frontpage使用教程资料.docx
《frontpage使用教程资料.docx》由会员分享,可在线阅读,更多相关《frontpage使用教程资料.docx(37页珍藏版)》请在冰豆网上搜索。

frontpage使用教程资料
FrontPage2003初级教程
一、新建网站
(提示:
如果图片觉得小,将鼠标移到图片上,向上滚动鼠标滚轮,图片会放大)
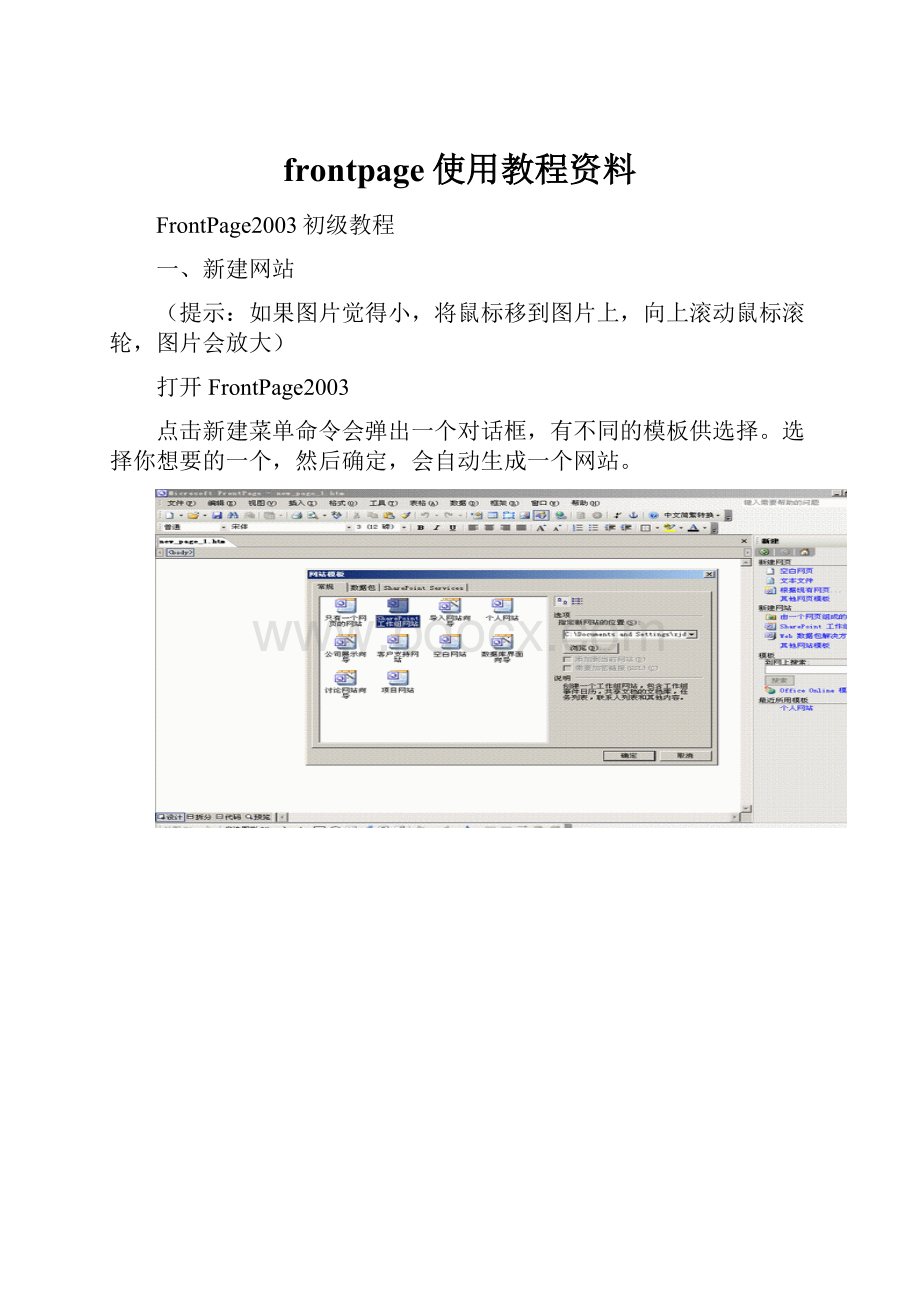
打开FrontPage2003
点击新建菜单命令会弹出一个对话框,有不同的模板供选择。
选择你想要的一个,然后确定,会自动生成一个网站。
二、新建一个空白网页
你也可选择新建空白网页,或点新建工具按钮。
当然,这上面的内容你要自己编辑。
三、打开一个网站
点击打开网站
四、浏览网页
“文件”“浏览”有几个选项(不同分辨率)
五、编辑方式
有“设计”“拆分”“代码”“浏览”
六、插入WEB组件
WEB组件中有很多常用的功能,你自己去试各项。
七、插入图片
有两种情况:
1、插单个图片,可在菜单上直接用;2、插入图片库,也可插入WEB组件中,可插队入图片库。
有三种形式(自己试一下,因为有预浏)。
八、插入“互动按钮”,互动按钮可以有三种形式,鼠标经过,按过,没按。
可选形式,在文本的文本框中将按钮文本换成你要的文本。
如:
首页……
还可改变文本的属性,字体颜色,等。
有初始颜色,经过颜色,按下颜色。
九、在网页中插入已有的网页
如果新建的网页,内容想用现存的,只须插入已有的网页就行了。
比较简便。
十、书签链接
有时的链接,不是和另一个网页链接,而是和页面中某一段链接,或另一页面的一段链接。
这种方法用在“标题和内容”之间链接最方便。
1、选择:
菜单、插入、书签(被链接的内容)(一般自动生成名字,你也可以自己指定名字)
2、制作到书签的链接(标题)
3、选择右边的“书签”
4、找到书签名
十一、创建一个超链接
1、选中要建立超链接的文字或图片。
2、右键,弹出菜单,点击“超链接”
3、在弹出的对话框中选中被链接的网页或图片或其他(注:
如是下载软件选中它)
4、当然,最后是点击“确定”
十二、插入表格
1、点击菜单中“表格”再“插入”再移到“表格”单击“表格”
2、在弹出的对话框中有几项值是要注意的:
a、表格的“行数”和“列数”b、“指定宽度”和“指定高度”如果是用固定宽和高填写数字,如果是页面随屏幕变化的选100%c、“使用背景图片”点击“浏览”找到图片d、“对齐方式”用“默认”e、“浮动”方式用“默认”f、“边框”是表格宽度如果选“零”则不显示表格否则显示你选或填的数字的宽度。
g、“单元格间距”是表格线本身的衬距,如:
3时,表格线两根之间距为3。
h、“单元格间距”是表格中文字到框的距离。
i、当然还有颜色。
十三、建立网站链接
这个功能和共享边框一起使用。
1、在编辑区下方有一个选项“链接”点击它。
进入建立链接面页2、修改“新建网页”为“主页”
3、添加“新建网页”——新建一个网页——或“已有的网页”——已存在的网页,点击找到被链接的网页。
还可修改新建网页为你想要的中文名。
十四、新建自定义链接
默认链接有时不够用,可以建自定义链接,独立于默认。
在插入链接时有两个选项:
一个是默认,另一个是自定义链接。
自定义链接可以放在主页下面,也可以放在独立的地方。
下图一中的“娱乐”就是放在主页下的。
图二中的新建成链接栏是独立的。
当然你还可以在自定义下面添加下层链接。
十五、共享边框
1、启用
》“工具”》“网页选项”》“创作”》选中“共享边框”
2、“格式”中选中“共享边框”在对话框中(注:
若想损事,选:
所有网页)设置选项“上、左、右、下”(可以自定)
3、在自动出现的共享边框中编辑链接栏属性
4、最后的效果
5、和上一讲的链接栏配合使用,当你每添加一个网页在链接栏中会自动生成上面的效果
十六、在网页中插入“链接栏”
1、光标在要插入链接栏的地方或选中共享边框
2、点击“插入”(或是编辑“链接栏”属性),Web组件,找到“链接栏”,有两个选项:
基于导航结构的链接栏;自定义链接栏
3、点下一步
4、选择“样式”,有多种,自定。
可以选中“使用鲜艳颜色”和“使用动态图形”
5、再选择“横向”或“纵向”
6、点“完成”进入“属性”可以选中“主页”最后点确定。
7、最后效果
8、请注意:
链接栏的属性文件夹在_borders中,下面的几个文件就是,你还可以对不满意的重新进行编辑。
top.htm是顶上的,left.htm是左边的,bottom.htm是下面的,right.htm上右边的
十七、插入“动态文字”
1、WEB组件中
2、在文字栏中写入你的文本
3、还可以修改“样式”
十八、插入媒体插件
1、插入“WEB组件”到高级控件到插件
2、找到数据源,编辑相关,
3、注:
会自动识别媒体的,有两种RM和微软的