PhotoshopCS教案矢量图形的绘制和编辑Word文档下载推荐.docx
《PhotoshopCS教案矢量图形的绘制和编辑Word文档下载推荐.docx》由会员分享,可在线阅读,更多相关《PhotoshopCS教案矢量图形的绘制和编辑Word文档下载推荐.docx(13页珍藏版)》请在冰豆网上搜索。

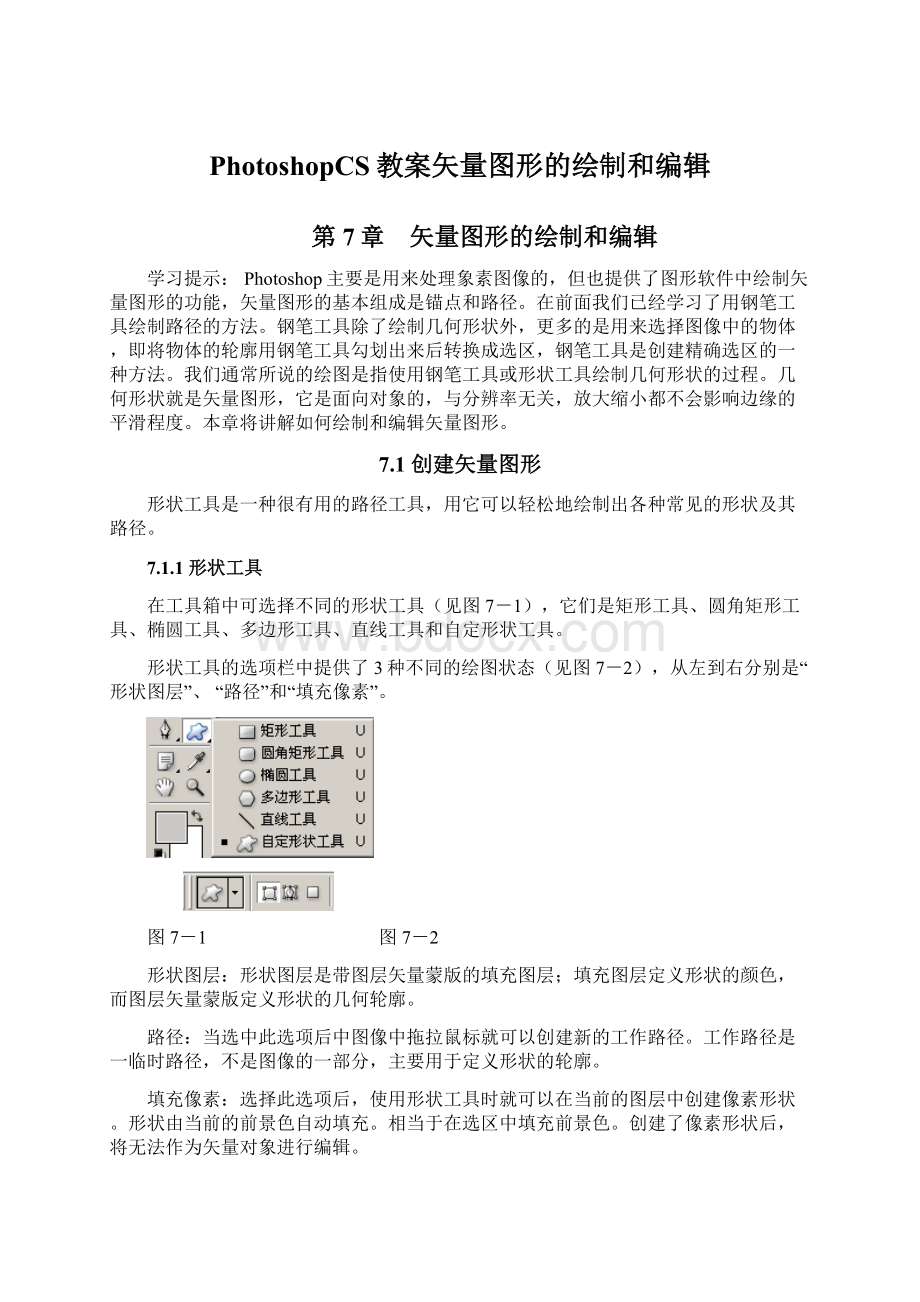
形状图层:
形状图层是带图层矢量蒙版的填充图层;
填充图层定义形状的颜色,而图层矢量蒙版定义形状的几何轮廓。
路径:
当选中此选项后中图像中拖拉鼠标就可以创建新的工作路径。
工作路径是一临时路径,不是图像的一部分,主要用于定义形状的轮廓。
填充像素:
选择此选项后,使用形状工具时就可以在当前的图层中创建像素形状。
形状由当前的前景色自动填充。
相当于在选区中填充前景色。
创建了像素形状后,将无法作为矢量对象进行编辑。
7.1.2绘制形状
1.使用矩形和椭圆工具
在工具箱中选择矩形形状工具,并在选项栏中单击向下的箭头会弹出其相应的选项调板(见图7-3),用来对工具进行各种设定。
设定完成后再次单击此三角可将弹出的调板关闭。
其中各项的含义如下:
不受限制:
允许通过拖拉设置矩形、圆角矩形、椭圆或自定形状的宽度和高度。
方形:
将矩形或圆角矩形约束为正方形。
固定大小:
当选中矩形、圆角矩形、椭圆或自定形状工具并选择此选项后,就可在W(宽度)和H(调试)后面的框中输入数据,在图像中形状就会完全符合选项调板中的设定。
宽度和高度的单位均为像素。
图7-3
比例:
当选中矩形、圆角矩形、椭圆或自定形状工具并选择此选项后,就可在W(宽度)和H(调试)后面的框中输入数据,在图像中拖拉产生的形状就会完全符合选项调板中的长宽比例。
如果长和宽均为1,则生成的形状就是正方形或正圆形。
从中心:
选中此选项后,当绘制矩形、圆角矩形、椭圆或自定形状时,就会从中心开始。
对齐像素:
选择此选项后,可将矩形或圆角矩形的边缘自动对齐像素边界。
若选择的是椭圆工具,上述的“方形”变为“圆”,其余各项与矩形选项相同。
设置好后就可以在图像中绘制了。
选项栏中其他各项的含义如下:
样式:
单击样式右边向下的箭头(见图7-4),选择一种样式,即可将所样式应用到绘制的图形中。
图7-4 图7-5
创建新的形状图层:
选择此选项,表示用户的每次操作都将创建一个新的形状图层(见图7-5)。
添加到形状区域:
选中该选项,将新创建的或形状添加到当前的路径或图形中去。
从形状区域减去:
选中该选项,将从新建路径或图形中去掉与原有的路径或图形的交集。
交叉形状区域:
