authorware多媒体课件制作实验指导书.docx
《authorware多媒体课件制作实验指导书.docx》由会员分享,可在线阅读,更多相关《authorware多媒体课件制作实验指导书.docx(19页珍藏版)》请在冰豆网上搜索。

authorware多媒体课件制作实验指导书
多媒体课件制作实验指导书
实验名称:
实验一Authorware软件的基本操作
实验目的与要求:
1、熟悉Authorwave7.0的工作界面
2、掌握Authorwave程序的基本操作
3、掌握显示、等待、擦除图标的基本操作
主要仪器设备:
一台已安装Authorwave软件的计算机。
实验内容与操作:
一、Authorwave工作界面
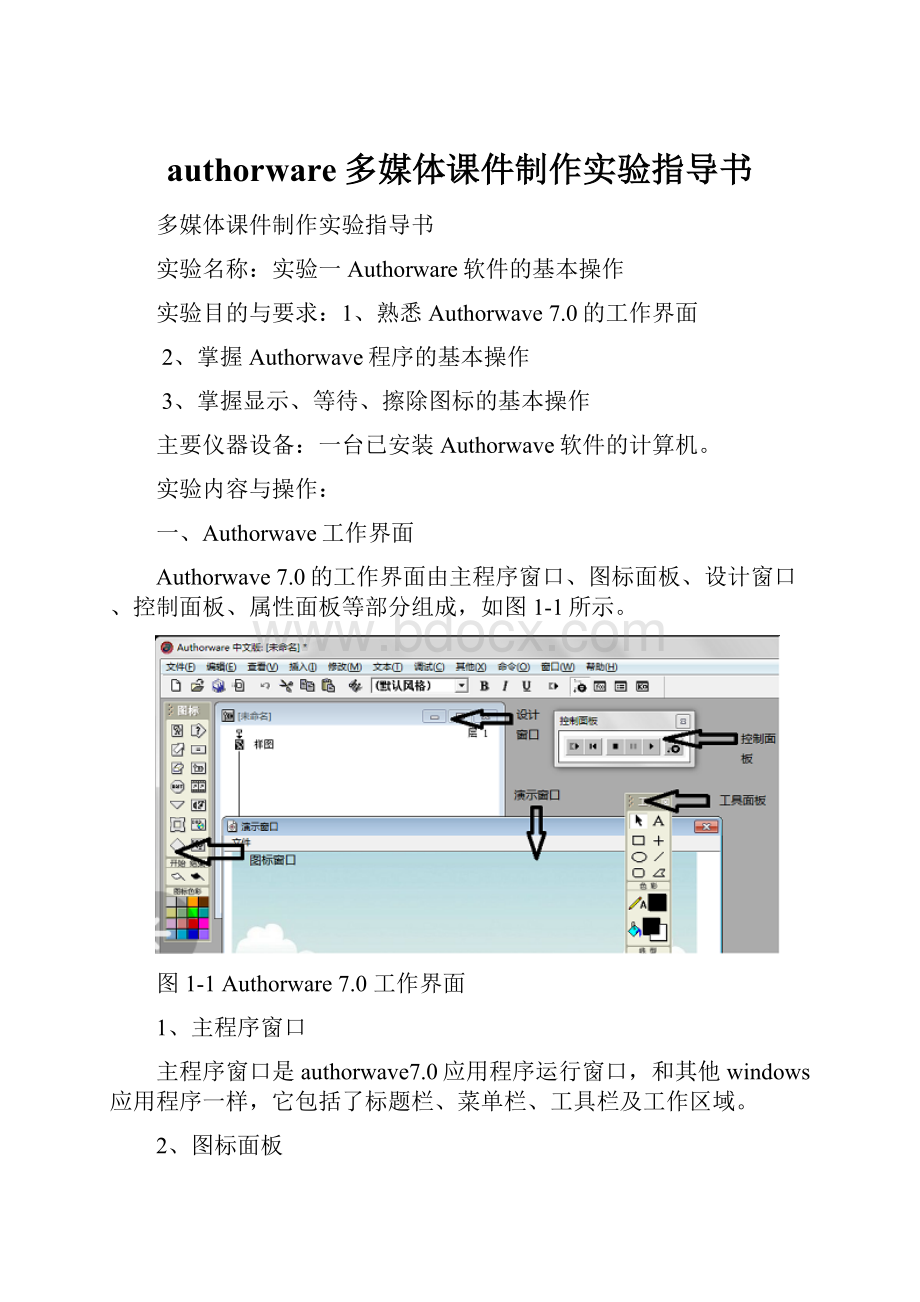
Authorwave7.0的工作界面由主程序窗口、图标面板、设计窗口、控制面板、属性面板等部分组成,如图1-1所示。
图1-1Authorware7.0工作界面
1、主程序窗口
主程序窗口是authorwave7.0应用程序运行窗口,和其他windows应用程序一样,它包括了标题栏、菜单栏、工具栏及工作区域。
2、图标面板
Authorwave是基于图标和流程线的创作工具,图标是其面向对象可视化编程的核心组建。
如图1-2所示,Authorwave7.0提供了14个功能图标。
图1-2Authorware7.0图标面板
1)显示图标(Displayicon):
是Authorware使用最频繁的图标,它的作用是放置文本、图形、图像对象,也可以输入函数和变量进行计算。
2)移动图标(Motionicon):
用于实现对文本、图形、图像等可视对象的移动控制,从而生成简单的动画效果。
3)擦除图标(Eraseicon):
用于擦出屏幕上显示的各种对象,还可以提供多种擦出效果。
4)等待图标(Waiticon):
用于设置程序在某个时间暂停或停止,等待用户按键或单击鼠标事件发生或者预设时限已到后,才继续向后执行程序。
5)导航图标(Navigaticon):
用于实现程序的跳转控制,通常和框架图标结合使用,跳转指向框架图标下的某个页面。
6)框架图标(Frameworkicon):
用于创建页面式结构的设计图标,可以下挂其他各类图标,每一个图标分支为一页,各页之间可以方便的跳转。
7)判断图标(Decisionicon):
用于判断分支结构,程序走向哪个分支是根据编程人员的预先定义而自动执行的。
8)交互图标(Interactionicon):
是实现Authorware交互功能的主要工具,它提供了11种交互方式,各种交互方式相互搭配,可以实现多种交互动作。
9)计算图标(Calculationicon):
编程主要场所,用于进行变量和函数的赋值和运算,还可以编写代码进行运算。
10)群组图标(Mapicon):
为了解决有限的设计窗口空间,群组图可以将流程中的一系列图标归纳到一个群组中,是程序更简洁清楚。
11)数字电影图标(DigitalMovieicon):
