资源描述
CSS无难事使用HTML5和CSS3创建一个时尚的联系表格.docx
《CSS无难事使用HTML5和CSS3创建一个时尚的联系表格.docx》由会员分享,可在线阅读,更多相关《CSS无难事使用HTML5和CSS3创建一个时尚的联系表格.docx(15页珍藏版)》请在冰豆网上搜索。

CSS无难事使用HTML5和CSS3创建一个时尚的联系表格
遵循这个步骤,循序渐进的过程,完全摆脱了HTML5和CSS3创建自己的时尚的接触形式。
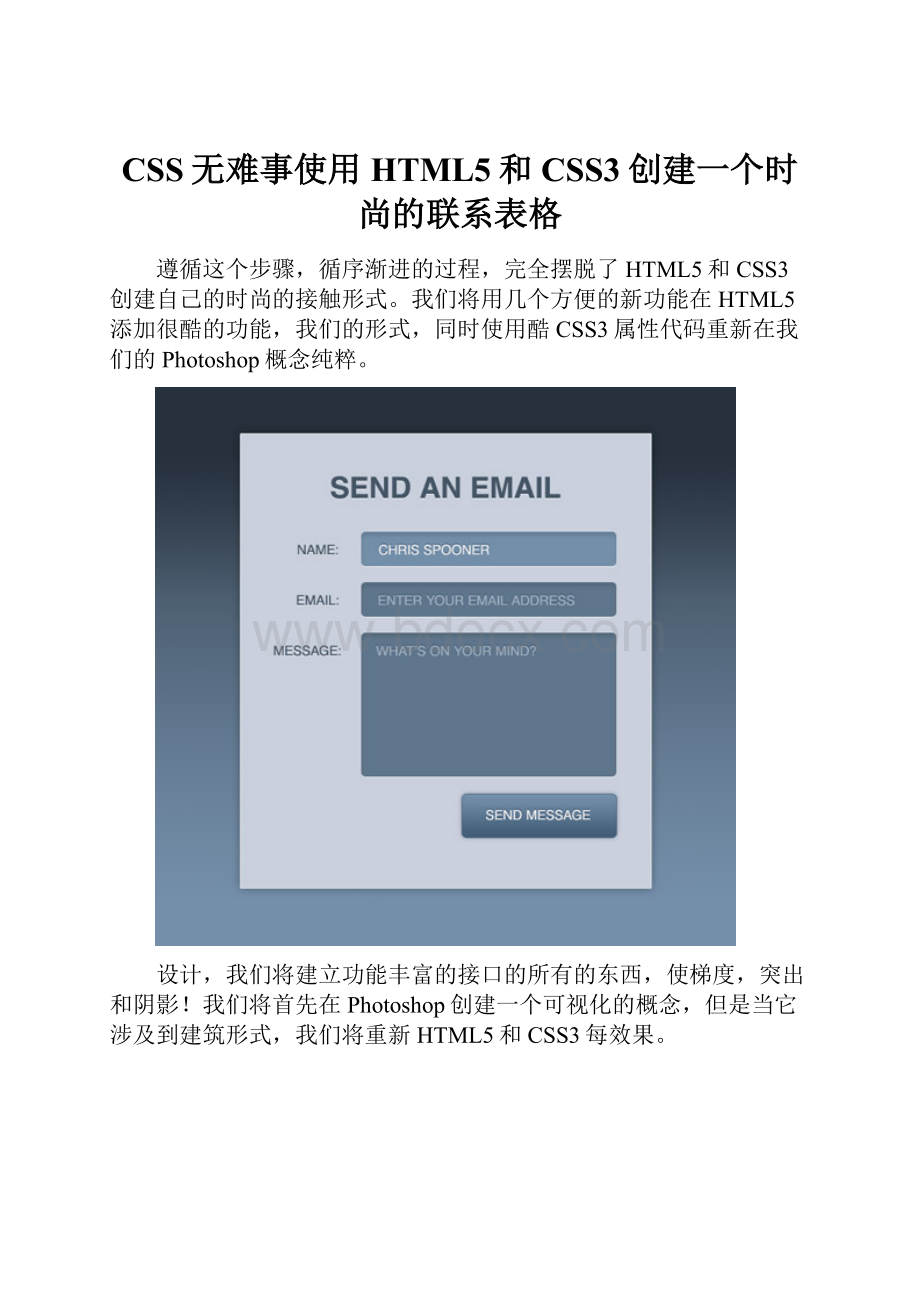
我们将用几个方便的新功能在HTML5添加很酷的功能,我们的形式,同时使用酷CSS3属性代码重新在我们的Photoshop概念纯粹。
设计,我们将建立功能丰富的接口的所有的东西,使梯度,突出和阴影!
