龙教版信息技术第五册教案Word文档下载推荐.docx
《龙教版信息技术第五册教案Word文档下载推荐.docx》由会员分享,可在线阅读,更多相关《龙教版信息技术第五册教案Word文档下载推荐.docx(32页珍藏版)》请在冰豆网上搜索。

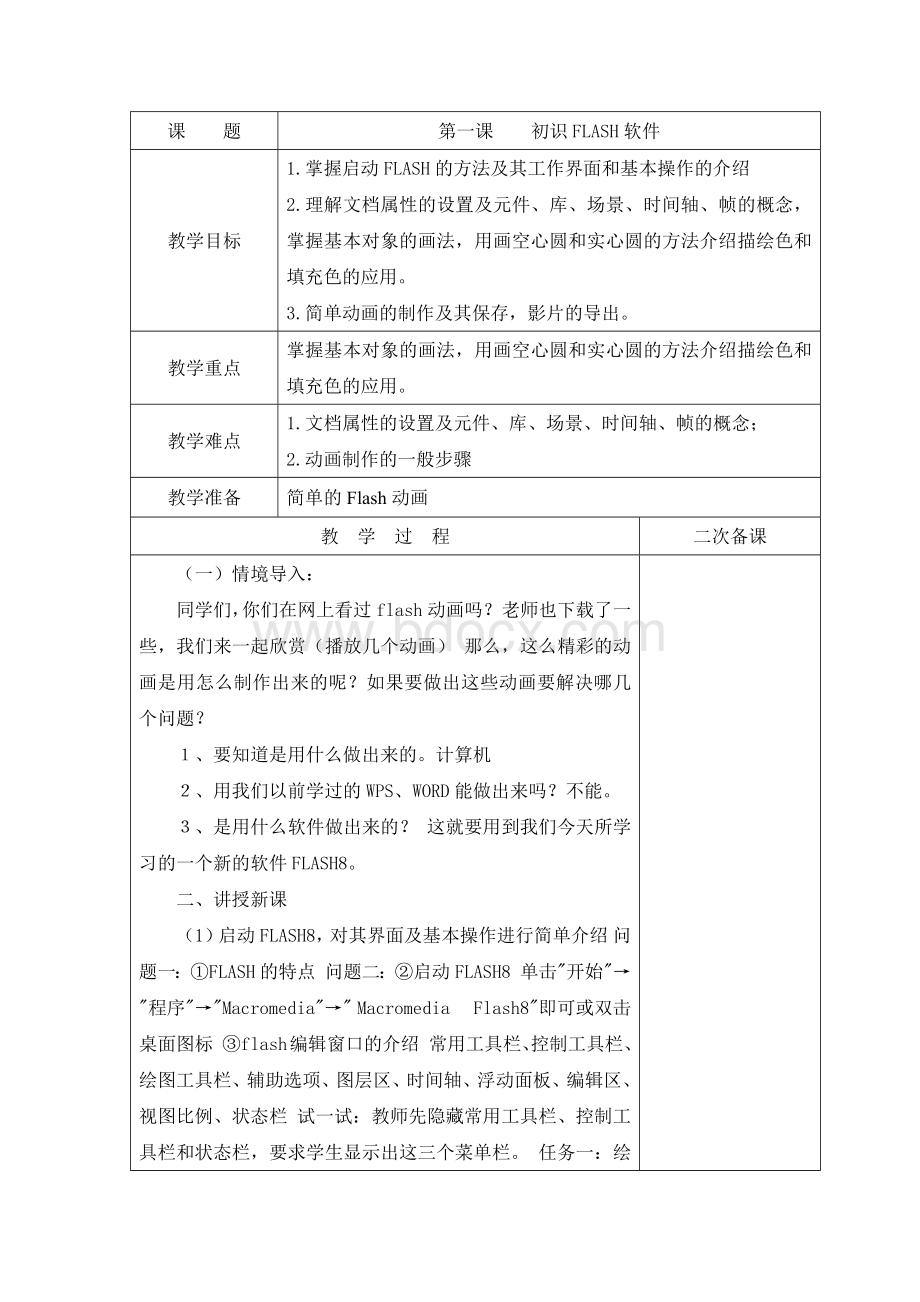
不能。
3、是用什么软件做出来的?
这就要用到我们今天所学习的一个新的软件FLASH8。
二、讲授新课
(1)启动FLASH8,对其界面及基本操作进行简单介绍问题一:
①FLASH的特点问题二:
②启动FLASH8单击"
开始"
→"
程序"
Macromedia"
Macromedia Flash8"
即可或双击桌面图标③flash编辑窗口的介绍常用工具栏、控制工具栏、绘图工具栏、辅助选项、图层区、时间轴、浮动面板、编辑区、视图比例、状态栏试一试:
教师先隐藏常用工具栏、控制工具栏和状态栏,要求学生显示出这三个菜单栏。
任务一:
绘制一个空心圆和一个实心圆(利用教材)教师巡视 指导
(2)文档属性设置及元件、库、场景、时间轴等概念。
打开"
绿色家园"
动画,分析讲解相关概念。
元件:
(好比是演员)一个位图、矢量图形、音乐片段或是一段独立的动画。
库:
(好比是后台)存放动画元件等场景:
(好比是舞台)动画表现场所时间轴:
(好比是剧本)动画制作最重要的区域。
它是编辑动画的工作台,是加工动画的流水线,包括层编辑区、帧编辑区和时间线。
任务二:
制作"
移动的小球"
教师演示,学生模仿。
(过程见教材)任务三:
让小球在移动中逐步变大及时总结指导:
注意点:
1、时间轴中的图层1的第1帧中出现一个实心的黑点,这就是关键帧。
什么是关键帧?