用于导入数字化电影到Authorware程序中,并对播放进行控制。
12)声音图标(Soundicon):
用于导入声音到Authorware程序中,并对播放进行控制。
13)DVD图标(DVDicon):
用于导入DVD视频数据,并进行控制盒管理。
14)知识对象图标(KnowledgeObjectsicon):
就是程序设计的向导,引导用户建立起具有某项功能的程序段。
图标面板上另外还有两种设置工具分别是:
1)开始和结束旗帜:
用于调试程序,指向局部程序的起始点和终止点。
2)图标颜色面板:
可以为流程线上的图着色,用于区别图标或强调图标的重要性。
3、设计窗口
设计窗口是进行流程编程的场所。
Authorware7.0的功能很强,但是基于图标和流程线的编程方法使创作变得简单,只要将图标拖动到设计窗口的流程线上,在对图标进行相应的组织、设置和编辑就可以完成焗油特定功能的多媒体课件制作。
4、演示窗口
在编辑程序时,文本、图形、图像、视频动画等素材的插入都是在演示窗口中完成的,所以演示窗口是素材的编辑窗口。
在程序运行的时候,演示窗口有事作品的最终的播放窗口。
5、控制面板
控制面板主要用于程序的调试,通过调试运行可以检查程序或程序段是否按预期的效果执行,多种控制手段和跟踪方法可以让修改变得方便,甚至在程序运行时也能进行修改。
6、属性面板窗口
属性面板窗口通常位于主程序窗口的最下方,不同的对象有不同的属性面板窗口。
每个图标以及不同的分支都有各自的属性面板,如图1-3所示。
属性面板用于对图标属性和流程结构进行编辑设置。
图1-3显示图标的属性面板
二、Authorware程序基本操作
1、新建文件
打开Authorware7.0后,主程序窗口中会出现如图1-4所示的对话框,这里需要创建的是一个空白文件,所以单击【不选】按钮,创建如图1-5所示的空白设计窗口。
当前层号
图1-4【新建】对话框
当前层号
程序起始点
程序终止点
粘贴指针
图1-5新建空白文件的设计窗口
从菜单栏选择【文件】→【新建】→【文件】命令,或直接单击工具栏中的【新建】按钮也可以打开图1-4所示的对话框,创建文件。
在设计流程之前,可以先确定作品的窗口大小的窗口的背景颜色等表现内容。
这些属性属于文件属性,可以选择【修改】→【文件】→【属性】命令打开文件属性面板进行设置。
图1-6显示的是默认的文件窗口设置。
图1-6通过文件属性面板设置演示窗口
2、组建流程
Authorware7.0程序的流程是由众多图标组织而成的,而流程线上的图标一般通过鼠标拖动来放置到流程线上特定的位置,如图1-7所示。
图1-7一个简单程序的流程
3、流程线的基本操作
在编辑流程线的操作中,最基本的就是图标的选择、移动、复制、剪切和删除等操作了。
1)选择
选择是其他编辑操作的前提,单个图标的选择只要用鼠标单击选中即可,要选多个图标则可以通过移动鼠标,把要选择的图标包含在拖动虚线框中来实现。
如果要多选互不相邻的图标,则先按住Shift键,再逐个单击图标即可。
2)移动
