pcwap网站开发标签手册.docx
《pcwap网站开发标签手册.docx》由会员分享,可在线阅读,更多相关《pcwap网站开发标签手册.docx(24页珍藏版)》请在冰豆网上搜索。

pcwap网站开发标签手册
全站通用标签
使用下列标签可以在全站任何模板中调用你想要的内容结果!
全站通用标签分为固定标签和循环标签两类;
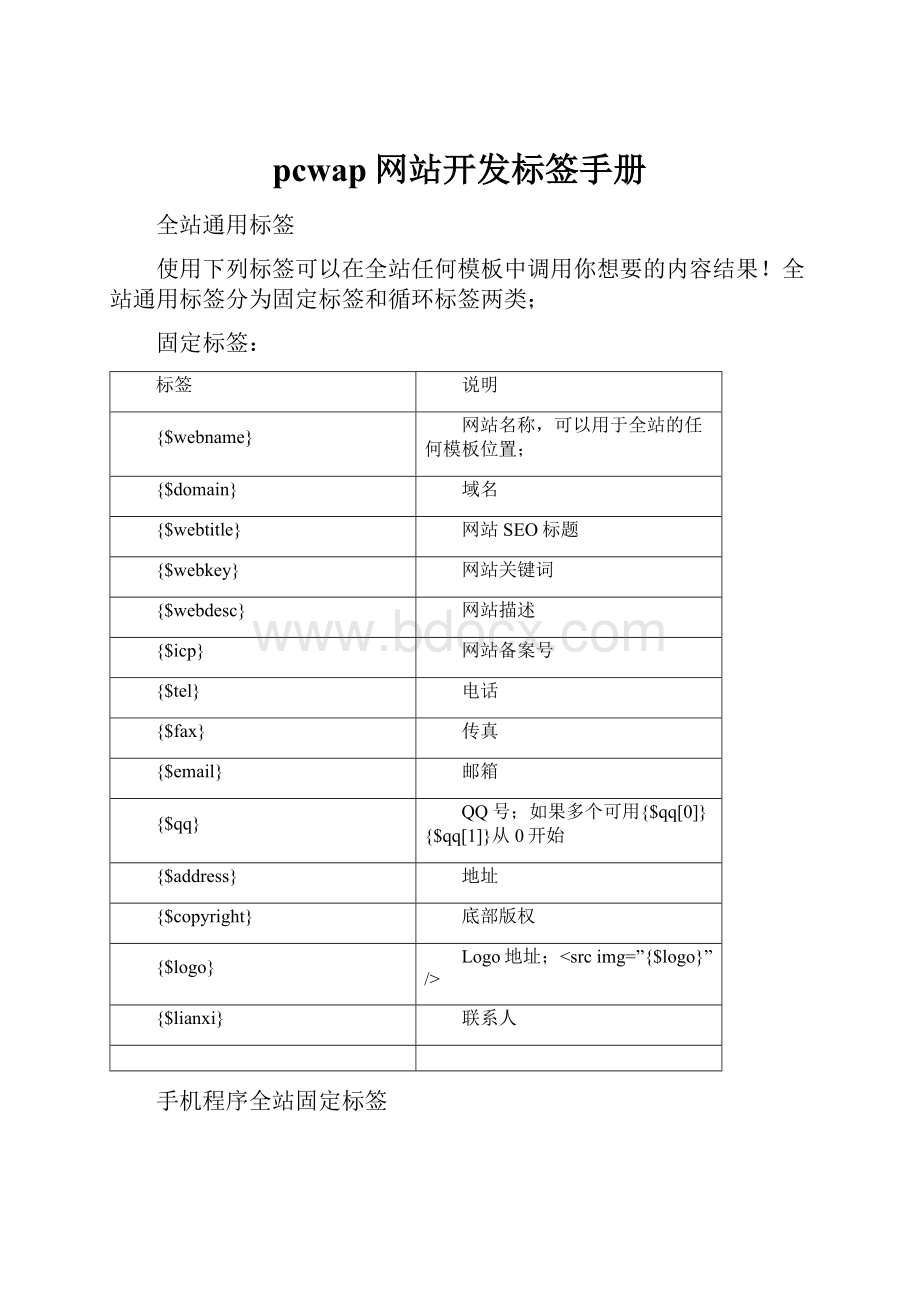
固定标签:
标签
说明
{$webname}
网站名称,可以用于全站的任何模板位置;
{$domain}
域名
{$webtitle}
网站SEO标题
{$webkey}
网站关键词
{$webdesc}
网站描述
{$icp}
网站备案号
{$tel}
电话
{$fax}
传真
{$email}
邮箱
{$qq}
QQ号;如果多个可用{$qq[0]}{$qq[1]}从0开始
{$address}
地址
{$copyright}
底部版权
{$logo}
Logo地址;
{$lianxi}
联系人
手机程序全站固定标签
以下标签在网站模板中的任何位置都可以调用出来后台设置的值;使用方法是在大括号中用$符号加上标签名称就可以;注意大括号要用英文半角符不能用中文全角符号;
{$webname}
网站名
{$domain}
域名
{$webtitle}
SEO标题
{$webkey}
网站关键词
{$webdesc}
网站描述
{$icp}
网站备案号
{$tel}
电话号码
{$fax}
传真号
{$email}
电子邮箱
{$address}
地址
{$copyright}
版权信息
{$logo}
网站LOGO路径
{$lianxi}
联系人
{$wapurl}
手机网站地址
{$qq}
QQ号码(使用说明:
该值在后台可以写多个用,号分开,使用的时候{$qq[0]}{$qq[1]}{$qq[2]}从0开始想用第几个后面的数字就跟着写)
导航调用标签
例子一:
{$v1.catename}
{$v2.catename}
输出结果:
导航调用标签如果有二级分类则是
导航调用标签
分类页专用标签示例二:
class="hover">{$v1.catename}
输出结果:
导航调用标签如果当前分类标题等于循环标题加上class="hover"
导航调用标签
可用参数:
调用二级分类跟一级分类一样,跟例子一样,只需要加一个v1[sub]再次循环跟一级分类一样写;例子一里面写了一个判断,如果有二级分类则循环出二级分类;没有则不循环;
id
分类id
catename
分类名
url
分类url;如果当前分类是外链的话会自动301跳转到外链地址;所以在写导航的时候可以只写本url就可以;url会自动判断url模式;
catetitle
分类SEO标题
catekey
分类关键词
catedesc
分类描述
catelogo
分类logo
content
单页时有内容,单页内容做为分类列表时该值为空;
pid
上级分类ID,如果是0则是顶级分类;