讲解关键帧的概念
2、在图层1的第30帧处,右击,在选择"
插入关键帧"
。
并用鼠标将小球拖到编辑区的右边。
3、保存:
"
②注意:
FLASH文件的扩展名为"
.fla"
,生成的动画文件的扩展名为"
.swf"
4、作业提交探究:
制作一个"
闪烁的五角星"
对上交的作业进行评价总结操作步骤:
1、第一步,在起始帧编辑对象2、第二步,在结束帧右击,插入关键帧,编辑对象3、第三步,右击开始帧,创建"
补间动画"
板书:
第一课 初识flash软件
学习任务:
动画的基本原理,熟悉flash的界面,学会制作一个简单的动画。
课后反思:
第二课“让动画‘动’起来”
1.了解动画的基本概念,说出“帧”在动画中的作用及类型。
能够独立完成添加操作,并根据图形辨认出帧的类型。
3.通过观察演示,感受动画制作的原理,进一步理解“关键帧”的作用及操作,从而掌握最基本的动画制作和测试影片的方法。
4.形成“静态图像形成动态的动画”的观念,养成自主学习,主动探索问题答案的良好习惯。
对“关键帧”作用的理解和操作,学会通过“关键帧”制作逐帧动画的方法。
对动画制作原理的理解;
对几种不同类型“帧”作用的理解及区分和在不同情况下对各种“帧”的处理。
动画、课件
1.复习本课相关知识点时间轴面板主要由图层、帧和播放头组成,在时间轴中,每一帧被赋予了特定的图形,通过连续帧中图形的变化,形成了连续的动画。
在时间轴中还可以设置不同的层,由于层的存在,可以在同一帧中放置不同的图形而互不影响。
每一层都有自己对应的帧。
每一帧都对应于自己的编辑区,一帧就像一幅画,播放指针(播放头)指在哪一帧上,编辑区就将显示哪一帧的内容。
时间轴状态栏:
当前帧、帧的播放速、播放到当前帧所需要的时间。
2.大家一起来看一幅画,在看的时候按照老师的指示来做。
回答问题:
你看到了什么?
视觉暂留现象:
眼睛有一个重要特性是视觉惰性,即光象一旦在视网膜上形成,视觉将会对这个光象的感觉维持一个有限的时间(中等光0.05~0.2秒),这种生理现象叫做视觉暂留性。
3.请一位同学读一读课本18页看一看这一段话,其他同学认真听,概括动画制作的原理。
4.打开Flash软件,介绍帧的基本概念(时间轴上一个小格表示一帧)。
5.看“骏马奔驰”的Flash动画文件,理解通过“帧”制作Flash动画的原理。
6.演示制作“开小船”的小动画,理解“关键帧”的作用和操作,学会测试逐帧动画的效果。
看“开小船”Flash动画。
分析在Flash中怎样使得“小船”移动?
分析不同位置的“小船”应该放在
关键帧上(想一想是不是一定要放在关键帧上?
)。
开始制作,学习插入关键帧(在要插入关键帧的位置单击右键à
插入关键帧)
测试动画效果(“控制à
测试影片”或者Ctrl+Enter)
讲解“关键帧”的概念和作用(关键帧定义了一段动画的起始和终结)
7.请同学们翻开书19页,默读“帧的类型”这一段,看大屏幕回答上面的问题。
a)有几种类型的帧?
b)把帧的名称和图片对应起来,并说出你是如何区分的。
c)说出各种帧的作用或者特点。
d)教师评讲并出示Flash实物和同学们一起辨认。
8.一起制作“倒计时”逐帧动画(分析à
新建Flash文件(文件à
新建)写入第一个数字(文本工具、调整字体属性)à
插入关键帧à
输入数字à
测试逐帧动画)
第二课 让画动起来
任务:
逐帧动画是怎样完成的?
第三课 小汽车跑起来
1.让学生理解“动作补间”动画的制作原理和操作步骤。
2.让学生学会制作动作补间动画,学会设置“缩放、旋转”等选项,做出各种动画效果。
制作动作补间动画的一般步骤和方法
动作补间动画的制作方法
教师动画作品
(一)创设情境,激趣导入:
教师提问:
同学们喜欢去旅游吗?
大家知道我们附近有什么地方可以旅游吗?
学生回答。
教师展示“光合谷”照片,介绍具体位置。
引出“我们怎么去?
”——自驾游,继续提问“你会开车吗?