移动操作可以通过直接拖动被选择的图标到新位置来完成,但通常移动只能对单个图标进行,多个图标的移动要通过剪切和粘贴操作来完成。
3)复制(或剪切)
操作要分几个步骤完成:
先要选择复制的图标,然后单击工具栏中的【复制】(或【剪切】)按钮,接着在流程线上要插入图标的位置上单击,使手型指针出现在这个位置,最后单击工具栏中的【粘贴】按钮,复制(或剪切)的图标就插入到手形指针指向的位置。
4)删除
删除操作很简单,选择好图标对象,按Delete键就会删除所选图标。
4、调试程序
程序调试时编程时通过运行程序、程序片来发现和解决问题的过程。
调试可以两种方式进行:
1)使用【调试】菜单:
【调试】菜单下提供了多种调试命令可供使用。
2)使用控制面板:
单击工具栏上的【控制面板】按钮
,可以打开图1-8所示的控制面板,通过面板上提供的工具按钮可以进行各种调试。
图1-8控制面板
Authorware7.0提供了多种调试程序的方法,这里介绍几种基本方法:
1)直接运行
选择【调试】【重新开始】命令,或单击控制面板上的【运行】按钮,可以从头开始
运行程序。
如果要停止运行,选择【调试】【停止】命令或单击控制面板中的【停止】按钮即可。
2)部分程序调试
当程序很长的时候,调试不必每次都从头开始,部分调试会更快捷有效,特别是已经调试通过的部分就不需要再次运行。
部分调试片段的开始和结束位置是通过开始旗帜和结束旗帜来标志的,如图1-9所示。
图1-9部分调试
拖动【开始旗帜】到流程线上要调试片段的开始位置,然后拖动【结束旗帜】到片段的终止位置,这时【调试】→【从标致旗处运行】命令变为可用命令,选择该命令或单击工具栏中【从标致旗处运行】按钮,就可以开始部分调试。
如果只需要设置调试的起点或重点位置,可以单独使用开始旗帜或结束旗帜。
3)跟踪运行
Authorware7.0还可以通过【调试】→【调试窗口】(StepInto)命令和【单步调试】(Stepover)来跟踪程序的运行。
每执行一次StepInto,程序向下执行一步,遇到群组图标会进入子流程;而Stepover也是每次但不向下执行,但遇到群组图标并不进入,而是跨步跟踪。
跟踪也可以通过控制面板上对应的按钮来进行,如图1-10所示。
图1-10展开的控制面板
5、修改程序
在程序运行中,如果发现问题就需要修改,这时不必结束到设计窗口再操作。
直接在运行的演示窗口中双击要修改的对象,程序就会进入【暂停】状态,同时自动打开编辑工具和有关的属性面板,修改完后,关闭工具箱或单击控制面板上的【播放】按钮就可以继续执行。
要注意的是,除了群组图标,如果流程线上有未编辑的空图标(灰色显示的图标),程序执行到该图标也会暂停,自动进入编辑状态而不再向下执行。
6、保存文件
在编辑过程中要注意经常保存文件,以免意外的错误造成操作成果的丢失。
Authorware7.0保存的文件以.a7p作为扩展名。
Authorware7.0的【文件】菜单下提供了4种保存命令:
1)【保存】:
保存前文件。
2)【另存为】:
将当前文件以新的文件名或路径进行保存。
3)【压缩保存】:
压缩优化文件,以文件需要的最小磁盘空间来保存。
4)【全部保存】:
保存当前打开的所有文件和库。
选择【文件】菜单下【保存】命令,在指定路径下命名保存文件,如图1-11所示。
图1-11保存文件
三、显示、等待、擦除、群组图标的使用
现以图1-7所示的一个简单程序的流程为例,介绍显示、等待、擦除、群组图标的基本操作。
1、用【显示图标】添加素材
1)拖动一个显示图标放置到流程线上,在图标右方会出现图标的默认名称【未命名】,删除此默认名称,在光标停留处输入该图标名称【背景】,如图1-12所示。
虽然Authorware中图标名称可以同名,但为了流程的清晰,最好给每个图标起个有意义的名称。
图1-12给图标命名
2)双击【背景】图标,打开演示窗口。
3)选择【插入】→【图像】命令,在弹出的图像属性对话框中,单击【导入】按钮,再从弹出的【导入哪个文件?
】对话框中找到要插入的图像文件,然后双击该文件即可插入外部图像,如图1-13所示。
图1-13导入外部图像
4)保留【图像属性】对话框的默认设置,单击【确定】按钮关闭图像属性对话框。
5)在演示窗口中单击选中的图像,拖动控制句柄调整大小,使图像铺满窗口。
6)单击演示窗口的【关闭】按钮,返回设计窗口。
7)再拖动一个显示图标放置到【背景】图标之后,命名为“标题”。
双击该显示图标,打开演示窗口。
在演示窗口的工具箱上单击选中【文本】工具(
),然后鼠标在演示窗口中单击一下左键,在闪烁的光标后输入文字内容,如图1-14所示。
图1-14输入文本
8)通过【文本】菜单下的【字体】、【大小】等子菜单下的命令修改文本的属性。
9)拖动文本对象,调整到居中位置后,单击工具箱中的【关闭】按钮关闭演示窗口。
10)保存文件,这样就建立了如图1-15所示的简单流程。
11)选择【调试】→【重新开始】命令,或单击工具栏上的【运行】按钮,可以看到程序的运行如图1-16所示。
图1-15简单的小流程图1-16运行画面
2、用【等待图标】设置暂停
在上面的运行中可以看到,图像和文字虽然放在不同的显示图标中,但它们几乎是同时出现的,如果希望两个内容能先后出现,可以加入一个等待图标进行控制。
从图标面板上拖动一个等待图标放置到两个图标之间,如图1-17所示,命名为“暂停”。
双击等待图标,在Authorware7.0窗口下方会出现等待图标属性面板,面板上提供了多种等待设置。
1)【单机鼠标】事件:
选择该项,当执行到等待图标,程序会暂停,直到用户在演示窗口中单机鼠标,才结束等待继续向下运行。
2)【按任意键】事件:
选择该项,当执行到等待图标,程序会暂停,直到用户按下键盘上的任意键,才结束等待继续向下运行。
3)【时限】文本框:
用于设置等待的具体时间,单位为秒。
4)【显示按钮】选项:
选择该选项,在等待时会显示一个【继续】按钮(
),只有单机此按钮,程序才结束等待继续向下运行。
5)【显示倒计时】选项:
只有当【时限】文本框不为空是才能选择此项,在等待时,演示窗口中会显示一个计时时钟(
),动态显示剩余时间。
