第02章 设计统一风格的网站.docx
《第02章 设计统一风格的网站.docx》由会员分享,可在线阅读,更多相关《第02章 设计统一风格的网站.docx(23页珍藏版)》请在冰豆网上搜索。

第02章设计统一风格的网站
第2章设计统一风格的网站
网站一般是先在自己的电脑内设计好,再复制到互联网上。
一个网站包括多个网页,一般情况下,每个网页的视觉效果、整体布局应该是统一的。
而这一工作要在设计第一个网页前就应充分考虑并且设计出来。
本章将完整介绍如何设计一个具有统一风格的网站。
2.1创建网站
在自己的电脑上创建网站,就是在自己的电脑内创建一个文件夹,并且将所有和网站相关的网页、数据、声音、图片等文件存放在此文件夹内。
具体创建步骤为:
(1)启动VS2008。
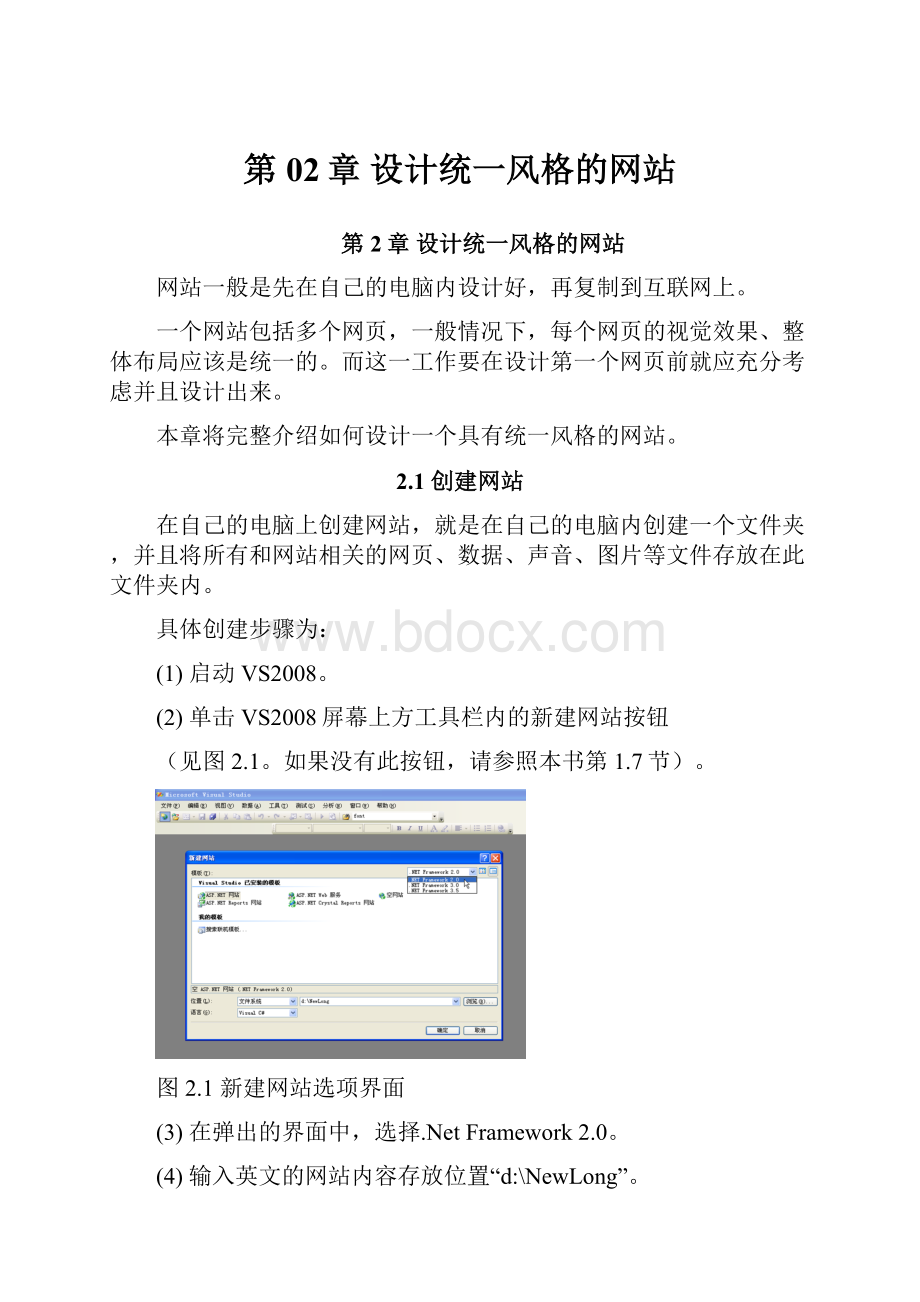
(2)单击VS2008屏幕上方工具栏内的新建网站按钮
(见图2.1。
如果没有此按钮,请参照本书第1.7节)。
图2.1新建网站选项界面
(3)在弹出的界面中,选择.NetFramework2.0。
(4)输入英文的网站内容存放位置“d:
\NewLong”。
(5)单击“确定”按钮,完成网站创建工作。
严重敬告:
在设计过程中,如果遇到需要键入的内容,一定要区分中英文,如果错将英文字母、标点、符号写成中文,会使网站无法运行。
因此,除非不得已,最好始终在英文输入法状态下。
即使打开了中文输入法,一旦输入完毕,请立即切换回英文状态。
尤其是在以后录入程序语句时更要注意。
许多初学者为此吃尽苦头。
请牢记上述敬告。
这样才会免去无尽烦恼。
2.2新建网站相关知识
2.2.1关于.NetFramework
.NetFramework是开发的网站所采用的技术版本号,版本越高,技术越新。
1.1版目前已淘汰。
2.0版是目前流行的版本,3.5版为最新版,2.0版和3.5版实际差别不大。
但如果选择3.5版,后期将网站发布到互联网上时,需要的资金花费较高。
就和很多电脑仍然在用WindowsXP而不是使用最新版Windows7一样,对于本书和实际应用而言,没有必要采用最新版。
2.2.2关于网站位置
本书假定要为一个制造纺织机械的公司设计网站,其公司名为“牛郎”纺织机械制造有限责任公司,英文名为NewLong。
因此,在图2.1底部,输入的文件位置为“d:
\NewLong”。
严重警告:
网站位置命名不能是汉字,也不能放在汉字文件夹内。
否则在后几章设计时,会出现运行错误。
2.2.3网站文件构成
单击“确定”按钮之后,稍候,网站创建成功。
鼠标指向“解决方案资源管理器”,屏幕变成图2.2所示样式。
图2.2网站创建完成后的样式
观察本图可以发现,“解决方案资源管理器”窗口实际上和桌面上“我的电脑”的功能相似,主要用于显示网站的文件结构。
“解决方案资源管理器”显示出,VS2008已在D盘创建了一个NewLong文件夹(如果从“我的电脑”中打开D盘,同样会发现这个文件夹已存在)。
并且在这个文件夹内,又自动创建了四个项,它们是:
(1)App_Data文件夹。
该文件夹专门用于存放数据文件。
因为是刚刚建立的网站,所以,此文件夹内目前还没有任何数据文件。
(2)Default.aspx文件。
这是网站的默认首页。
即不论这个网站有多少个网页,将来输入网站名,总是会最先打开Default.aspx,在这个文件内,保存着网页的外观。
(3)Default.aspx.cs文件,这个文件虽然是一个单独的文件,但它无法单独使用,它是Default.aspx文件的配套文件,其内容为Default.aspx要执行的程序。
