Photoshop制作超酷的红色长尾立体字.docx
《Photoshop制作超酷的红色长尾立体字.docx》由会员分享,可在线阅读,更多相关《Photoshop制作超酷的红色长尾立体字.docx(31页珍藏版)》请在冰豆网上搜索。

Photoshop制作超酷的红色长尾立体字
Photoshop制作超酷的红色长尾立体字
本教程重点是把文字的立体面艺术化,用非常漂亮的立体曲线来代替。
制作方法相对来说要复杂一些,大致过程:
我们先要画好立体草图,包括每一个字母尾巴部分的展现方式。
然后用PS慢慢实现。
如果认真去做的话跟其它的立体字制作有很多相同点,高光及暗调渲染方法基本相同。
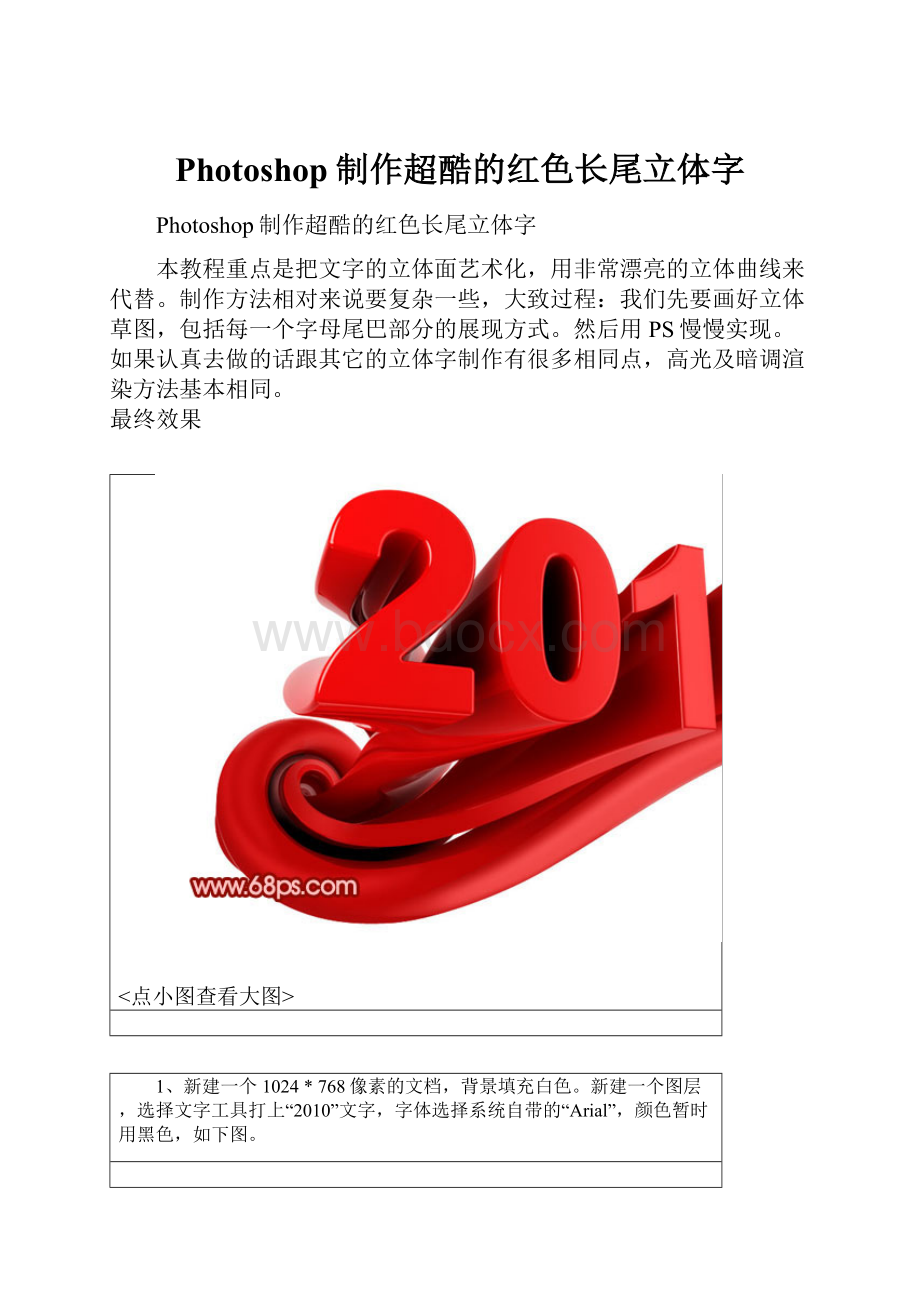
最终效果
<点小图查看大图>
1、新建一个1024*768像素的文档,背景填充白色。
新建一个图层,选择文字工具打上“2010”文字,字体选择系统自带的“Arial”,颜色暂时用黑色,如下图。
<图1>
2、在文字上右键,选择“栅格化文字”。
按Ctrl+T变形处理。
按住Ctrl键调整边角部分,拉出简单的透视效果,如下图。
<图2>
3、用套索工具把最右边的“0”选取出来,按Ctrl+J复制到新的图层,再把原文字影藏。
把复制出来的文字锁定图层,填充颜色:
#FE5C5C,效果如下图。
4、把当前图层复制一层,填充颜色:
#D43030,调出当前文字选区,按Ctrl+Alt+D羽化1个像素,稍微向右移4个像素,按Delete删除多出部分。
这一步操作时作出文字的暗调部分,让文字有体力感。
<图4>
5、调出文字选区,把选区向右移一个像素如图5,选择菜单:
编辑>描边,颜色为浅红色:
#E87978,大小为1像素。
确定后取消选区,按住Alt键添加图层蒙版,用白色画笔把需要高光部分涂出来,效果如图6。
<图5>
6、在“0”字图层下面新建一个图层,用套索工具涂7所示的选区,拉上黑色到暗红色线性渐变,效果如下图。
<图7>
7、在当前图层下面新建一个图层,命名为“尾巴1”,用钢笔勾出图8所示的路径,转为选区后拉上图9所示的线性渐变,效果如图10。
<图8>
<图9>
<图10>
8、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:
#EB4F4F,取消选区后,用加深工具把尾部及顶部稍微涂暗一点,效果如下图。
<图11>
9、新建一个图层,用钢笔勾出图12所示的选区,羽化3个像素后填充稍亮一点的红色:
#FF6565,按Ctrl+Alt+G与前一图层编组。
作为高光部分,如图13。
<图12>
10、用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:
#C31F1F,同样与前一图层编组,效果如下图。
<图14>
11、用钢笔勾出下图所示的选区,羽化1个像素后填充颜色:
#C31F1F,与前一图层编组,作为底部的暗调部分。
<图15>
12、同上的方法勾出下图所示的选区,羽化5个像素后填充颜色:
#A00E0E。
到这里“尾巴1”的底部大致完成,效果如图17。
<图16>
13、在“尾巴1”图层上面新建一个图层,用钢笔勾出下图所示的选区,填充颜色:
#B30A0A。
<图18>
14、用钢笔勾出下图所示的选区,羽化15个像素后填充颜色:
#7E0607,按Ctrl+Alt+G与前一图层编组。
取消选区后加上图层蒙版,用黑色画笔把底部涂点透明效果,如下图。
<图19>
15、在当前图层下面新建一个图层,勾出下图所示的选区,羽化3个像素填充颜色:
#D52222,作为尾部高光。
<图20>
16、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充颜色:
#B70B0C,作为尾部暗调。
17、新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:
#A71415。
<图22>
18、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:
#C61818,作为尾部中间高光。
<图23>
19、新建一个图层,同上的方法制作底部边缘部分的高光和暗调,如图24-26。
<图24>
<图25>
20、到现在为止的大致效果如下图。
<图27>
21、在“尾巴1”图层上面新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充颜色:
#BF1716,按Ctrl+Alt+G与前一图层编组。
<图28>
22、同上的方法制作暗部和顶部的高光,过程如图29,30。
<图29>
23、第一个数字部分基本完成,如果有不满意的地方可以自己调整。
<图31>
24、“1”字的制作方法一样,过程如图32-35,细节部分就不详述了。
<图32>
<图33>
<图34>
<图35>
25、其它文字制作方法一样,如图36,37。
<图36>
<图37>
最后调整一下整体细节,完成最终效果。
<点小图查看大图>