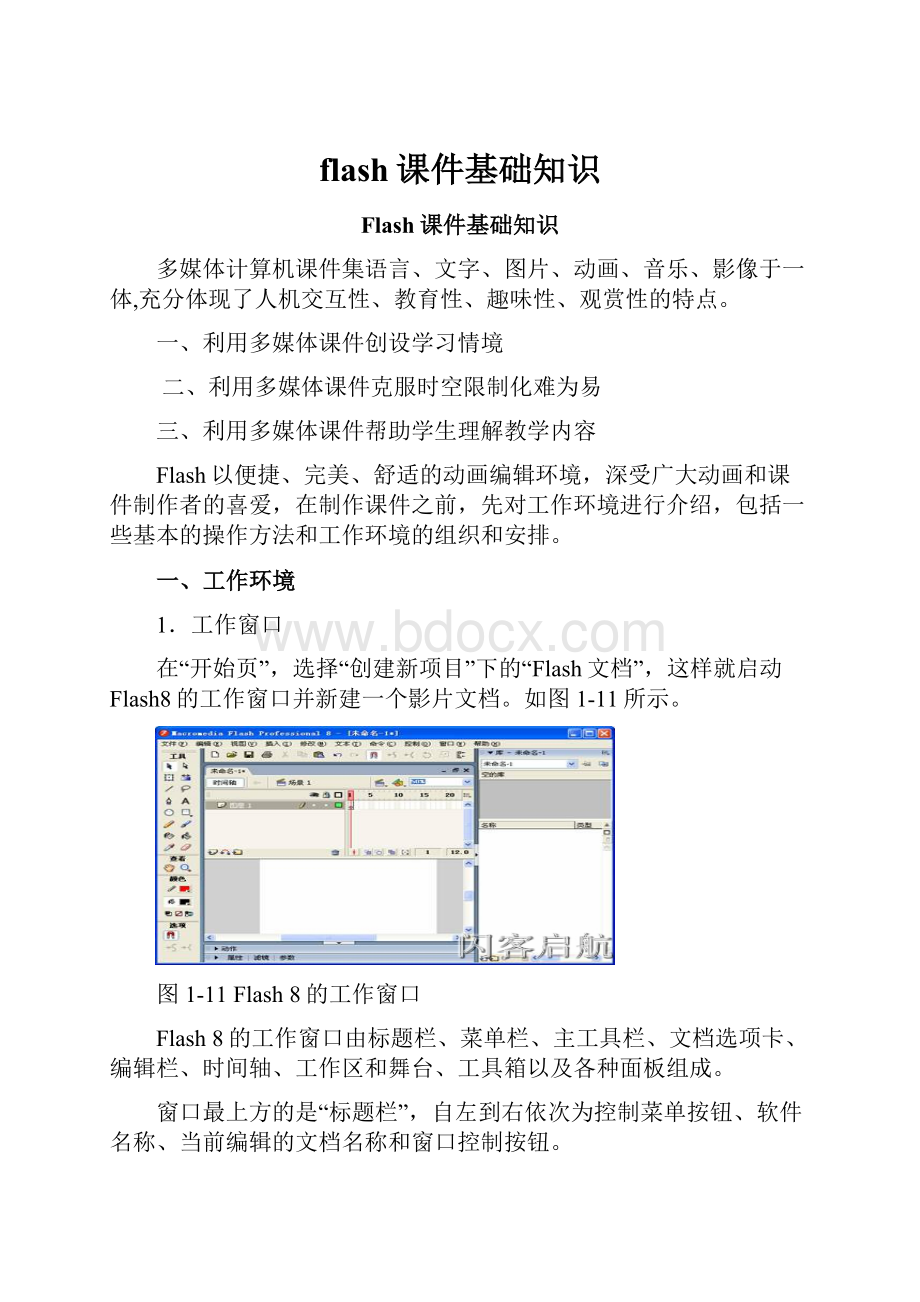
在“开始页”,选择“创建新项目”下的“Flash文档”,这样就启动Flash8的工作窗口并新建一个影片文档。
如图1-11所示。
图1-11Flash8的工作窗口
Flash8的工作窗口由标题栏、菜单栏、主工具栏、文档选项卡、编辑栏、时间轴、工作区和舞台、工具箱以及各种面板组成。
窗口最上方的是“标题栏”,自左到右依次为控制菜单按钮、软件名称、当前编辑的文档名称和窗口控制按钮。
“标题栏”下方是“菜单栏”,在其下拉菜单中提供了几乎所有的Flash8.0命令项,通过执行它们可以满足用户的不同需求。
“菜单拦”下方是“主工具栏”,通过它可以快捷的使用Flash8.0的控制命令。
“主工具栏”的下方是“文档选项卡”,主要用于切换当前要编辑的文档,其右侧是文档控制按钮。
在“文档选项卡”上右击,还可以在弹出的快捷菜单中使用常用的文件控制命令。
如图1-12所示。
图1-12文档选项卡
“文档选项卡”下方是“编辑栏”,可以用于“时间轴”的隐藏或显示、“编辑场景”或“编辑元件”的切换、舞台显示比例设置等。
如图1-13所示。
“编辑栏”下方是“时间轴”,用于组织和控制文档内容在一定时间内播放的图层数和帧数。
时间轴左侧是图层,图层就像堆叠在一起的多张幻灯胶片一样,在舞台上一层层地向上叠加。
如果上面一个图层上没有内容,那么就可以透过它看到下面的图层。
Flash中有普通层、引导层、遮罩层和被遮罩层4种图层类型,为了便于图层的管理,用户还可以使用图层文件夹。
1-13时间轴
“时间轴”下方是“工作区”和“舞台”。
Flash8扩展了舞台的工作区,可以在上面存储更多的项目。
舞台是放置动画内容的矩形区域,这些内容可以是矢量插图、文本框、按钮、导入的位图图形或视频剪辑等。
如图1-14所示。
图1-14舞台
工作时根据需要可以改变“舞台“显示的比例大小,可以在“时间轴”右上角的“显示比例”中设置显示比例,最小比例为8%,最大比例为2000%,在下拉菜单中有三个选项,【符合窗口大小】选项用来自动调节到最合适的舞台比例大小;【显示帧】选项可以显示当前帧的内容;【全部显示】选项能显示整个工作区中包括在“舞台”之外的元素,如图1-15所示。
图1-15舞台显示比例
选择工具箱中的【手形工具】
,在舞台上拖动鼠标可平移舞台;选择【缩放工具】
,在舞台上单击可放大或缩放舞台的显示;选择【缩放工具】后,在工具箱的【选项】下会显示出两个按钮,分别为【放大】
