SharePoint 图文开发系列之InfoPath入门.docx
《SharePoint 图文开发系列之InfoPath入门.docx》由会员分享,可在线阅读,更多相关《SharePoint 图文开发系列之InfoPath入门.docx(20页珍藏版)》请在冰豆网上搜索。

SharePoint图文开发系列之InfoPath入门
SharePoint2013图文开发系列之InfoPath入门
本文主要介绍SharePoint2013中,简单发布InfoPath表单,并添加后台代码,示例比较简单,主要描述的是一个创建InfoPath的过程,而非多么深奥的后台代码,希望能够给初学者带来帮助。
主要过程有
?
新建一个InfoPath表单
?
修改表单的信任级别并添加证书
?
发布到InfoPath得到管理员认证
?
设计InfoPath布局及添加控件,在代码中编辑,添加表单功能
?
发布表单到SharePoint文档库
?
修改文档库支持内容类型,并添加InfoPath表单的内容类型
详细的创建过程
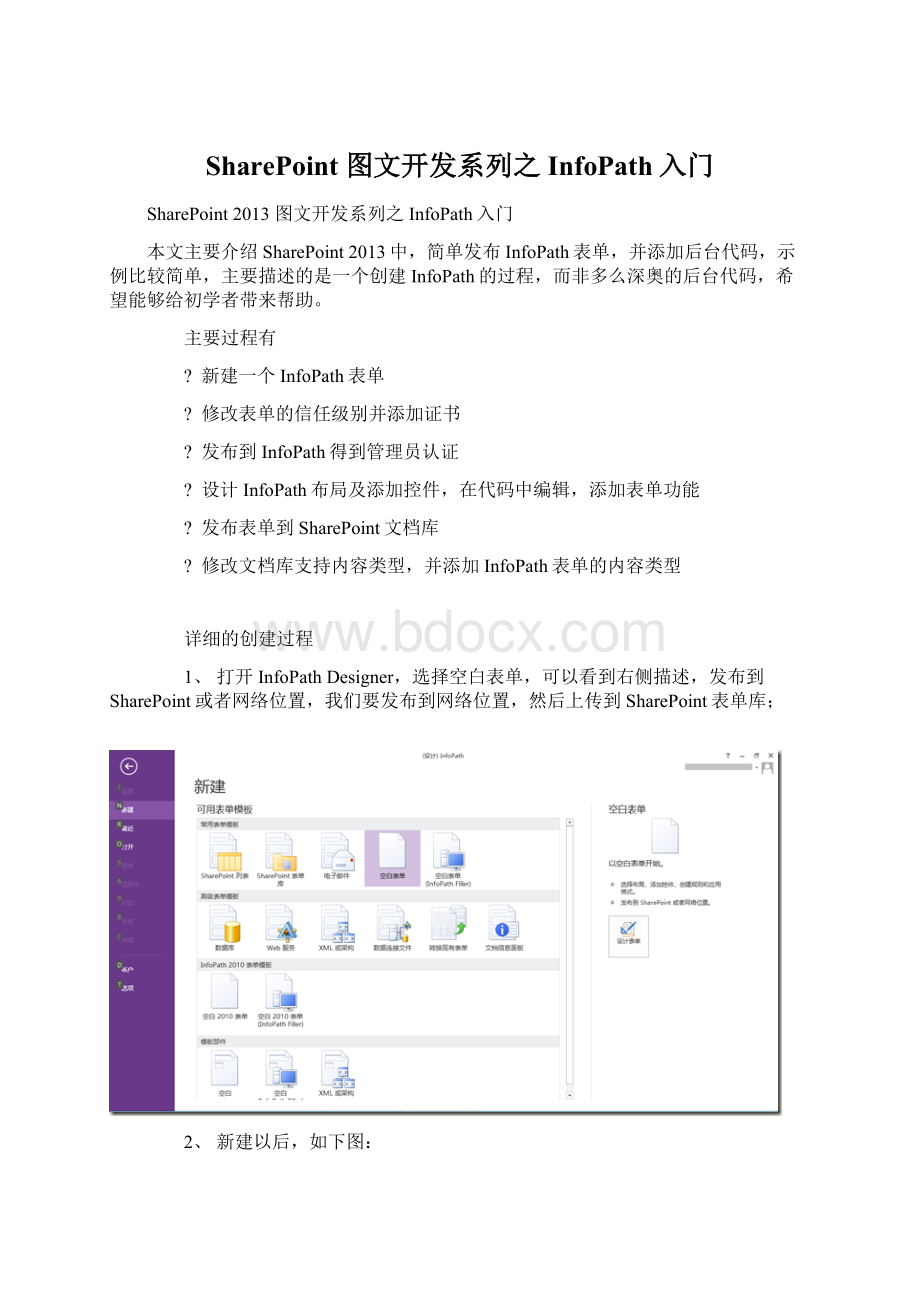
1、打开InfoPathDesigner,选择空白表单,可以看到右侧描述,发布到SharePoint或者网络位置,我们要发布到网络位置,然后上传到SharePoint表单库;
2、新建以后,如下图:
之后我们修改表单的标题,然后在右侧添加域,之后再拖动至表单中间,当然我们可以选择插入–表格进行布局;
3、下面就是添加域,如下图:
4、添加域的名称,如下图:
5、添加表格进行布局,然后拖动Name到表格里,如下图:
6、然后点击文件–信息,高级表单选项,修改信任级别和证书:
7、表单选项,选择安全和信任,如下设置,如果没有证书,可以创建:
8、选择发布,发布表单至SharePoint库,如下图:
9、选择SharePoint网站的位置,中间如果弹框,需要管理员账号,目的准备此表单以供管理员核准,如下图:
10、点击下一步,看到提示需经管理员核准,所以之前弹出需要管理员账号;
11、指定模板的位置,发布核准后的表单到计算机上,如下图:
12、选择桌面,保存为infopath.xsn文件,如下图:
13、添加列,也就是Name,选择下一步:
14选择发布,即把经过网站认证的模板,发布到物理路径下了:
15、发布成功,该表单已经可以在浏览器中使用了,只需上传到SharePoint服务器:
16、管理中心,上载表单模板(一般应用程序设置),先点击验证:
17、发现验证通过,可以上传了:
18、上载成功,如下图:
19、在该模板的下拉列表中,选择激活到网站集(激活后,会在网站集功能里多一个功能),如下图:
20、激活表单模板页面,选择激活位置,点击确定即可:
21、回到infopath.xsn表单,点击开发工具,代码编辑器,如下图:
22、点击完代码编辑器,会弹出VisualStudio界面,如下图:
23、回到InfoPath模板,点击开发工具,添加OnLoad事件,如下图:
鼠标放在选择的事件上,会有提示,说明这个事件是做什么用的,在什么情况,我们应该使用该事件;
24、查看VS代码里,会多一个事件,如下图:
25、添加一个按钮,如下图:
接下来,我们可以右键菜单,选择添加按钮的代码;我们也可以添加其他的控件,用来读取或者展示我们的数据;
同时,在myFields中的Name上,右键可以复制xPath值,在表单代码中获取或者设置控件值的时候,都是需要的,也就是后面类似“/my:
myFields/my:
Name”这样的;
26、在按钮上右键,按钮属性,修改ID,点击编辑表单代码:
27、发现VS里多一个事件,可以在事件里添加我们的代码;我只是测试表达发布,写了个简单的代码,就是把一行string类型,输出到Name域里面,如下图:
28、更新模板的时候,可能会弹出版本号相同的问题,报错,下面有解决方法:
29、更新模板的版本号,可以手动修改下表单选项中,版本控制的版本号,即可(强烈建议,版本号按照规律一点点来,不要乱写,便于管理):
30、创建一个测试的文档库,作为表单发布使用,如下图,选择库设置:
31、启用内容类型管理,如下图:
32、添加内容类型,如下图:
33、添加我们的表单,Publish:
34、修改默认的内容类型,把我们的设置为默认:
35、可以看到新建文档里面,有了我们发布的模板,点击试试:
36、点击Publish,弹出我们的表单,说明配置成功:
我这里只是一个简单的测试表达,你可以试着开发推动工作流的,或者完成其他功能的表单,只要你需要;
37、点击“按钮”,发现按钮的代码执行了,如下图:
将“这是一条测试数据…”输出到Name域的控件里面了;
38、后来尝试了调用一下SharePoint的对象模型,把Web.Title输出来了,如下图:
接下来,可以试试更复杂的SharePoint展示,或者,写一个SharePoint功能表单,都是可以的,但是,InfoPath的弱点在于控件比较少,不够灵活,这样区别于SharePoint页面。
39、输出Web.Title简单的代码截图,如下图:
总结
InfoPath表单在SharePoint中,有着挺重要的作用,看到的有收集xml信息,推动工作流,而我这里只是简单的介绍了下发布InfoPath模板和编写后台代码入门。
例子比较简单,希望能够给入门的人带来帮助,有兴趣的可以自己尝试。