凡是网页都是由两个文件组成,一个是扩展名为“.aspx”的文件,一个是扩展名为“.aspx.cs”的文件。
特别提醒:
此文件的扩展名为.cs,它是英文“CSharpLanguage”的缩写,即C#。
C#是本书编写程序时要使用的语言。
如果此文件的扩展名不是cs,而是vb或cpp或其它名称,则说明读者没有按照第1章的1.4操作,解决方法是:
重新回到2.1节开始设计,并且在图2.1的下方,选择语言为“VisualC#”。
(4)一个Web.config文件,这个文件用于保存网站的特殊设置。
此文件将在后面的章节会用到。
2.2.4网页设计方式
(1)“源”方式
在屏幕的左侧上方,有一个“Default.aspx”选项卡标签(见图2.2)。
在屏幕的左侧下方,有三个标签:
“设计”、“拆分”、“源”。
当前为“源”。
由此可知,屏幕左侧中央的一堆代码,是首页“Default.aspx”文件中的内容。
这堆网页代码是VS2008自动生成的,在某些情况下,需要在源界面通过书写代码实现网页的某种功能。
(2)“设计”方式
单击屏幕左下方的“设计”标签,会切换到网页设计界面(如图2.3所示)。
这才是网民们看到的真正网页。
从图2.3中也可以知道,首页最初是一个空白网页。
图2.3设计状态的网页
以后读者会了解到,网页设计主要是在“设计”界面象Word一样,编辑文字/表格/图片等。
每进行一步设计操作,VS2008会自动生成各种相应的源代码,在“源”界面下就会看到这些自动生成的代码。
(3)“拆分”方式
单击“拆分”标签,屏幕外观变成图2.4所示样式。
由此可见,所谓“拆分”,就是对照显示,以便于观察设计效果。
以图2.4为例,将光标放入下半部的div内,然后输入“大家好”三个字,屏幕上方也会自动产生这三个字。
图2.4“拆分”界面效果
“拆分”方式也是供专业人员使用的一种方式,一般很少用到。
通过上述分析可知,一般新建网站后,第一要做的就是单击“设计”标签,将界面切换为设计方式。
2.2.5设置网页打开时以设计方式显示
一个网站会有多个网页,每次打开一个网页时,总要点击一次“设计”标签,将界面切换为设计方式。
为了避免这种麻烦,可以做如下设置:
(1)单击VS2008屏幕上边菜单“工具”“选项”,弹出“选项”界面(见图2.5)。
(2)单击“选项”界面左侧的“HTML”设计器再单击选中右侧的“设计视图”确定。
以后再打开本网站的任何一个网页时,即会直接进入“设计”状态。
图2.5“选项”界面
2.2.6让代码窗口显示行号
有些版本的VS2008在安装后,并不在代码窗口的左侧显示行号,这很不方便。
设置行号显示的步骤如下:
(1)单击VS2008屏幕上边菜单“工具”“选项”,弹出“选项”界面(见图2.5)。
(2)单击“选项”界面左侧“文本编辑器”前面的“
”,展开此项。
(3)找到项中的子项“所有语言”。
(4)界面右侧,选中“显示行号”选项确定。
之后会发现所有的代码界面左侧,都会标有现行号。
2.3网页的总体布局知识
一般而言,一个网站中的所有网页都有统一的视觉效果,甚至各网页头部图片或侧面内容完全一致。
这样才显得整个网站更专业、更协调、更容易在浏览者心中留下好的印象,设计时也会省时省力。
因此,在设计网站时,首先要考虑和设计的是所有网页的总体布局。
2.3.1如何设计布局
一般企业或事业单位的网站都规划的都很整齐,比如本书要设计的网站(如图2.6所示),它的所有网页风格都相当一致,其中所有网页的①②③区域都是统一的,只有剩余区域是每个网页的自定义区域,用于显示一个网页独特的内容,如产品展示/新闻/留言/登录/注册等等。
图2.6企业网站示例
去掉图2.6所示的网页具体内容,可以看到,网页可以划分为图2.7所示的4个大区域。