和【缩小】
,分别单击它们可在“放大视图工具”与“缩小视图工具”之间切换,如图1-16所示。
选择选择【缩放工具】后,按住键盘上的Alt键,单击舞台,可快捷缩小视图。
图1-15工具箱图1-16缩放工具的选项
窗口左侧是功能强大的“工具箱”,它是Flash中最常用到的一个面板,由“工具”、“查看”、“颜色”和“选项”四部分组成。
如图1-15所示。
多个“面板”围绕在“舞台”的下面和右面,包括常用的【动作】面板、【属性】/【滤镜】/【参数】面板组,还有【颜色】面板组和【库】面板等。
面板是Flash工作窗口中最重要的操作对象,下面我们逐一进行介绍(这里只节选了部分重点内容,详细内容请看《中文版Flash8基础与实例教程(职业版)》)。
二、Flash8.0基础绘图工具
实例演练——画一片树叶
现在我们就来实践一下,练习画一片树叶。
打开FALSH软件,系统会自动建立一个FLASH文档,在这里我们不改变文档的属性,直接使用其默认值。
(1)新建图形元件
执行【插入】|【新建元件】命令,或者按快捷键CTRL+F8,弹出创建新元件对话框,在【名称】文本对话框中输入元件名称“树叶”,【行为】选择“图形”,单击【确定】按钮,如图2-1-9所示。
图1-1-9创建图形元件图2-1-10“树叶”图形元件编辑场景
这时工作区变为“树枝”元件的编辑状态,如图2-1-10所示。
说明:
图形元件是Flash的基本元素,有关它的详细内容请参阅第4章的有关内容。
(2)绘制树叶图形
在“树叶”图形元件编辑场景中,首先用【线条工具】画一条直线,【笔触颜色】设置为深绿色,如图2-1-11所示。
图2-1-11画直线图2-1-12 拉成曲线图2-1-13连接两端图2-1-14 拉成曲线
然后用【箭头工具】将它拉成曲线,如图2-1-12所示。
再用【线条工具】绘制一个直线,用这条直线连接曲线的两端点,如图2-1-13所示。
用【箭头工具】将这条直线也拉成曲线,如图2-1-14所示。
一片树叶的基本形状已经出来了,现在我们画叶脉,在两端点间画直线,然后拉成曲线,如图2-1-15和图2-1-16所示。
图2-1-15 画叶脉线 图2-1-16 直线变曲图2-1-17 完成效果图图2-1-18 被选取状态
再画旁边的细小叶脉,可以全用直线,也可以略加弯曲,这样,一片简单的树叶就画好了,如图2-1-17所示。
(3)编辑和修改树叶