选中该选项,将选择新创建的路径或形状与原有的路径或图形的交集。
重叠区域除外:
该项的功能与上述交叉形状区域相反,将新建图像或路径与原有路径或图形的交集去掉,取两者共同剩下的部分。
2.使用圆角矩形工具
圆角矩形工具的使用方法与矩形工具基本相同,只是在其选项栏中多了一个半径文本框,用于控制圆角矩形4个角的圆滑程度,在默认状态下,半径的数值为10像素。
它的值越大,则所绘制的矩形4个角越圆滑。
图7-6是3个不同半径值的圆角矩形图形。
图7-6
3.使用多边形工具
使用多边形工具可以绘制等边多边形,如等边三角形,五边形、六边形等。
在选项栏的“边”文本框中输入不同的数据,可得到相应的多边形。
绘制多边形与绘制矩形和椭圆有所区别。
用户可以设置多边形工具的选项(见图7-7),得到更多的多边形效果。
图7-7
半径:
用于指定多边形中心与外部点之间的距离。
平滑拐角:
选中此项后,将用圆角代替原来突出的尖角。
缩进边依据:
可将多边形的边缩进,成为星形。
取值范围为1%~99%。
平滑缩进:
选中此项后,将用圆角代替原来缩进的尖角。
图7-8是边数为6时,选中不同的选项所得到的图形。
图7-8 不同选项时的图形
4.使用直线工具
使用直线工具右以画直线或箭头,在选项栏的“粗细”文本框中可输入数值来设定直线的宽度(见图7-9),其他各项的含义如下:
图7-9
起点:
选中此项后,可在起点位置绘制出箭头。
终点:
选中此项后,可在终点位置绘制出箭头。
若两项都选中,则画出的线两边都带箭头。
宽度:
设置箭头宽度,范围在10%~1000%之间。
长度:
设置箭头长度,范围在10%~1000%之间。
凹度:
设置箭头凹度,范围在-50%~500%之间。
图7-10是不同设置下画出的图形。
图7-10 不同设置的图形
5.使用自定形状工具
使用自定形状工具右以绘制出各种预设的形状,如月牙、心形和画框等。
选中自由形状工具按钮,单击形状右边的箭头,会弹出自定形状调板,在调板中选择一种形状,拖拉鼠标就可以绘制出来(见图7-11)。
图7-11 绘制手的图形
单击弹出调板的右上角,会出现一个弹出式菜单,可选择Photoshop预置的形状,当选择一种形状文件后,将对话框,单击“追加”按钮,右将新的形状载入(见图7-12)。
图7-12
7.2编辑矢量图形
形状图层与填充图层很相似,在“图层”面板中均有一个“图层预览缩览图”和一个“链接符号”,而在“链接符号”右侧有一个“剪辑路径缩览图”(见图7-13),该缩览图中显示的是一个矢量式的剪辑路径,而不是图层蒙版,但也具有类似蒙版的功能,即在路径之内的区域显示图层缩览图中的颜色,而在路径之外的区域则好像是被蒙版遮盖住一样,不显示填充颜色,显示为透明(注意,路径之外的区域始终是透明的)。
