第五章 Flash中的层.docx
《第五章 Flash中的层.docx》由会员分享,可在线阅读,更多相关《第五章 Flash中的层.docx(7页珍藏版)》请在冰豆网上搜索。

第五章Flash中的层
第五章Flash中的层
我们可以把Flash中的层看成是相互堆叠在一起的许多透明的薄纸一样。
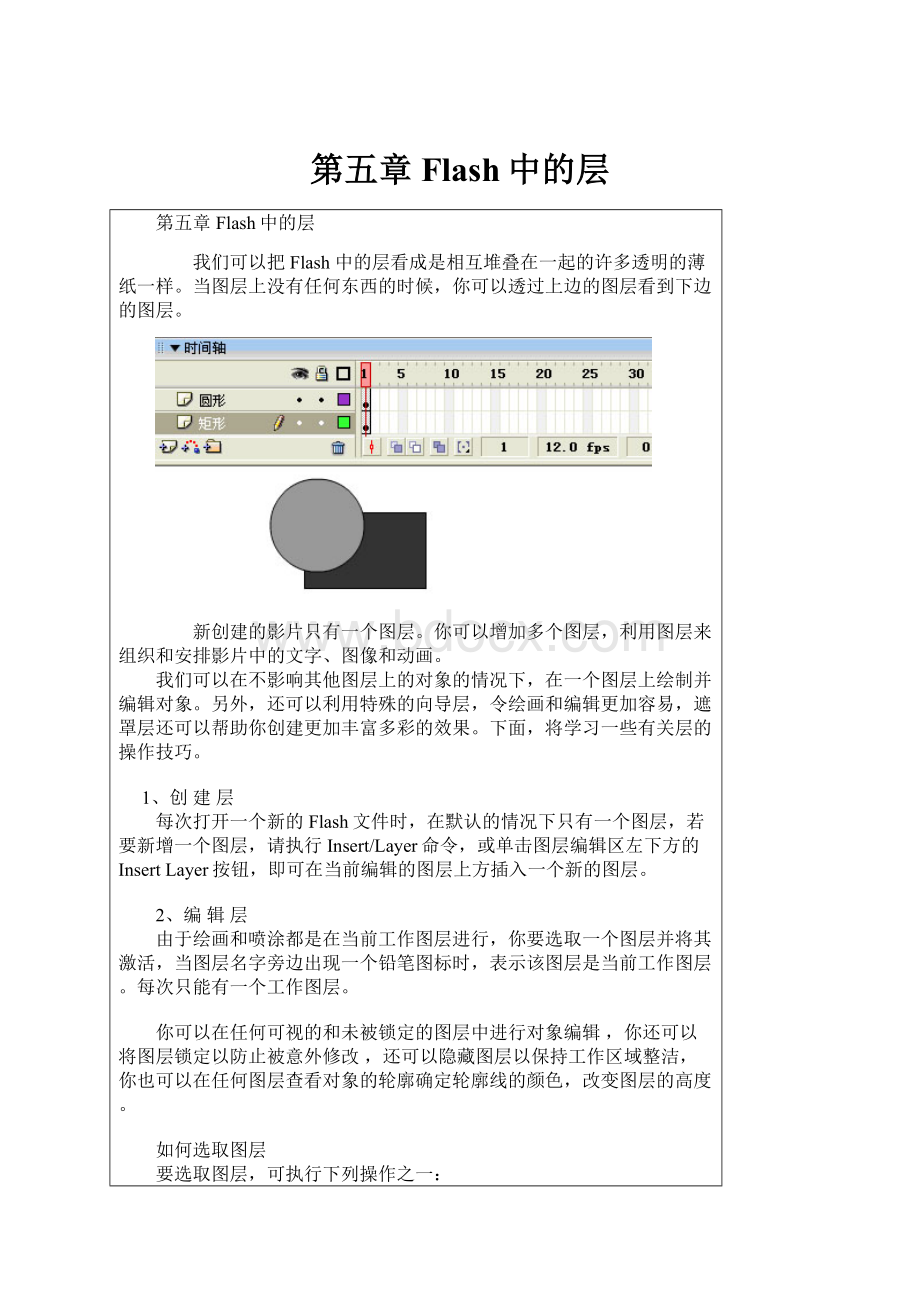
当图层上没有任何东西的时候,你可以透过上边的图层看到下边的图层。
新创建的影片只有一个图层。
你可以增加多个图层,利用图层来组织和安排影片中的文字、图像和动画。
我们可以在不影响其他图层上的对象的情况下,在一个图层上绘制并编辑对象。
另外,还可以利用特殊的向导层,令绘画和编辑更加容易,遮罩层还可以帮助你创建更加丰富多彩的效果。
下面,将学习一些有关层的操作技巧。
1、创建层
每次打开一个新的Flash文件时,在默认的情况下只有一个图层,若要新增一个图层,请执行Insert/Layer命令,或单击图层编辑区左下方的InsertLayer按钮,即可在当前编辑的图层上方插入一个新的图层。
2、编辑层
由于绘画和喷涂都是在当前工作图层进行,你要选取一个图层并将其激活,当图层名字旁边出现一个铅笔图标时,表示该图层是当前工作图层。
每次只能有一个工作图层。
你可以在任何可视的和未被锁定的图层中进行对象编辑,你还可以将图层锁定以防止被意外修改,还可以隐藏图层以保持工作区域整洁,你也可以在任何图层查看对象的轮廓确定轮廓线的颜色,改变图层的高度。
如何选取图层
要选取图层,可执行下列操作之一:
1.单击时间轴上的图层名字。
2.或者单击属于该层的时间轴上的任意一帧。
3.或者在编辑区选取该层中舞台上的对象。
4.要同时选取多个图层,可先按住Shift键或者Ctrl键,再单击时间轴上的图层名字即可。
如何删除图层
要删除图层,先选取图层再执行下列操作之一:
单击时间轴上的垃圾桶按钮。
或者将要删除的图层用鼠标拖到垃圾桶按钮上。
如何锁定/解开图层
要锁定/解开图层,可执行下列操作之一:
·单击图层名字右边的锁定栏就可以锁定图层,再次单击锁定栏就解除对图层的锁定
·单击挂锁图标,可以将所有图层锁定,再次单击挂锁图标就解除了对所有图层的锁定。
·拖拉锁定栏可以锁定多个图层或者将多个图层解锁。
·按住Alt键,再单击图层名字右边的锁定栏可以锁定所有其他图层或将所有其他图层解开。
如何重命名层
在缺省情况下,新图层会按照创建的顺序命名。
对图层重新命名可以更好地反映图层的内容。
要重命名图层,只需用鼠标双击该图层的名字,当高亮显示文字时直接输入新的名称,最后再按回车键即可。
如何改变层的次序
图层就好像是相互重叠的透明纸一般,图层的顺序将会影响对象的显示效果。
图层在时间轴上的顺序确定了舞台上对象层叠的方式。
时间轴最上边的图层中的对象总是处在该图层下方图层中的对象的上边。
1.要改变图层的顺序,可将鼠标移到要改变图层顺序的层上,并按住鼠标左键不放向上或向下拖动。
2.在拖动过程中,会看到一条虚线随着鼠标移动,将该虚线移到想要的位置,再松开鼠标左键即可。