sort
排序
outurl
外链
分类列表页专用标签
以下标签在分类列表中是专用的,用在其它页面无效;通过以下标签可以自动调用出网站的图片列表和文章列表;默认模板是pic_list.html和text_list.html两个模板使用;
标签
说明
{$title}
分类名
{$seotitle}
分类SEO标签
{$key}
分类关键词
{$desc}
分类描述
{$daohan}
面包宵导航
{$page}
翻页
{$catelogo}
分类logo地址
{$p}
当前所在页面
{$allhits}
当前分类下的总点击数
{$allrevs}
当前分类下的总评论数
{$content}
分类介绍,选择单页时有该内容
{$url}
当前分类URL
下面的是分类页面的循环标签
说明
Catesub 可用字段如下
该标签可以自动调用出当前分类下的二级分类,如果没有二级分类则可会调出相同类型的其它顶级分类(文章和图片两种类型);使用是只需要用循环标签volist 即可调用;用法如下:
这部分写循环体可以分类的所有字段
{$vo.catename}------------------分类名
{$vo.url}--------------------------分类URL
Catename
分类名
catetitle
分类SEO标题
Catekey
分类SEO关键词
Catedesc
分类描述
url
分类url
Catelogo
分类图片地址
以下标签可以列出当前分类下的所有内容
List
该标签可以调用出分类下的所有内容;顶级分类可以调用出该顶级分类下的二级分类下的内容;用法如下:
这部分写循环体可以内容的所有字段
{$vo.catename}------------------分类名
{$vo.cateurl}--------------------------分类URL
{$vo.url}--------------------------内容URL
{$vo.name}--------------------------内容标题
catename
所属分类名
cateurl
所属分类URL
url
内容URL
Tag
每条内容的tags
Name
内容标题
Pic
内容图片
Title
内容SEO标题
Key
内容关键词
Desc
内容描述
Content
内容详情
cid
所属分类的ID
Hits
内容点击次数
Revs
内容评论数
Author
内容作者
Msubstr=###,0,10
可以截断内容0是从0开始截取10个字符
Time
时间
如果不明白可以下载官方默认模板查看text_list.html和pic_list.html
分类列表页专用标签
分类页循环标签可用于:
pic_list.html (默认的图片列表)
text_list.html(默认的文章列表)
tags.html (TAGS列表)
search.html(关键词搜索列表)
如果自定义分类页也要用以下标签;
例子一:
{$vo.name}
发布时间:
{$vo.time}TAGS:
{$vo.tag}所属分类:
{$vo.catename}
{$vo2.diykey}:
{$vo2.value}
输出结果:
这是第一条测试信息
发布时间:
2014-10-2510:
10:
12
TAGS:
你好苹果
所属分类:
分类一
生成日期:
2014
保质期:
3年
生产厂家:
pcwap
解释:
分类列表的时候调用了信息图片,信息标题,信息URL,发布时间,信息标签,所属分类,自定义字段等信息;
可用参数:
id
信息id
name
信息标题
title
信息SEO标题
key
信息关键词
desc
信息描述
content
信息内容
cid
所属分类ID
istop
是否置顶1是0否
isrec
是否推荐1是0否
isrev
是否开启评论1是0否
ispic
是否为图片列表1是0否
pic
图片地址
hits
点击数量
revs
评论数量
author
作者
price
价格
pcs
单位
time
时间
tag
标签:
有多个则是多个链接
diy
自定义字段循环name用法是name="vo[diy]"id="vo2"
diykey
自定义字段键名用法{$vo2.diykey}
value
自定义字段键值用法{$vo.value}
cateurl
所属分类链接
catename
所属分类名
$i
循环序号;
下面是分类页固定标签
{$title}
分类名
{$seotitle}
分类SEO标题通常会用一个判断是否有则用没有则用分类名;注意:
在tags.html和search.html页无效
{$key}
分类关键词;注意:
在tags.html和search.html页无效
{$desc}
分类描述注意:
在tags.html和search.html页无效
{$allrev}
该分类下的总评论如果有二级分类包括二级分类。
注意:
在tags.html和search.html页无效
{$allhits}
该分类下的总点击如果有二级分类包括二级分类;注意:
在tags.html和search.html页无效
catesub
该分类下的二级分类循环;如果有二级分类则会显示,如果没有则会显示同类型的顶级分类,用法{$vo.catename}
{$p}
所在页数
{$catelogo}
分类logo;注意:
在tags.html和search.html页无效
{$url}
当前分类url
{$daohan}
面包宵导航
{$page}
自动分页;一页显示数量在后台分类设置;
{$content}
单页内容用于page.html模板页面;也可以自定义;
指定分类调用标签
例子一:
{$cate['catename']}
例子二:
{$cate['content']|msubstr=###,0,200}
可用参数详见分类专用标签
调用指定分类信息标签使用说明
调用指定分类信息,推荐信息,置顶信息,图片信息,文章信息,随机排序,标签的使用说明;如有不明白可以在下面回贴,我们会第一时间为你解答!