我们将首先在Photoshop创建一个可视化的概念,但是当它涉及到建筑形式,我们将重新HTML5和CSS3每效果。
打开Photoshop,创建一个新的文档。
添加暗淡蓝色渐变的背景,再画一个矩形的中心,包含形式。
使用Photoshop图层样式添加一个微妙的阴影,在30%左右的不透明度和使用一个非常浅灰色薄1px的中风。
添加标题的设计,使用深蓝色色板。
通过调整阴影设置的插图效果,沿底边文本创建一个1px的浅灰色轮廓,美化这个文本。
每个标签上使用相同的字体造型,然后绘制一个圆角矩形与5PX圆角半径,以创建一个输入字段。
添加柔软的内阴影,增加深度的设计。
复制的元素,奠定了一系列的输入字段,那么稍大的文本区域的形式。
修改输入字段的一个可视化领域将如何寻找在使用时。
给它较轻的蓝色叠加起来的文字与插图的阴影风格。
使用阴影的功能,所以影子出现的文本(不是内内阴影)以外。
请记住,取消选中“使用全局光选项,所以-90度角也不会影响其他所有的梯度。
新增线路等领域内的文本代表占位符,但给他们一个深蓝色的填写,以降低对输入字段的对比。
绘制一个圆角矩形工具,并带有渐变的风格,薄1px的笔触和微妙的阴影较小的按钮形状。
现在是完整的视觉概念。
作为背景图片,我们不会使用任何图形,但私营部门将重新CSS设计时得心应手十六进制颜色代码参考。
1.1.1HTML5的结构
每一个web项目开始与HTML结构。
在这里,我们将使用一些花哨的HTML5特性设计来调剂。
奠定了一个DOCTYPE的基本文件和CSS样式表链接结构。
房子内contaning格的联系方式,以便我们可以在演示中心。
每个标签元素应该有一个属性,涉及到每个ID输入字段-这提高了无障碍的形式,并允许用户点击标签,激活正确的领域。
一个新的HTML5功能,我们正在做的是使用占位符属性。
只需输入你想要的信息,它会出现在每一个领域,当用户有重点,在这一领域的文本自动清零。
此功能目前只支持Safari和Chrome,但很快就出现在Firefox4。
1.1.2CSS样式
CSS样式表设置与复位,以消除任何浏览器默认的基本文件,然后身体是蓝色渐变,使用CSS3。
目前不同的代码是必需的WebKit和Mozilla,但方便的CSS3的梯度发生器网站,有助于节省时间。
包含的div给出具体的尺寸和使用保证金:
0汽车集中起来,然后从Photoshop中的阴影和中风箱被复制阴影和边界。
基本的CSS字体样式匹配文本的概念,然后对CSS3文字阴影属性复制底边加入1px的亮点插图的文字效果。
继续,标签元素都给予类似的造型,H1,然后输入元素的样式与尺寸和填充匹配Photoshop的概念。
CSS3的梯度来发挥作用,再次重新内心的阴影效果,只需调整渐变的位置处理可以创建微妙的阴影的印象。
HTML5的占位符,也可以有针对性的使用WebKit和Mozilla的供应商特定的CSS。
这些占位符的颜色挑选颜色,从PSD的概念。
输入元素上使用的CSS可以直接复制到textarea的,唯一的区别是高度尺寸较大。
:
重点伪选择为用户提供视觉反馈,当输入元素活跃,可以用来给不同领域的CSS样式。
这里的CSS3的梯度用淡蓝色的颜色调整。
submit按钮将当前输入字段上使用的通用CSS样式,所以这一领域的目标,特别是类型=提交]先进的选择是用来附加独特的造型这个特别的元素。
这样的造型,包括不同的宽度和高度,一个新的渐变背景,一个微妙的方块阴影和薄1px边框。
光标:
指针,然后添加按钮似乎显示光标样式的“指针”的点击元素时徘徊。
1.1.3完整的代码------------------------------------------
1.1.4HTML
DOCTYPEhtml>
CSS3ContactForm
Sendanemail
1.1.5CSS代码:
body,div,h1,form,fieldset,input,textarea{
margin:
0;padding:
0;border:
0;outline:
none;
}
html{
height:
100%;
}
body{
background:
#728eaa;
background:
-moz-linear-gradient(top,#25303C0%,#728EAA100%);/*firefox*/
background:
-webkit-gradient(linear,lefttop,leftbottom,color-stop(0%,#25303C),color-stop(100%,#728EAA));/*webkit*/
font-family:
sans-serif;
}
#contact{
width:
430px;margin:
60pxauto;padding:
60px30px;
background:
#c9d0de;border:
1pxsolid#e1e1e1;
-moz-box-shadow:
0px0px8px#444;
-webkit-box-shadow:
0px0px8px#444;
}
h1{
font-size:
35px;color:
#445668;text-transform:
uppercase;
text-align:
center;margin:
0035px0;text-shadow:
0px1px0px#f2f2f2;
}
label{
float:
left;clear:
left;margin:
11px20px00;width:
95px;
