Highcharts区域图曲线图散点图标签等综合应用Word文档格式.docx
《Highcharts区域图曲线图散点图标签等综合应用Word文档格式.docx》由会员分享,可在线阅读,更多相关《Highcharts区域图曲线图散点图标签等综合应用Word文档格式.docx(15页珍藏版)》请在冰豆网上搜索。

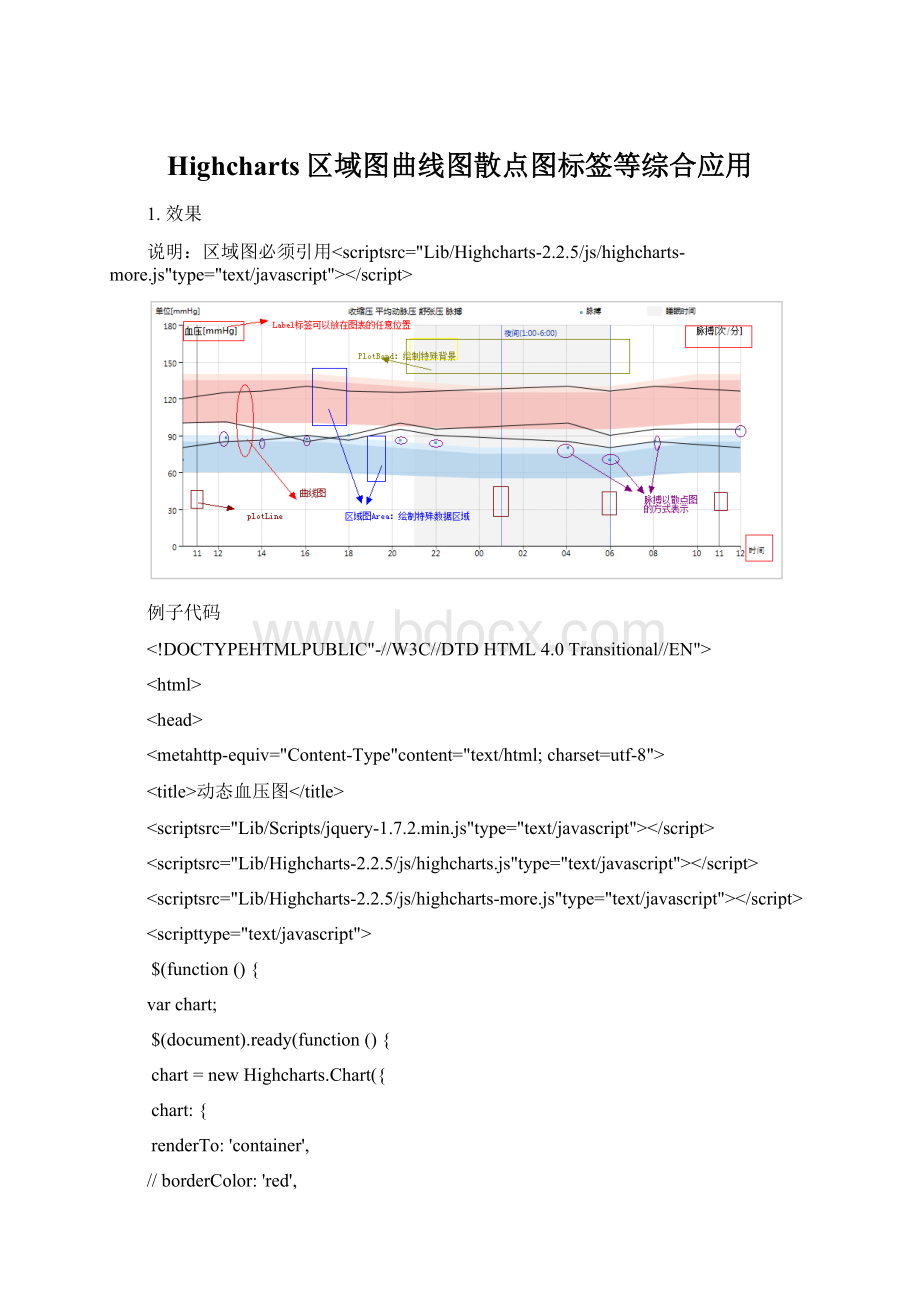
container'
//borderColor:
red'
//borderWidth:
2,
spacingBottom:
0,
marginBottom:
18,
marginRight:
40,
style:
fontFamily:
MicrosoftYaHei'
fontSize:
10px'
color:
#000000'
}
},
title:
text:
'
display:
none'
subtitle:
labels:
items:
[
html:
label>
时间<
/label>
black'
11px'
fontWeight:
normal'
left:
760px'
top:
295px'
血压[mmHg]<
12px'
3px'
0px'
脉搏[次/分]<
690px'
]
colors:
#fce0d7'
//浅粉
#f5b6b1'
//粉色
#d2eafc'
//浅蓝
#a9ceea'
//蓝色
//黑色
//黑色
],
xAxis:
tickmarkPlacement:
on'
maxPadding:
minPadding:
tickPixelInterval:
55,
lineWidth:
1,
lineColor:
tickWidth:
0.5,
tickLength:
5,
tickColor:
gridLineWidth:
gridLineColor:
#a6a5a5'
gridLineDashStyle:
ShortDash'
plotLines:
[{
width:
value:
Date.UTC(2012,9,1,11,00,00),
zIndex:
4,
label:
11'
textAlign:
middle'
verticalAlign:
bottom'
rotation:
y:
14,
x:
-5
},{
Date.UTC(2012,9,2,11,00,00),
//夜间时间:
1:
00
#0b3ebf'
Date.UTC(2012,9,2,01,00,00),
夜间(1:
00-6:
00)'
//textAlign:
top'
15
6:
Date.UTC(2012,9,2,06,00,00),
4
}],
plotBands:
#f3f3f3'
from:
Date.UTC(2012,9,1,21,00,00),
to:
Date.UTC(2012,9,2,06,00,00)
type:
datetime'
dateTimeLabelFormats:
//%Y-%m-%d%H:
%M:
%S
second:
%H:
minute:
%H'
hour:
day:
week:
month:
year:
yAxis:
min:
max:
180,
tickInterval:
30,
formatter:
function(){
returnthis.value;
tooltip:
enabled:
false
//formatter:
//returnthis.series.name+'
produced<
b>
+
//Highcharts.numberFormat(this.y,0)+'
/b>
br/>
warheadsin'
+this.x;
//}
plotOptions:
arearange:
animation:
false,
showInLegend:
shadow:
marker:
symbol:
circle'
radius:
states:
hover:
line:
scatter:
series:
arearange'
name:
SBP1'
data:
[[Date.UTC(2012,9,1,10,22,00),135,140]
[Date.UTC(2012,9,1,16,22,00),135,140]
[Date.UTC(2012,9,2,00,00,00),125,130]
[Date.UTC(2012,9,2,6,00,00),125,130]
[Date.UTC(2012,9,2,10,00,00),135,140]
[Date.UTC(2012,9,2,12,00,00),135,140]]
{
SBP2'
[[Date.UTC(2012,9,1,10,22,00),100,135]
[Date.UTC(2012,9,1,16,22,00),100,135]
[Date.UTC(2012,9,2,00,00,00),95,125]
[Date.UTC(2012,9,2,6,00,00),95,125]
[Date.UTC(2012,9,2,10,00,00),100,135]
[Date.UTC(2012,9,2,12,00,00),100,135]]
DBP1'
[[Date.UTC(2012,9,1,10,22,00),85,90]
[Date.UTC(2012,9,1,16,22,00),85,90]
[Date.UTC(2012,9,2,00,00,00),75,80]
[Date.UTC(2012,9,2,6,00,00),75,80]
[Date.UTC(2012,9,2,10,00,00),85,90]
[Date.UTC(2012,9,2,12,00,00),85,90]]
DBP2'
[[Date.UTC(2012,9,1,10,22,00),60,85]
[Date.UTC(2012,9,1,16,22,00),60,85]
[Date.UTC(2012,9,2,00,00,00),55,75]
[Date.UTC(2012,9,2,6,00,00),55,75]
[Date.UTC(2012,9,2,10,00,00),60,85]
[Date.UTC(2012,9,2,12,00,00),60,85]]
line'
sbpdata1'
[[Date.UTC(2012,9,1,10,22,00),120]
[Date.UTC(2012,9,1,12,22,00),125]
[Date.UTC(2012,9,1,14,00,00),126]
[Date.UTC(2012,9,1,16,05,00),130]
[Date.UTC(2012,9,1,18,00,00),126]
[Date.UTC(2012,9,1,20,22,00),125]
[Date.UTC(2012,9,1,22,00,00),126]
[Date.UTC(2012,9,2,4,05,00),130]
[Date.UTC(2012,9,2,6,00,00),126]
[Date.UTC(2012,9,2,8,05,00),130]
[Date.UTC(2012,9,2,12,00,00),126]
dbpdata1'
[[Date.UTC(2012,9,1,10,22,00),80]
[Date.UTC(2012,9,1,12,22,00),85]
[Date.UTC(2012,9,1,14,00,00),86]
[Date.UTC(2012,9,1,16,05,00),90]
[Date.UTC(2012,9,1,18,00,00),86]