3、查看层
在工作的时候可以显示或者隐藏图层。
被隐藏的图层可以输出但不能够进行编辑。
你可以在一个图层以彩色轮廓线的形式显示所有的对象,这样有助于区分不同图层对象的归属。
如屏幕所示,红色的小叉表示该图层被隐藏了此图层表示将该层中的对象以蓝色轮廓线显示
如何显示/隐藏图层
要显示/隐藏图层,可执行下列操作之一:
·单击图层名字右边的眼睛栏可以隐藏图层,再次单击则令图层重新显示。
·单击眼睛图标可以隐藏所有图层,再次单击该图标则重新显示所有图层。
·在眼睛栏进行拖拉可以显示或隐藏多个图层。
·按住Alt键,再单击图层名字右边的眼睛栏可以隐藏或显示所有其他图层。
如何以轮廓线的形式查看图层内容
要以轮廓线的形式查看图层内容,可执行下列操作之一:
·单击图层名字右边的轮廓线栏就会令该图层所有的对象以轮廓线形式显示,再次单击就会关闭轮廓线显示方式。
·单击轮廓线图标就会将所有图层的所有对象以轮廓线形式显示,再次单击该图标则关闭轮廓线显示方式。
·按住Alt键的同时,再单击图层名字右边的轮廓线栏,就会令所有其他图层的对象以轮廓线形式显示,再次单击后轮廓线显示就会关闭。
4、层的状态及属性设置
我们可以利用图层属性对话框来设置图层的显示和编辑属性。
这些属性中的多数也可以在时间轴上进行设置。
层的状态
在编辑影片的时候,层可能会以不同的状态出现,如屏幕所示,表示层的隐藏、锁定及外框显示模式等状态。
在图层中你可以发现一些代表图层状态的图标:
1.带铅笔图标的图层代表绘图状态。
表明该层处于活动状态,该层是当前层,可以对该层进行各种操作。
2.带叉的铅笔图标的图层代表该层处于活动状态,不能对它进行任何修改。
因为它被隐藏或锁定了。
3.带红色叉子的图层代表隐藏层。
即在编辑的时候是看不见的,但在测试和输出时却是看得见的。
当一个层被隐藏时,不能对它进行任何修改。
当编辑某个层而不想被其他层干扰时,就可以使用该功能隐藏其他层。
4.带锁的图层代表锁定图层。
表明该层处于活动状态,但不能对它进行修改。
将某个层锁定,就不必担心因为误操作而修改该层的对象。
5.带轮廓图标的图层代表该图层的所有对象以轮廓形式显示。
当要同时编辑多个层时用轮廓显示模式可以更方便我们工作。
层的属性设置
在任意一个层上单击鼠标右键,然后从弹出菜单中选择Properties选项,可打开层的属性设置窗口。
在此对话框中设置所需选项即可。
5、使用引导层
使用参照层(GuideLayer)可以制作出沿自定义路径进行运动的动画,为了使对象在自定义的路径上移动,我们必须在对象所属的图层中增加一个参照层。
所有参照层在该图层的名字前边都有一个图标。
参照层不会出现在发布后的影片中。
如何添加参照层
下面,我们以一个实例来说明如何添加参照层。
其操作步骤如下:
1.新建一个文件,执行Insert/NewSymbol命令,打开如屏幕所示的对话框。
2.在Name文本框中输入符号名称,并将其行为属性指定为Graphic,再单击"确定"按钮。
3.使用绘图工具,在场景中绘制出如屏幕所示的蜂房。
