认知心理学和产品设计的结合.docx
《认知心理学和产品设计的结合.docx》由会员分享,可在线阅读,更多相关《认知心理学和产品设计的结合.docx(18页珍藏版)》请在冰豆网上搜索。

认知心理学和产品设计的结合
对许多产品领导和设计师来讲,设计评审PK恍如梦魇,设计师辛辛苦苦出的方案,可能蒙受多方质疑。
或许方案本身是优秀的,但却无法用理论说服对方,结果越改越丑。
自1879年科学心理学诞生以来,心理学家开展了大量研究,对人类认知、情感、记忆等各方面的规律进行深入探讨。
许多结论都能对产品设计提供理论支持,再次略作总结分享简,请各位看官不吝赐教。
一款软件产品最先呈现给用户的是产品界面。
良好的界面元素容易识别、易于明白得、能够快速经历,且较少显现误操作。
1.界面元素的编码特点
可识别性
以费希纳、韦伯等最先一批心理学前驱确实是以研究感知觉阈限为起点的,他们的研究指出人的视觉、听觉等只能加工特定强度范围的刺激。
在界面设计进程中,应当注意元素的可识别性。
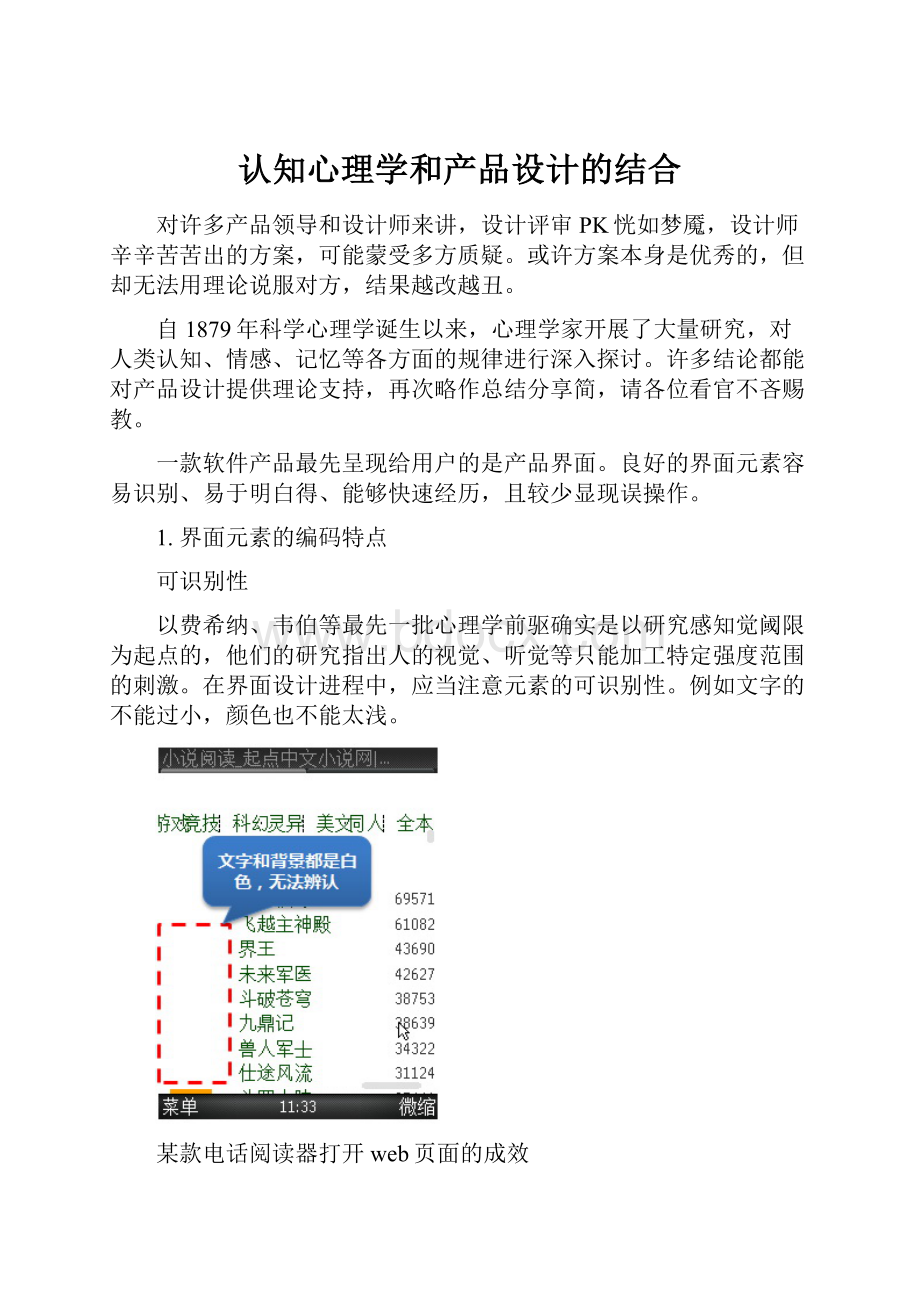
例如文字的不能过小,颜色也不能太浅。
某款电话阅读器打开web页面的成效
可分辨性
知觉心理学研究说明,人的知觉能力存在不同阈限。
两种刺激必需大于不同阈限,才能被辩论出来。
不同界面元素(专门是近似的、相邻的)的视觉特点应能明显区分,避免用户需要尽力分辨,增加熟悉资源。
某款电话阅读器打开web页面的成效
意义性
刺激必需是成心义的,能够被人明白得。
因此,文字表达上、符号图标的设计上,都应保证用户能够正确明白得,可不能犯错。
对图标意义性的可用性测试:
先对用户进行测试,看正确识别的比率有多高;过一段时刻后,对相同用户进行再测,看正确率的维持情形。
O表示original,R表示Retest。
标准化
在不同条件下,刺激的意义需统一。
例如,每一个地址红灯都表示停止,绿灯是表示通行。
关于同系列软件来讲,不同平台的图标和控件样式,也应幸免意义冲突。
Android平台对话框样式的统一性问题
2.界面元素的兼容性
刺激兼容性是指在不同场景、不同情境下的通用性。
刺激的兼容性越好,学会的速度就越快、反映时刻越少、错误越少、心理负荷越小。
概念兼容性
例如,SOS、110、119这些缩写,概念兼容性都是极好的。
再比如,红色表示停止、绿色表示通行和平安;选中利用“勾选”等等。
动作兼容性
顺时值旋转与数值增加有关,如调剂音量的旋钮;指针往上调剂,表示数值增加,如温度计刻度。
在某款电话播放器中,调剂音量采纳上下键,本身符合动作兼容性,但音量指示为左右方向,二者的心智模型发生冲突。
方式兼容性
Wickens,Sandry,Vidulich(1983)的研究证明,在言语任务中,刺激以听觉形式呈现,以语言形式反映,反映时刻最快;在空间任务中,刺激以图形呈现,以动作形式反映时,反映时刻最快。
3.颜色的认知加工
颜色与对照度
人眼对颜色对照度的知觉受空间布局的阻碍。
如以下图,两幅图的黑白颜色一样,但前者色块越大,对照度显得也更大。