text-align:
right;font-size:
16px;color:
#445668;
text-transform:
uppercase;text-shadow:
0px1px0px#f2f2f2;
}
input{
width:
260px;height:
35px;padding:
5px20px0px20px;margin:
0020px0;
background:
#5E768D;
background:
-moz-linear-gradient(top,#546A7F0%,#5E768D20%);/*firefox*/
background:
-webkit-gradient(linear,lefttop,leftbottom,color-stop(0%,#546A7F),color-stop(20%,#5E768D));/*webkit*/
border-radius:
5px;-moz-border-radius:
5px;-webkit-border-radius:
5px;
-moz-box-shadow:
0px1px0px#f2f2f2;-webkit-box-shadow:
0px1px0px#f2f2f2;
font-family:
sans-serif;font-size:
16px;color:
#f2f2f2;text-transform:
uppercase;text-shadow:
0px-1px0px#334f71;
}
input:
:
-webkit-input-placeholder{
color:
#a1b2c3;text-shadow:
0px-1px0px#38506b;
}
input:
-moz-placeholder{
color:
#a1b2c3;text-shadow:
0px-1px0px#38506b;
}
textarea{
width:
260px;height:
170px;padding:
12px20px0px20px;margin:
0020px0;
background:
#5E768D;
background:
-moz-linear-gradient(top,#546A7F0%,#5E768D20%);/*firefox*/
background:
-webkit-gradient(linear,lefttop,leftbottom,color-stop(0%,#546A7F),color-stop(20%,#5E768D));/*webkit*/
border-radius:
5px;-moz-border-radius:
5px;-webkit-border-radius:
5px;
-moz-box-shadow:
0px1px0px#f2f2f2;-webkit-box-shadow:
0px1px0px#f2f2f2;
font-family:
sans-serif;font-size:
16px;color:
#f2f2f2;text-transform:
uppercase;text-shadow:
0px-1px0px#334f71;
}
textarea:
:
-webkit-input-placeholder{
color:
#a1b2c3;text-shadow:
0px-1px0px#38506b;
}
textarea:
-moz-placeholder{
color:
#a1b2c3;text-shadow:
0px-1px0px#38506b;
}
input:
focus,textarea:
focus{
background:
#728eaa;
background:
-moz-linear-gradient(top,#6680990%,#728eaa20%);/*firefox*/
background:
-webkit-gradient(linear,lefttop,leftbottom,color-stop(0%,#668099),color-stop(20%,#728eaa));/*webkit*/
}
input[type=submit]{
width:
185px;height:
52px;float:
right;padding:
10px15px;margin:
015px00;
-moz-box-shadow:
0px0px5px#999;-webkit-box-shadow:
0px0px5px#999;
border:
1pxsolid#556f8c;
background:
-moz-linear-gradient(top,#718DA90%,#415D79100%);/*firefox*/
background:
-webkit-gradient(linear,lefttop,leftbottom,color-stop(0%,#718DA9),color-stop(100%,#415D79));/*webkit*/
cursor:
pointer;
}
1.1.6最后HTML5/CSS3表格
在浏览器中预览最终的网页,看到的形式完全呈现在HTML和CSS。
Safari和Chrome等浏览器会看到每一个细节,而Firefox会看不到,直到释放的Firefox4中的占位符。
造型会慢慢降低,因为我们通过InternetExplorer去,直到我们看到一个基本的和平面的形式,但整体功能仍然是可用的和访问。
整理自:
智容中国 By JohnKong