如果在画树叶的时候出现错误,比如说,画出的叶脉不是你所希望的样子,你可以执行【编辑】|【撤销】命令撤销前面一步的操作,也可以选择下面更简单的方法:
用【箭头工具】单击你想要删除的直线,这条直线变成网点状,说明它已经被选取,你可以对它进行各种修改,如图2-1-18所示。
要移动它,就按住鼠标拖动,要删除它,就直接按DEL键。
按住SHIFT键连续单击线条,可以同时选取多个对象。
如果要选取全部的线条,是否得按住SHIFT键挨个点击呢?
不需要,我们用黑色箭头工具拉出一个选取框来,就可以将其全部选中了,如图2-1-19所示。
图2-1-19 框选对象图2-1-20 【颜色】选项图2-1-21调色板
说明:
在一条直线上双击,也可以将和这条直线相连并且颜色、粗细、样式相同的整个线条范围全部选取。
(4)给树叶上色
接下来我们要给这片树叶填上颜色。
在工具箱中看到这个【颜色】选项了吗?
如图2-1-20所示。
单击【填充颜色】按钮
,会出现一个调色板,同时光标变成吸管状,如图2-1-21所示。
说明:
你除了可以选择调色板中的颜色外,还可以点选屏幕上任何地方吸取你所需要的颜色。
如果你觉得调色板的颜色太少不够选,单击一下调色板右上角的【颜色选择器】按钮
,会弹出一个【颜色】对话框,其中有更多的颜色选项,在这里,你能把选到的颜色添加到自定义颜色中,如图2-1-22所示。
图2-1-22【颜色】对话框
在【自定义颜色】选项下单击一个自定义色块,该色块会被虚线包围,在【颜色】对话框右边的【调色板】中单击你喜欢的颜色,上下拖动右边颜色条上的箭头,移到你需要的深浅度上,单击【添加到自定义颜色】按钮,这个色块就被你收藏起来了。
下一次要使用时,打开这个【颜色】面板,在自定义色中可以方便的选取你中意的颜色。
好了,现在我们在调色板里选取绿色,单击工具箱里【颜料桶工具】,在画好的叶子上单击一下,看看什么效果,如图2-1-23所示。
图2-1-23填充颜色图2-1-24填充色在封闭空间内图2-1-25 颜色填充后效果
三、逐帧动画
从本单元起,我们将逐渐给大家介绍Flash8.0中的五种常见的动画形式:
逐帧动画、形状补间动画、动作补间动画、遮罩动画、引导线动画。
本节着重介绍逐帧动画(FrameByFrame),这是一种常见的动画手法,它的原理是在“连续的关键帧”中分解动画动作,也就是每一帧中的内容不同,连续播放而成动画。
由于逐帧动画的帧序列内容不一样,不仅增加制作负担而且最终输出的文件量也很大,但它的优势也很明显:
因为它相似与电影播放模式,很适合于表演很细腻的动画,如3D效果、人物或动物急剧转身等等效果。
1.逐帧动画的概念和在时间帧上的表现形式
在时间帧上逐帧绘制帧内容称为逐帧动画,由于是一帧一帧的画,所以逐帧动画具有非常大的灵活性,几乎可以表现任何想表现的内容。
逐帧动画在时间帧上表现为连续出现的关键帧,如图3-2-1所示。
图3-2-1逐帧动画
2.创建逐帧动画的几种方法
(1)用导入的静态图片建立逐帧动画
用jpg、png等格式的静态图片连续导入Flash中,就会建立一段逐帧动画。
(2)绘制矢量逐帧动画
用鼠标或压感笔在场景中一帧帧的画出帧内容。
(3)文字逐帧动画
用文字作帧中的元件,实现文字跳跃、旋转等特效。
(4)导入序列图像
可以导入gif序列图像、swf动画文件或者利用第3方软件(如swish、swift3D等)产生的动画序列。
4.奔跑的豹子
茫茫雪原上,有一只矫健的豹子在奔跑跳跃,这是一个利用导入连续位图而创建的逐帧动画,如图3-2-3所示。
图3-2-3奔跑的豹子
1、创建影片文档
执行【文件】|【新建】命令,在弹出的面板中选择【常规】|【Flash文档】选项后,点击【确定】按钮,新建一个影片文档,在【属性】面板上设置文件大小为400*260象素,【背景色】为白色,如图3-2-4所示。
图3-2-4创建新文档
2、创建背景图层
选择第一帧,执行【文件】|【导入到场景】命令,将本实例中的名为“雪景.bmp”图片导入到场景中。
在第8帧按F5,加过渡帧使帧内容延续。
3、导入gif动画
新建一层,选择第一帧,执行【文件】|【导入到场景】命令,将本教程中的“奔跑的豹子”系列图片导入。
此时,会弹出一个对话框,如图3-2-5所示。
3-2-5系列图片导入
选择【是】按钮,Flash会自动把gif中的图片序列按序以逐帧形式导入场景的左上角,如图3-2-7所示。
3-2-7 导入的gif动画在场景的上方形成帧帧动画
如图3-2-8所示是导入后的动画序列,它们被Flash自动分配在8个关键帧中。
图3-2-8导入的8张图片
4、调整对象位置
此时,时间帧区出现连续的关键帧,从左向右拉动播放头,就会看到一头勇猛的豹子在向前奔跑,但是,被导入的动画序列位置尚未处于我们需要的地方,缺省状况下,导入的对象被放在场景坐标“0,0”处,我们必须移动它们。
你当然可以一帧帧调整位置,完成一幅图片后记下其坐标值,再把其它图片设置成相同坐标值,如果你有足够耐性和时间,也无妨,那么,我们何不试试“多帧编辑”功能呢?
