ExtJs练习.docx
《ExtJs练习.docx》由会员分享,可在线阅读,更多相关《ExtJs练习.docx(17页珍藏版)》请在冰豆网上搜索。

ExtJs练习
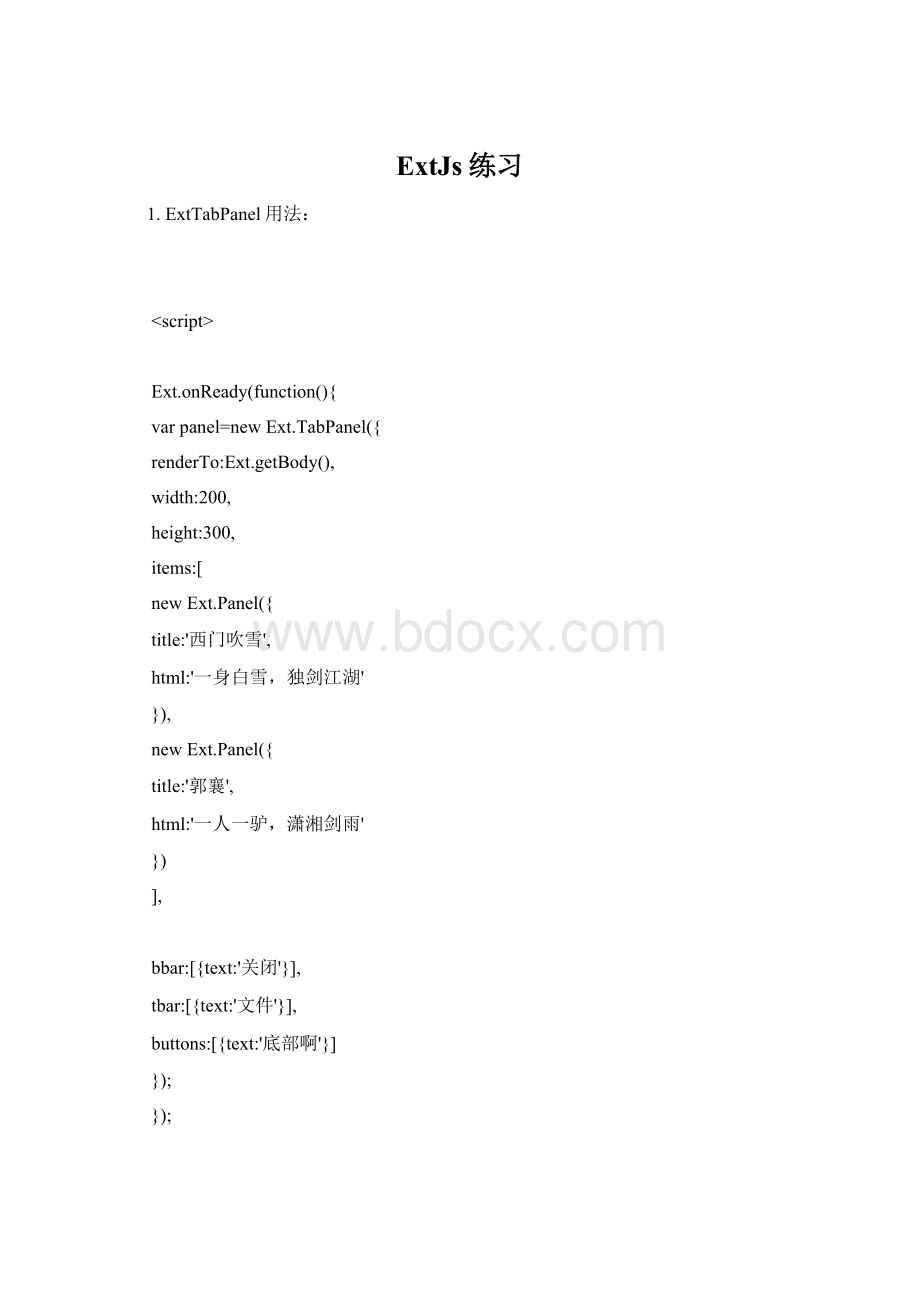
1.ExtTabPanel用法:
2.属性items的用法:
xtype
3.布局控件
ExtJS的布局基类为Ext.layout.ContainerLayout其他布局都是集成该类的。
ExtJs的容器组件包含一个layout及layoutConfig配置属性。
如果没有指定容器组件的layout,则默认会使用ContainerLayout作为布局,该布局只是简单的把元素放到容器中,有的布局需要layoutConfig配置,有的则不需要layoutConfig配置。
(1)列的布局
(2)Border布局
由Ext.layout.BorderLayout定义,布局名为:
border
该布局把容器分为:
东南西北中五个区域。
分别由east,south,west,north,center来表示。
在往容器中添加子元素的时候,我们只需指定这些子元素所在的位置,Border布局会自动把子元素放到布局指定的位置。
(3)Table布局
由类Ext.layout.TableLayout定义。
名称:
table该布局负责把容器中的子元素按照类似普通html标签,看代码:
4.表格控件
表格由类Ext.grid.GridPanel定义,继承自Panel,其xtype为grid.
在Extjs中,表格Grid必须包含列定义信息,并指定表格的数据存储器Store。
表格的列信息由类Ext.grid.ColumnModel定义,而表格的数据存储器由Ext.data.Store定义。
数据存储器解析的数据不同分为:
Jsonstore、SimpleStore、GroupingStore等,
如下代码:
5.树形控件
树控件由Ext.tree.TreePanel类定义,控件的名称为:
treepanel继承自Panel面板。
如下代码:
6.表单控件Form
表单在web应用中处于非常重要的地位,时刻都在使用表单收集用户信息与交互,并将收集到的有用信息提交到后台服务器。
表单是客户端与服务器之间通信的主要桥梁。
如下代码:
......
7.弹出窗口
(1)Ext.MessageBox.alert();
如下代码:
(2).Ext.MessageBox.confirm()
如下代码:
(3).Ext.MessageBox.prompt()//prompt:
迅捷的,迅速的,按时的;提示
如下代码:
可以输入多行的输入框:
如下代码:
再比如:
弹出一个window
进度条ProgressBar:
表单练习:
1.文本框
Ext.onReady(function(){
varform1=newExt.form.FormPanel({
width:
350,
height:
400,
frame:
true,
renderTo:
'win',
title:
'formpanel',
bodyStyle:
'padding:
5px5px0',
items:
[
{
fieldLabel:
'Username',
xtype:
'textfield',
name:
'user',
id:
'user',
width:
'200'
},
{
fieldLabel:
'PWD',
xtype:
'textfield',
name:
'pass',
id:
'pass',
width:
'200'
}
]
});
});
2下拉框combox组件
关于xtype的类型,在extjs的form表单
Form components
---------------------------------------
form Ext.FormPanel
checkbox Ext.form.Checkbox
combo Ext.form.ComboBox
datefield Ext.form.DateField
field Ext.form.Field
fieldset Ext.form.FieldSet
hidden Ext.form.Hidden
htmleditor Ext.form.HtmlEditor
label Ext.form.Label
numberfield Ext.form.NumberField
radio Ext.form.Radio
textarea Ext.form.TextArea
textfield Ext.form.TextField
timefield Ext.form.TimeField
trigger Ext.form.TriggerField