上端区域用于展示企业形象和放置菜单,底部区域是公司的联系方式。
左侧区域用于导航,右侧区域则用于各个网页显示不同的内容。
图2.7网页布局最终设计效果
2.3.2如何实现布局
在VS2008中,要实现网页总体布局很简单,只需要采用母版页技术即可。
所谓母版页,是一种特殊的网页,它将网页的某些区域设计成固定的,一般只预留一个区域供任意设计。
凡是套用此母版页的网页,只能在预留区域设计,其它地方是不能更改的。
如果网站中所有的网页都套用这一母版页,则所有的网页的外观就完全一致了。
图2.6就是一个套用了母版页的一个网页,在这个网页中,用粗边方框框起的三个部分是固定的,只有右中部区域是可变的。
此网站中的所有网页都是如此。
由此也可以推断出,设计所有网页的总体布局,就是设计母版页,而设计母版页,实际上就是设计类似图2.7所示的方框框定区域。
2.3.3添加总体布局文件
添加总体布局文件即向网站内添加母版页文件。
一般情况下,一个网站只有一个母版页文件。
很多大型网站如亚马逊、微软官方网站、当当网、中华英才网等也是使用此类技术构建的网站,但由于大型网站有多种主题,因此会有多个母版页文件。
不同内容类别的网页分别套用不同的母版页。
即使一个小型网站,也可以通过设计多个母版页,然后通过交替或随机使用,实现网站更换“皮肤”的效果。
添加的具体步骤如下:
(1)单击“解决方案资源管理器”中的“d:
\NewLong”。
单击此处的目的是告诉VS2008,我要在网站的根目录内添加一个文件。
注意:
一定不要单击“App_Data”文件夹,否则母版页将添加到此文件夹内。
此文件夹内只能存放数据文件,其它文件放到此文件夹,将无法使用。
这一点请牢记。
(2)单击VS2008屏幕上方工具栏内的“添加新项”按钮
(见图2.8),弹出一个选项界面。
(3)单击选中母版页选项将名称改为“Main.master”单击“添加”按钮。
这样操作之后,从“解决方案资源管理器”中,就可以看到已添加一个名为“Main.master”的外观文件和一个从属的“Main.master.cs”程序文件(如图2.9所示)。
图2.8添加新项选择界面
图2.9母版页界面
在图2.9所示的屏幕上,可以看到一个名为ContentPlaceHolder1的区域,ContentPlaceHolder即预留给网页自主添加内容的区域,即自定义区域。
也就是属于图2.6中所示的没有被框起来那类区域。
一个母版中,至少应有一个自定义区域。
如果不给这一个区域重新命名,VS2008会自动命名为“xxx1”、如果有第二个,则会自动命名为“xxx2”,依次类推。
2.4实现总体布局
要实现图2.7所示的总体总局,先要将母版页划分为4个大的区域,然后再将自定义区域放入右侧区域中。
具体设计步骤如下:
2.4.1删除自定义区域
自定义区域可以删除或添加,为了方便设计,现在先删除自定义区域。
删除方法为:
(1)单击图2.8中的ContentPlaceHolder1以选中它。
(2)按Del键将其删除。
(3)单击“是”按钮,确认删除(见图2.10)。
图2.10确认删除自定义区域
2.4.2设置网页内容宽度和位置
删除自定义区域后,屏幕显示出一个div标签(见图2.10)。
div是division的缩写,即区域,因为这种区域可以重叠,因此,又叫层。
互联网上,有些网页总有一个小广告飘来飘去,就是通过程序让一个层不断随机移动。
以图2.7为例,它实际上就是由5个div组成。
最外面有一个最大的div,这个div内部嵌着四个小div。
以下将把母版页内当前div设置为图2.7所示的最大的div。
设置方法为:
(1)单击图2.10中的div标签以选中它。