颜色与注意资源
同一屏幕内,若是利用过量的色彩,会分散注意,利用户无法快速找到目标。
颜色性别不同
Newcastle大学的神经科学专家AnyaHurlbert的研究(2007)发觉,尽管被调查者都更喜爱蓝色,但女性的选择更靠近蓝色谱系中偏粉红色的一端。
多项研究也得出了类似的结论(Silver,1988;Ellis&Ficek,2000)
2003年,Hallock,Joe开展了一项针对颜色偏好的专项调查(样本量230),结果如下。
颜色的年龄不同
Adams,Russell研究发觉儿童更喜爱波长长的颜色,例如红色、黄色。
年龄较大的女性比男性更喜爱黑色和紫色(Silver&Ferrante,1995)。
Hemphill&Michael(1996)的研究也支持了这点。
我国关于色彩偏好的研究也有此发觉(陈立,1965)。
Hallock,Joe的研究发觉,随着年龄的增加,对蓝色的喜好超级稳固,愈来愈多的人不太喜爱橙色。
颜色与情绪
色彩和情绪之间的关系与色彩偏好紧密相关,而色彩偏好和某种色彩是不是会引出踊跃或消极的情绪有关(Naz,K.,Helln,H.,2004)。
Boyatzis和Varghese在1994年研究儿童的色彩情绪联系时发觉,儿童趋向把踊跃情绪(例如快乐,壮大)与亮颜色联系(例如蓝色、绿色),把消极情绪(例如悲伤、愤怒)与暗颜色联系(例如黑色与灰色)。
在一个对澳大利亚大学生的颜色情绪联系的研究中,Hemphill(1996)也发觉亮颜色要紧引出踊跃的情绪联想,而暗颜色要紧引出的是消极的情绪联想。
Camgoz,N.,Yener,C.(2002)的研究发觉颜色的色调、饱和度和明度三个属性对色彩偏好有超级重要的阻碍。
被试最偏爱的是饱和度和明度最大的组合,随着明度和饱和度的增加,被试对颜色的喜好程度也随之增加。
颜色的文化不同
不同的群体,颜色的文化内含也有不同。
如以下图,不同国家灭火器利用了不同的颜色,反映出颜色的文化不同。
许多研究者和设计师都曾分析总结过不同国家的颜色内涵。
这些文化不同是咱们设计进程中需要注意的,尤其是关于产品的国际版本。
整理自《TheZenofCSSDesign:
VisualEnlightenmentfortheWeb》
颜色错觉
有关颜色的错觉有很多种,有的错觉现象是设计进程中需要幸免的,而有的那么可加以利用。
那个地址仅作初步分析,举例如下:
幸免红蓝重叠和红绿重叠,因为如此会引发视觉深度的错觉。
如以下图,蓝色色块像是显示在红色的上方。
背景颜色对目标颜色的知觉会有阻碍。
如以下图,左右相同颜色的X,但由于背景不同,知觉的色彩显现明显不同。
色盲
人群中色盲的发生率仍是挺高的,男性为8%,女性为%。
在色盲人群眼中的世界,远没有正常人看到的出色。
红绿色盲的人可能会分不清交通红绿灯的不同(如以下图)。
咱们在产品设计进程中,也需要注意这一点,尽可能幸免由于色盲缘故此无法感知重要的转变信息。
4.字体的视觉加工
字体粗细
有研究者推荐,理想阅读成效的字体粗细可设为:
白底黑字1:
6-1:
8;黑底白字1:
8-1:
10。
(注:
1:
6的意思是,笔画粗细为1,文字高度为6)
随着亮度的下降,粗体字更易被识别。
如以下图所示,左侧的文字较容易识别。
在较低亮度或较低对照度的条件下,可利用粗一点的字体,如1:
5;字体颜色很亮时,粗细可至1:
12-1:
20。
文字和底色
黑底白字,文字的颜色会向黑色背景散射,这称为散射现象。
如以下图,一样粗细的字体,白颜色的字显得比黑颜色的字更粗一些。
由于红色与蓝色对照阻碍知觉的缘故,应幸免红字蓝底或蓝字红底的情形显现(如以下图)。
有设计师曾总结出符合良好知觉成效的文字底色对例如案,具体如下:
字母大小写
研究说明,小写字母更易辩认,因为它的特点更易被区别。
文字信息的认知加工
一段文字如何呈现,才最容易阅读?
这不仅涉及到呈现的视觉成效,还跟行文风格、句子结构和内容有关。
研究说明,句子类型和文字顺序都会阻碍文字加工的速度。
句子类型:
主动句、确信句,比否定句、被动句更易被明白得
文字顺序:
应与动作顺序匹配,例如“先选1,后选2”的误操作比“选2之前先选1”更小
5.界面布局与认知加工
信息密度
关于相同信息容量的内容,呈现的刺激密度越大,搜索时刻越长,错误率越高。
如以下图,A的信息密度比B更大,信息搜索的难度也就更大。
信息组合
如上图,A只有一个组合,B有多个组合。
有研究说明,当一个组合的视角小于5度时(40CM视距,12-14个字,6-7行的高度),在组中搜索信息的时刻较为固定,当视角超过5度时,搜索时刻就显著增加。
因此,理想的页面布局是,将信息设置为小于5度视角的多个组合,将最有利于用户快速搜索信息。
复杂度
有研究发觉,将文字按组块竖排,复杂度比横排更小,更易于搜索信息。
如以下图:
(固然,图B的局部密度也较小,组块的视角也在5度左右)
6.图表与认知加工
一幅好的图表比得上1000字的文字说明。
但需要注意所利用的图表类型,幸免引发误解。
举例如下:
看图1,给人感觉随着时刻推动,A和B的差距愈来愈大,但图2告知咱们并非如此;
看图3,给人感觉B约为A的3倍,C约为A的4倍,而图4告诉我们并非如此。
7.符号(图标)
一样来讲,符号的表现力会比文字更好,因为它不需要通过语义加工,直接是视觉加工。
选择符号的标准
1.可识别性:
具体做法能够是,将符号呈现给用户,请他说出是什么;
2.匹配:
给定系列符号和解释,要求将它们对应起来,记录并分析所用的时间及错误;
3.偏好:
询问用户喜好程度和意见
如何查验符号的好坏?
方式1:
再测法,即先对用户进行测试,看正确识别的比率有多高;过一段时刻后,对相同用户进行再测,看正确率的维持情形。
如以下图,O表示original,R表示Retest,能够看出,第1个图标的再测正确率编低。
方式2:
反映时法,即同时给用户呈现(呈现时刻很短)多个符号图标,要求用户以最快的速度判定它的意义。
反映时最短、错误率最低的图标,为最明白得的方案。
符号标准化
若是需要在不同场景中利用一样符号,要保证符号的标准化,在各场景中的意义相同。