4.重复上面的步骤,分别绘制出一朵花和一只蜜蜂。
单击标签,返回到场景中。
5.执行Window/Library命令,打开Library窗口。
用鼠标分别将蜂房和花朵符号拖放到场景中的适当位置。
6.单击时间轴的第20帧,然后按F6键,在此插入一个关键帧。
7.单击InsertLayer按钮,在当前层的上方插入一个新层,并将其命名为Bee。
8.然后将蜜蜂从Library窗口拖放到场景的适当位置,并使用缩放与旋转工具,将蜜蜂调整到适当大小。
9.单击Bee层的第20帧,然后按F6键,插入一个关键帧。
10.单击AddGuideLayer按钮,在Bee层的上方插入一个参照层。
11.单击参照层的第1帧,然后单击工具箱中的铅笔工具,并选择平滑模式在场景中绘出如屏幕所示的运动路径。
12.单击Bee层的第1帧,选取蜜蜂,将其拖到线条的一个端点,在拖动过程中会有一个小圆圈出现在蜜蜂的中央,当这个小圆圈接近线条的端点时会自动贴附该端点。
13.同样,单击Bee层的第20帧,选取蜜蜂,将其拖到线条的另一个端点上。
14.单击选取Bee层的第1帧。
15.在属性面板中,在Tweening下拉列表中选择Motion选项。
此时就会自动在第1帧与第20帧之间出现一个移动标记。
16.按Enter键,就会看到蜜蜂沿运动路径移动。
通过上面的例子,相信大家已经对向导层有了一定的了解。
注意:
当对象作直线运动时是不需要使用向导层的,只有作曲线运动或不规则的直线运动时才需要用到向导层。
如何恢复参照层为普通图层
在参照层的任一位置单击鼠标右键,然后从弹出的快捷菜单中选择Guide命令(取消该选项前面的对勾),即可将参照层恢复为普通图层。
6、使用遮罩层
Flash里的遮罩层与Photoshop里的LayerMask概念十分相相似。
Flash所提供的遮罩功能,是将指定的图层改变成具有遮罩的属性,使用遮罩功能可以产生类似聚光灯扫射的效果。
可以把多个图层集合在一个遮罩层下边,从而产生丰富多彩的效果。
下面,就通过一个简单的例子来学习如何创建遮罩层。
1.新建一个文件,然后执行Modify/Doucment命令或在属性面板中单击文档属性按钮将背景色设为黑色,再单击OK按钮。
2.使用文本工具,在Layer1层输入文,例:
FLASHMX。
3.执行Insert/NewSymbol命令,添加一个组件,将其命名为ball,属性指定为Graphic,再单击OK按钮。
4.单击工具箱中的椭圆工具,将线条色设为无色,填充色设为白色,在绘图区绘制出一个小球。
5.单击标签,返回到场景中。
单击InsertLayer按钮,在Layer1层的上方插入一个新层并命名为ball。
6.在ball层上单击鼠标右键,从弹出的快捷菜单中选择Mask选项,使图层ball成为遮罩层,Flash会自动将遮罩层和被遮罩层锁定。
7、单击ball层中的图标,将该图层解除锁定,使ball层变为可编辑状态。
8.执行Window/Library命令,打开Library窗口。
用鼠标将小球拖放到文字的前方。