(2)打开图2.11右上侧屏幕右侧的属性窗口。
严重敬告:
VS2008软件庞大,如果电脑慢,会使得属性窗口弹出的慢,而且属性窗口出出现的各项设置不一定是所选定的对象。
须耐心等待属性窗口上部,显示的确实是自己所要设置的对象的名称。
如果设错对象,就会象取错媳妇嫁错郎一样,后果很严重。
因此,请牢记上述敬告。
(3)单击“
”按钮,让属性条目按字母顺序排序。
排序操作很重要,否则,初学者有时很难在太多的属性条目中,找对要设置的属性。
(4)在其ID(即名称)项中输入div0。
这一步是为此div起名,因为0为最大,所以给它命名为div0,意思是网页上最大的div。
(5)单击属性窗口中Style(样式)项右侧的按钮“
”,弹出图2.11所示的样式设置界面。
在此界面左侧,单击“定位”,在界面右侧,Width项输入800px、height项输入580px(见图2.11,px是电脑屏幕度量单位,1个px即一个点,又叫像素)。
图2.11设置最大div的名字、大小、位置
(6)在此界面上,设置其position选项为absolute(即在网页上的位置是固定的,将它放哪它就永远会在那些不动,绝对不会被其它div挤跑);left值为50,然后选择“%”
50%,即屏幕的一半,将此层的left值设为50%,即不管浏览器屏幕宽度为多少,都让div的左侧边线绝对居于屏幕50%处,即左侧位于网页中央(如图2.12所示)。
图2.12设left为50%后的示意图
(7)如图2.13,在设置界面左侧,单击“方框”,在设置界面右侧,去除margin(边线外部空白)“全部相同”选项,然后设其left为“-400px”。
图2.13设置div在屏幕上左右居中
在图2.13中,有一个示意图,图中的黑框即div边。
由图可知,margin,即div边线外部的空白距离,padding,即div边线至内部内容间的空白距离。
-400,即div0的一半宽度,设div0的左侧边线的外部空白为负值400,即让宽为800整个层左移一半宽底(见图2.14)。
结果是不论屏幕多大,div0总会居于屏幕中央。
图2.14设margin-left“左移”1/2后示意图
网页内容要么居于浏览器屏幕中央、要么充满整屏(很少见到),否则会很难看。
因此,本节设置请务必掌握。
一旦设好div0居中,就一定不要再拖动此div,否则会使居中设置失效。
2.4.3设置内容区背景色
一般将网页最大div的背景设为白色。
如果不设置div的背景色,则此区域为透明。
在透明的情况下,如果整个网页有背景色或背景图案,就会影响到此区域内内容的可读性。
设置方法为:
(1)在设置界面左侧,单击“背景”。
(2)在界面右侧,选择背景色为白色(见图2.15)。
(3)单击“确定”按钮。
图2.15设置div底色为白色
2.4.4去掉网页页顶空距
就如同word文档有页边空白一样,整个网页默认也有页边空白,只有将网页的页边空白值设为0,才能使得div0真正位于屏幕最上方。
否则,就会象图2.16所示的那样,div0无法紧靠网页最上方。
图2.16div0无法最靠上示例
去除网页页边空白的方法为:
(1)在属性窗口内,选择Document(即整个网页文档,见图2.17)。
(2)在Style中,输入文字“margin:
0px”(即网页的页边没有空白)。
图2.17设置整个网页的样式和背景
请注意:
(1)输入时,一定不要使用中文输入法。
(2)要认真区分“:
”和“;”。
这里使用的是冒号。
(3)要认真区分“O”和“0”。
这里显然是数字零。
2.4.5设置网页背景
为了证明是否居顶,可以在如图2.17所示的属性窗口中,将BackgoundColor(网页背景)设为深绿色(#006600)。