在路径调板中可看到当前所选的形状图层中的路径内容(见图7-13),这个路径是一临时的,一旦切换到其他图层,这个路径就会隐藏。
形状图层具有反复修改和编辑的弹性。
图7-13
7.2.1 更改填充颜色
双击图层缩览图,在打开的对话框中重新设置填充颜色即可。
7.2.2 更改填充内容
用户可以将一个填充了纯色的形状,更改成渐变色或图案。
方法是,单击“图层”菜单,选择“更改图层内容”命令,在弹出的下级菜单中选择“渐变”或“图案”,就可以将路径填充内容更改为渐变色或图案。
7.2.3 编辑剪辑路径
单击选中剪辑路径缩览图,利用各种路径编辑工具即可对其进行编辑(前面章节已讲过)。
也可使用“编辑”菜单中的“变换”或“自由变换”命令对其进行各种变换操作。
7.2.4 删除剪辑路径
选中形状图层后,单击“图层”菜单中的“删除矢量蒙版”命令,或将“剪辑路径缩览图”拖到“删除图层”按钮上,可删除路径。
7.2.5 栅格化形状图层
形状图层不能直接执行众多的Photoshop功能,如色调和色彩调整以及滤镜功能等,所以必须先转换成普通图层之后才可使用。
方法是,选中要转换成变通图层的形状图层,然后单击“图层”菜单中“栅格化”下的“形状”命令即可。
若选择“栅格化”下的“矢量蒙版”命令,则可将形状图层中的剪辑路径变成一个图层蒙版,从而使形状图层变成填充图层。
若选择“栅格化”下的“填充内容”命令,则可将填充图层转换成普通图层,但此后就失去了反复修改的功能。
上机实习
实习一、制作卡通脸图像
效果如图7-14所示
图7-14 效果图
操作步骤:
1、新建宽300像素,高300像素,分辨率为72像素/英寸,模式为RGB,内容为白色的图像。
2、制作背景:
(1)选择矩形形状工具,并在选项栏中选中“创建新的形状图层”按钮,设置前景色为粉红色(R、G、B值分别为216、184、184),按住Shift键拖拉鼠标,绘制出正方形形状。
(2)在选项栏选中“从形状区域减去”按钮,在左上角绘制出正圆形形状(见图7-15),在工具箱中选择“路径选择工具”,将圆形块选中,然后在按住Alt键的同时拖拉圆形块,就可将其复制。
(3)按住Shift键,将上方一排的正圆形形状全部选中(注意不要选中原来的矩形路径),在“路径选择工具”的选项栏中(见图7-16),单击“顶对齐”图标,然后单击“水平居中分布”图标,将多个圆形块分布均匀(见图7-17)。
(4)用同样的方法复制另外的圆形块并排列整齐(见图7-18),单击选项栏中的“组合”按钮,将圆形块的边缘的黑线取消(见图7-19)。