[Date.UTC(2012,9,1,20,22,00),95]
[Date.UTC(2012,9,1,22,00,00),90]
[Date.UTC(2012,9,2,4,05,00),85]
[Date.UTC(2012,9,2,6,00,00),80]
[Date.UTC(2012,9,2,8,05,00),85]
[Date.UTC(2012,9,2,12,00,00),80]
avgbp1'
[[Date.UTC(2012,9,1,10,22,00),100]
[Date.UTC(2012,9,1,12,22,00),101]
[Date.UTC(2012,9,1,14,00,00),95]
[Date.UTC(2012,9,1,16,05,00),85]
[Date.UTC(2012,9,1,18,00,00),90]
[Date.UTC(2012,9,1,20,22,00),100]
[Date.UTC(2012,9,1,22,00,00),95]
[Date.UTC(2012,9,2,4,05,00),100]
[Date.UTC(2012,9,2,6,00,00),90]
[Date.UTC(2012,9,2,8,05,00),95]
[Date.UTC(2012,9,2,12,00,00),95]
scatter'
pulse1'
square'
#006ebe'
fillColor:
#ffffff'
[[Date.UTC(2012,9,1,10,22,00),70]
[Date.UTC(2012,9,1,12,22,00),88]
[Date.UTC(2012,9,1,16,05,00),87]
[Date.UTC(2012,9,1,20,22,00),86]
[Date.UTC(2012,9,1,22,00,00),84]
[Date.UTC(2012,9,2,4,05,00),80]
[Date.UTC(2012,9,2,6,00,00),70]
});
//functionRenderChart(containerID,pl1Value,pl1Text,pl2Value,pl2Text,pB1From,pB1To,areaSBP1data,areaSBP2data,areaDBP1data,areaDBP2data,sbp,dbp,avg,pulse){
/head>
body>
divstyle="
width:
835px;
height:
360px;
margin:
0auto;
border:
1pxsolid#cccccc;
padding:
5px;
"
15px;
tablecellpadding="
0"
cellspacing="
border="
style="
725px;
trstyle="
height:
13px;
line-height:
font-family:
微软雅黑;
font-size:
10px;
#000000;
tdstyle="
100px;
text-align:
left;
单位[mmHg]
/td>
470px;
center;
11px;
收缩压&
nbsp;
平均动脉压&
舒张压&
脉搏
70px;
spanstyle="
border:
1pxsolid#006ebe;
1px;
inline-block;
margin-right:
/span>
85px;
right;
div>
background-color:
#f3f3f3;
20px;
0px;
vertical-align:
top;
睡眠时间<
/div>
/tr>
/table>
divid="
container"
825px;
325px;
padding:
/body>
/html>