网页教案文档格式.docx
《网页教案文档格式.docx》由会员分享,可在线阅读,更多相关《网页教案文档格式.docx(46页珍藏版)》请在冰豆网上搜索。

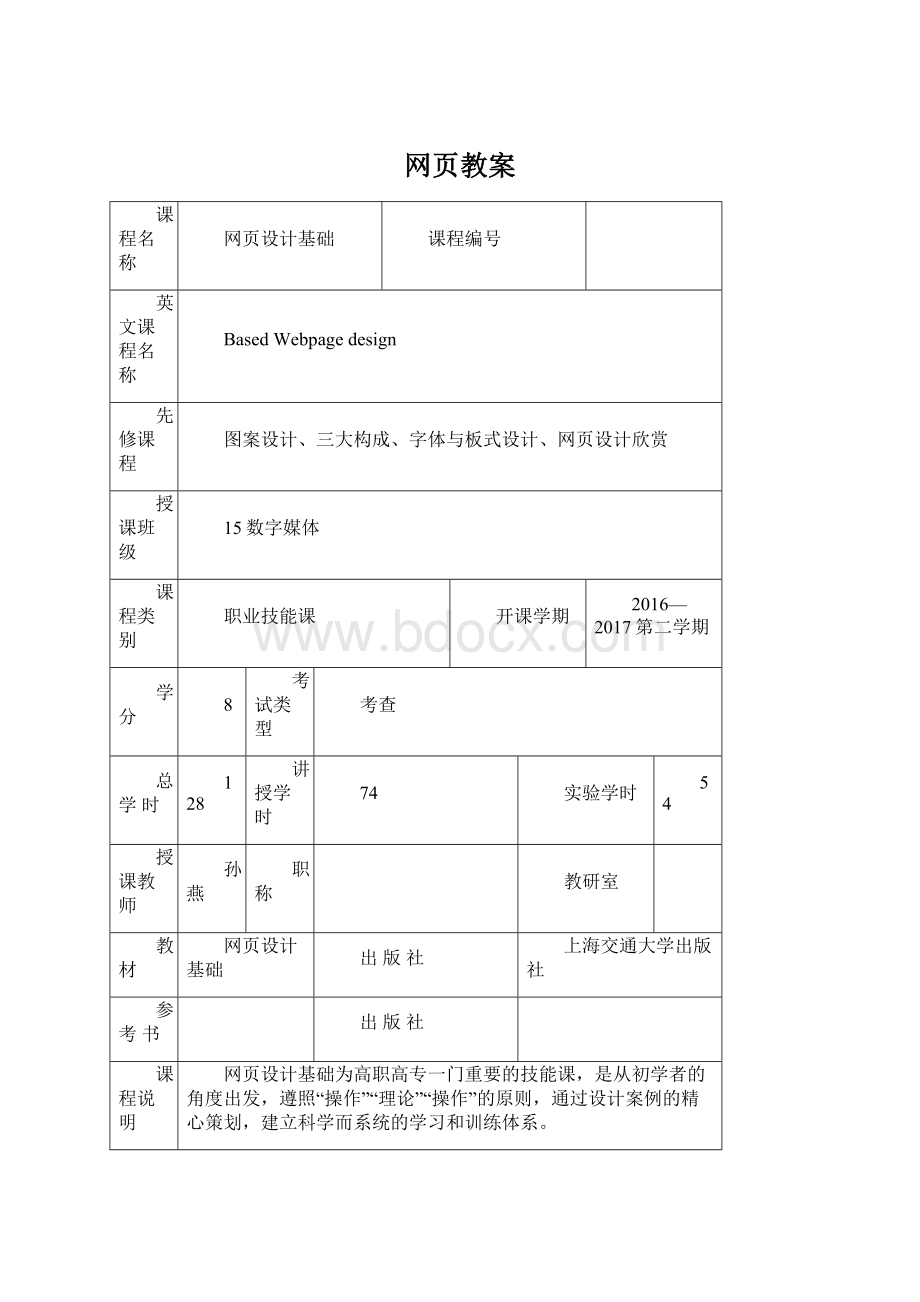
授课教师
孙燕
职称
教研室
教材
出版社
上海交通大学出版社
参考书
课程说明
网页设计基础为高职高专一门重要的技能课,是从初学者的角度出发,遵照“操作”“理论”“操作”的原则,通过设计案例的精心策划,建立科学而系统的学习和训练体系。
内容简介
本书通过通俗易懂的语言和实用生动的例子,系统地介绍网页设计基础、静态效果网页设计、动态效果网页设计、网站的管理与维护、FireworksCS5基础、交互性网页元素的制作、图像优化与导出、FlashCS5基础、Flash网页动画制作等。
通过一些特殊的案例引导学生用所学的知识解决学习、生活中的实际问题,提高学生的学习兴趣和实践操作能力。
备注
周
次
讲课内容(附章节)
学
时
实验实习
(讨论大作业)内容
学时
1
第一章网页设计基础
2
第二章DreamweaverCS5基础
第三章第一节文本处理
第三章第二节文本编辑
文本编辑
第三章第三节图像处理
第三章第三节图像属性
图像属性
第三章第四节表格制作
第三章第五节表格类型分类
表格类型分类
3
第四章第一节页面布局
第四章第二节页面布局
页面布局
第四章第五节创建超级链接
4
第四章第六节层与层动画
第四章第七节框架与框架网页
5
第四章第八节创建CSS样式表
第四章第八节资源、模板
