从前端角度讲解一下SEO的实施方法.docx
《从前端角度讲解一下SEO的实施方法.docx》由会员分享,可在线阅读,更多相关《从前端角度讲解一下SEO的实施方法.docx(10页珍藏版)》请在冰豆网上搜索。

从前端角度讲解一下SEO的实施方法
SEO(SearchEngineOptimization),就是传说中的搜索引擎优化,是指为了增加网页在搜索引擎自然搜索结果中的收录数量以及提升排序位置而做的优化行为。
我认为这是一门说来简单,但操作起来复杂的技术,只可意会,不可言传。
作为一名前端工程师,不需要精通SEO,但必须要了解它。
SEO有一条不变的准则就是它永远都在变,因为没有一沉不变的优化方案可供大家套用。
但我们仍然可以发现一些基础的或是被人们公认的规律来进行网站的SEO。
更重要的是我们要有自己的实践,不断发现适合自己行之有效的SEO方法。
从宏观的角度来说,我认为SEO有三条最重要的规律,那就是原创的内容、高质量的外部链接和持之以恒适度的优化。
前端是构建网站中很重要的一个环节,本篇重点从前端的角度来讲解一下SEO的实施方法。
前端的工作主要是负责页面的HTML+CSS+JS,优化好这几个方面会为SEO工作打好一个坚实的基础。
突出重要内容可以让搜索引擎判断当前页面的重点是什么,提升网站访问速度可以让搜索引擎的蜘蛛顺利、快速、大量的抓取网页内容,所以以下我就着重以突出重要内容和提升网站速度为主来总结一下。
突出重要内容
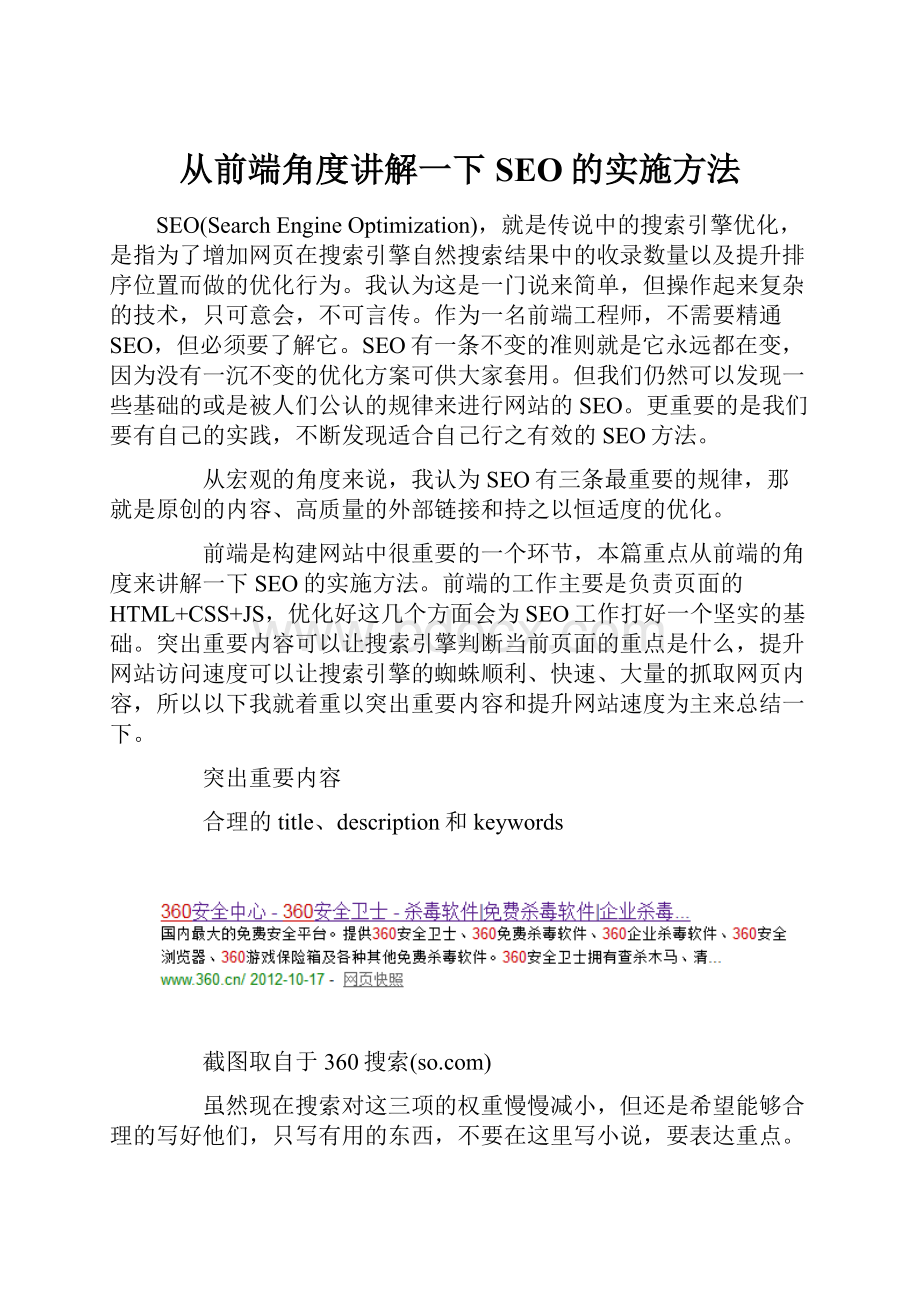
合理的title、description和keywords
截图取自于360搜索()
虽然现在搜索对这三项的权重慢慢减小,但还是希望能够合理的写好他们,只写有用的东西,不要在这里写小说,要表达重点。
title:
只强调重点即可,重要关键词出现不要超过2次,而且要靠前,每个页面title要有所不同,如下图:
description:
把网页内容高度概括到这里,长度要合理,不可过分堆砌关键词,每个页面description要有所不同,如下图:
keywords:
列举出几个重要关键词即可,也不可过分堆砌。
语义化书写HTML代码,符合W3C标准。
对于搜索引擎来说,最直接面对的就是网页HTML代码,如果代码写的语义化,搜索引擎就会很容易的读懂该网页要表达的意思。
例如文本模块要有大标题,合理利用h1-h6,列表形式的代码使用ul或ol,重要的文字使用strong等等。
总之就是要充分利用各种HTML标签完成他们本职的工作,当然要兼容IE、火狐、Chrome等主流浏览器。
我们来看看著名的禅意花园网站(
无样式情况下:
加载样式1:
加载样式2:
利用布局,把重要内容HTML代码放在最前。
搜索引擎抓取HTML内容是从上到下,利用这一特点,可以让主要代码优先读取,广告等不重要代码放在下边。
例如,在左栏和右栏的代码不变的情况下,只需改一下样式,利用float:
left;和float:
right;就可以随意让两栏在展现上位置互换,这样就可以保证重要代码在最前,让爬虫最先抓取。