”,学生肯定是不会的,所以引出主题“我是小司机”——制作动作补间动画。
(设计意图:
通过旅游,激发学生的学习兴趣)
(二)教师演示,初步讲授:
教师讲解:
动作补间动画是flash的基本动画之一,表现同一个对象在场景中的运动变化情况。
观看实例:
会跑的小汽车。
讲解:
什么是动作补间动画,操作步骤动作补间动画,就是在起始帧上放置一个元件实例,然后在结束帧中改变这个元件实例的属性,再让Flash根据两者之间的差值创建动画。
只要确定了起始帧和结束帧的内容,那么Flash就可以把中间的过程补充完整。
创建动作补间动画的方法步骤:
确定起始帧:
在时间轴面板上动画开始播放的地方创建或选择一个关键帧并设置一个元件。
确定结束帧:
在动画结束的地方创建或选择一个关键帧并设置该元件的属性。
创建动画:
单击开始帧,在“属性”面板上单击“补间”旁边的小三角按钮,在弹出的下拉列表中选择“动画”选项,即可建立动作补间动画参照导学案的操作步骤:
(1)打开flash8,将素材导入到库中备用。
(文件——导入——导入到库)
(2)将小汽车图片放到舞台上,时间轴里的空白关键帧自动转化为关键帧(确定起始帧)。
(3)在舞台上,把小汽车图片转化为元件,类型设置为图形。
(在图片上点击右键——转化为元件——选择图形)(4)在时间轴上45帧的地方插入关键帧(确定结束帧)。
(5)再将所有帧选中,在下面属性面板中“补间”设置为动画。
(6)控制——测试影片。
文件——保存。
(三)任务驱动,学生操作:
下面同学们就分组尝试一下制作动作补间动画,完成任务一。
向学生下发“任务单”和“知识加油站”。
展示第一个任务:
模仿制作动作补间动画“会跑的小汽车”。
学生操作,制作补间动画。
教师在巡视中回答学生的各种疑难问题,并注意总结学生在操作中的共性。
(四)层层深入,拓展提高:
学生根据操作提出问题:
小汽车动起来了,可是很奇怪,轮胎却没动,看上去很假。
根据学生的操作,教师引导学生继续学习,大家看到的小汽车没有真的动起来,动起来的汽车有什么特点?
学生回答(轮子会动)(教师提示)我们就让小汽车的轮子转起来,提示大家,在“属性”面板里有“旋转”方向,考虑汽车的前进方向,然后确定,让学生具体操作,参照“知识加油站”里的步骤和方法。
布置第二个任务:
制作“小汽车真的跑起来了”的动画,添加图层,美化版面。
学生继续操作,完善作品。
(五)学生演示,教师更正:
根据学生的操作,教师在巡视过程中发现很多问题,例如:
在整个动画过程中,轮子转的太慢,只有一周,轮胎层没有加锁等等。
教师讲解操作,学生认真学习,比较和自己的做法有什么不同,及时纠正。
(六)作品点评,总结本课:
第三课 小汽车跑起来
小组合作:
让元件动起来。
第四课 给动画添加背景
1.图层的概念。
新建图层方法,对图层进行重命名、锁定、改变图层叠放次序等操作。
2.掌握并学会多图层动画的制作方法。
使用选择工具的方法。
会用箭头工具改变图形的形状。
3.学生在创作过程中培养学生的创新能力和动手操作的实践能力。
1.掌握多图层动画的制作方法。
2.图层的概念,图层的各种操作。
1.会用选择工具改变图形的形状。
2.注册选项的作用,变形面板中的各项参数的作用。
教师制作的动画作品
(一)、创设情景,引入课题
首先创设情景:
欣赏美丽的轻舞飞扬、柳叶飘动的图片及柳叶飘飘的动画,让学生感受到图片的美丽和动画的动感。
播放几段flash动画,导入新课。
(二)、任务驱动,掌握新知
制作“摇动的树枝”动画
学生通过教学广播观看教师操作,理解图层的概念。
学会如何添加图层、选择图层、删除图层、显示图层、锁定图层、改变图层的叠放次序。
任务一:
学生自己动手操作,在课本的提示和教师的指导下创建“树枝”元件。
制作动作补间动画,完成“摇动的树枝”动画。
教师巡视,指导。
在巡视过程中,发现学生操作上的问题给予必要的帮助。
制作“摇动的树枝”动画
1、创建“树枝”元件
学生探究操作
2、制作“旋转的风车”动画
任务二:
在教师的指导下,小组合作探究完成“旋转的风车”动画并与“摇动的树枝”放在一个舞台不同的图层进行组合。
教师指导学生创建“风车”元件并制作旋转效果的方法以及图层的组合方法。
小组完成的作品上传到教师机,对于完成较好的作品进行展示,让小组长来讲解,并对该组提出表扬。
未完成作品的小组,请已完成好的小组进行指导,最终全部完成作品。
1、创建“叶片”元件
(三)实践与观察
更改图层的名称(双击图层名,输入新的图层的名称);
水平或垂直移动对象(按住SHIFT并拖动鼠);
改变图层的叠放次序;
显示/隐藏图层;
锁定/解锁图层;
显示对象轮廓/显示对象全部。
(四)归纳总结,灵活运用
通过这节课的学习,我