先把“雪景”图层加锁,然后按下时间轴面板下方的【绘图纸显示多帧】按钮
,再单击【修改绘图纸标记】按钮
,在弹出的菜单中选择【显示全部】选项,如图3-2-9所示。
图3-2-9选择显示全部选项
最后执行【编辑】|【全选】命令,此时时间轴和场景效果如图3-2-10所示。
图3-2-10选取多帧编辑
用鼠标左键按住场景左上方的豹子拖动,就可以一次把8帧中的图片一次全移动到场景中了。
四、形状补间动画
形状补间动画是Flash中非常重要的表现手法之一,运用它,你可以变幻出各种奇妙的不可思议的变形效果。
本节从形状补间动画基本概念入手,带你认识形状补间动画在时间帧上的表现,了解补间动画的创建方法,学会应用“形状提示”让图形的形变自然流畅,最后,提供了二个实例练手,帮助你更深地理解形状补间动画。
1.形状补间动画的概念
(1)形状补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)绘制一个形状,然后在另一个时间点(关键帧)更改该形状或绘制另一个形状,Flash根据二者之间的帧的值或形状来创建的动画被称为“形状补间动画”。
(2)构成形状补间动画的元素
形状补间动画可以实现两个图形之间颜色、形状、大小、位置的相互变化,其变形的灵活性介于逐帧动画和动作补间动画二者之间,使用的元素多为用鼠标或压感笔绘制出的形状,如果使用图形元件、按钮、文字,则必先“打散”再变形。
(3)形状补间动画在时间帧面板上的表现
形状补间动画建好后,时间帧面板的背景色变为淡绿色,在起始帧和结束帧之间有一个长长的箭头,如图3-3-1所示。
图3-3-1形状补间动画在时间帧面板上的标记
(4)创建形状补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置要开始变形的形状,一般一帧中以一个对象为好,在动画结束处创建或选择一个关键帧并设置要变成的形状,再单击开始帧,在【属性】面板上单击【补间】旁边的小三角,在弹出的菜单中选择【形状】,此时,时间轴上的变化如图3-3-1所示,一个形状补间动画就创建完毕。
2.认识形状补间动画的属性面板
Flash的【属性】面板随鼠标选定的对象不同而发生相应的变化。
当我们建立了一个形状补间动画后,点击时间帧,【属性】面板如图3-3-2所示。
图3-3-2形状补间动画【属性】面板
五、动作补间动画
动作补间动画也是Flash中非常重要的表现手段之一,与“形状补间动画”不同的是,动作补间动画的对象必需是“元件”或“成组对象”。
运用动作补间动画,您可以设置元件的大小、位置、颜色、透明度、旋转等种种属性,配合别的手法,您甚至能做出令人称奇的仿3D的效果来。
本实例详细讲解了动作补间动画的特点及创建方法,并分析了动作补间动画和形状补间动画的区别,我们精心设计的一个实例将带您进一步加深对动作补间动画的了解。
1.动作补间动画的概念
(1)动作补间动画的概念
在Flash的时间帧面板上,在一个时间点(关键帧)放置一个元件,然后在另一个时间点(关键帧)改变这个元件的大小、颜色、位置、透明度等等,Flash根据二者之间的帧的值创建的动画被称为动作变形动画。
(2)构成动作补间动画的元素
构成动作补间动画的元素是元件,包括影片剪辑、图形元件、按钮等等,除了元件,其他元素包括文本都不能创建补间动画的,其他的位图、文本等等都必须要转换成元件才行,只有把形状“组合”或者转换成“元件”后才可以做“动作补间动画”。
(3)动作补间动画在时间帧面板上的表现
动作补间动画建立后,时间帧面板的背景色变为淡紫色,在起始帧和结束帧之间有一个长长的箭头,如图3-4-1所示。
图3-4-1动作补间动画在时间帧上的表现
(4)形状补间动画和动作补间动画的区别
形状补间动画和动作补间动画都属于补间动画。
前后都各有一个起始帧和结束帧,二者之间的区别如下表所示。
区别之处
动作补间动画
形状补间动画
在时间轴上的表现
淡紫色背景加长箭头
淡绿色背景加长箭头
组成元素
影片剪辑、图形元件、按钮
形状,如果使用图形元件、按钮、文字,则必先打散再变形。
完成的作用
实现一个元件的大小、位置、颜色、透明等的变化。
实现二个形状之间的变化,或一个形状的大小、位置、颜色等的变化。
5)创建动作补间动画的方法
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件,一帧中只能放一个项目,在动画要结束的地方创建或选择一个关键帧并设置该元件的属性,再单击开始帧,在【属性面板】上单击【补间】旁边的“小三角”,在弹出的菜单中选择【动作】,或单击右键,在弹出的菜单中选择【新建补间动画】,就建立了“动作补间动画”。
六、引导路径动画
单纯依靠设置关键帧,有时仍然无法实现一些复杂的动画效果,有很多运动是弧线或不规则的,如月亮围绕地球旋转、鱼儿在大海里遨游等,在Flash中能不能做出这种效果呢?