第四章第九节库
6
第四章第十节媒体对象应用
第四章第十一节了解表单处理
第四章第十二节创建web站点
第四章案例创建web站点
7
第四章案例制作动态网站
第四章网站维护与上传
第四章案例制作类型不限网站
考试
9
第五章第一节Firoworks快速入门
第五章第二节位图选择
第五章第三节位图编辑
第五章第四节绘制矢量图
10
第五章第五节文本操作
第五章第六节页面、层
第五章第七节蒙版和路径
11
制作动画及交互效果
考试
第六章第一节flash快速入门
12
第六章第二节绘图工具详解
第六章第三节制作卡通刺猬
第六章第四节动画制作基础
第六章第五节变脸动画
13
第六章第五节案例传统风格开场动画
第六章第五节案例松鼠奔跑动画
14
第六章第五节案例小熊滑冰动画
第六章第五节案例茁壮成长的花朵
15
第六章第五节案例图片遮罩动画
第六章第五节案例圣诞老人飞入动画
16
第六章第五节案例卡通开场动画
教学课题
□标准班
□合班
教学目的
认识网页与网站,了解网页的基本元素
重点难点
熟悉并掌握HTML语言基础知识,理解并掌握网页设计的基本流程
教学方法
多媒体演示教学,上机实践操作
主要教学过程
教学手段
教学过程
设计
(2学时)
第一节:
1、认识网页与网站(0.5学时);
2、网页的基本元素(0.5学时)。
第二节:
1、超文本标4、记语言基础(1学时);
2、网页设计的基本流程(1学时)。
多
媒
体
操
作
课堂小结
(3分钟)
通过本章学习什么是网页和网站
思考题、作业及其预习要求(2分钟)
网页的基本元素有哪些?