标签
说明
Pic调用图片内容pic=‘1’调用图片内容
pic=’0’调用文章内容;不写则不限;
top置顶内容等于1则是置顶内容;
rec推荐
paixu可以写排序规则,默认是id倒序,可以写比如:
paixu=”hitsdesc”按点击从高到底,paixu=”rand()” 随机;
num是调用数量;
cid 是分类的id比如:
我要调用后台分类id为2,3,4,5 这四个分类的内容可以写cid=”2,3,4,5”当然也可以只调用一个分类;
下面是可用内容
{$pcwap[‘name’]}
信息标题
{$pcwap[‘url’]}
信息url
{$pcwap[‘cateurl’]}
所属分类url
{$pcwap[‘catename’]}
所属分类名
{$pcwap[‘desc’]}
信息描述
{$pcwap[‘content’]}
信息内容
{$pcwap[‘hits’]}
信息点击次数
{$pcwap[‘revs’]}
信息评论数量
{$pcwap[‘pic’]}
信息图片地址
{$pcwap[‘time’]}
信息发布时间
{$pcwap[‘author’]}
信息作者
还可以调用出信息的自定义字段
{$vo.diykey}----自定义键名
{$vo.value}-----自定义键值
下面举个例子 例子的意思是调用10条 分类ID
为1,2,3的信息,并且按点击数据从高到低
信息内容页标签使用说明
通过以下标签可以在内容页即默认的show.html页调用后台内容,也可以自定义模板名只要用以下标签就可以当作内容页使用;如:
自定义一个模板名叫product.html放在模板目录下也可以用以下标签调用内容;使用该自定义模板的时候只需要在后台添加分类的时候添加信息模板名product就可以,注意,后台加自定义模板的时候不需要写.html只要写名字就要以;
标签
说明
{$title}
内容标题
{$seotitle}
SEO标题
{$key}
关键词
{$desc}
描述
{$daohan}
面包宵导航
{$istop}
是否置顶1是0否
{$isrec}
是否推荐1是0否
{$isrev}
是否可以评论1是0否
{$ispic}
是否为图片内容1是0否
{$pic}
内容缩略图片url
{$content}
信息内容
{$infoid}
当前内容的ID
{$hits}
点击数量
{$revs}
评论数量
{$author}
内容作者
{$time}
时间精确到秒;格式:
2014-09-1820:
22:
22
{$price}
价格
{$pcs}
单位
{$cateurl}
所属分类URL
{$tag}
当前信息tags
{$catename}
所属分类名
{$prev}
上一篇用法{$prev.url}上一篇链接;{$prev.name}上一篇标题
{$next}
下一篇用法{$next.url}上一篇链接;{$next.name}下一篇标题
以下标签是在内容页调用该内容的评论
用法
book
{$vo.name}评论者昵称
{$vo.tel}评论者电话
{$vo.email}评论者邮箱
{$vo.content}评论内容
{$vo.reply}回复内容
{$vo.time}评论时间轴用法:
{:
date(‘Y-m-d’,$vo[time])}
以下标签是调用内容的自定义字段
用法
Diylist
{$vo.diykey}属性
{$vo.value}属性值
以下是发表评论表单
用法
所需字段
Name
Tel
Email
Content
Infoid(当前内容id变量标签{$infoid})
提交地址__GOURP__/book.php
返回json信息
Ajax提交js可以查看演示模板中是pcwap.js
内容页专用标签评论表单
{$infoid}
信息id
{$title}
信息标题
{$seotitle}
信息SEO标题
{$key}
信息关键词
{$desc}
信息描述
{$content}
信息内容
{$cid}
所属分类ID
{$istop}
是否置顶1是0否
{$isrec}
是否推荐1是0否
{$isrev}
是否开启评论1是0否
{$ispic}
是否为图片列表1是0否
{$pic}
图片地址
{$hits}
点击数量
{$revs}
评论数量
{$author}
作者
{$price}
价格
{$pcs}
单位
{$time}
时间
{$tag}
标签:
有多个则是多个链接
{$diylist}
自定义字段循环name用法是
{$vo.diykey}:
{$vo.value}
有多少会显示多少自定义字段
diykey
自定义字段键名用法{$vo2.diykey}
value
自定义字段键值用法{$vo.value}
{$cateurl}
所属分类链接
{$catename}
所属分类名
{$daohan}
面包宵导航
调用评论列表:
- {$vo.name}{$vo.time}
- {$vo.content}
- {$vo.reply}
可能参数:
name
评论者称呼
tel
评论者电话号码
email
评论者邮箱
content
评论内容
reply
后台回复内容
time
评论时间
发表评论表单
name
tel
HTML5标签,只能输入数字
email
HTML5标签,检测邮箱格式
content
js取其内容通常会取id
infoid
隐藏当前信息id提交到后台
提交地址
/book.phpJSON返回;status为1则提交成功;0则提交失败,info为后台提示信息;提交成功则会同时发一封邮件到系统设置的邮箱里;
例子一:
称呼:
电话:
邮箱:
内容:
下面是ajax提交例子:
指定调用推荐,置顶,随即,图片等等
例子一:
{$pcwap['name']}
说明:
调用10条信息
例子二:
{$pcwap['name']}
{$pcwap['catename']}
说明:
调用分类Id为1,2,3,4中的10条内容按点击从高到低排序;并且列出每条信息所属分类名和分类url
例子三:
{$pcwap['name']}
{$pcwap[tags]}
说明:
调用置顶图片信息1