WEB系统开发实验手册.docx
《WEB系统开发实验手册.docx》由会员分享,可在线阅读,更多相关《WEB系统开发实验手册.docx(18页珍藏版)》请在冰豆网上搜索。

WEB系统开发实验手册
实验1Web应用程序设计基础
一、实验目的
1、了解HTML的概念,掌握HTML文档的基本结构;学会编写HTML文档。
2、掌握IIS配置的方法。
二、实验内容与步骤
(一)IIS配置和添加IIS服务
在安装IIS好之后,可以对IIS进行配置,步骤如下。
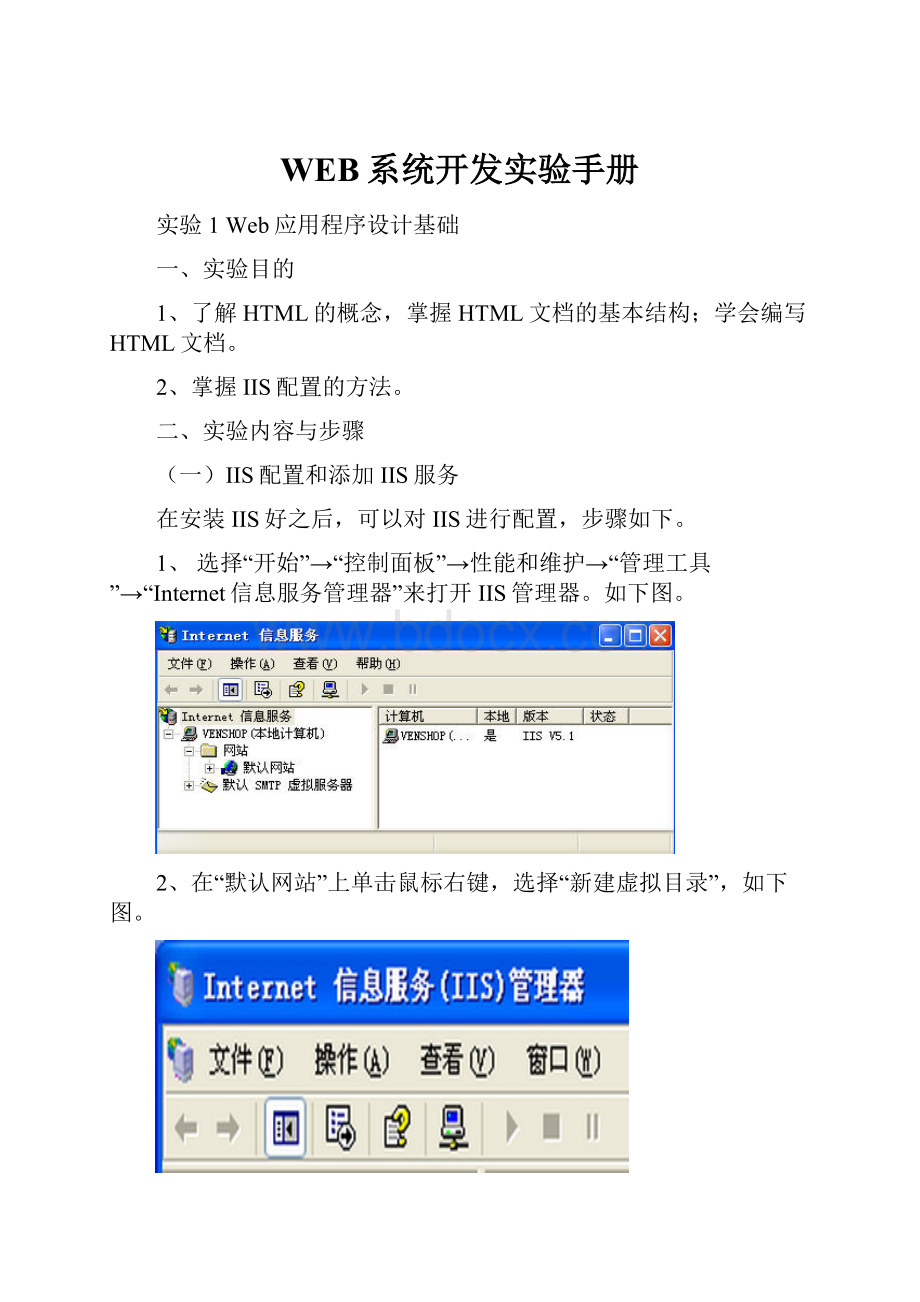
1、选择“开始”→“控制面板”→性能和维护→“管理工具”→“Internet信息服务管理器”来打开IIS管理器。
如下图。
2、在“默认网站”上单击鼠标右键,选择“新建虚拟目录”,如下图。
3、在“别名”处输入“test”,如下图。
4、然后点击下一步,在目录处点击“浏览”按钮,选中存放网页的文件夹(或输入“E:
\web”)。
点击下一步,进行默认的设置后,点击下一步,直到完成。
5、先将传给你们的文件“输出各列颜色.asp”复制到你刚才新建的文件夹中(如“E:
\web”)
打开IE浏览器,在地址栏输入相应的地址,
http:
//192.168.1.5(你的电脑的IP地址)/test/输出各列颜色.asp或者
http:
//localhost/test/输出各列颜色.asp
进行测试。
(还可以将localhost换成本机IP地址进出测试,也可以换成相邻电脑的IP,访问他电脑中的WEB)
6.将传给你们的文件“注册网页.htm”复制到你刚才新建的文件夹中(如“E:
\web”)
打开IE浏览器,在地址栏输入相应的地址,
http:
//IP地址/test/注册网页.htm或者
http:
//localhost/test/注册网页.htm
进行测试。
7.将传给你们的文件夹“网页”复制到你刚才新建的文件夹中(如“E:
\web”)
打开IE浏览器,在地址栏输入相应的地址,
http:
//localhost/test/网页/我的网页.htm
进行测试。
(二)建立更多的Web站点
1、在E盘下建立一个文件夹,名字为web2,并将相应的文件复制到web2文件夹中。
2、在“默认网站”上单击鼠标右键,选择“新建虚拟目录”,如下图所示。
3、在“别名”处输入“test2”,如下图所示。
4、然后点击下一步,在目录处输入“E:
\web2”点击“浏览”按钮,选中存放网页的文件夹。
点击下一步,完成。
5.将传给你们的文件夹“用户情况调查”复制到你刚才新建的文件夹中(如“E:
\web2”)
打开IE浏览器,在地址栏输入相应的地址,
http:
//localhost/test2/用户情况调查/用户登录表.asp
进行测试。
6.还可依次类推,建立第三个web站点。
【提示】
系统已经新建了虚拟目录,只要将要调试的文件(如“输出各列颜色.asp”)复制到D:
\web文件夹中,然后打开IE浏览器,在地址栏输入相应的地址,
http:
//192.168.1.5(你的电脑的IP地址)/asp/输出各列颜色.asp或者
http:
//localhost/asp/输出各列颜色.asp就可以测试。
今后的测试都可以用这种方式。
(二)实验脚本编写
1、学会使用记事本编写网页代码。
新建记事本,在文件夹的空白处,弹鼠标右键,如下图,就可以新建一个记事本。
编写网页代码,完成后将扩展名由“.txt”改成“.htm”就成一个网页,将扩展名改成“.asp”就成一个ASP文件,如果看不到文件的扩展名,则选择“工具”菜单中的“文件夹选项”,如下图所示:
然后在对话框中选择“查看”项,如下图
再在下图中,将“隐藏已知文件扩展名”前的对号用鼠标点击下,去掉,如下图。
这样就可以对文件的扩展名进行修改了。
要进行修改,可以在asp网页上弹右键,选择打开方式为“记事本”如下图
用记事本打开后,就可以进行修改,修改后保持就行了。
1.制作一个如下图所示的网页。
并将制作好的网页复制到web文件夹中,用前面的方式进行调试。
2.参考代码如下。
无标题文档再别康桥
徐志摩
轻轻的我走了,
正如我轻轻的来;
我轻轻的招手,
作别西天的云彩。
那河畔的金柳,
是夕阳中的新娘,
波光里的艳影,
在我的心头荡漾。
【修改与进阶】【注意在测试时将网页的扩展名改为.asp】
在刚才的网页基础之上,添加脚本,使之显示所做的日期和时间。
效果如下:
还可以进一步修改成如下:
3.使用Windows操作系统自带的记事本程序编写网页脚本,效果如下图。
参考代码如下。
</p><p>简单示例网页</p><p>
享受工作!
享受生活!
【修改与进阶】
使用asp输出图片
参考代码如下:
<%
Response.Write""
%>
如果使用如下语句:
<%
Response.Write""
Response.Write""
Response.Write""
%>
结果又将如何?
4.使用Windows操作系统自带的记事本程序编写网页脚本,效果如下图。
参考代码如下。
列表标记应用示例
欢迎光临网上书城
畅销书排行榜:
--以下是有序列表举例-->
电子商务网站建设网页程序设计实例教程信息系统分析与设计今日特价图书:
--以下是无序列表举例-->
向左走,向右走失踪的网络作家非典时期的非典型生活
5.编写ASP脚本,使之运行结果如下。
参考的脚本如下。
Dimn,sum
n=0
sum=0
DoWhilen<100
n=n+1
sum=sum+n
Loop
Document.Write"1到100的累加和为:
"&sum
6.编写ASP脚本,使之运行结果如下。
参考的脚本如下。
<%LANGUAGE="VBScript"%>
服务器端脚本举例<%Fori=3to6%>
>传承文明!
开拓进取!
<%Next%>
四、实验提交
保存结果,将实验报告(你的学号+姓名.doc)和结果提交到教师机上。