图7-15 图7-17
图7-16
图7-18 图7-19
3、选择椭圆形状工具,并在选项栏中选中“创建新的形状图层”按钮,设置前景色为黄色(R、G、B值分别为255、255、0),按住Shift键拖拉鼠标,绘制出正圆形形状的脸。
4、绘制两个白色的正圆形形状,调整好位置。
再绘制两个黑色的正圆形形状,调整其大小和位置。
5、绘制眼镜:
用钢笔工具,选择“路径”,并选中选项栏右侧的“添加到路径区域”按钮,绘制出轮廓线(见图7-20),利用前面章节所讲的路径编辑方法对其进行编辑,结果如图7-21所示,然后打开路径调板,用黑色填充路径(见图7-22),最后将它放到合适的位置即可得到7-14的效果。
图7-20 图7-21 图7-22
实习二、超市标志设计
效果如图7-23所示
图7-23
1、新建宽400像素,高400像素,分辨率为72像素/英寸,模式为RGB,内容为白色的图像。
2、在图像中心处建立两条参考线,将前景色设为红色(R、G、B值分别为150、73、55),选择矩形形状工具,按住Shift绘制正方形形状(见图7-24),图层名称为形状1。
图7-24 图7-25
3、按Ctrl+T组合鍵,将旋转中心移到参考线的中心点,然后按住Shift的同时,用鼠标拖动旋转图像到图7-25所示的位置。
4、复制形状1图层,按步骤3的方法旋转到7-26所示的位置,双击图层缩览图,将其颜色改为蓝色(R、G、B值分别为85、71、120)
图7-26 图7-27
5、用步骤4的方法可得到第三个正方形,颜色可改为绿色(R、G、B值分别为57、173、103),如图7-27所示。
6、确保未选中失量蒙版缩览图(可用鼠标单击该缩览图),选择直线工具,前景设为白色,粗细为4像素,按住Shift键绘制两条白线(见图7-28)。
7、确保未选中失量蒙版缩览图,在参考线的中心点绘制正圆形形状,将前景色设为桔红色(R、G、B值分别为221、169、10),并选中“从形状区域减去”按钮,绘制正圆形形状,设图层样式为“斜面和浮雕”效果(见图7-29)。
图7-28 图7-29
8、选中“新形状图层”按钮,从中心(也可绘制好后调整到中心)绘制桔红色的正圆形形状,然后选中“从形状区域减去”按钮,绘制白色的正圆形形状,再选中“添加到形状区域按钮”,绘制桔红色的正圆形形状,再次选中“从形状区域减去”按钮,绘制白色的正圆形形状。
在工具箱中选择“路径选择工具”,在其选项栏中单击“组合”按钮,最后将该图层置为底层即可。
如图7-30所示。
图7-30
9、输入文字调整其大小和位置,清除参考线,完成设计。