了解Dreamweaver的作用
掌握使用Dreamweaver编辑网页和管理站点
回顾上节课内容、导入新课内容(10分钟)
1、介绍Dreamweaver功能概括(0.5学时);
2、了解Dreamweaver工作区域(0.5学时)。
通过Dreamweaver设计简单网页(1学时)
小结Dreamweaver功能概括
Dreamweaver工作区域有几种
理解使用网页设计的文本操作方法、掌握文本基本用法
掌握使用CSS设计网页的文本代码、理解网页文本和段落的设计
机房演示教学,上机实践操作
1、使用HTML设计网页(0.5学时);
2、了解文本及属性功能的运用(0.5学时)。
网站文本案例操作(1学时)
机
房
小结HTML设计网页文字的几种方式
了解图像处理
理解图像概念,图像在网页中占的比例
掌握图像的文件格式、插入不同图像的方式以及属性功能的操作
(2分钟)
1、了解什么是图像(0.5学时);
2、了解图像的文件格式及属性功能用法(0.5学时)。
网站图像案例操作(1学时)
小结HTML设计网页的图像,图像属性,及如何插入图像
了解网站表格制作
理解图片样式设置基础
掌握定义图片边框、定义图片大小、定义图片的横向对齐、定义图片的纵向对齐、设置文字环绕效果
小结图片样式设置
了解图片的横向对齐
了解表格,表格的用法
网站表格的框架结构以及属性功能的运用
1、了解什么是表格(0.5学时);
2、了解表格的列表的格式填写方式及属性功能用法(0.5学时)。
网站表格框架结构的搭建案例操作(1学时)
小结网站的表格操作过程中的灵活多变
了解页面布局
了解网站页面布局的搭建
掌握页面的布局的几种方式
1、了解什么是网站的页面布局(0.5学时);
2、了解页面布局的几种类型格式(0.5学时)。
网站布局案例操作(1学时)
小结页面布局的多样性
了解创建超级链接
了解什么是链接,链接在网页中占的比例
掌握超级链接的几种方式
1、了解什么是超级链接(0.5学时);
2、了解如何创建超级链接及属性功能用法(0.5学时)。
网站图像与文字创建超级链接案例操作(1学时)
小结网页中图像以及文本的链接创建
了解层与层动画
了解什么是层,掌握网页布局中的层
掌握层与层之间的用法
1、了解什么是层(0.5学时);
2、了解层在css样式表如何设定(0.5学时)。
网站层与层的案例操作(1学时)
小结掌握层的用法
了解框架与框架网页
了解框架概念,框架的创建
掌握框架属性设置、在框架中插入内容
1、了解什么是网页中的框架结构(0.5学时);
2、了解框架的创建,属性设置、在框架中插入内容(理解,核心)(0.5学时)。
网站创建新的框架结构案例操作(1学时)
小结掌握热点的用法
了解图像优化与导出
了解css样式表
掌握样式表的作用,创建CSS样式表、修改样式表属性
1、了解什么是网页中的CSS样式表(0.5学时);
2、了解CSS样式表,属性设置,如何利用CSS样式表快速设置图像和文字(理解,核心)(0.5学时)。
网站图像与文字通过CSS来设置样式表案例操作(1学时)
小结CSS样式表的用法
了解资源、模板
2、了解什么是网页中的CSS样式表(0.5学时);
了解网页中固定的模板格式
掌握快速搭建模板以及模板的操作
1、了解什么是网页中的模板框架(0.5学时);
2、了解模板设置,如何利用模板快速设置图像和文字(理解,核心)(0.5学时)。
网站图像与文字通过模板整合来设置案例操作(1学时)
小结模板的用法
了解库
了解库,库的功能
掌握库、元件、实例和组件
1、了解什么是网页中的库(0.5学时);
2、了解库设置,如何调用外部库的设置(理解,核心)(0.5学时)。
网站调用外部库的样式案例操作(1学时)
小结库各种操作方式的区别
了解媒体对象操作
了解常用多媒体的文件格式、插入多媒体的方式、插入Flash
掌握不同媒体的插入方式及功能属性
1、了解什么是网页中媒体(0.5学时);
2、了解媒体设置以及不同格式的插入方式(理解,核心)(0.5学时)。
小结媒体的方式
了解表单处理
了解表单面板、表单元素、插入表单
掌握表单的编辑
1、了解什么是网页表单面板(0.5学时);
2、了解表单元素、插入表单方式(理解,核心)(0.5学时)。
网站表单在css样式表的设定案例操作(1学时)
小结表单的重要性
了解创建web站点