9.分别在ball层和Layer1层的第20帧处插入一个关键帧,并将小球移到文字的最末端。
10.单击选取ball层的第1帧。
11、在属性面板下,在Tweening下拉列表中选择Motion选项。
此时就会自动在第1帧与第20帧之间出现一个移动标记。
12.单击挂锁图标,将所有层锁定,按Enter键,即可观看遮罩效果。
7、图层文件夹
创建图层文件夹
在时间轴中选择一个图层或文件夹,然后选择(插入Insert/图层文件夹LayerFolder)。
右击时间轴中的一个图层名,然后选择上下文菜单中的"InsertFolder"。
单击时间轴底部的"InsertLayerFolder"添加图层文件夹按钮。
新文件夹将出现在所选图层或文件夹的上面
查看图层文件夹
单击时间轴中图层或文件夹名称右侧的"眼睛"列,可以隐藏该图层或文件夹。
再次单击它可以显示该图层或文件夹。
单击眼睛图标可以隐藏所有的图层和文件夹。
再次单击它可以显示所有的图层和文件夹在"眼睛"列中拖动可以显示或隐藏多个图层或文件夹。
按住Alt键单击图层或文件夹名称右侧的"眼睛"列可以隐藏所有其它的图层和文件夹再次按住Alt键单击可以显示所有的图层和文件夹。
编辑图层文件夹
图层文件夹的编辑和层的编辑方法基本相同。
组织图层文件夹
可以在时间轴中重新安排图层和文件夹,从而组织文档。
图层文件夹使您可以将图层放在一个树形结构中,这样有助于组织工作流。
可以扩展或折叠文件夹来查看该文件夹包含的图层,而不会影响在舞台中是否能看见这些图层。
文件夹中可以包含图层,也可以包含其它文件夹,这使得组织图层的方式很像组织计算机中的文件的方式。
时间轴中的图层控制将影响文件夹中的所有图层。
例如,锁定一个图层文件夹将锁定该文件夹中的所有图层。
将图层或图层文件夹移动到图层文件中:
将该图层或图层文件夹名称拖到目标图层文件夹名称中。
该图层或图层文件夹将出现在时间轴中的目标图层文件夹中。
更改图层或文件夹的顺序:
在时间轴中将一个或多个图层或文件夹拖到所需的位置。
展开或折叠文件夹:
单击文件夹名称左侧的三角形。
展开或折叠所有文件夹:
右击,然后从上下文菜单中选择"展开所有文件夹/ExpandallFolder"或"折叠所有文件夹/CollapseallFolder"。
8、将对象分散到层以应用补间动画
可以快速将一个帧中的所选对象分散到独立的层中,以便向对象应用补间动画。
这些对象最初可以在一个或多个层上。
Flash会将每一个对象分散到一个独立的新层中。
任何没有选中的对象(包括其它帧中的对象)都保留在它们的原始位置。
可以对舞台中的任何类型的元素应用"分散到图层"命令,包括图形对象、实例、位图视频剪辑和分离文本块。
对分离文本应用"分散到图层"命令可以很容易地创建动画文本。
在"分离"操作过程中文本中的字符放置在独立的文本块中,而在"分散到图层"过程中每一个文本块放在一个独立的层上。
第5章练习题
1、新建三个图层,在图层1、图层2和图层3分别绘制圆形、矩形和三角形,然后改变图层前后(上下)位置,观察效果,再将图层删除。
2、创建一个图层文件夹,取名为tc