同样也适用于多栏的情况。
重要内容不要用JS输出。
蜘蛛不会读取JS里的内容,所以重要内容必须放在HTML里。
尽少使用iframe框架。
搜索引擎不会抓取到iframe里的内容,重要内容不要放在框架中。
为图片加上alt属性。
当网络速度很慢,或者图片地址失效的时候,就可以体现出alt属性的作用,他可以让用户在图片没有显示的时候知道这个图片的作用。
可以显示图片时:
不能显示图片时:
需要强调的地方可以加上title属性。
保留文字效果。
如果需要兼顾用户体验和SEO效果,在必须用图片的地方,例如个性字体的标题,我们可以利用样式控制,让文本文字不会出现在浏览器上,但在网页代码中是有该标题的。
例如这里的“电视剧分类”,为了完美还原设计图,前端工程师可以把文字做成背景图,之后用样式让html中的文字的缩进设置成足够大的负数,偏离出浏览器之外,也可以利用设置行高的方法让文字隐藏。
注意:
不可使用display:
none;的方法让文字隐藏,因为搜索引擎会过滤掉display:
none;里边的内容,就不会被蜘蛛检索了。
HTML代码:
CSS代码:
或
利用CSS截取字符。
如果文字长度过长,可以用样式截取,设置高度,超出的部分隐藏即可。
这样做的好处是让文字完整呈现给搜索引擎,同时在表现上也保证了美观。
提升网站速度
尽量外链CSS和JS,保证网页代码的整洁,也有利于日后维护。
这样的好处是可以把内容、表现和行为分离开,保证代码整洁的同时也方便维护。
CSS放在文件头部,JS放在文件尾部,可使用工具对CSS和JS文件进行压缩。
CSSSprites。
减少HTTP请求。
利用CSSSprites技术可以把网页用到的切片合成到一张图上,这样做既减少了HTTP请求数,又使得样式图片一次加载,避免网页“白”的尴尬。
360官网首页()主要前端图片2张:
图片1:
图片2:
为图片设置高度和宽度,可提高页面的加载速度。
为静态资源文件增加过期时间,让用户通过本地缓存来更快的访问网站。
减少大改版的频率。
压缩、格式化代码。
可以在上线前,使用一些工具,把HTML、CSS和JS都压缩、格式化一下,可以减少页面大小。
不使用CSS表达式,会影响效率。
使用CDN网络,可加快用户访问速度。
启用GZIP压缩,浏览速度变快,搜索引擎的蜘蛛抓取信息量也会增大。
善于利用浏览器插件。
例如火狐的YSlow就很有用,可以查看该页面代码、样式、JS、图片等加载情况,为进一步优化页面起到了指导作用。
伪静态设置。
如果是动态网页,可以开启伪静态功能,让蜘蛛“误以为”这是静态网页,因为静态网页比较合蜘蛛的胃口,如果url中带有关键词效果更好。
动态地址:
伪静态地址:
http:
//www./index.html
篇后语
不要耍小聪明,利用已掌握的技术想方设法欺骗搜索引擎,可能会在短时间内有明显的效果,排名提升等,但搜索引擎发现后会果断降权你的网页或直接封杀,得不偿失。
希望本文能让大家正确认识SEO,SEO要适度,网站还是要以“内容为王”,有好的内容网站才会有发展。
本文资料由归纳整理.