以上选项可多选,若同时设置多种等待,只要有一种方式满足条件,程序就会继续运行。
图1-17设计窗口图1-18等待图标属性面板的设置
按图1-18所示,设置“暂停”图标为时限等待,再次运行该程序可以看到“背景”图像出现两秒钟后,“标题”文字才显示出来。
3、用【擦除图标】清除显示对象
有些显示对象不会始终出现在屏幕上,在完成显示后需要被清除,擦除图标就是用于清除屏幕上各种可视对象的主要工具。
擦除图标一般放置在被擦除图标的后面。
1)在上面的流程中,先将“暂停“图标复制到”标题“图标之后,如图1-19所示。
图1-19添加擦除图标
2)从图标面板上拖动一个擦除图标放置在流程线最下方,命名为【清除图标】,准备清除前面显示的标题文字。
3)双击要擦除的“标题”显示图标,看到演示窗口中的标题文字后,再用鼠标双击【清除图标】擦除图标,然后在演示窗口单击要清除的文字,这时要擦除属性面板如图1-20所示。
所选中的擦除对象被放置在右方的列表中。
图1-20擦除属性图标
删除图表属性面板中各项设置的含义如下:
1列:
给出了两个选项,如果选中的是【被擦除的图标】,则在右边的列表中显示的将是运行时要擦除的图标名称;如果选中的是【不擦除的图标】,则在右边的列表中显示的将是运行时要保留,不希望擦除的图标的名称。
2特效:
可以设置擦除时的过渡效果,默认状态下为【无】,表示直接擦除,如果单击特效选项右边的
按钮,就会打开一个【擦除模式】对话框(如图1-21所示),使用该对话框可以选择各种擦除效果,运行时,擦除的对象就会在指定的周期时间内按所选的特效将对象擦除。
3防止重叠部分消失:
擦除时会等擦除动作完成后,在显示之后的图标,否则将一边擦除一边显示新内容(交叉过渡),两种效果都有实际的应用场合。
图1-21擦除模式特效对话框
4、用【群组图标】组织流程
当设计一个较大的作品时,经常会用到很多图标,且流程线也会比较复杂,使用群组图标可以在大小有限的设计窗口中组织更多的图标,构造的模块化的结构也会使流程变得清晰易读。
群组图标可以通过两种方式创建:
1)直接创建:
直接拖动图标面板上的群组图标到流程线上。
2)使用【群组】命令创建:
对于已经存在的一系列连续的图标,如果想放置到群组中,可以先拖动鼠标,在设计窗口中卡出虚框选中要组合的图标,然后选择【修改】→【群组】命令,如图1-22所示,图1-23中所选图标被替换为一个群组图标。
图1-22执行群组命令创建的群组图标图1-23选择要组合的图标
双击打开群组图标,可以看到组合的内容在一个新设计窗口中,窗口右上的【层2】标注表示该段子流程是【层1】流程中一个群组的展开。
在群组图标中,可以放置其他各种设计图标,甚至可以嵌套群组。
如果希望取消组合,可以先选中该群组图标,然后选择【修改】→【取消群组】命令,展开群组中的内容。
实验操作题及要求:
运用所学内容,自行设计与制作一个简单的authorware程序,要求包含有显示、等待、擦除、群组图标,并能熟练测试和修改程序。
实验总结:
1、实验操作流程及执行结果。
2、实验中遇到的问题及处理。
3、实验完成后的收获与体会。