答案是肯定的,这就是“引导路径动画”。
将一个或多个层链接到一个运动引导层,使一个或多个对象沿同一条路径运动的动画形式被称为“引导路径动画”。
这种动画可以使一个或多个元件完成曲线或不规则运动。
1.创建引导路径动画的方法
(1)创建引导层和被引导层
一个最基本“引导路径动画”由二个图层组成,上面一层是“引导层”,它的图层图标为
,下面一层是“被引导层”,图标
同普通图层一样。
在普通图层上点击时间轴面板的“添加引导层”按钮
,该层的上面就会添加一个引导层
,同时该普通层缩进成为“被引导层”,如图3-6-1所示。
图3-6-1引导路径动画
(2)引导层和被引导层中的对象
引导层是用来指示元件运行路径的,所以“引导层”中的内容可以是用钢笔、铅笔、线条、椭圆工具、矩形工具或画笔工具等绘制出的线段。
而“被引导层”中的对象是跟着引导线走的,可以使用影片剪辑、图形元件、按钮、文字等,但不能应用形状。
由于引导线是一种运动轨迹,不难想象,“被引导”层中最常用的动画形式是动作补间动画,当播放动画时,一个或数个元件将沿着运动路径移动。
(3)向被引导层中添加元件
“引导动画”最基本的操作就是使一个运动动画“附着”在“引导线”上。
所以操作时特别得注意“引导线”的两端,被引导的对象起始、终点的2个“中心点”一定要对准“引导线”的2个端头,如图3-6-2所示。
图3-6-2元件中心十字星对准引导线图3-6-3路径调整和对齐
在图3-6-2中,我们特地把“元件”的透明度设为50%,使你可以透过元件看到下面的引导线,“元件”中心的十字星正好对着线段的端头,这一点非常重要,是引导线动画顺利运行的前提。
2.应用引导路径动画的技巧
(1)“被引导层”中的对象在被引导运动时,还可作更细致的设置,比如运动方向,把【属性】面板上的【路径调整】前打上勾,对象的基线就会调整到运动路径。
而如果在【对齐】前打勾,元件的注册点就会与运动路径对齐,如图3-6-3所示。
(2)引导层中的内容在播放时是看不见的,利用这一特点,可以单独定义一个不含“被引导层”的“引导层”,该引导层中可以放置一些文字说明、元件位置参考等,此时,引导层的图标为
。
(3)在做引导路径动画时,按下工具栏上的【对齐对象】功能按钮
,可以使“对象附着于引导线”的操作更容易成功。
(4)过于陡峭的引导线可能使引导动画失败,而平滑圆润的线段有利于引导动画成功制作。
(5)被引导对象的中心对齐场景中的十字星,也有助于引导动画的成功。
(6)向被引导层中放入元件时,在动画开始和结束的关键帧上,一定要让元件的注册点对准线段的开始和结束的端点,否则无法引导,如果元件为不规则形,可以按下工具栏上的任意变形工具
,调整注册点。
(7)如果想解除引导,可以把被引导层拖离“引导层”,或在图层区的引导层上单击右键,在弹出的菜单上选择【属性】,在对话框中选择“正常”作为图层类型,如图3-6-4所示。
图3-6-4图层【属性】面板
(8)如果想让对象作圆周运动,可以在“引导层”画个圆形线条,再用橡皮擦去一小段,使圆形线段出现2个端点,再把对象的起始、终点分别对准端点即可。
(9)引导线允许重叠,比如螺旋状引导线,但在重叠处的线段必需保持圆润,让Flash能辨认出线段走向,否则会使引导失败。
七、在Flash中应用声音
Flash提供了许多使用声音的方式。
可以使声音独立于时间轴连续播放,或使动画与一个声音同步播放。
还可以向按钮添加声音,使按钮具有更强的感染力。
另外,通过设置淡入淡出效果还可以使声音更加优美。
由此可见,Flash对声音的支持已经由先前的实用,转到了现在的既实用又求美的阶段。
