JavaScript上机练习.docx
《JavaScript上机练习.docx》由会员分享,可在线阅读,更多相关《JavaScript上机练习.docx(100页珍藏版)》请在冰豆网上搜索。

JavaScript上机练习
第一章JavaScript根本语法
1:
打印数字金字塔
训练技能点
Ø变量的声明与赋值
Ø使用for循环
需求说明
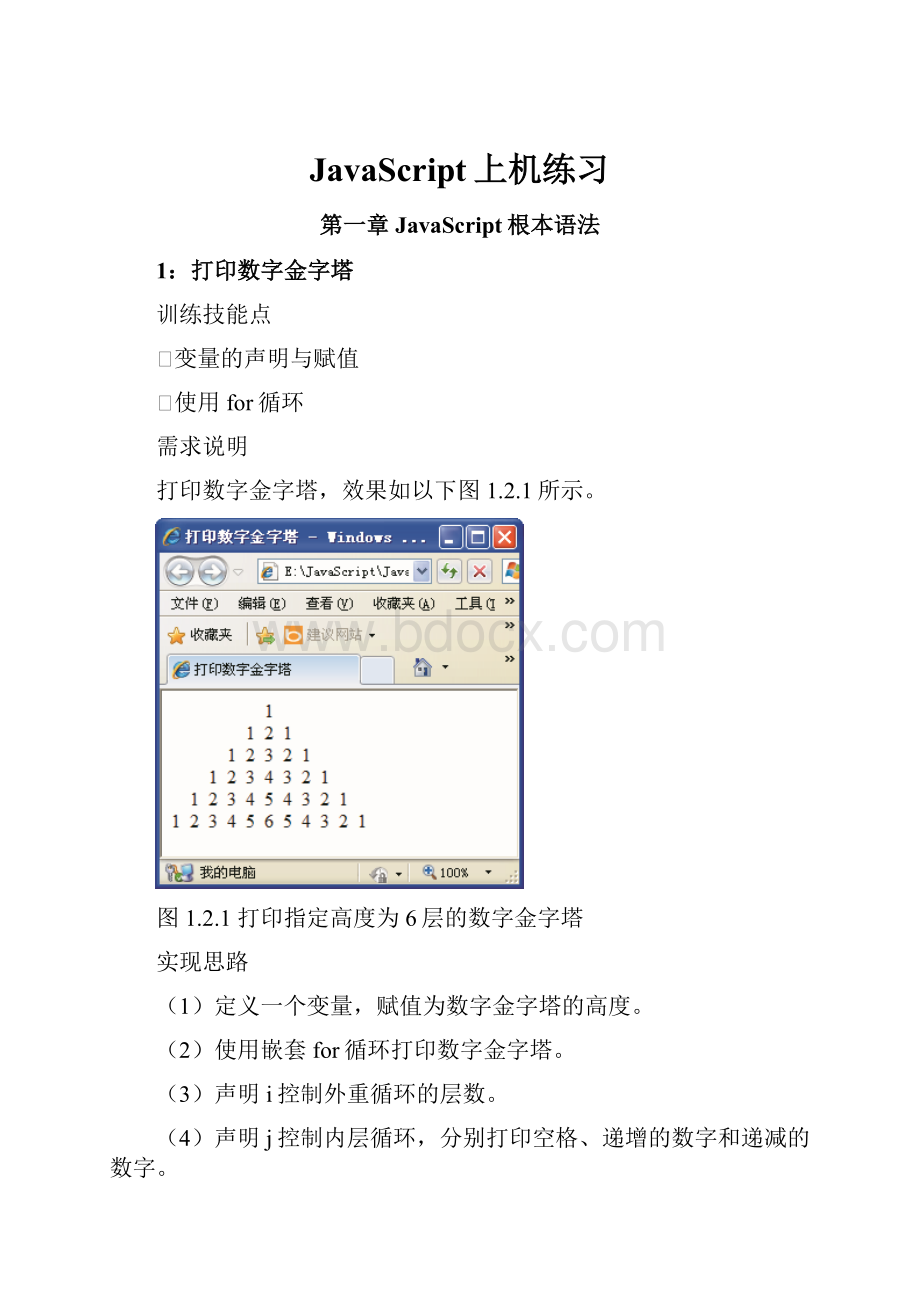
打印数字金字塔,效果如以下图1.2.1所示。
图1.2.1打印指定高度为6层的数字金字塔
实现思路
(1)定义一个变量,赋值为数字金字塔的高度。
(2)使用嵌套for循环打印数字金字塔。
(3)声明i控制外重循环的层数。
(4)声明j控制内层循环,分别打印空格、递增的数字和递减的数字。
(5)空格使用〞 〞来打印。
关键代码
DOCTYPEhtmlPUBLIC"-//W3C//DTDXHTML1.0Transitional//EN"":
//w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
//w3.org/1999/xhtml">
打印数字金字塔
//为金字塔的高度赋值
varheight=6;
//使用循环输出数字金字塔
for(vari=1;i<=height;i++){
for(varj=height-i;j>=1;j--){
document.write(" ");
}
for(varj=1;j<=i;j++){
document.write(j+" ");
}
for(varj=i-1;j>=1;j--){
document.write(j+" ")
}
document.write("
");
}