2.4.6将网页划分为几个区域
本章为了学习方便,暂不向母板页内放置任何文字或图片等内容。
只要求完成网页区域划分任务。
为了识别不同的区域,本书将为每个区域设置一种不同的颜色。
将网页划分为几个区域,实际上就是将div0划分为几个区域,或者说,在div0内,再用几个小的层将其划分为几个区域。
首先向div0顶部添加一个div(见图2.20)的具体操作方法为:
(1)单击div0空白处,准备向其内部添加一个div。
这一步很重要,尤其是在比较复杂的情况下,必须先单击一下要添加内容的div。
(2)鼠标指向屏幕右侧的“工具箱”标签,打开工具箱窗口,在HTML组的最下方,有一个div控件(见图2.18右侧)。
图2.18工具箱内的div控件
(3)将此控件拖入div0内空白处,放开鼠标左键,即会产生一个如图2.18上部的扁长区域。
(4)鼠标指向屏幕右侧的“属性”标签,打开属性窗口(见图2.19)。
注意:
请确认属性窗口上部,显示的确实是自己所要设置的对象的名称。
(5)在属性窗口中,设其id属性(即名称)为divTop。
(6)单击属性窗口中Style(样式)项右侧的按钮“
”,弹出图2.19所示的样式设置界面。
(7)在2.19所示界面左侧,单击“定位”,在界面右侧“position”选项中,选择absolute、设置其width为100%(即和div0一样宽度)、height为100px。
图2.19设置新divTop的布局
(8)单击设置界面左侧的“背景”,设置其Background-Color即底色为紫色。
(9)单击“确定”按钮,完成设置。
重复上述
(1)-(9)步三次,再向div0内添加三个div(只要在添加层时,拖放位置是div0内空白处,则不管这个新层位于什么位置,都将属于这个层),每个样式的设置内容见表2.1(表中的数字单位如果没有写明,则均为px)。
表2.1三个Div的设置项表
Id
定位
背景
absolute
width
height
top
left
background-Color
divLeft
absolute
150
400
100
0
黄色
divRight
absolute
650
400
100
150
灰色
divBottom
absolute
100%
80
500
0
蓝色
最终效果如图2.20所示。
2.4.7添加自定义区域
一个网页套用了母版页后,只能在自定义区域添加内容,其它区域都是固定的。
修改了母板页后,所有套用了母版页的各网页,都会同时随之改变。
这样,所有套用了母版页的网页,才会有一致的外观。
这也说明,母版页内必须有自定义区域。
具体操作步骤如下:
(1)单击divRight区域空白处,从工具箱内的“标准”类别中,找到自定义区域ContentPlaceHoder(注意:
不是PlaceHoder)。
(2)将其拖至divRight层内,即产生了一个自定义区域(见图2.20)。
图2.20添加自定义区域
自定义区域呈现为长条状,宽度为divRight的100%,高度会随自定义内容的多少自动改变。
在屏幕最上方,还有一个整屏宽的长条区域,这个区域叫提交区域,名为form1。
(见图2.21)一个网页如果没有form,则无法提交,因此,VS2008规定,一个网页内必须有且只能有一个form。
form在网页运行时是隐藏的。
设计者无须关注它,只要记住它一定不能删除即可。
图2.21form1区域
2.4.8保存设计结果
在图2.20左上角,有两个文件标签,标签上都标有“*”号,表示此文件在设计后,还没有保存。
单击屏幕上方工具栏内的“
”按钮,只保存当前正在设计的网页,单击
按钮,保存全部被修改过的网页。
