产品需求浅析app信息提示提示的概念及人性化设计要点.docx
《产品需求浅析app信息提示提示的概念及人性化设计要点.docx》由会员分享,可在线阅读,更多相关《产品需求浅析app信息提示提示的概念及人性化设计要点.docx(9页珍藏版)》请在冰豆网上搜索。

产品需求浅析app信息提示提示的概念及人性化设计要点
浅析app信息提示提示的概念及人性化设计要点
本文根据提示信息中的正反例子、各种提示的作用,为大解释:
提示的人性化设计与提示形式的多样性。
上一篇文章为设计师们拨云见雾了弹窗的模态与非模态,受到了挺多读者的喜爱(详文:
《浅析APP控件:
模态弹窗但非模态弹窗》),但是其实对于弹窗的诠释还是有限,弹窗的调节作用是引导、指导用户,给予用户反馈重要信息。
那么在这类反馈重要信息中,怎样的提示才能更加人性化,本文根据提示信息中的正反例子、各种提示的作用,来为大家说明解释,提示的人性化设计与提示媒介的多样性。
提示信息应针对特定的用户场景
例:
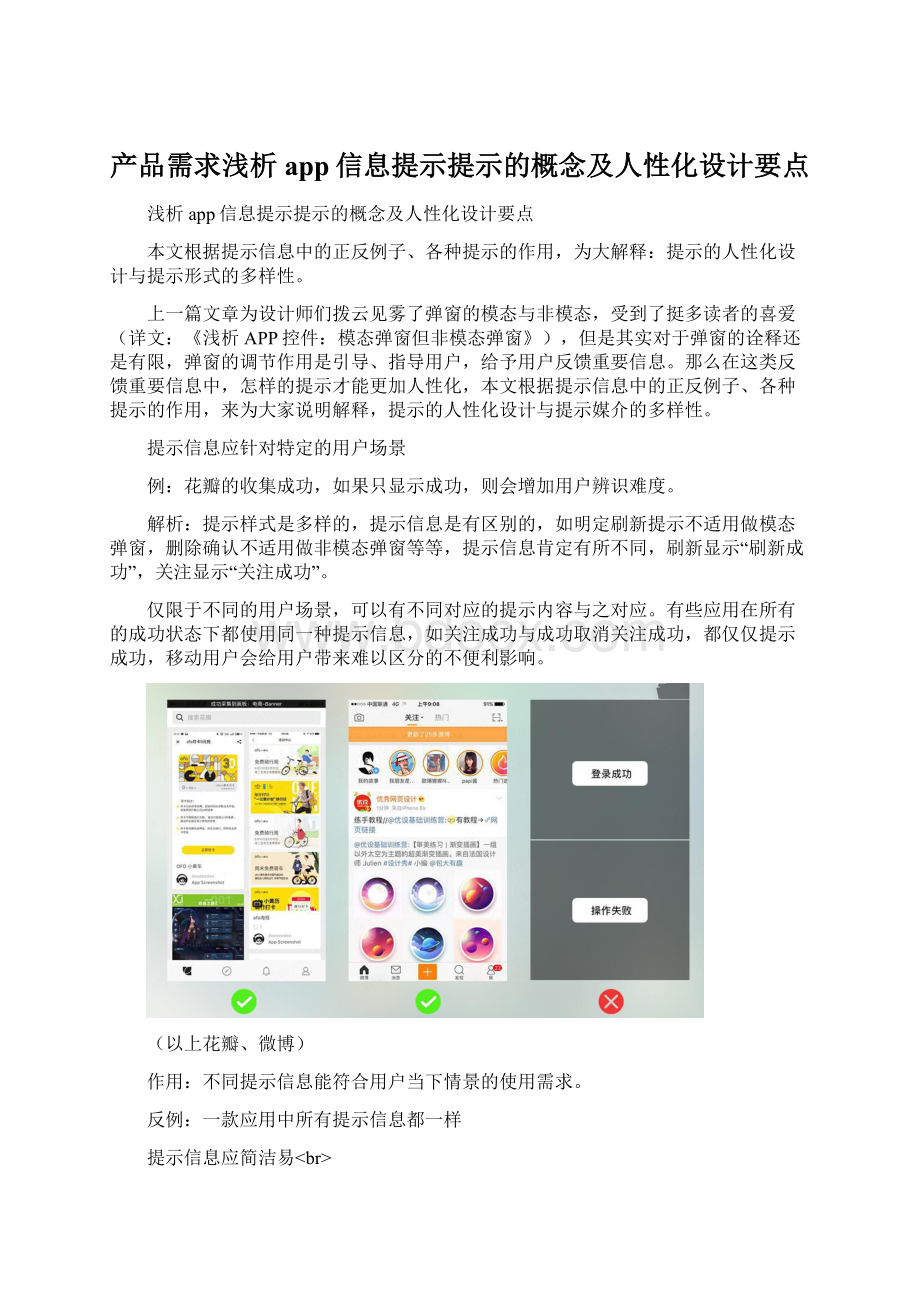
花瓣的收集成功,如果只显示成功,则会增加用户辨识难度。
解析:
提示样式是多样的,提示信息是有区别的,如明定刷新提示不适用做模态弹窗,删除确认不适用做非模态弹窗等等,提示信息肯定有所不同,刷新显示“刷新成功”,关注显示“关注成功”。
仅限于不同的用户场景,可以有不同对应的提示内容与之对应。
有些应用在所有的成功状态下都使用同一种提示信息,如关注成功与成功取消关注成功,都仅仅提示成功,移动用户会给用户带来难以区分的不便利影响。
(以上花瓣、微博)
作用:
不同提示信息能符合用户当下情景的使用需求。
反例:
一款应用中所有提示信息都一样
提示信息应简洁易
例:
刷新成功、关注成功、取消关注
解析:
提示信息应用最广是“刷新”,用户操作后接到的提示反馈不应阻碍用户阅读,因此大多数app刷新提示的信息放置于顶部或底部,避免阻碍用户操作。
常见有些产品的见下文带有符号,虽然符号表情能为提示信息增加趣味性,但是复杂或者过多的信息堆积,会影响用户理解,增加阅读障碍。
作用:
提示为用户说明当下的状态、所处的位置及操作的结果,所以简明的信息是易于理解、易于阅读、易于交流的,提高用户易读性。
反例:
一大串奇怪的文字字符
用户遇到问题时提示应友善
例:
404页面、输入错误时
解析:
使用者使用过程中的应用程式错误行为是常见的,但是有些错误因素却不一定是酿成用户造成的,如常见的网络连接错误、服务器未响应,登录或注册无反应等。
