Axure原型文档设计.docx
《Axure原型文档设计.docx》由会员分享,可在线阅读,更多相关《Axure原型文档设计.docx(11页珍藏版)》请在冰豆网上搜索。

Axure原型文档设计
一、Axure概况
1、Axure是什么:
Axure是一款设计原型文档的软件
原型文档是什么?
原型文档可以理解为是一个页面(或者应用、甚至软件)的草图。
以图形形式等比例展现出你想要的页面效果,比如各栏目的安排、各栏目的展现形式(文字列表或者缩略图等)。
设计者只需要在意整个页面布局是否合理、用户体验如何,不用在意背景要什么颜色、用什么图形。
这是美工的工作。
2、Axure有什么特色:
与其他设计工具不同的是
●Axure除了能设计出页面原型表现形式,他还能做出一些交互效果。
实现本地交互功能。
让美工和程序员快速理解你要的效果,减少沟通成本。
●Axure能生成一个网页形式展现的页面,能更清楚直观地看到页面的布局
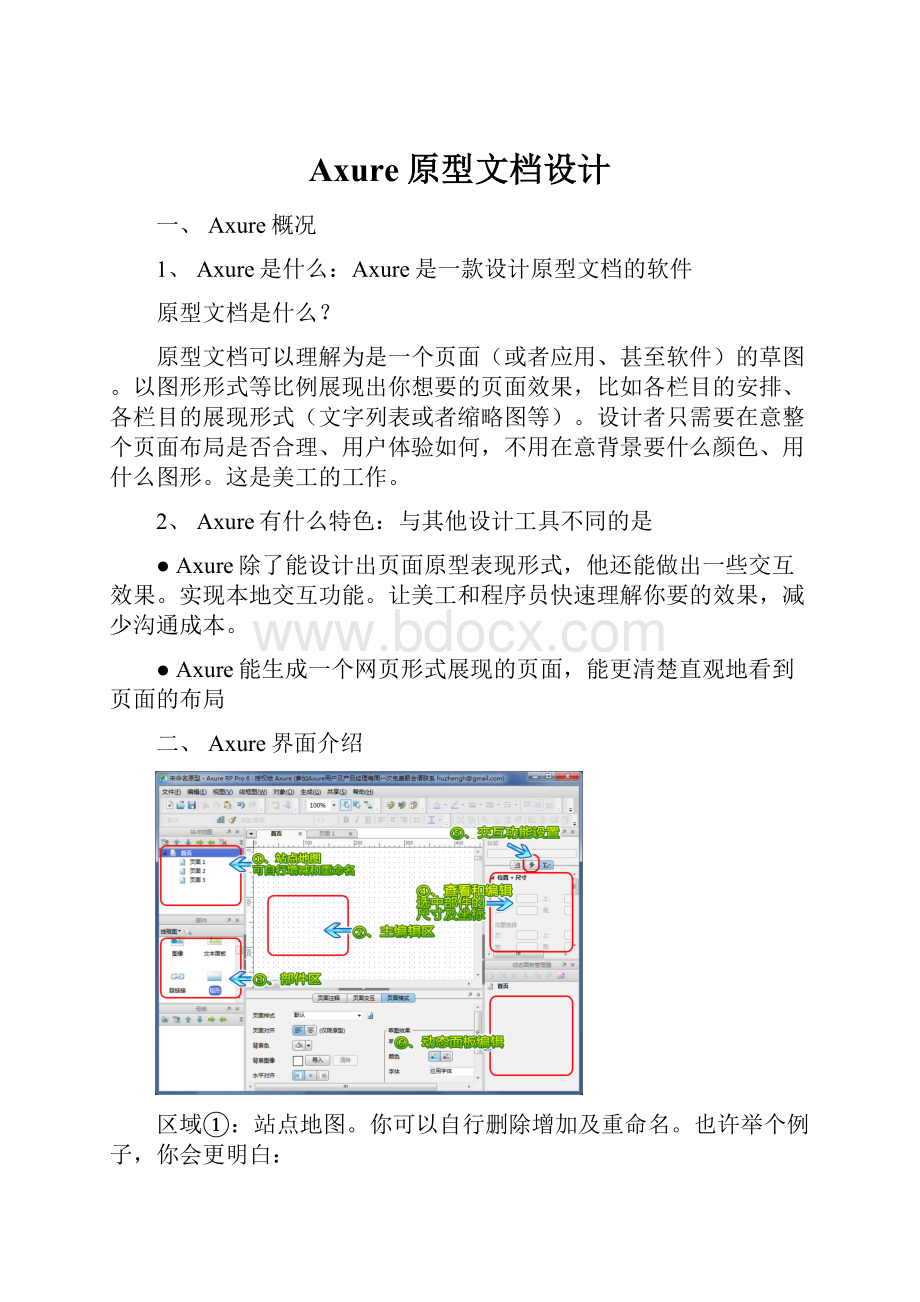
二、Axure界面介绍
区域①:
站点地图。
你可以自行删除增加及重命名。
也许举个例子,你会更明白:
假设你在设计一个专题,你需要首页、文章页、列表页。
那么你可以设计在同一文件中
区域②:
主编辑区。
页面排版等都在这个区域进行
区域③:
部件区。
提供各种部件让设计者使用,如:
矩形、文本框、下拉框、按钮等
区域④:
查看部件的尺寸及坐标。
如下图
区域⑤:
交互功能设置区
设计者可以设置:
某个按钮点击时的交互(点击后弹窗或点击后进入一个列表等)
某个部件鼠标移入及移出时的交互
区域⑥:
动态面板编辑
要做交互就需要有动态面板,这个区域就是编辑动态面板的区域
三、基础使用:
初学者可以先不使用交互功能,只使用普通部件功能画出草图。
所以初学者最常用到的区域只有①②③
先确定你的页面宽度
既然是原型,那么就需要我们等比例来设置页面,布局和排版才能再最终页面中体现。
建议以宽度960/980为基础来设计原型。
如下图:
如果是活动页面,设定要你第一屏需要显示的内容至少要到什么位置,在页面上表现给美工。
接着就可以用各种部件开始画原型了:
画原型使用的部件,可以在部件区找到
使用方法是拖曳需要的部件到编辑区即可,部件可以随意拉伸缩放移动位置等。
以下介绍几种常用的部件:
【水平菜单】
通常是用来做导航,如下:
【图像】
①页面中经常需要使用到缩略图或者各种图片,可以直接使用图像部件来代替。
②拖曳到编辑区后,双击图像,还可以导入本地图片到编辑区
③Axure也支持直接截图到编辑区粘贴。
比如你这时候需要在页面中表示一张图片,也许可以这么做:
又或者你想在页面中布局一个可以切换的幻灯片,也许你可以这么做:
【文本面板】
文本面板可以直接输入文字,在文本面板上输入的文字,生成到页面中是可以复制的。
如下图:
【矩形】
矩形是最常用来表示板块的部件
比如你需要在页面中添加一个经验心得的板块以及一个视频的板块
经验心得板块采用文字标题形式展示,视频板块采用缩略图加标题形式。
那么你可以这么做:
第一步:
将矩形拉到编辑区,移动到合适的位置上。
第二步:
使用文本面板部件,输入两个板块的名称及需要用文字标题展示的形式。
第三步:
使用图像部件,表示需要用缩略图展示的形式,如下图:
矩形,精彩拿来画框架结构,在画弹窗的是要注意:
直接输入的文字是不可以复制的哦,最好是在矩形里面放个文本面板。
【按钮】
最直观展现自己是一个按钮的部件……美工一看就知道这个是按钮,就要有个按钮的样儿
比如你想在你的页面中加几个进入小工具的按钮,可以如下:
【文本框】
文本框你没概念?
那举个例子吧,就是那种可以在里面输入东西的框框。
比如搜索框。
所以当你想要一个搜索框的时候,也许你可以运用上文本框以及按钮,如下:
【下拉列表框】
可以有多个选项存在,让用户选择。
也许你觉得刚才做的那个搜索有点太没诚意了,你应该帮用户分类一下,那么我们可以运用下拉列表框,于是你的搜索框,变成了这个样子:
其实你还可以更有诚意。
双击下拉列表框这个部件,可以添加你需要的下拉选项。
设置几个选项之后,记得勾选一下默认要显示的那个,然后再点击确定
于是,就会变成这样了
根据需要画完原型文档后,别忘记加上广告条,评论等。
如下图:
还有一些平时我们用得相对少点,但是也很有用的部件:
【水平线】
这个部件通常可以用来做注释。
比如你需要一个箭头,告诉设计师和程序一些重要信息。
那么你可以先拉一个水平线到编辑区
然后你可以在最上面,设置这条横线的粗细、线条颜色、箭头方向等
设置完可以有下面的效果:
然后你可以加一些注释:
【复选框】。
可以展现给你这样的效果:
四、一些注意事项:
1、一定要按照页面宽度980/960的基础上,来设计你的原型。
尽量按你设想的页面实际效果(大小、位置、样式)设计。
2、当你在设计专题原型的时候。
请注意一些缩略图尺寸要保持一致,避免上线后缩略图因拉伸而模糊的问题。
比如:
首页的视频缩略图尺寸是110X80,那么如果你内页有调用到最新视频,那也请设置为110X80。
3、不要遗漏掉广告条的位置:
首页:
通用广告,尺寸960X90。
(自己专题还可以预留广告位)
内页:
通用广告、侧边栏动漫广告、评论上方的广告
4、收藏按钮、分享按钮、评论、首页底部友情链接、纠错、投稿箱,不要省略、忘记。
5、弹窗样式尽量统一;弹窗里面文字要可以复制的,可修改的
6、如果有必要,请用文字说明注释说明页面中,哪些图片或者文字是需要你可控的。
7、活动设计好之后,把不需要、没用的页面删除掉;不然生成出来的页面会很多
活动原型设计注意细节:
1、登录账号后信息展示清楚(米米号、多多号、4399账号、阵营、退出、分数、排名、邀请等),不要丢失。
2、要考虑好登录前后,页面情况;绑定、未绑定情况
3、翻页统一样式(中间数字会变化的难设计)
4、不要、少用游戏里面的图片,干扰美工的设计思维
5、广告横幅、获奖banner等设计,一起提交设计
6、设计完之后,自己过一遍流程,考虑美工、技术可能遇到的困难,提前沟通询问。
遇到比较复杂的设计、没有设计过的样式;建议先和美工、技术沟通商量。
(新技术、新细节、新产品、flash、长期活动、结构复杂的页面、PHP、ASP)