保存后,文件标签上的“*”即消失。
保存后,还可以通过单击“
”按钮,回退到之前某步骤。
2.5应用布局结果
单击图2.20左上角的“Default.aspx”页标签,发现这个网页仍然和图2.3所示的一样,没有任何变化。
事实上,应该先有母版页,后有网页。
而“Default.aspx”属于早产儿,要套用母版页,需要很复杂的操作,动很大手术。
但“Default.aspx”是网站首页,必须套用母版页。
为此,可以采用以下步骤,另辟奚径,实现套用:
(1)鼠标指向屏幕右侧的“解决方案资源管理器”,打开此窗口(见图2.22)。
图2.22删除首页
(2)右击“Default.aspx”“删除”。
(3)单击“确定”(见图2.23)
图2.23确认删除对话框
(4)单击屏幕左上方工具栏内的添加新项按钮“
”,屏幕弹出图2.24所示界面。
图2.24新建能套用母版页的网页
(5)在此界面左上角,选择“Web窗体”;在界面的右下角,选中“选择母版页”选项
在图2.24中,可以看到名称选项中,已经是主页名称“Default.aspx”,因此,无需再输入。
VS2008总是将网站内第一个网页名称默认为“Default.aspx”。
(6)单击“添加”按钮,弹出图2.25所示界面。
在此界面内,目前只有一个母版页。
单击选中“Main.master”,再单击“确定”按钮。
图2.25选择母版页
新建的首页如图2.26所示。
图2.26套用母版页后的首页
从图2.26可知,尽管我们没有在首页内做任何设计,但它已不是空白页,而是有个和母版页近乎一样的外观。
但观察鼠标指针,除了ContentPlaceHoder1内外,其余区域都是无法改动的。
这告诉设计者,只能在自定义区域内进行设计。
需要说明的是,母版页还可以随时修改,修改后,主页会自动随之更改,无需任何操作。
2.6浏览布局结果
在网页设计过程中,经常需要通过浏览来验证网页设计结果是否正确、是否合意。
2.6.1如何浏览
单击图2.26所示的屏幕上方中部“启动调试”按钮“
”(此按钮也常常被称为运行按钮),屏幕弹出图2.27所示的对话框。
图2.27启动调试对话框
单击确定“按钮”,稍候,屏幕会弹出浏览器,并能看到网站在发布到互联网上之后,首页的真实效果(如图2.28所示)。
图2.28互联网上的首页效果
每次浏览前,VS2008会自动保存所有网页的设计结果。
为了初学者设计方便,本书实例特意将网页固定区域的宽度和长度设计的较小。
实际网页要比这稍大些。
2.6.2什么是调试
在图2.27中,有一个是否启动调试的选项。
所谓“启动调试”,就是允许设置网页运行时,中途暂停,以便观察某句程序或某段程序运行结果,这对于修改程序很有帮助,编写复杂程序时肯定要用到此项功能。
由于现在还没有编写任何程序,仅仅在设计外观,因此,还无法体验到这一功能的好处。
这一功能的不利因素是,它会使得计算机生成和显示网页的速度慢一些。
如果第一次出现图2.27时,选定的是第一个选项,则以后就不再会出现此对话框。
如果选择的是“不进行调试”,每次运行网页前,这个对话框总会出现。
2.6.3如何结束浏览
单击VS2008屏幕上方临时出现的工具栏“
”内的停止按钮
,同样会结束浏览。
临时工具栏也随之消失。
关闭刚刚打开的浏览器,等于结束浏览,回到设计状态。
注意:
对于初学者而言,临时工具栏内的其它按钮用法较复杂,且一般不会用到这些功能,因此,尽量不要使用,也免引起不必要的麻烦。
2.6.4如何结束VS2008
结束VS2008很简单,单击VS2008屏幕最右上角的关闭按钮“
”即可。
结束VS2008,意味着本次设计结束。
在第三章,将介绍如何再次启动VS2008,继续设计本网站。