用户在操作的关键步骤过程中出现问题,情绪上会有波动,优秀设计能很好地安抚不安的用户市场情绪。
作用:
友善对待你的用户,可以让用户体验到你的产品是舒服的、是便利的、是为他们而设计的,从而提升用户体验,抓准了用户的满足感,更能在接下来抓住用户的心,提高用户对产品的信赖度。
反例:
平淡无奇的空白页
用户在即将犯错时的避错提示
例:
误点删除
解析:
当用户在进行一项极其“危险”的操作时,能给予用户予以显眼的信息提示,避免用户犯错。
曾经就经历过不好的产品视听享受,在该应用上时正在查阅信息,进入到套餐项目里,一般用户会先看清套餐条款,再选择购买,但是不小心慌张点击到购买按钮时,购买已经产生,既不可以用户再次确认,也没有任何存档弹窗。
涉及金额不小,一个误操作就让用户犯了错,即便是支付宝,对于小额数值还需要用户自己去设置是否免密操作。
所以作为商品本身,应当选择尽量避免让消费者轻易重蹈覆辙犯错。
难以反之如果不能消除这种用户同电脑,可能会客户端让用户的忠诚度降低。
作用:
避免用户在误操作时产生了消极情绪,避错能够帮助提示能够给予用户需要的“安全保障”,提高用户忠诚度。
反:
直接清空缓存、直接删除联系人
完成反馈提示–激励
例:
签到成功、完成有奖
解析:
此类提示很常见,签到机制与奖励机制是现在娱乐类、社交类平台惯用的运营手法,通过奖励的措施培养用户习惯,长期保持来达到保持产品活跃度的目地,工具类应用则多用完成任务即奖励的形式来维持用户热度。
但也有不好的体验,最直接的就是无反馈提示,有些产品是存在签到模块,但是点击却只是换新了“已签到”的字样。
(以上为触漫、欲望与成就)
作用:
刺激用户活跃度,引导与鼓励用户操作行为,培养用户使用习惯。
反例:
无反馈效果
错误提示信息应该是对用户有用的,有帮助的
例:
请输入正确接收者、请输入正确密码
解析:
错误提示和避错提示是有区别的。
错误提示信息是为让用户有效地避免犯错,人都不喜欢犯错,用户也不喜欢,但是仅仅只是言行避免用户的犯错行为还不够,交互逻辑系统不够严谨的界面,没有区分的错误结构设计提示有可能造成用户操作停滞,影响用户体验。
最常见的还是网页中的界面登录注册界面,当你输完账号与密码时,仅提示用户登入失败,并无提示用户是银行帐户有误,还是密码有误。
即影响用户体验,还会让用户对产品重获耐心
作用:
为用户提供最快捷、最准确的解决方案,能让用户用户快速主动性与纠正错误。
反例:
模糊不清地描述用户的错误
提示信息可以根据产品特性位于不同位置
例:
顶部刷新、底部刷新
解析:
提示信息的位置是不固定的,上一篇文章的弹窗形式弹窗大家解释了多类为的特点及区别。
不同位置的用户应用程序体验是不同的,当用户视觉中心放在中部以下时(如阅读类app),此时的大部分次要提示信息应当放置于顶部,如刷新提示,主要全屏幕提示信息需要放置于中间乃至全屏弹窗。
作用:
遵循用户使用习惯,满足用户使用所需用。
反例:
任何关键字提示都以的式弹窗显示
提示信息中色彩的应用(红色、绿色、品牌形象色)
例:
成功、错误
解析:
色彩心理学对于人的影响巨大,不了解的可以翻阅相关意境意象心理书籍,根据色彩认知科学一论,配色对于人的情绪是有导向作用。
正确地使用颜色配色能更好地充分反映体现提示信息的优先层级。
如常用的“删除”“退出”“注销”一般以红色为主,代表警告操作,优先层级最高等。
成功操作一般为绿色,也有使用自身品牌形象色
作用:
通过色彩心理学满足用户当前使用情景,有效地详细分析提示信息的内容。
反例:
没有区分
页面提示(全屏弹窗)
(布卡app)
优点:
优先级最高,可以让用户用户停留在产品想要给用户看的表单,信息展示最全
缺点:
遮挡用户当前页面,阻碍用户进行操作,影响用户体验。
窗口提示(模态窗口)
优点:
吸引用户视觉宠儿,
缺点:
模态需要进行弹窗下所需要用户进行操作才可继续,影响用户体验。
非模态弹窗下提示信息显示不全,用户容易忽略
标签提示(输入表单常见)
优点:
提示用户当前操作存在的问题
缺点:
不宜存在太多表单
动画提示(加载动画、刷新动画)
优点:
使页面有趣生动,提升产品体验
缺点:
过于花俏的动画不仅会让人疲惫,还会增加产品的开发难度
点击反馈(按钮的点击效果)
优点:
让用户更好融入产品的使用应用程序情景,辨识当前操作
缺点:
按键的快捷键可点击标识不可以太低,会让移动用户用户误以为是不可操作状态
用户至上的设计经营理念,其根本的核心就是用户读得懂、读得快。
用户的目的是想知道现如今的自己在哪里、在做什么、应该做什么、且知道这样做的结果,在iOSHumanInterfaceGuidelines中也有所体现,并且苹果把此类信息称之为“反馈”。
其实这篇文章不落适用于App的产品设计中,也同样可适用于Web设计中。
经过一周的学习整合,对于详细信息复本的分析就到这里,设计是不断创新与产业发展,提示形式也更多种多样,但是相信对于提示信息略为的概念与设计大家将通过这篇文章有所了解。