1.将声音导入Flash
只有将外部的声音文件导入到Flash中以后,才能在Flash作品中加入声音效果。
能直接导入Flash的声音文件,主要有WAV和MP3两种格式。
另外,如果系统上安装了QuickTime4或更高的版本,就可以导入AIFF格式和只有声音而无画面的QuickTime影片格式。
下面介绍如何将声音导入Flash动画中。
(1)新建一个Flash影片文档或者打开一个已有的Flash影片文档。
(2)执行【文件】|【导入】|【导入到库】命令,弹出【导入到库】对话框,在该对话框中,选择要导入的声音文件,单击【打开】按钮,将声音导入,如图5-8所示。
图5-8【导入到库】对话框
(3)等声音导入后,就可以在【库】面板中看到刚导入的声音文件,今后可以像使用元件一样使用声音对象了,如图5-9所示。
图5-9【库】面板中的声音文件
2.引用声音
将声音从外部导入Flash中以后,时间轴并没有发生任何变化。
必须引用声音文件,声音对象才能出现在时间轴上,才能进一步应用声音。
接着上一小节继续操作。
(1)将“图层1”重新命名为“声音”,选择第1帧,然后将【库】面板中的声音对象拖放到场景中,如图5-10所示。
图5-10将声音引用到时间轴上图5-11图层上的声音
(2)这时会发现“声音”图层第1帧出现一条短线,这其实就是声音对象的波形起始,任意选择后面的某一帧,比如第30帧,按下F5键,就可以看到声音对象的波形,如图5-11所示。
这说明已经将声音引用到“声音”图层了。
这时按一下键盘上的回车键,可以听到声音了,如果想听到效果更为完整的声音,可以按下快捷键Ctrl+Enter。
3.声音属性设置和编辑
选择“声音”图层的第1帧,打开【属性】面板,可以发现,【属性】面板中有很多设置和编辑声音对象的参数,如图5-12所示。
图5-12声音的【属性】面板
面板中各参数的意义如下。
【声音】选项:
从中可以选择要引用的声音对象,这也是另一个引用库中声音的方法。
【效果】选项:
从中可以选择一些内置的声音效果,比如让声音的淡入、淡出等效果。
【编辑】按钮:
单击这个按钮可以进入到声音的编辑对话框中,对声音进行进一步的编辑。
【同步】:
这里可以选择声音和动画同步的类型,默认的类型是【事件】类型。
另外,还可以设置声音重复播放的次数。
引用到时间轴上的声音,往往还需要在声音的【属性】面板中对它进行适当的属性设置,才能更好地发挥声音的效果。
下面详细介绍有关声音属性设置以及对声音进一步编辑的方法。
八、按钮元件及动作脚本
按钮元件是Flash的基本元件之一,它具有多种状态,并且会响应鼠标事件,执行指定的动作,是实现动画交互效果的关键对象。
从外观上,按钮可以是任何形式,可以是图形,也可以是文字。
比如,可能是一幅位图,也可以是矢量图,可以是矩形,也可以是多边形;可以是一根线条,也可以是一个线框;甚至还可以是看不见的“透明按钮”。
1.【动作】面板的组成
【动作】面板是Flash的程序编辑环境,它由两部分组成。
右侧部分是“脚本窗口”,这是输入代码的区域。
左上角部分是“动作工具箱”,每个动作脚本语言元素在该工具箱中都有一个对应的条目。
2.添加动作脚本
你可以直接在【脚本窗口】中编辑动作、输入动作参数或删除动作。
还可以双击“动作工具箱”中的某一项或“脚本窗口”上方的【将新项目添加到脚本中】按钮
,向【脚本窗口】添加动作。
如果想定义一个按钮的动作脚本,该按钮用来控制影片播放,那么需要先选中这个按钮,然后切换到【动作】面板,在“动作工具箱”中展开【全局函数】,选择【影片剪辑控制】类别,双击该